React 컴포넌트 분리의 중요성
컴포넌트 분리란, 하나의 거대한 컴포넌트를 여러 개의 작은 컴포넌트를 나누는 것을 의미한다.
컴포넌트 분리의 장점
재사용성 증가: 명확한 컴포넌트는 다른 프로젝트나 기능에서도 쉽게 재사용이 가능하다.가독성 향상: 작은 컴포넌트로 분리하면 각 컴포넌트 파일의 코드량이 줄어들고, 더 간결한 코드를 작성할 수 있다.유지보수 용이: 반복적으로 사용되는 컴포넌트를 한 파일 또는 한 곳에서 관리함으로써, 유지보수가 용이하도록 한다.성능 최적화: 특정 컴포넌트만 업데이트하게 함으로써 다른 컴포넌트들이 불필요하게 리렌더링되지 않도록 한다.테스트 용이: 하나의 컴포넌트가 특정 로직에 집중하게 함으로써, 컴포넌트만 단위 테스트 할 수 있게 한다.
컴포넌트 분리 기준
- 단일 책임 원칙(SRP) : 각 컴포넌트가 하나의 기능에 대한 책임과 역활을 명확히 하도록 분리하여야 한다.
- 재사용 가능성 : 재사용이 되는 컴포넌트는 분리한다. 물론 재사용이 되지 않더라도 작은 컴포넌트로 나누어 관리할 수 있다.
하지만 이 두 기준 이외에도 컴포넌트를 분리할 때는 복잡도, 재사용성, 확장성을 함께 고려하여야 한다.
공용(Common) 컴포넌트
공용 컴포넌트란, 애플리케이션 전반에서 반복적으로 사용되는, 재사용성이 높은 컴포넌트를 의미한다. (버튼, input, 모달, 로딩 스피너 등)
공용 컴포넌트를 만들 때는, 범용적으로 재사용이 가능해야 하고, 특정한 기능이나 스타일에 종속적이지 않도록 해야 한다.
- 공용 컴포넌트의 안좋은 예시들
- 버튼의 스타일 또는 텍스트가 고정적인 경우
- 단순히 html태그만 감싸는 등 공용 컴포넌트로서 특별한 가치가 없는 경우
- 과도하게 복잡하거나 구체적인 컴포넌트 (재사용성이 어려워짐)
- 공용 컴포넌트에 디폴트 값 제공하기
기본값이 있으면, 매번 속성을 설정하지 않아도 간편하게 사용할 수 있다.
유틸(Util) 함수
유틸 함수란, 애플리케이션 전반에서 반복적으로 사용되는 공통 기능을 수행하는 함수들을 말한다. (문자열 포맷팅, 데이터 정렬, 날짜 변환 등)
유틸 함수를 만들 때는, 재사용성을 고려하여 특정 컴포넌트나 특정 상황에 종속적이지 않도록 해야 한다.
- 유틸 함수의 안좋은 예시들
- 특정 데이터 타입에만 종속적인 경우(다른 데이터 구조에는 사용 불가능한 경우)
- 특정 상황에만 유효한 경우
- 에러 핸들링이 되지 않는 경우
- 단일 책임 원칙을 지키지 않는 경우
React의 주요 디자인 패턴
Presentational and Container Pattern (프리젠테이셔널 & 컨테이너 패턴)
UI와 비즈니스 로직을 분리하는 패턴.
- Presentational Component는 주로 화면에 보여지는 UI만을 담당
- Container Component는 상태 관리와 비즈니스 로직을 담당
장점
UI와 로직이 분리되어 관리가 용이해짐
UI 변경이나 비즈니스 로직이 변경될 때 수정이 용이함
UI 컴포넌트의 재사용성 증가
Compound Component Pattern (컴파운드 컴포넌트 패턴)
하나의 부모 컴포넌트가 여러 하위 컴포넌트를 포함하여 상호작용 할 수 있는 여러 컴포넌트를 하나의 단위로 구성하는 방식.
