Ref
해당 게시물은 FE Conference 2021
https://www.youtube.com/watch?v=dJAEWhR83Ug
영상을 요약 정리한 것입니다.
React는 프로그래밍 언어?
값 - Element
함수 - 컴포넌트
예외 처리 - ErrorBoundary
타입체크 - Proptypes
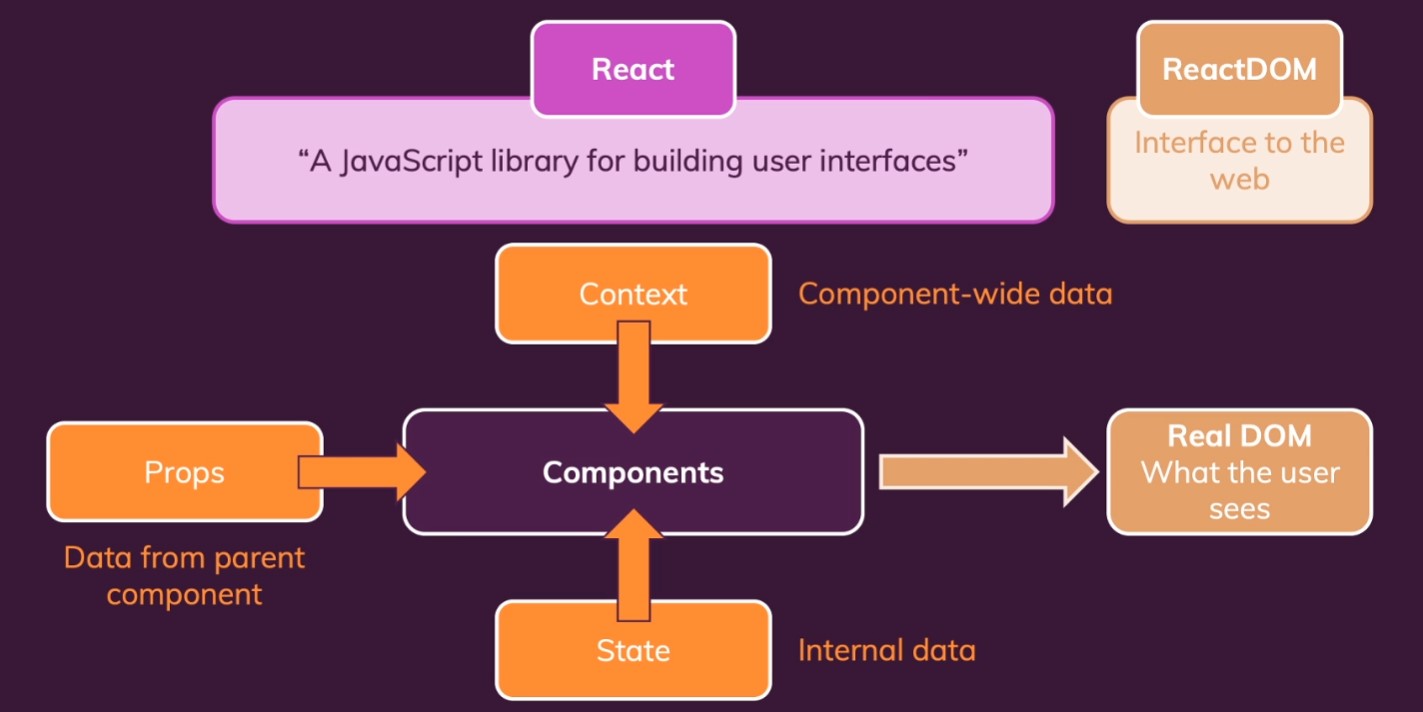
React?
A JavaScript library for building user interfaces
프로그래밍 언어의 구조 : 소스코드 - 엔진 - CPU
react의 구조 : React - reconciler - 호스트환경(JSON,HTML, IOS, Android 등)
reconciler : React 코드를 해석, 실행하는 엔진
host environment : Ui가 어디서 그려질 것인가 결정.
-> 커스텀 렌더러만 존재한다면 임의의 환경에 리액트 앱을 그릴 수 있다.
커스텀 렌더러?
임의의 환경에서 리액트가 작동할수 있도록 만들어주는 렌더러.
(react-dom, react-native, ink, react-three-fiber)
React 와 React-Dom 구분해놓은 이유?


React-DOM
The react-dom package provides DOM-specific methods that can be used at the top level of your app and as an escape hatch to get outside the React model if you need to.
리액트 초기 버젼에서 React와 React-DOM이 분리되었음(v0.14 이후, React-Native의 등장을 계기로).
