프론트 상태 관리
리액트에서 상태관리를 하는 가장 쉬운 방법은 useState를 사용하는 것이다.
하지만 앱의 규모가 커지면 상태를 컴포넌트 간 공유해야 할 필요가 발생한다.
상태 끌어올리기, 컨텍스트 등을 활용하는 대안이 있지만 근본적인 해결책은 되지 못한다.
그렇다면 프론트에서 상태를 관리하는 방법은 무엇이 있고, 어떻게 발전해왔는지 살펴보자.
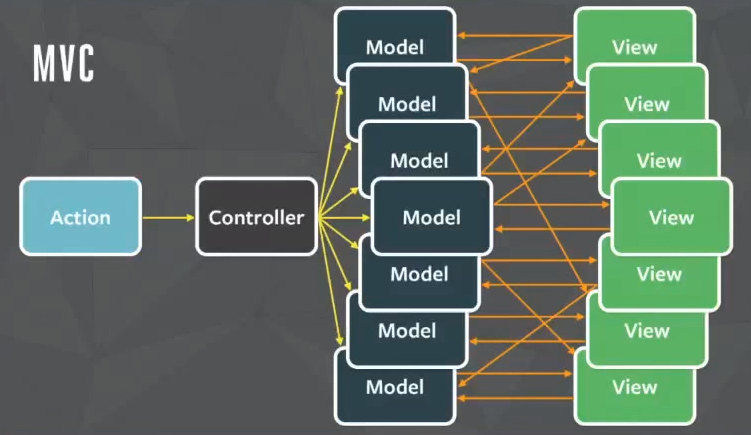
0. MVC(Model-View-Controller)

Flux 패턴이 등장하기전, 대부분의 애플리케이션이 MVC(Model-View-Controller)패턴을 채택 하였을 정도로 MVC 패턴은 매우 널리 사용되던 디자인 패턴이었다. MVC 패턴의 컨트롤러(Controller)는 모델(Model)의 데이터를 조회하거나 업데이트하는 역할을 하며, 모델(Model)의 변화는 뷰(View)에 반영된다. 그리고 사용자가 뷰를 통해 데이터를 입력하면, 모델에 영향을 주면서 데이터를 관리하게 된다.
MVC는 기본적으로 양방향 데이터흐름(Bi-directional)을 가지고 있다.
따라서 기능을 추가하면 할수록 복잡성이 기하급수적으로 증가한다.
따라서 이에 대한 대안의 필요성이 제기되어왔다.
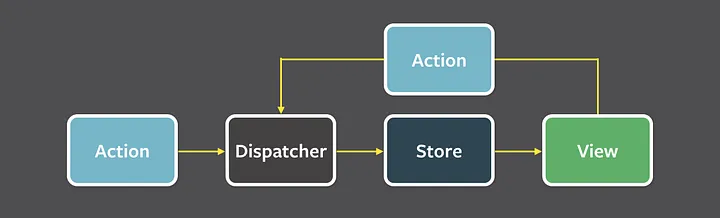
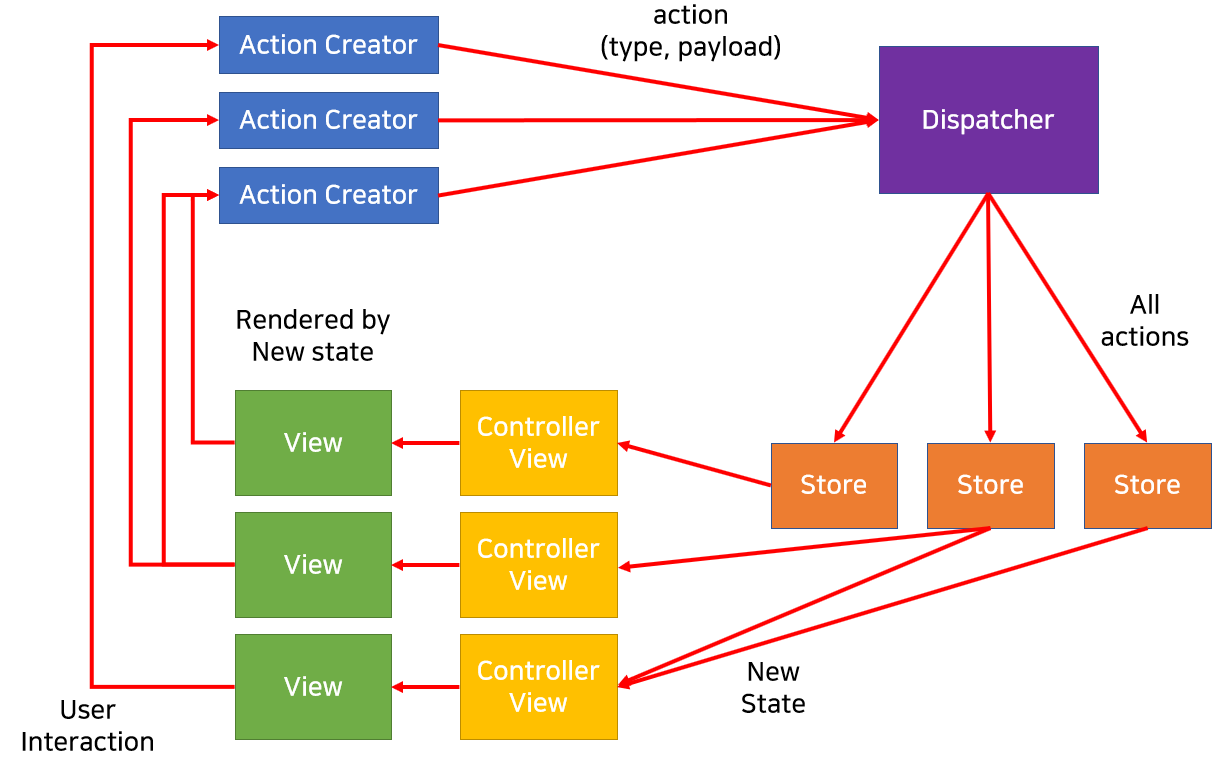
1. Flux pattern


