Next.js의 렌더링
기본적으로 Pre render 방식과 CSR을 혼용하는 하이브리드 방식.
페이지의 처음 상태를 HTML로 미리 렌더링(SSR)
데이터와 상호작용 필요하면 리액트가 프론트엔드에서 데이터를 불러옴.
- getServerSideProps
- getStaticProps / getStaticPaths
- ISR / ODR
등의 렌더링 방식을 지원한다.
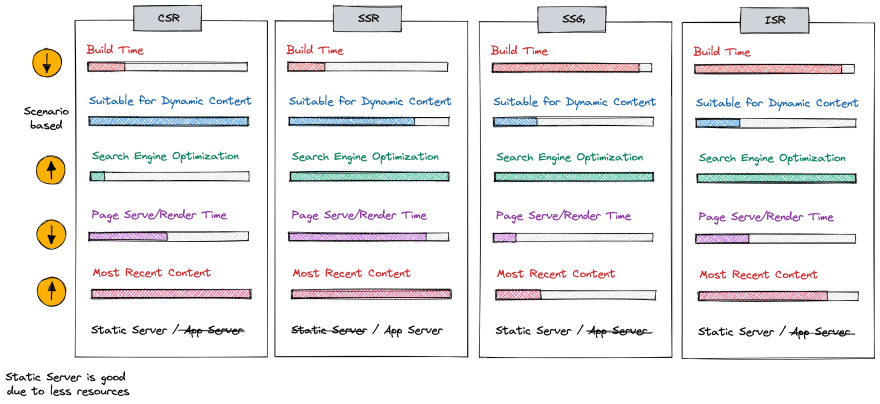
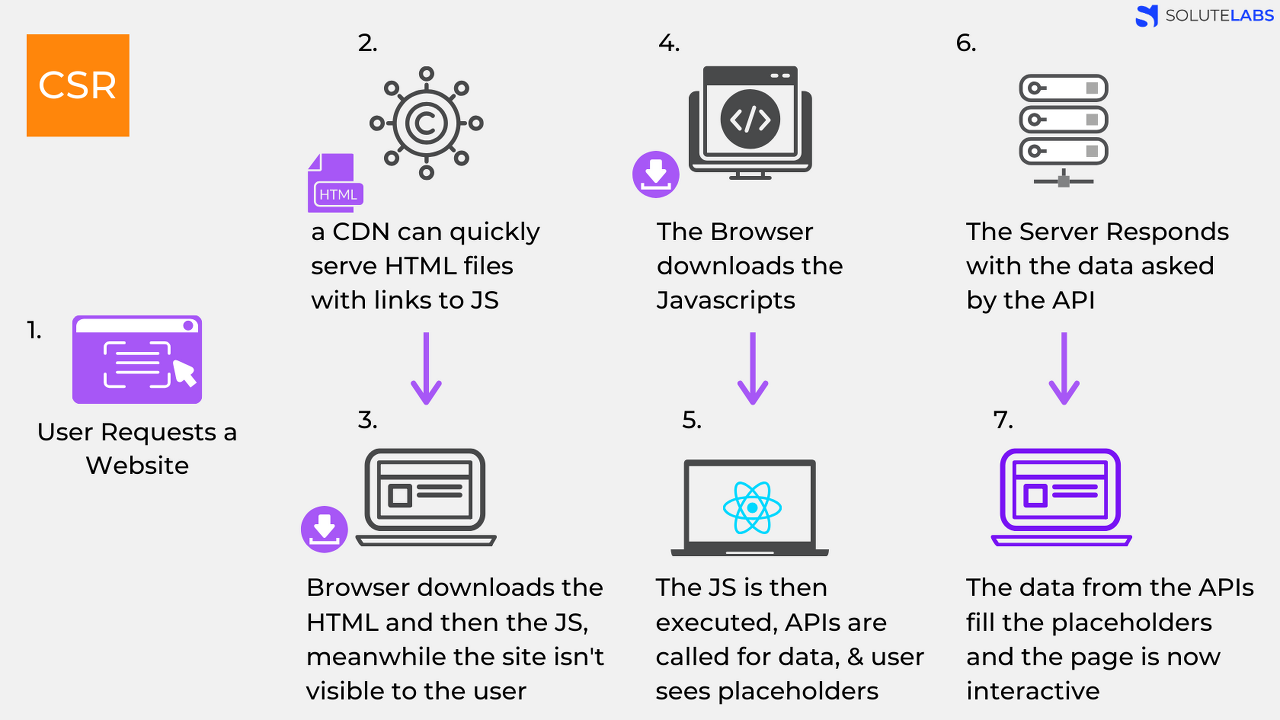
1. CSR(Client Side Rendering)

앵귤러, 리액트 등 많은 웹 프레임워크들이 기본적으로 지원하는 방식.
데이터 페칭 이후에 렌더링.
로딩 과정을 거쳐 데이터를 불러온후 페이지를 렌더링한다.
특징
- SPA 및 어플리케이션에서 유저와 동적으로 상호작용하기 용이
- SEO 최적화 어려움
2. Pre rendering
데이터 페칭 이전에 렌더링.