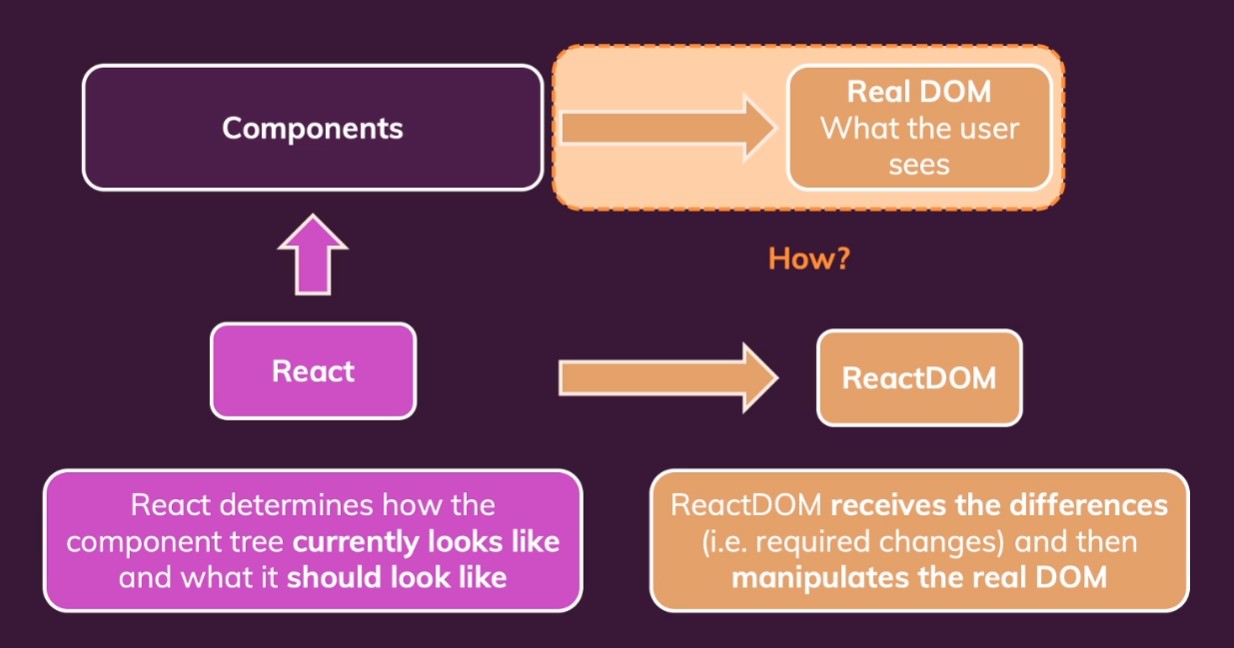
React를 통해 컴포넌트의 이전 상태와 현재 상태를 비교해 차이점(state, prop, context)이 있을 때에만 Real-DOM을 업데이트 한다.
(Real-Dom은 필요한 경우에만 리렌더링 되는 것)
웹에서는 React-dom
앱에서는 React-native!
React를 사용하는 이유
1. 클리어한 모델, 작고 단단한 코어
- learn once, write anywhere
왜 직접 dom을 조작하지 않고 Virtual dom을 거치는가?
코어 로직과 웹 환경을 분리시키는것 자체가 react가 의도하는 것이기 때문.
2. 꾸준히 성장하는 거대 커뮤니티
- The language stangeness budget (낯선 예산의 현명한 소비)
3. 답안지 훔쳐보기 - 환원(reduction)
1) Context Api
컴포넌트가 '트리 저 위쪽에 정의된 무언가'로부터 값을 꺼내올 수단?
-> 참조 시점에 둘러싼 환경을 기준으로 평가되는 변수?
-> '컨텍스트는 컴포넌트를 위한 다이나믹 스코핑이다'
2) Fiber reconciler
Javascript의 싱글 스레드 환경에서 느린 컴포넌트가 우선순위 높은 업데이트를 막아 생기는 반응성 저해를 방지할 수단?
-> 하나의 실행 주체로 우선순위가 다른 여러 작업이 동시에 잘 실행되게 만들기?
-> 운영체제의 스케쥴링
3) Hooks
함수 컴포넌트의 제약을 제거하고 상태 로직의 응집성, 재사용성을 개선하려면?
-> 특정 '효과(상태, 라이프사이클 이펙트, ...)'의 처리를 React에게 위임할 수단이 무엇?
-> 대수적 효과(algebraic effect)
4) Suspense
비동기로 불러와야 하는 리소스를 선언적으로 정의하려면?
-> 특정 '효과(비동기 호출)'의 처리를 React에게 위임할 수단을 찾아야 한다
-> 대수적 효과
Remote Layer?
remote layer를 사랑스럽게 만들 수 없을까?
-> 리모트 레이어 사용을 위한 컨벤션 마련? X
-> 리모트 리소스 정의, swr 키 생성 등의 작업을 개발자가 수동으로 반복하고 있다.
-> 리모트 레이어 자동화
-> swr의 useRequest, graphql-code-generator, openapi-generator, FEConf 발표 등을 참고
결론
React는 프로그래밍 언어를 닮았다.
명확한 문제 및 목표를 정의하자.
낯선 예산의 현명한 소비.
답안지 훔쳐보기.
