
Flux
“An application architecture for React utilizing a unidirectional data flow.”
Flux란, 단방향 데이터 흐름을 활용한 리액트용 애플리케이션 아키텍쳐 (데이터 흐름 정의 방법론/패턴)
Facebook이 React에서 발생하는 복잡한 상태 관리를 해결하기 위해 고안했다.
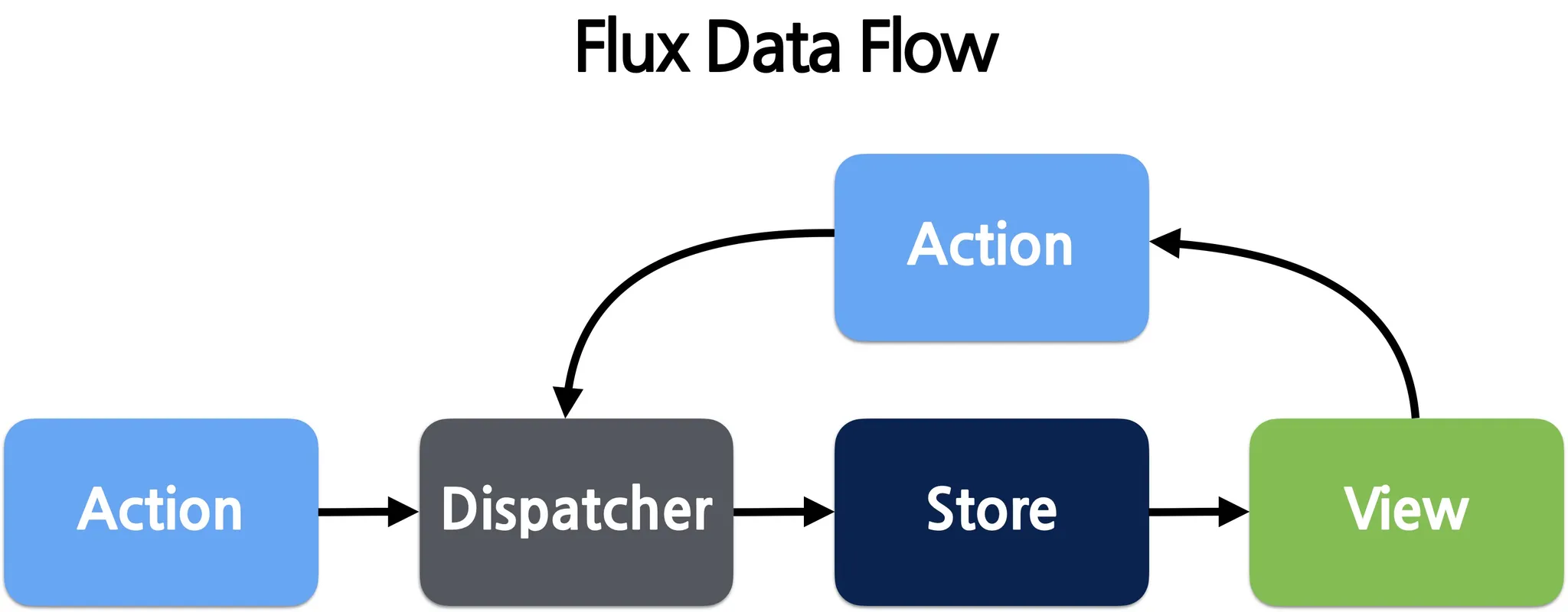
Flux Architecture의 구성 요소

- Action: 애플리케이션에서 어떤 이벤트가 발생했음을 나타내는 객체
- Dispatcher: 발생한 Action을 캐치 후 Store에 전달하는 역할
- Store: Action의 결과로 변경된 상태를 저장하는 공간
- View: 사용자에게 데이터를 표시하고, 또 다른 Action을 트리거할 수 있는 UI
데이터 흐름이 단방향으로 이루어지고 있음을 알 수 있다.
Flux와 Redux의 관계
Redux는 Flux 아키텍처를 실제로 구현한 구현체이다. (Reducer + Flux)
Flux vs Redux: 주요 차이점

