1.노드
1.1 HTML 요소와 노드 객체
HTML 요소란(HTML element)는 HTML 문서를 구성하는 개별적인 요소를 말함.
HTML 요소는 렌더링 엔진에 의해 파싱되어 DOM을 구성하는 요소 노드 객체로 변환된다.
트리 자료 구조로 구성됨.
1.2 노드 객체의 타입
document node
DOM 트리 최상단에 존재하는 루트 노드. script 태그에 의해 분리되어 있어도 하나의 전역 객체 window를 공유. 따라서 HTML 객체는 유일
element node
HTML 요소. 요소 노드의 중첩으로 부자관계를 형성
attribute node
부모노드와 연결되어 있지 않고 요소 노드에만 연결되어 있음.
text node
HTML 요소의 텍스트. 요소 노드의 자식 노드. 자식을 가질 수 없음(leaf node)
이외에도 Comment, DocumentType, DocumentFragment 등 총 12개의 노드 타입이 존재.
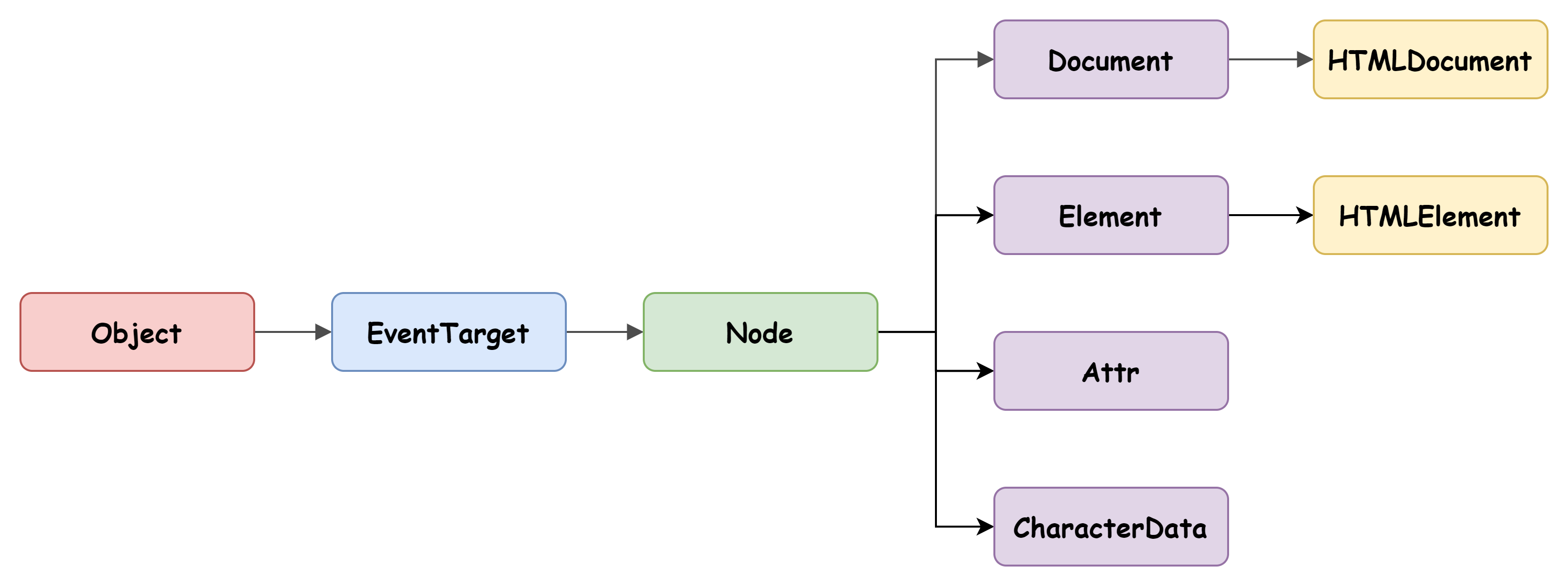
1.3 노드 객체의 상속 구조 
DOM을 구성하는 노드 객체는 ECMAScript사양에 정의된 표준 빌트인 객체가 아니라 브라우저에서 추가적으로 제공하는 호스트 객체임.
위와 같은 상속 구조를 가진다.
2. 요소 노드 취득
getElementById 등은 Document.prototype의 프로퍼티임.
따라서 반드시 문서 노드인 document를 통해 호출해야 함.
2.1 ID로 element node 찾기
getElementById: 단 하나의 (첫번째) 요소 노드 반환.
2.2 태그 이름으로 element node 찾기
getElementsByTagName.
DOM 컬렉션 객체인 HTMLCollection 객체를 반환
document.prototype.getElementsByTagName
는 DOM 전체에서 탐색
Element.prototype.getElementsByTagName
는 특정 노드의 자손 노드 중에서 노드를 탐색
2.3 클래스 이름으로 element node 찾기
DOM 컬렉션 객체인 HTMLCollection 객체를 반환
document.protype~과 Element.prototype~가 구분됨.
2.4 CSS selector로 element node 찾기
2.5 특정 요소 노드 취득가능여부 확인
Element.prototype.matches 메서드.
$apple.matches('#fruits > li.aplle');이벤트 위임을 사용할 때 유용.
2.6 HTMLCollection과 NodeList
DOM API가 여러 개의 결과값을 반환하기 위한 DOM 컬렉션 객체.
모두 유사 배열 객체이면서 이터러블. (for...of, 스프레드 문법 사용 가능)
HTMLCollection과 NodeList(일부)는 Live객체라고도 불림.
상태변화를 실시간 반영하기 때문에 상태를 변경할 때는 객체를 배열로 변환하여 사용하는 것을 권장.
3. 노드 탐색
4. 노드 정보 취득
5. 요소 노드의 텍스트 조작
6. DOM 조작
새로운 노드를 생성하여 DOM에 추가되거나 기존 노드를 삭제 또는 교체하는 것.
리플로우와 리페인트가 발생.
innerHTML
element node의 콘텐츠 영역 내에 포함된 모든 HTML 마크업을 문자열로 반환.
innerHTML 프로퍼티에 할당한 HTML 마크업 문자열은 렌더링 엔진에 의해 파싱되어 요소 노드의 자식으로 DOM에 반영된다.
하지만, 크로스 사이트 스크립팅 공격에 취약함.
(DOMPurify라이브러리를 사용하여sanitize()로 잠재적 위험 방지 가능.)
복잡하지 않은 요소를 새롭게 추가할 때는 유용하지만 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소를 삽입해야 할 떄는 사용하지 않는 것이 좋다.
insertAdjacentHTML
insertAdjacentHTML 메서드는 기존 요소를 제거하지 않으면서 위치를 지정해 새로운 요소 삽입.
innerHTML보다 좀더 빠르고 효율적이지만, 보안위험이 있다는 것은 동일.