CSR과 대비되는 렌더링 방식으로 SSR, SSG 등이 여기에 포함된다
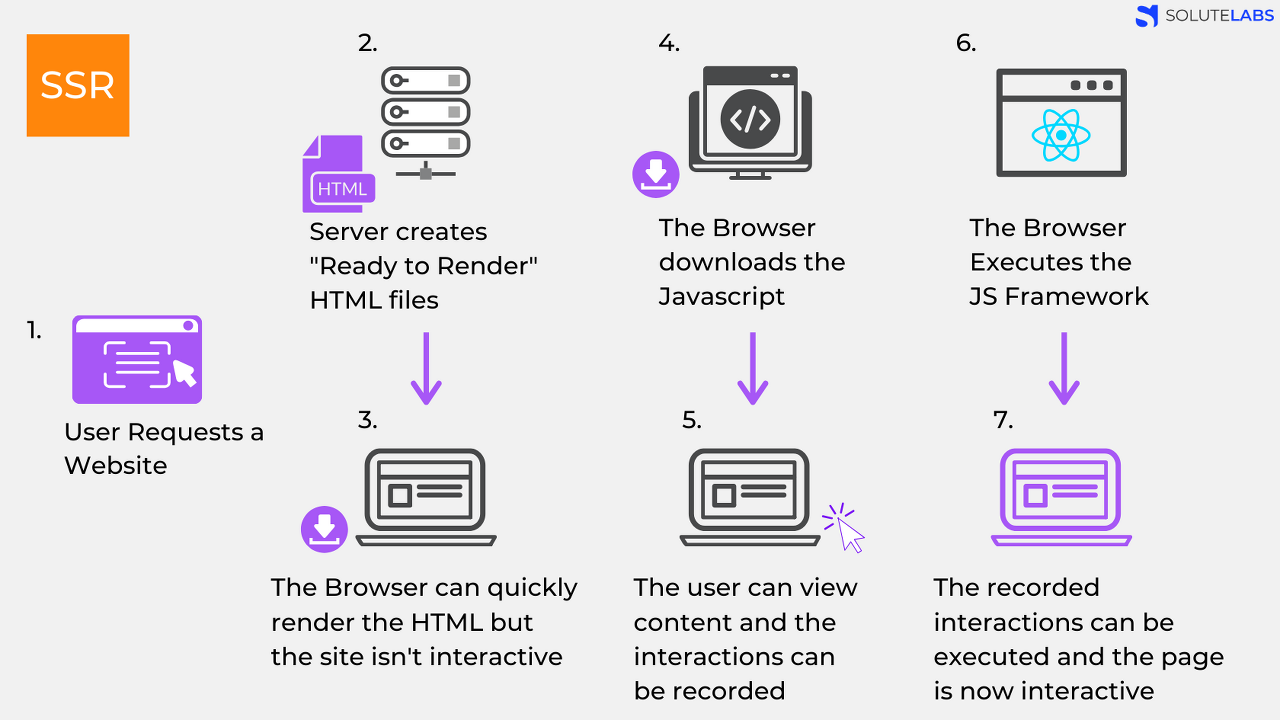
2.1 SSR(Server Side Rendering)

모든 리퀘스트에 대해 페이지의 HTML이 JSON data, javascript instruction과 함께 새롭게 생성된다.
생성된 HTML은 정적인 페이지를 빠르게 보여주는데 이용되고, JSON data와 Javascript instruction은 컴포넌트를 반응형으로 만들어주는데 이용됨. (hydration)
특징
- SEO 최적화 용이
- 서버 네트워크가 느리면 사용자 경험이 좋지 않음
- 에러 발생 시 페이지 자체를 아무것도 볼수가 없음.
- 모든 리퀘스트에 대해 새롭게 HTML 파일을 생성하기 때문에, CDN 수준에서의 컨텐츠 캐싱이 될 수 없음.
2.2 SSG(Static Site Generation)
HTML이 빌드타임에 생성된다.
배포 시 HTML이 CDN에 저장되어 request에 응답한다.
Next.js의 Edge caching을 활용.
클라이언트와 물리적으로 가까운 장소(edge network - CDN)에 페이지가 저장 및 캐싱되어 데이터를 요청하는 클라이언트에게 제공된다.
Edge caching?
기존의 캐싱 방법과 메커니즘을 edge computing infra에 통합.
메모리 스토리지를 최종 사용자에게 더 가깝게 이동시킴으로써 메인 서버의 부담을 줄이고, 원활한 콘텐츠 전달을 가능하게 한다.
https://vercel.com/docs/concepts/edge-network/caching?utm_source=next
특징
- edge caching을 응답속도가 매우 빠르다.
- CDN을 활용하기때문에 서버부담이 줄어든다.
- SEO 최적화 용이.
- 페이지가 많아지면 정적 파일 규모가 너무 커진다.
2.3 ISR(Incremental Static Regeneration)
SSG의 단점을 보완한 방식. 설정한 특정 시간이 경과되면 자동으로 re-build 실행.
(The data is fetched once on build time and will be fetched again after a certain cooldown and served on the second visit.)
2.4 ODR(On-demand revalidation)
- 새 글을 등록할때마다 매번 새롭게 전체 build를 할 필요없이, 자동적으로 static page가 빌드된다.
결론
모든 유저의 요청에 대해 최신 데이터를 유지해야하는 경우에는 SSR 등을 사용하고
그렇지 않은 경우에는 서버 부담을 완화하기 위해 ISR(SSG)을 활용하자.
References
https://dev.to/pahanperera/visual-explanation-and-comparison-of-csr-ssr-ssg-and-isr-34ea
https://nextjs.org/learn/foundations/how-nextjs-works/cdns-and-edge
https://www.solutelabs.com/blog/client-side-vs-server-side-rendering-what-to-choose-when