동기와 비동기
동기 - 요청을 보낸 후 결과를 기다리는 방식, 하나의 작업이 끝나야만 다음 작업이 시작된다.
비동기 - 요청을 보낸 후 응답을 기다리지 않는 방식, 다른 작업을 동시에 처리할 수 있다.
Non-Blocking I/O
js는 Non-Blocking I/O 를 가진 비동기를 지원하는 언어이다.
Blocking
현재 실행 중인 코드가 완료 될 때까지 다음 코드의 실행을 멈추게 함 (동기)
function blockingTask() {
const start = Date.now();
// 3초 동안 블로킹
while (Date.now() - start < 3000) {
// 시간이 지나기만을 기다립니다.
}
console.log("블로킹 작업 완료");
}
console.log("작업 시작");
blockingTask();
console.log("작업 완료"); -> while문으로 인해 3초간 다른 작업을 수행하지 못하는 코드
Non-Blocking
다른 코드의 실행을 멈추지 않는다(비동기 처리). Non-Blocking 작업은 이벤트 루프를 통해 처리
function nonBlockingTask() {
setTimeout(() => {
console.log("논블로킹 작업 완료");
}, 3000);
}
console.log("작업 시작");
nonBlockingTask();
console.log("작업 완료");; -> setTimeout은 다른 작업을 블로킹하지 않음.
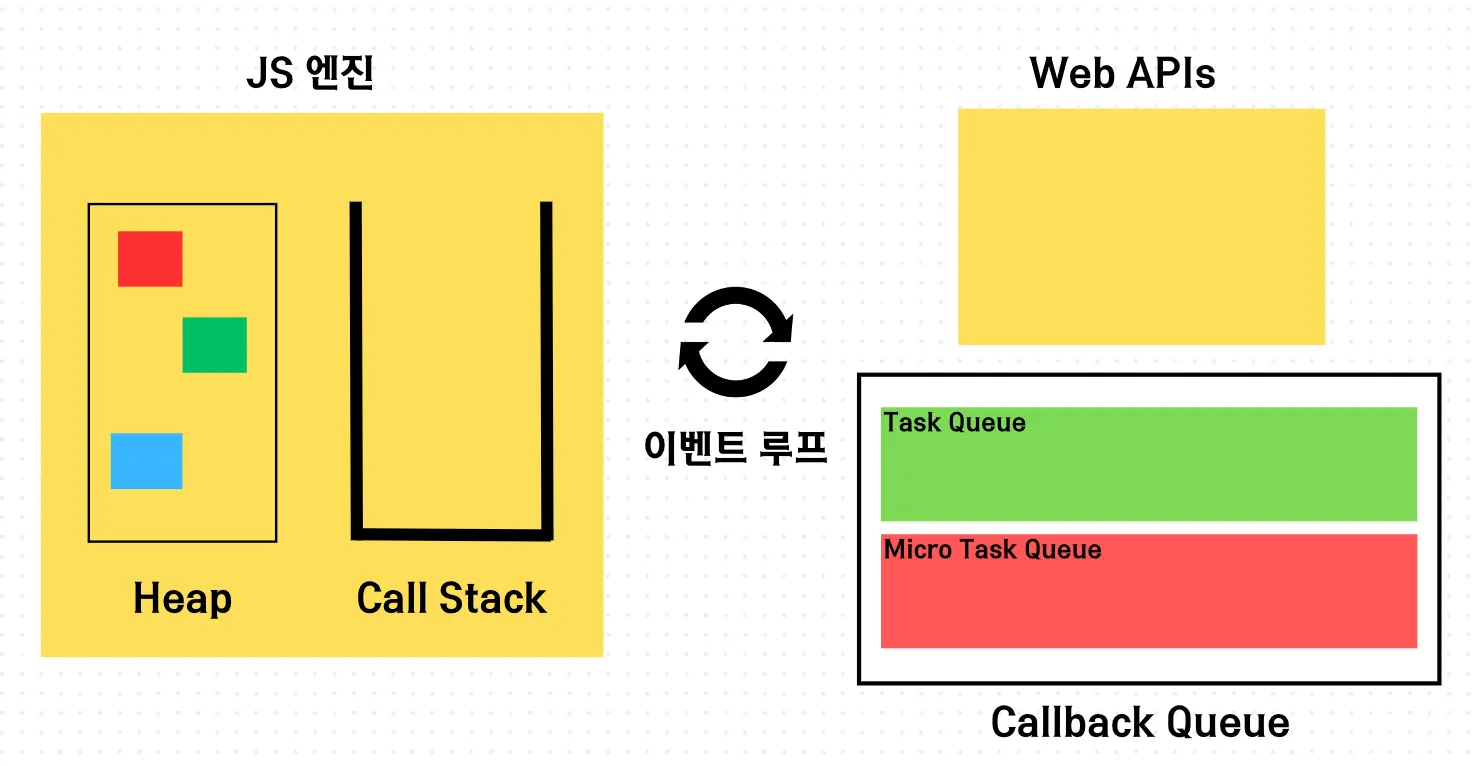
이벤트 루프
JavaScript는 단일 스레드로 동작해서 한 번에 한 가지 작업만 할 수 있지만, 이벤트 루프 덕분에 동시에 여러 작업을 처리하는 것처럼 보일 수 있다.

