
- 김영한 강사님이 제공하시는 인프런 - "스프링 입문 - 코드로 배우는 스프링 부트, 웹, MVC, DB 접근 기술" 강의를 듣고 정리한 내용입니다.
- 강의 링크
스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술
1. 회원 웹 기능 - 홈 화면 추가
이전까지 만들었던 MemberController를 통해서 회원을 등록하고 조회하는 기능을 만들려고 한다.
홈 화면 추가
회원을 등록하고 조회할 수 있는 링크 버튼이 있는 사이트 만들기
-
HomeController 만들기
java/hello/hellospring/controller/HomeController.java 파일을 만든다.package hello.hellospring.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.GetMapping; @Controller public class HomeController { @GetMapping("/") public String home(){ return "home"; } }@GetMapping("/"): "/" 경로에 대한 HTTP GET 요청이 들어올 때 home() 메서드가 호출된다. 즉, 로컬 호스트 8080으로 접속하면 이 컨트롤러가 호출된다.return "home";: src/main/resources/templates 디렉토리에서 home.html이 호출된다.
-
회원 관리용 홈 만들기
home.html 코드<!DOCTYPE HTML> <html xmlns:th="http://www.thymeleaf.org"> <body> <div class="container"> <div> <h1>Hello Spring</h1> <p>회원 기능</p> <p> <a href="/members/new">회원 가입</a> <a href="/members">회원 목록</a> </p> </div> </div> <!-- /container --> </body> </html>
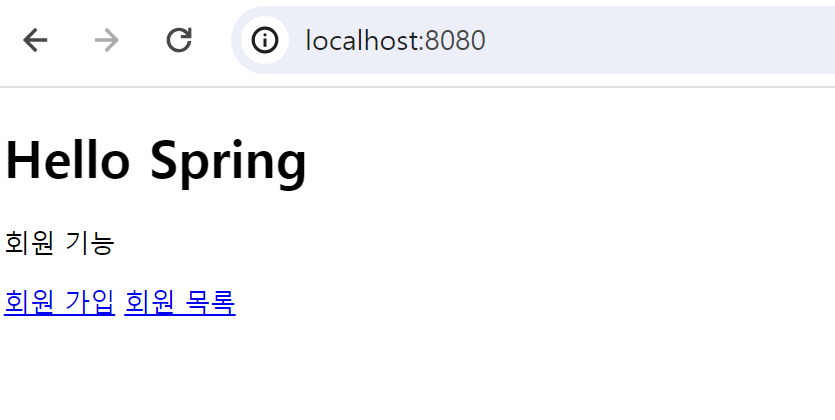
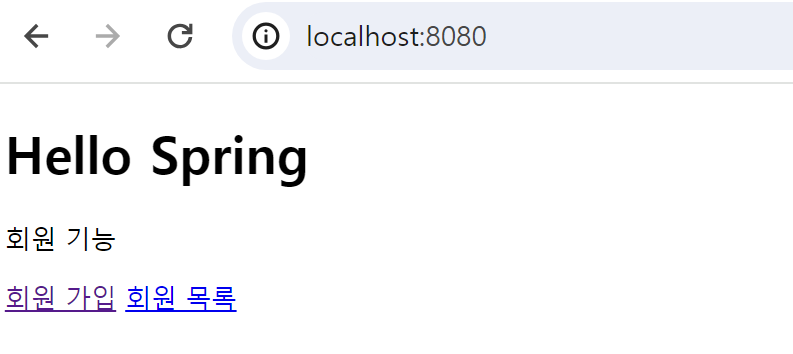
코드를 실행한 후 http://localhost:8080/ 페이지로 접속하면

