
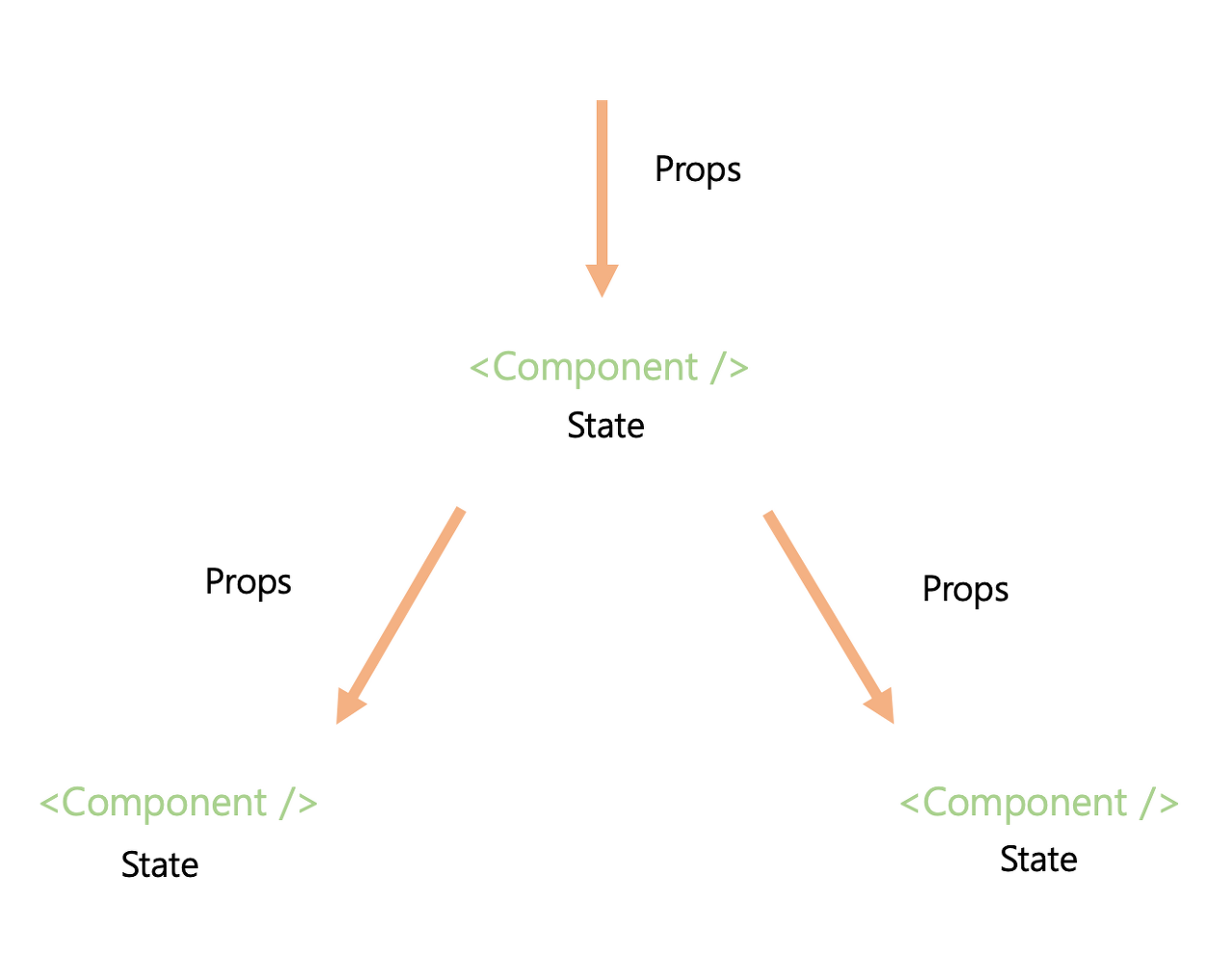
1. Props
부모 컴퍼넌트에서 자식 컴퍼넌트로 (함수 매개변수처럼) 전달하는 데이터. 단, DefaultProps는 모든 컴퍼넌트가 기본적으로 가지고 있는 초기 props이다.