부모 컴포넌트는 전체적인 상태와 동작을 관리하고, 자식 컴포넌트들은 특정 UI 요소나 기능을 담당한다. 부모 컴포넌트를 통해 자식 컴포넌트의 상태나 동작을 제어하므로, 복잡한 UI를 유연하게 구성할 수 있다.
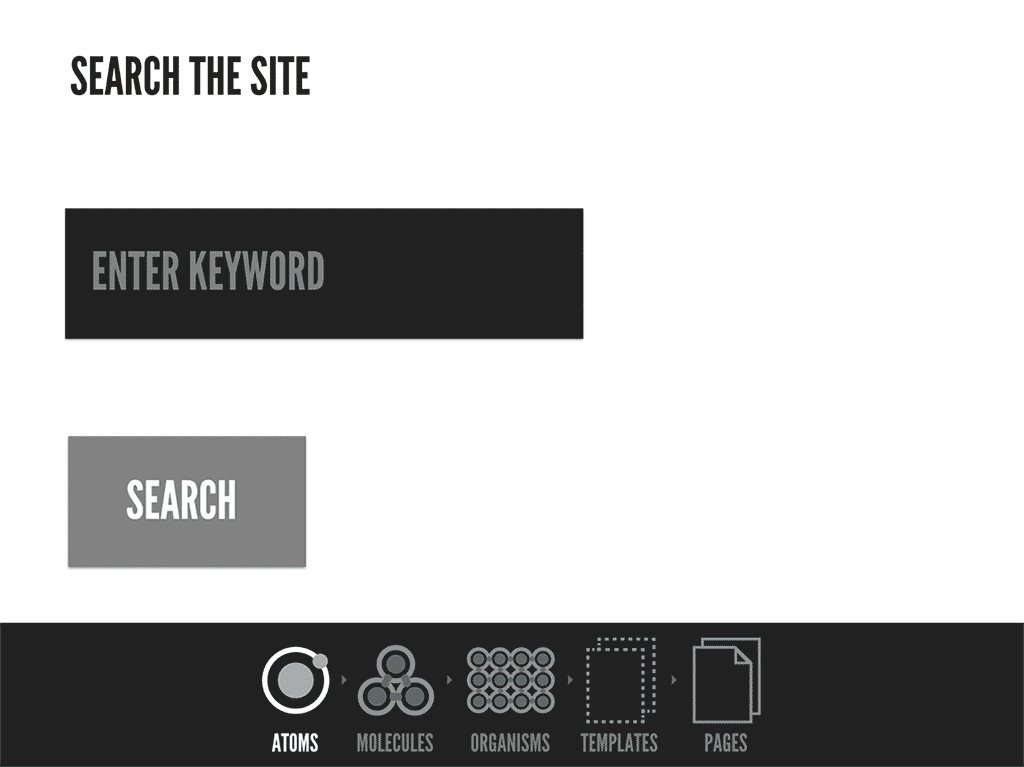
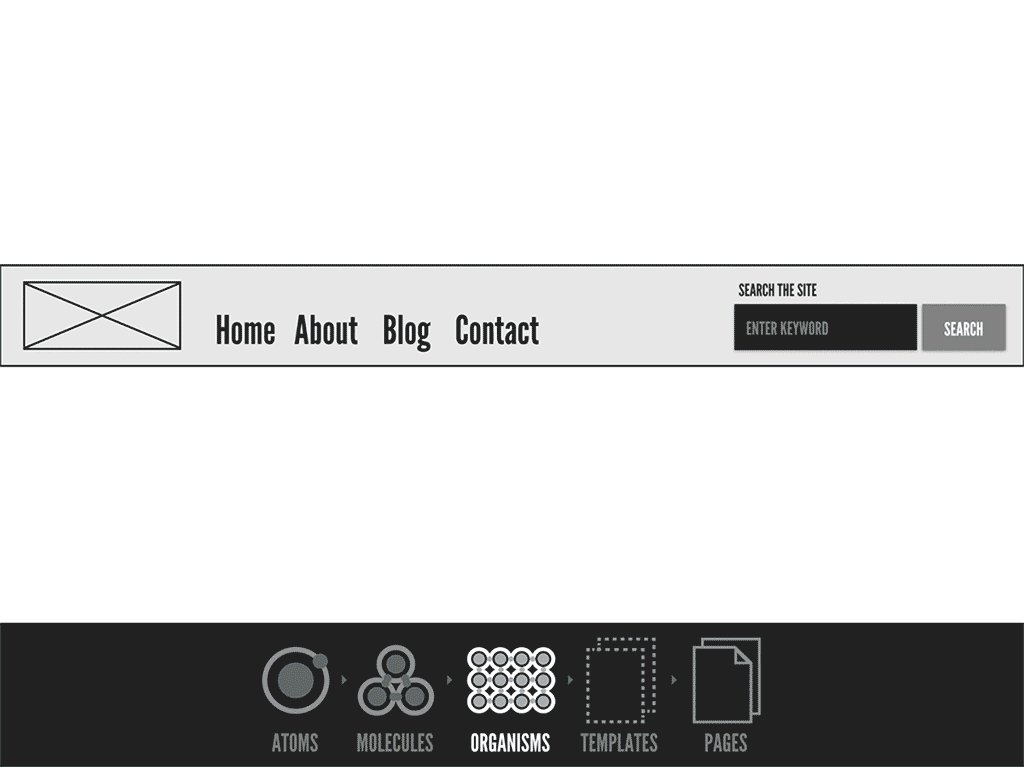
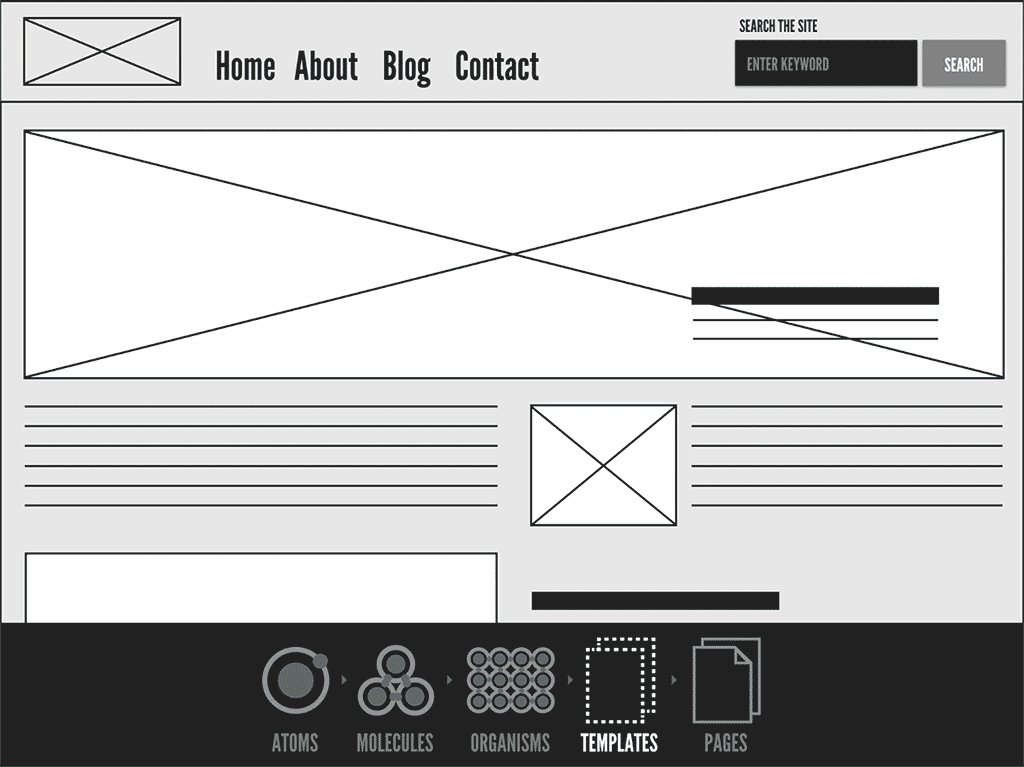
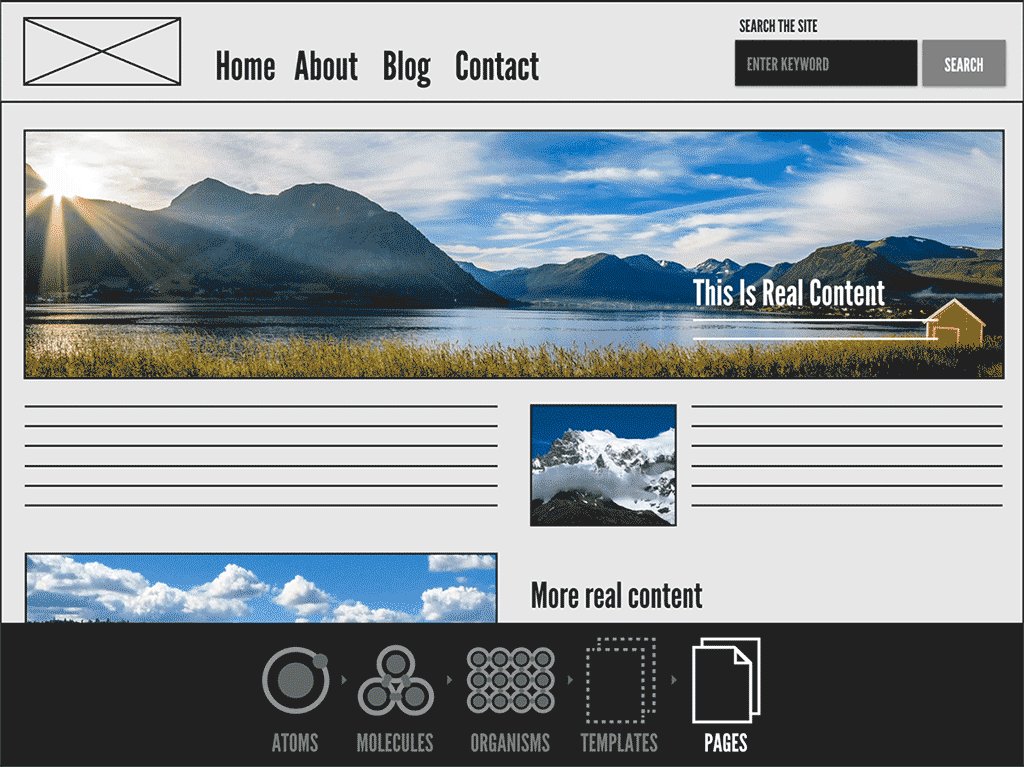
Atomic Design Pattern (아토믹 디자인 패턴)
시스템을 작은 단위의 구성 요소부터 시작하여 점진적으로 더 복잡한 UI를 구성하는 방법론.
아토믹 디자인은 컴포넌트를 원자(Atoms), 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages)로 분류하여 시스템화하는 디자인 방법론

디자인 시스템
디자인 시스템은 일관된 사용자 경험과 디자인을 제공하기 위해 사용되는 가이드라인, 컴포넌트, 패턴의 집합
- Material UI: 구글의 머티리얼 디자인을 구현한 React UI 프레임워크. (https://mui.com/material-ui/)
- Ant Design: 기업용 React UI 라이브러리로, 깔끔하고 직관적인 디자인 제공. (https://ant.design)
디자인 시스템 사용의 장점
- 일관성 유지: 전체 애플리케이션에서 일관된 디자인과 사용자 경험 제공.
- 생산성 향상: 검증된 컴포넌트를 사용하여 개발 시간을 단축.
- 유지보수 용이: 업데이트가 용이하고, 커뮤니티의 지원을 받을 수 있음.