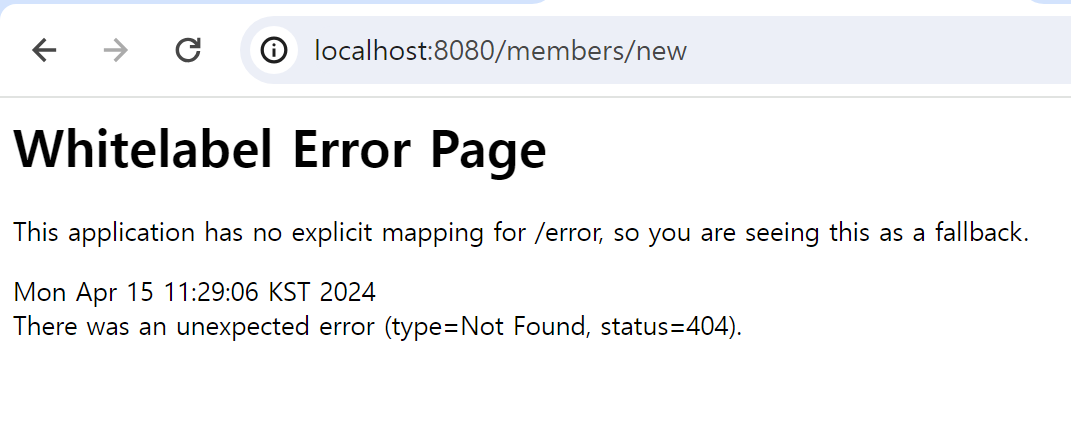
이렇게 화면이 뜬다. 회원가입 링크를 클릭하면 아직 컨트롤러를 만들기 전이여서 
이런 에러 페이지가 뜬다.
🤔그런데 예전에 static/index.html을 만들 당시 아무것도 없으면 welcome page라고 해서 이 페이지로 간다고 했는데 여기서는 바로 home.html로 갔다.
⇒ 왜냐면 우선순위 때문!!
⇒ 컨트롤러가 정적 파일보다 우선순위가 높기 때문에
2. 회원 웹 기능 - 등록
2.1) 회원 등록 폼 개발
회원 등록 폼 컨트롤러
이전에 만들어 두었던 MemberController에 회원 등록 기능을 추가한다.
java/hello/hellospring/controller/MemberController.java 파일에
@GetMapping("/members/new")
public String createForm() {
return "members/createMemberForm";
}코드를 추가함으로 회원 등록 버튼을 클릭 시 "/members/new" url로 이동하고 createMemberForm.html을 반환하도록 한다.
회원 등록 폼 HTML
resources/templates 밑에 members 경로를 추가하고 그 안에 createMemberForm.html 파일을 만든다.
resources/templates/members/createMemberForm
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
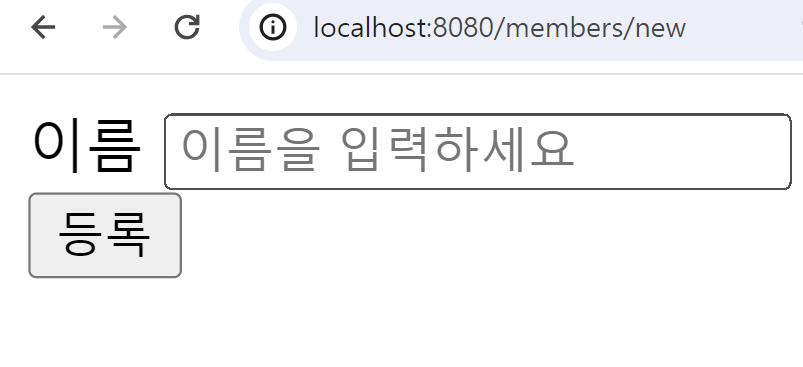
</html>이렇게 코드를 짜고 실행하면 회원가입 버튼을 클릭하면 http://localhost:8080/members/new 페이지로 접속되고  이렇게 화면이 뜬다.
이렇게 화면이 뜬다.
2.2) 회원 등록 컨트롤러 개발
웹 등록 화면에서 데이터를 전달 받을 폼 객체 java/hello/hellospring/controller/MemberForm.java 파일을 만든다.
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}간단하게 name만을 전달하고, name의 getter, setter만 정의되어 있다.
이제 회원 컨트롤러에서 회원을 실제로 등록하는 기능을 만든다. java/hello/hellospring/controller/MemberController.java 파일에
@PostMapping("/members/new")
public String create (MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
} 코드를 추가한다.
코드를 실행하고 http://localhost:8080/members/new 페이지로 들어가면