1. Store의 역할
Flux: Store가 데이터를 보관 + 상태를 UpdateRedux: Store가 오직 상태만 보관
2. Dispatcher
Flux: Dispatcher가 존재, Dispather가 중앙에서 모든 action을 관리하고 이를 store에 전달. (중간 관리자 역할)Redux: Reducer가 상태 변경을 처리하기 때문에, 별도의 Dispatcher가 필요하지 않음
💡정리
Flux: 디스패처가 있어서 중앙에서 액션을 관리하고 필요한 스토어로 전달한다. 여러 스토어가 있을 때 일관되게 액션을 분배하는 역할을 함.
Redux: 디스패처 없이 리듀서가 직접 액션을 받아 상태를 변경한다. 단일 스토어로 구성되어 있어서 중간 관리자가 필요하지 않다.
3. 불변성 준수
Redux: 상태의불변성을 유지하는 것을 권장한다. (상태를 직접 변경하지 않고 상태의 복사본을 만들어 새로운 상태 만듦) 성능 최적화나 디버깅에 유리!
Redux는 상태를 갱신하는 로직을 Reducer에 위임하고, 불변성을 지켜야 한다는 점에서 Flux와 차이가 있다
Redux의 세 가지 원칙
- Single Source of Truth:
모든 상태는 하나의 Store에 저장됩니다. SSOT - State is Read-Only: 상태는 직접 변경할 수 없으며, Action을 통해서만 변경됩니다.
- Changes are Made with Pure Functions: 상태 변화는 순수 함수인 Reducer를 통해 이루어져야 합니다.
하지만 Redux 이외에도 다른 상태관리들이 많이 나오는 이유는?
Redux 사용에 필요한 코드가 너무너무 많다...
Redux Toolkit (RTK)
Redux Toolkit (줄여서 RTK)은 Redux 로직을 작성할 때 권장되는 방법으로, Redux의 복잡성을 줄이고 개발 효율성을 높이기 위해 만들어졌다.
RTK를 통해 개발자는 불필요한 보일러플레이트(반복적으로 비슷한 형태를 띄는 코드) 코드를 줄이고, 상태 관리 로직을 더 간결하게 작성할 수 있다!
RTK는 기본적으로 Redux의 코어 라이브러리를 포함하고 있어 별도의 설정 없이도 사용할 수 있다.
Redux Toolkit의 주요 기능
configureStore: Redux 스토어를 간단하게 설정하는 함수createSlice: Redux에서 state 슬라이스를 관리하는 함수 (Reducer 및 Action을 한번에 정의할 수 있게 해준다.) 불변성을 유지하며 상태를 업데이트 할 수 있도록 Immer 라이브러리를 내부적으로 사용.Immer란?
독일어로 항상 이라는 뜻. 편리한 방식으로 변경 불가능한 상태를 다룰 수 있는 패키지.
Immer 공식 사이트
Redux Toolkit의 장점
- 개발 시간 절약: 불필요한 보일러플레이트 코드 없이 효율적으로 Redux 로직을 작성할 수 있다.
- 유지보수 용이성: 코드 구조가 더 간단해지며, 상태 관리 로직을 추적하기 쉽기에 유지보수가 용이해진다.
- Redux 의 장점 그대로: Redux Toolkit에는 최신 Redux 개발 패턴이 내장되어있기 때문에, Redux 의 Best Practice 를 자연스럽게 따르게 된다.
Context vs Redux
1. 상태 관리 방식
- Redux
- 모든 상태를
단일 Store에 저장하고, Reducer를 통해 상태 변경을 처리한다. 상태를 중앙에서 관리할 수 있어 규모가 큰 애플리케이션에 적용하면 좋다. - 상태를
직접 관리하지 않고- (엥?) 전달을 담당합니다.
- 모든 상태를
- Context
- 상태를 관리하기보다는 데이터나 함수를 자식 컴포넌트로 전달하는 역할을 하며, 상태 관리는
useState나useReducer를 통해 이루어진다. - store와 같은 저장소는 아니기 때문에 Redux처럼 단일일 필요가 없다.
- 상태를 관리하기보다는 데이터나 함수를 자식 컴포넌트로 전달하는 역할을 하며, 상태 관리는
2. 렌더링 성능
- Redux
- 변경된 상태에만 반응하여 대규모 애플리케이션에도 성능이 유리하다.
- Context
- 데이터가 변경되면 해당 Context를 사용하는 모든 자식 컴포넌트가 리렌더링 된다.
- 작은 규모 프로젝트에 적용하거나, 사용 시 설계를 잘 해야 한다.
Context는 상태관리 도구가 아니다!
왜냐하면 상태관리 3조건에 부합하지 않음. (1. 초기값 저장 2. 현재 값 read 3. 값 update)
Context는 자체적으로 상태관리를 하진 않고, useState/useReducer hook 과 함께 발생하는 것이다. 즉, 상태(이미 존재하는, 어딘가에 있는)가 Context Tree 내부에 포함된 다른 컴포넌트들과 공유되는 방식이다.
Context 사용의 이점?
- Context API는 설정이 간단하고, 추가적인 라이브러리 없이 사용할 수 있다.
- 여러개의 Context를 사용할 수 있고 각각 독립적으로 사용할 수 있다. -> 특정 트리에 필요한 데이터만 전달할 수 있어 모듈화에 유리하다.
- 부담없는 학습 곡선
- 불필요한 전역 상태 관리를 줄일 수 있어 부분적인 성능 최적화에 좋다.

wow 정리 정말 깔끔하구 좋네요-!