여태까지는 UICollectionViewFlowLayout 을 사용해서 collectionView의 layout을 작성하였다.
그러나 만약 collectionView의 섹션마다 layout이 달라진다면 어떻게 해야할까?
한 뷰에 여러 collectionView을 사용하는 방법도 있겠지만 그것보단 iOS13부터 제공된 compositional Layout을 사용하는 것이 좋을 것이다.
Compositional Layout이란?
구성가능한 레이아웃이라는 의미로, 적용력이 높고 유연한 시각적 배열로 항목을 결합할 수 있는 레이아웃 개체입니다.
- Compositional Layout 작성하기

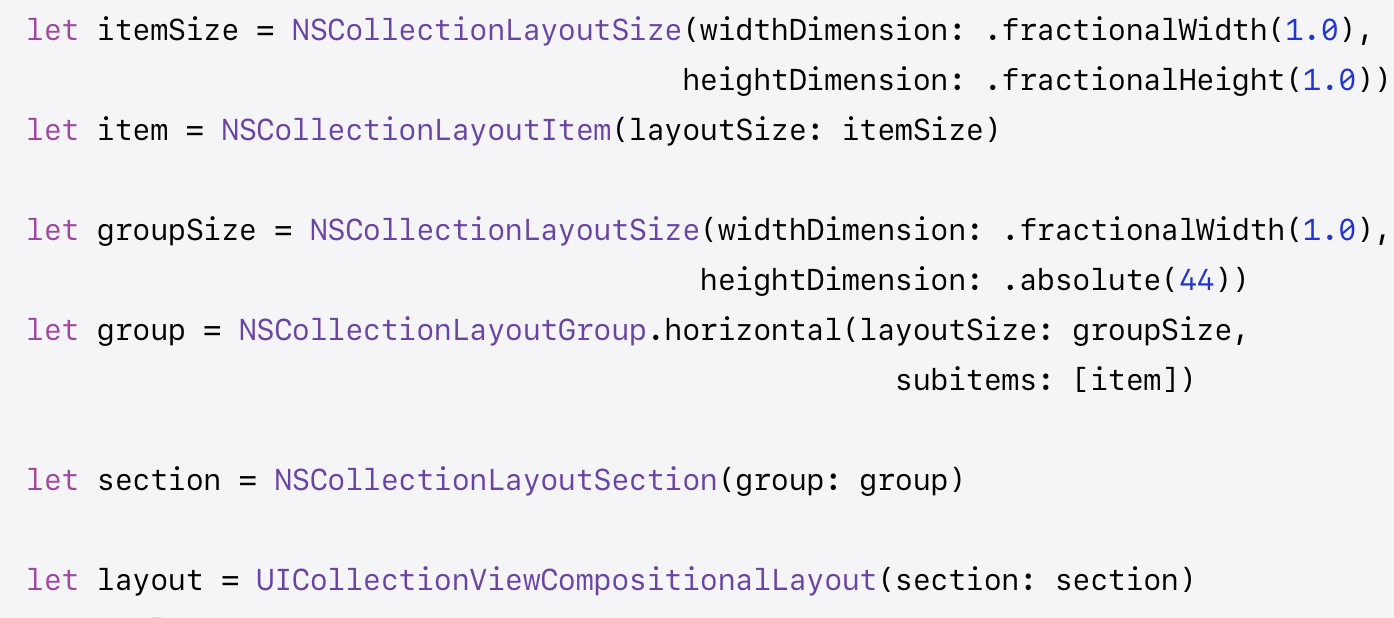
Compositional Layout을 작성하기 위해서는 위 개체들을 작성해야합니다.
여기서 메인 구성요소는 item, group, section이지만
item을 작성하기 위해서는 itemsSize가, group을 작성하기 위해서는 groupSize가, section을 위해서는 group이 필요하기 때문에 각각을 모두 작성해주어야합니다.