MVC에 대한 대안으로 페이스북에서 개발한 아키텍처.
전체 상태를 단일 스토어에 저장 및 관리하여 단방향 데이터흐름을 실현하였다.((action -) dispatcher - store - view)
가장 오래되고 전통적인 상태관리 방법.
특징은 다음과 같다.
- 여러 개의 store가 존재할 수 있음
- state는 mutable함
- 단 하나의 dispatcher를 가짐
1.1 Redux
Dan Abromov가 Flux를 개선한 아키텍쳐로 Hot reloading과 Time-travel debugging 등을 지원한다.
- Reducer
Redux에서는 하나의 단일 스토어만 존재하기에 Dispatcher가 아닌 Reducer 상태를 업데이트한다.
Reducer는 현재 state와 주어진 action을 인수로 받아들이고 state의 복사본을 반환하는 순수 함수이다.
따라서 Redux에서 state는 Immutable하다.
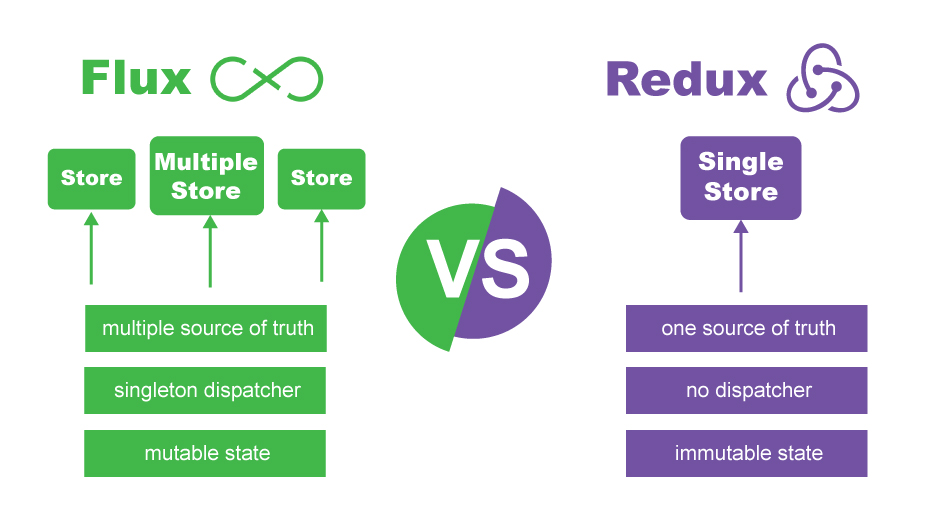
1.2 Redux vs Flux ?

그렇다면 왜 FlUX가 있음에도 Redux를 사용해야 할까?
해답은 Redux 개발자의 글에서 직접 찾아볼 수 있다.
https://stackoverflow.com/questions/32461229/why-use-redux-over-facebook-flux
요약하자면, Redux는 Flux와 근본적인 차이는 없지만, 복잡성을 좀 더 줄이고, Flux에서는 불가능하거나 어려웠던 Implementations을 좀 더 쉽게 만들어준다.
Flux와 비교되는 Redux의 특징은 다음과 같다.
- Stroe는 State를 저장하는 것에만 책임이 있다.
- Reducer의 존재
- Hot reloading
- Time Travel debugg: 상태가 immutable하기 때문
2. Proxy
Flux 패턴에 대한 초기 대안으로 떠올랐던 상태 관리 패턴.
MobX, Valtio 등이 이를 구현한 대표적인 라이브러리이다.
3. Atomic(micro store)
아톰이라고 불리는 상태 조각들을 정의하고 이를 필요한 컴포넌트에서 가져와 사용가능하다.
Recoil과 Jotai가 대표적이다.
FECONF 2022 [B5] 상태관리 이 전쟁을 끝내러 왔다
Redux가 'Top-down' 형식으로 상태를 관리하는 것과 비교하여 Recoil과 Jotai의 'Atomic' 상태 관리를 'Bottom-up' pattern이라고 명명하기도 한다.
References
https://basemenks.tistory.com/284
https://stackoverflow.com/questions/32461229/why-use-redux-over-facebook-flux
https://velog.io/@sehyunny/libraries-that-are-commonly-used-with-react
https://frontendmastery.com/posts/the-new-wave-of-react-state-management/