- 초기 마운트 속도가 빠름
- 초기값과 자료형의 유형성 검사 가능 (PropTypes)
- 읽기 전용(Read-only)
- 변경 불가능(Immutable) : 컴퍼넌트의 라이프사이클동안 변하지 않음.
1.1 DefaultProps
import React from 'react';
import Component from './Component';
function App() {
return (
<>
<Component />
</>
);
}
export default App;
출처: https://freestrokes.tistory.com/156 [FREESTROKES DEVLOG:티스토리]import React from 'react';
function Component(props) {
return (
<>
<div>{props.name}</div>
</>
);
}
Component.defaultProps = {
name: 'React'
};
export default Component;
출처: https://freestrokes.tistory.com/156 [FREESTROKES DEVLOG:티스토리]1.2 children
props.children을 사용하여 컴포넌트 태그 사이의 내용을 확인할 수 있다.
import React from 'react';
import Component from './Component';
function App() {
const name = 'React';
return (
<>
<Component name={name}>리액트</Component>
</>
);
}
export default App;
출처: https://freestrokes.tistory.com/156 [FREESTROKES DEVLOG:티스토리]import React from 'react';
function Component(props) {
return (
<>
<div>{props.name}</div>
<div>{props.children}</div>
</>
);
}
export default Component;
출처: https://freestrokes.tistory.com/156 [FREESTROKES DEVLOG:티스토리]2. State
단일 컴퍼넌트 안에서 관리되는 데이터(함수 내에 선언된 변수처럼).
- 변경가능(changeable)
- 클래스형, 함수형 두가지 방식으로 사용가능 : 함수형 컴퍼넌트에서는 state사용이 불가능했으나, 리액트 v16.8 업데이트 이후 Hook이 등장하여 이를 해결하였음.
- 자식 컴퍼넌트의 State에 대해 간섭X (Private)
- 초기값이 없음.
2.1 SetState
state는 setState를 통해서만 변경되어야 한다.
변수나 객체를 단순 할당하는 방식으로 변경하면 렌더링이 일어나지 않음.
이전 State값을 통하여 수정해야함.
// DO NOT USE 1
this.state.count = this.state.count + 1
// DO NOT USE 2
this.setState({
count: this.state.count + 1
});
// Use This
this.setState((prevState, props) => ({
counter: prevState.counter + props.increment
}));2.2 State를 사용해야 하는가?
State의 사용은 필수적이지는 않다. state의 사용은 복잡도를 증가시키고 예측성을 저하시키기 때문에 가능하다면 state 없는 컴퍼넌트의 사용을 지향해야 한다. 물론 state 없이 반응형 어플리케이션을 제작하는 것은 쉽지 않겠지만, 너무 많은 stateful component를 작성하는 것은 피해야 한다.
2.3 Stateless vs Stateful
- Stateless Component : Props만 사용하는 컴퍼넌트.
- Stateful Component : Props와 State 모두 사용하는 컴퍼넌트.
3. 공통점
- Plain JS Object임.
- 렌더링 업데이트를 유발함.
- Deterministic. (같은 input에 대하여 동일한 결과 도출)
4. 결론
Props는 데이터를 부모에서 자식으로 보낼 때, State는 데이터 변동에 따라 리렌더링이 필요할 때 사용하자.
... props are a way of passing data from parent to child. ... State is reserved only for interactivity, that is, data that changes over time.
by. Facebook's React Guide.
5. Refereces
https://ko.reactjs.org/docs/faq-state.html
https://lucybain.com/blog/2016/react-state-vs-pros/
https://studyingych.tistory.com/52
https://github.com/uberVU/react-guide/blob/master/props-vs-state.md
https://gseok.gitbooks.io/react/content/bd80-bd84-bd80-bd84-c9c0-c2dd-b4e4/react-propsc640-state-ac1c-b150-c815-b9ac.html