이벤트 루프 동작 방식
- 콜 스택: 코드가 실행될 때, 함수나 작업이 차례로 쌓이는 스택. 동기적 작업은 여기서 차례대로 처리
- 태스크 큐(또는 콜백 큐): 비동기 작업이 완료된 후 실행해야 할 콜백 함수들이 저장되는 곳. 예를 들어, setTimeout의 시간이 끝나면 그 콜백 함수가 여기에 들어감
- js 코드 실행 시 콜 스택 에 있는 동기 작업을 우선 처리
- 만약 비동기 작업(
setTimeout,fetch,이벤트 핸들러등)이 실행되면, 태스크 큐에 콜백 함수가 저장 - 콜 스택이 비어있다면(동기 작업이 전부 처리되었다면) 이벤트 루프가 태스크 큐를 확인
- 태스크 큐에 작업이 있다면, 그 작업을 콜 스택으로 옮겨 실행
promise
js에서 비동기 작업의 완료 또는 실패를 나타내는 객체
이 객체로 감싼 것들은 나중에 완료하기로 약속 하는 것
promise 생성
promise의 3가지 상태
1. 대기 중 (Pending): 아직 결과를 받지 못한 상태.
2. 이행됨 (Fulfilled): 작업이 성공적으로 완료된 상태.
3. 거부됨 (Rejected): 작업이 실패한 상태.
promise는 생성자 new Promise를 통해 생성한다.
new Promise(생성자)의 매개변수
resolve
Promise가 성공적으로 완료되었음을 나타냄, 비동기 작업이 성공적으로 끝났을 때 결과 값을 반환하기 위해 호출됨
reject
Promise가 실패했음을 나타냄, 비동기 작업 중 오류가 발생했을 때 호출됨.
promise 사용
프로미스는 then과 catch메서드를 사용하여 결과를 처리
new Promise(동기함수)
.then(비동기함수)
.catch(비동기함수);promise 체이닝
promise객체의 then()메서드를 연속적으로 연결해서 사용하는 방식
async/await
비동기 코드를 더 간결하고 쉽게 표현할 수 있는 표현이다.
그래서, Promise의 문법적 설탕(syntactic sugar)이라고 함
async
함수 앞에 async를 붙이면, 해당 함수는 Promise를 return 한다. async함수의 return값은 resolve(성공)되는 promise로 감싸진다.
await
비동기 함수가 완료될 때까지 기다렸다가, 그 결과 값을 반환받는다. promise가 해결될 때까지 코드 실행을 잠시 멈추고, promise가 완료되면 그 값을 반환받아 다음 코드를 실행함
'promise가 해결될 때까지 코드 실행을 잠시 멈추고'
-> 코드 실행을 잠깐 멈추면 동기 아닌가...?
코드 실행을 잠시 멈추는 것 처럼 보이지만 비동기임
await는 특정 작업을 완료 할 때까지 기다리지만, js는 그동안 다른 작업을 처리할 수 있다*오직 async함수 내에서만 사용이 가능.
async/await의 장점
- 가독성 향상: 비동기 코드를 동기 코드처럼 작성할 수 있어 가독성이 높아진다.
- 디버깅 용이: 프로미스 체이닝보다 디버깅이 더 쉽다
- 직관적 에러 처리:
try...catch를 사용한 에러 처리가 직관적