이렇게 이름을 등록할 수 있다.
등록 버튼을 클릭하면 return "redirect:/";로 인해 홈 화면으로 돌아온다.

원리
-
회원 가입 버튼을 클리하면 /members/new로 GET 요청을 보내면
@GetMapping("/members/new") public String createForm() { return "members/createMemberForm"; }코드가 Mapping 된다. 여기서는 아무 일도 하지 않고 createMemberForm으로 이동한다.
-
resources/templates/members/createMemberForm.html 파일이 view resolver를 통해서 선택되고 사용자에게 뿌려진다.
<form action="/members/new" method="post"> <div class="form-group"> <label for="name">이름</label> <input type="text" id="name" name="name" placeholder="이름을 입력하세요"> </div> <button type="submit">등록</button> </form>input 칸에 이름을 적고 등록 버튼을 누르면 action url (/members/new)로 POST 반식으로 넘어간다.
-
/members/new에 POST 방식으로 넘어오면
@PostMapping("/members/new") public String create(MemberForm form) { Member member = new Member(); member.setName(form.getName()); memberService.join(member); return "redirect:/"; }이 코드가 Mapping 되고 create라는 메서드가 호출된다. MemberForm의 getName으로 name을 꺼내고 memberService.join으로 가입이 된다.
3. 회원 웹 기능 - 조회
회원 컨트롤러에서 조회 기능 개발
java/hello/hellospring/controller/MemberController.java 파일에
@GetMapping("/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}코드를 추가해서 회원 목록 버튼을 클릭하면 "/members" url로 Mapping된다. 여기서 model에 List로 모든 회원을 조회해서 담은 members를 key로 addAttribute했다.
회원 리스트 HTML
resources/templates/members/memberlist.html 파일을 만든다.
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th>
</tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>위의 코드 중
<tr th:each="member : ${members}">
td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>여기서 th:each 라는 루프를 돌면서 아까 model에 addAttribute한 memebers 객체가 하나씩 꺼내지는 로직이 실행된다.
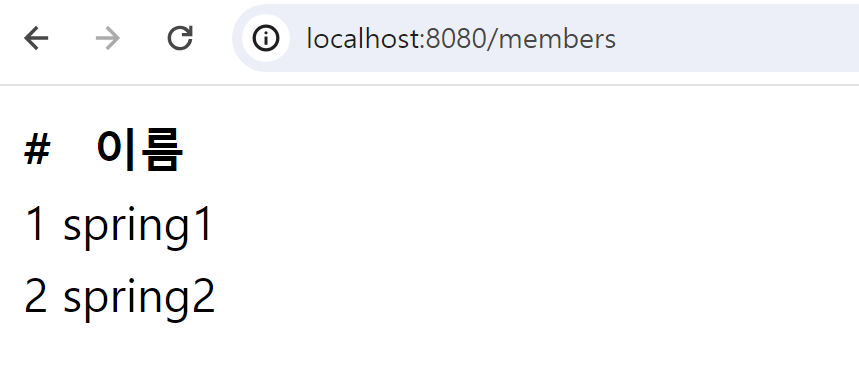
코드를 실행하면

회원 가입이 가능하고,

회원 목록 조회도 가능하다.
⚠️ 그러나 데이터가 메모리에 있기 때문에 서버를 내렸다 다시 키면 회원 정보가 다 사라진다!!
⇒ 데이터들을 데이터 베이스에 저장해야 한다!!