동기 처리와 비동기 처리
함수가 호출된 순서대로 함수 실행 컨텍스트가 실행 컨텍스트 스택에 푸시되는식으로 관리되는데,
자바스크립트 엔진은 단 하나의 실행 컨텍스트 스택을 갖기 때문. (싱글 스레드)
이러한 싱글 스레드 방식은 한 번에 하나의 태스크만 실행할 수 있기 때문에 처리에 시간이 걸리는 태스크를 실행할 경우 블로킹(작업 중단)이 발생한다.
이렇게 현재 실행 중인 태스크가 종료할 때까지 다음에 실행됭 태스크가 대기하는 방식을 '동기 처리'라고 한다.
자바스크립트는 비동기적으로 작동?
자바스크립트 엔진은 싱글 스레드로 동작하지만 브라우저(또는 Node.js)는 멀티 스레드로 동작한다.
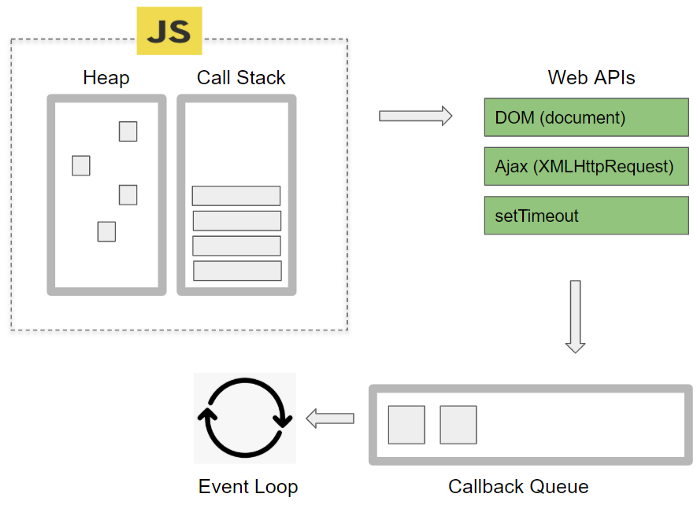
이를 위해 브라우저 환경은 태스크 큐와 이벤트 루프를 제공.
Why single thread?
자바스크립트의 주요 실행 환경이 브라우저 이기 때문.
요청에 대한 응답이 언제 끝날 지 확실하지 않기 때문에, 연산 처리 능력을 하나에 집중.
태스크 큐 (콜백 큐)
setTimeout과 setInterval과 같은 비동기 함수의 콜백 함수 또는 이벤트 핸들러가 일시적으로 보관되는 영역.
태스크 큐는 그외에도 프로미스의 후속 처리 메서드의
콜백 함수가 일시적으로 보관되는 마이크로태스크 큐, 애니메이션 프레임등 다른 여러개의 큐들로 이루어져 있다.
이벤트 루프(event loop)

자바스크립트의 단일 스레드 환경에 맞춰서 비동기 처리와 이벤트 핸들링을 수행하는데 사용되는 제어방식이다. 간단히 설명하자면, 끊임없이 콜스택의 상태를 감지하며 태스크 큐의 콜백을 콜스택에 밀어넣는 방식.
이벤트 루프는 콜 스택에 현재 실행 중인 실행 컨텍스트가 있는지, 그리고 태스크 큐에 대기 중인 함수(콜백, 이벤트 핸들러 등)가 있는지 반복해서 확인한다. 만약 콜 스택이 비어 있고 태스크 큐에 대기 중인 함수가 있다면 이벤트 루프는 FIFO으로 태스크 큐에 대기중인 함수를 콜 스택으로 이동시킨다. 이 때 콜 스택으로 이동한 함수는 실행된다.
function foo() {
console.log('foo');
}
function bar() {
console.log('bar');
}
setTimeout(foo,0);
bar();Q. bar가 foo보다 먼저 실행되는 이유는?(브라우저에서)
setTimeout 함수가 실행되면 콜백 함수를 호출 스케쥴링하고 종료되어 콜 스택에서 Pop된다. 그리고 호출 스케쥴링(타이머)이 만료되면 콜백 함수를 태스크 큐에 푸시한다(브라우저가).
(참고로 최소 지연 시간은 0이 아니라 4ms.)
연관 글
- https://www.youtube.com/watch?v=cCOL7MC4Pl0
- 자바스크립트는-어떻게-작동하는가-이벤트-루프와-비동기-프로그래밍의-부상-async-await을-이용한-코딩-팁-다섯-가지-df65ffb4e7e
https://engineering.huiseoul.com/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8%EB%8A%94-%EC%96%B4%EB%96%BB%EA%B2%8C-%EC%9E%91%EB%8F%99%ED%95%98%EB%8A%94%EA%B0%80-%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%A3%A8%ED%94%84%EC%99%80-%EB%B9%84%EB%8F%99%EA%B8%B0-%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D%EC%9D%98-%EB%B6%80%EC%83%81-async-await%EC%9D%84-%EC%9D%B4%EC%9A%A9%ED%95%9C-%EC%BD%94%EB%94%A9-%ED%8C%81-%EB%8B%A4%EC%84%AF-%EA%B0%80%EC%A7%80-df65ffb4e7e - https://codingmoondoll.tistory.com/136
