1. HTML 이란
hyper text markup language.
하지만, 관련 API의 총체로 이해하는 것이 바람직.
(Web storage, Socket API 등)
- 1.0, 2.0 ... 을 거쳐 5.2, Living Standard
- HTML5은 공식적으로 폐기됨
- Living Standard로 (WHATWG에서 관리되는 중)
왜 HTML이 중요한가?
- 브라우저가 공식적으로 지원하는 언어는 4종류
: HTML, CSS, Javascript, WASM - 검색엔진, 크롤러, 콘텐츠 표현 방식(Semantic), 접근성에 대한 이해도를 높일 수 있음.
2. 접근성
웹 콘텐츠 접근성 ?
Accessibility.
반드시 장애인만을 대상으로 하는 것은 아님.
WCAG
Web Content Accessibility Guideline
- W3C에서 관리
- WCAG의 가이드 라인, best practice를 준수해야 함.
KWCAG
한국형 WCAG
- 인식, 운용, 이해의 용이성 및 견고성
3. 브라우저 및 엔진
- Blink (Chrome, Opea, Samsung Internet, MS Edge, Whale...)
- Webkit (safari)
- Servo, gecko (Firefox)
4. 표준화 기구
-
W3C: 웹을 위한 표준을 개발하고 장려하는 조직
html 표준은 WHATWG에 양도했으나, 그럼에도 불구하고 가장 큰 웹 표준화 기구.
(CSS, MathML, Payment, Linked Data, Authentication 등) -
WICG: W3C 산하 커뮤니티 그룹, 신규 스펙들을 제안하고 관리
(web components, cookie-store, video-editing, web package, web-codecs 등) -
WHATWG: 2004년 Apple, Mozilla, Opera가 모여 만든 표준화 기구.
(HTML Living standard, DOM, Encodin, XMLHttpRequest, Fetch, Notification 등) -
ECMA International: 1961, 유럽 기반 표준화 기구
(ECMA-262: ECMAScript, ECMA-404: JSON, ECMA-402: Intl API, ECMA-408: Dart 등) -
TC39: ECMA International의 산하 조직. Javascript 표준을 정의, 관리, 논의
(Javascript(262), Intl Api(402), JSON(404)) -
IETF: 인터넷 기술 전반 표준
(HTTP, WebSocket, OTP, Session&Cookie) -
ISO: 다양한 표준
(application to pringting system, Computer graphics and image processing 등)
5. HTML 컨텐츠 모델
기존 HTML 기반의 마크업 에서는 인라인 요소와 블록 요소로 구분하는 정도의 개념이 존재하였다.
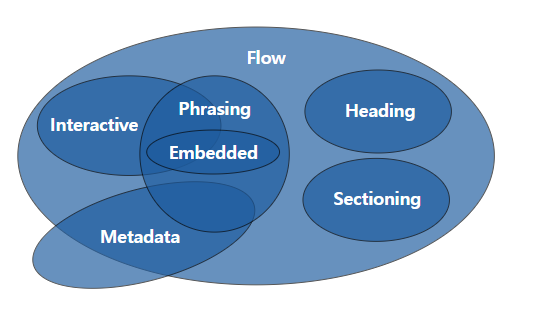
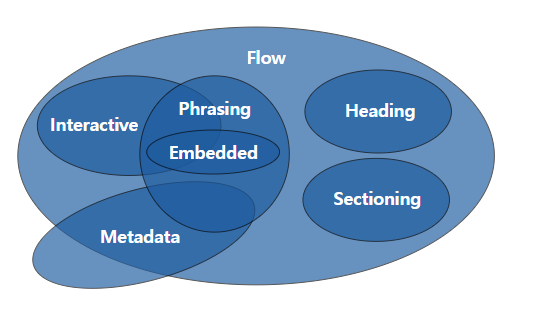
HTML5 에서는 이를 개선하여 좀 더 명확한 정보구조, 설계 및 구성을 위해 카테고리를 정의하여 비슷한 성격끼리 그룹화 하였는데 이를 콘텐츠 모델 이라고 한다.

1) Metadata content
나머지 컨텐츠의 동작이나 표현을 정의하거나, 문서와 문서간 관계 혹은 문서에 대한 정보 표현
link, meta, script, style, title 등
2) Flow content
body 요소 내부에 들어갈 수 있는 대부분의 요소는 flow에 속함
div 등
3) Sectioning content
heading과 fotter의 범위를 정하는 컨텐츠
article, aside, nav, section
4) Heading content
섹션의 헤더를 정의.
h1,h2...
5) Phrasing content
html 문서 내에서 텍스트를 표시하는
6) Embedded content
문서 내에서 외부 컨텐츠를 가져올 때 사용.
audio, canvas, iframe, picture, svg, video, mathMl 등
7) Interative content
유저와의 상호작용을 위한 컨텐츠.
button, iframe, input 등
이외에도 Script-supporting content, Transparent Content model, The nothing content model 등이 있다.
Reference
https://www.inflearn.com/course/html-%ED%91%9C%EC%A4%80-%EA%B8%B0%EC%B4%88