- Item > Group > Section > Layout

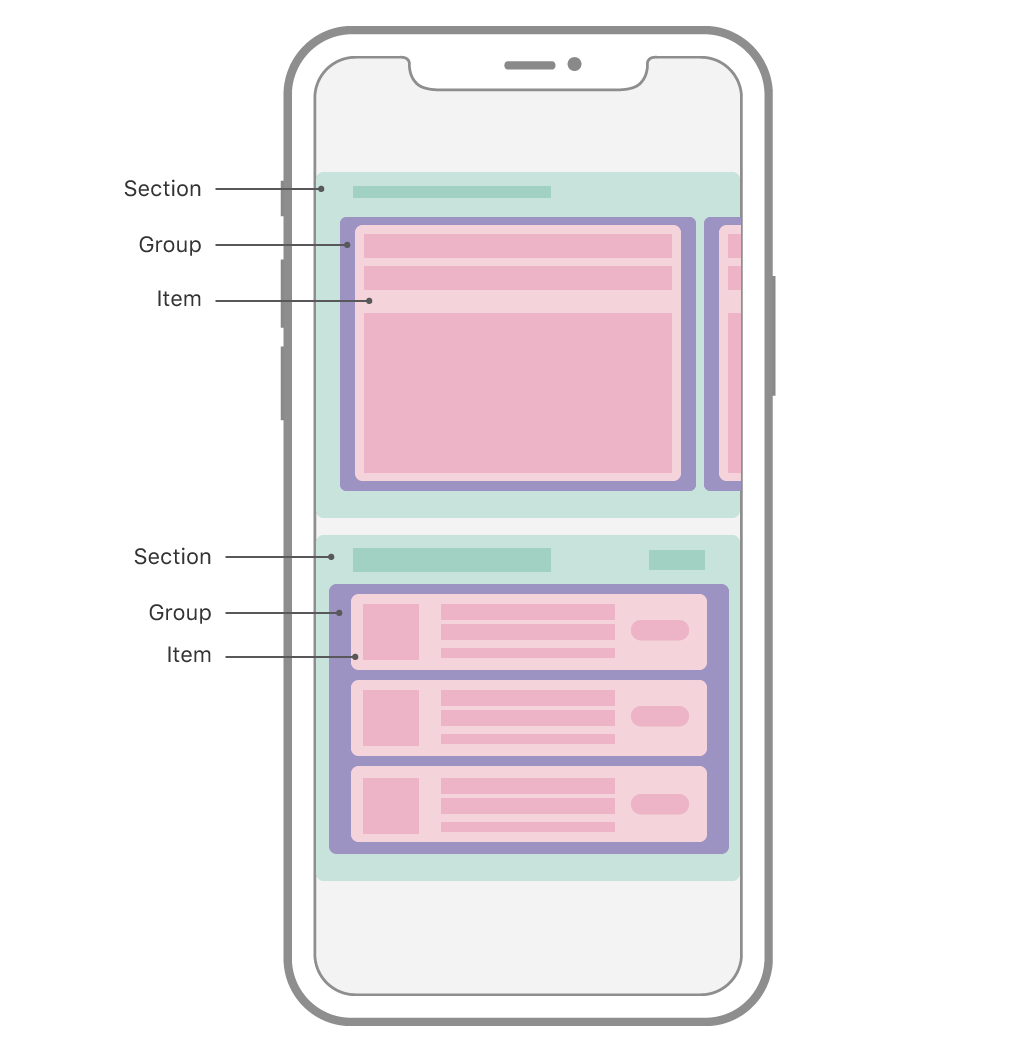
메인 구성요소들이 UI에서 차지하는 영역은 다음과 같습니다.
-1) Item
Item이란 collectionView에서 개별 컨텐츠의 크기, 공간등을 나타냅니다
-2) Group
Group은 관련있는 Item들을 결합하여 보여주는 항목입니다
Group은 Item의 하위 항목이기 때문에 Item의 size 작성방법을 사용해서 크기를 작성할 수도 있고, 또한 스택뷰처럼 Item뿐만 아니라 Group을 포함하고 있을 수도 있습니다.
- Item과 Group size 작성 방법
- Absolute (절대적인 값, 정확한 값 작성)
let absoluteSize = NSCollectionLayoutSize(widthDimension: .absolute(44), heightDimension: .absolute(44))- Estimate (추정, 예상 값 작성, 여러요인으로 컨텐츠의 크기가 변화할 수도 있는 경우에 사용)
let estimate = NSCollectionLayoutSize(widthDimension: .estimated(200), heightDimension: .estimated(100))- Fractional (기준값에 대한 비율로 작성, 예시는 컨테이너 너비의 20%(0.2)와 동일한 값을 가지는 너비, 높이를 가진다는 의미)
let fractional = NSCollectionLayoutSize(widthDimension: .fractionalWidth(0.2), heightDimension: fractionalWidth(0.2)-3) Section
Section은 Group들로 이루어져있는 것으로 tableView와 collectionView에서 사용된 섹션과 같은 것입니다.
-4) Layout
모든 구성요소(Item, Group, Section)을 반영하여 구성됩니다.