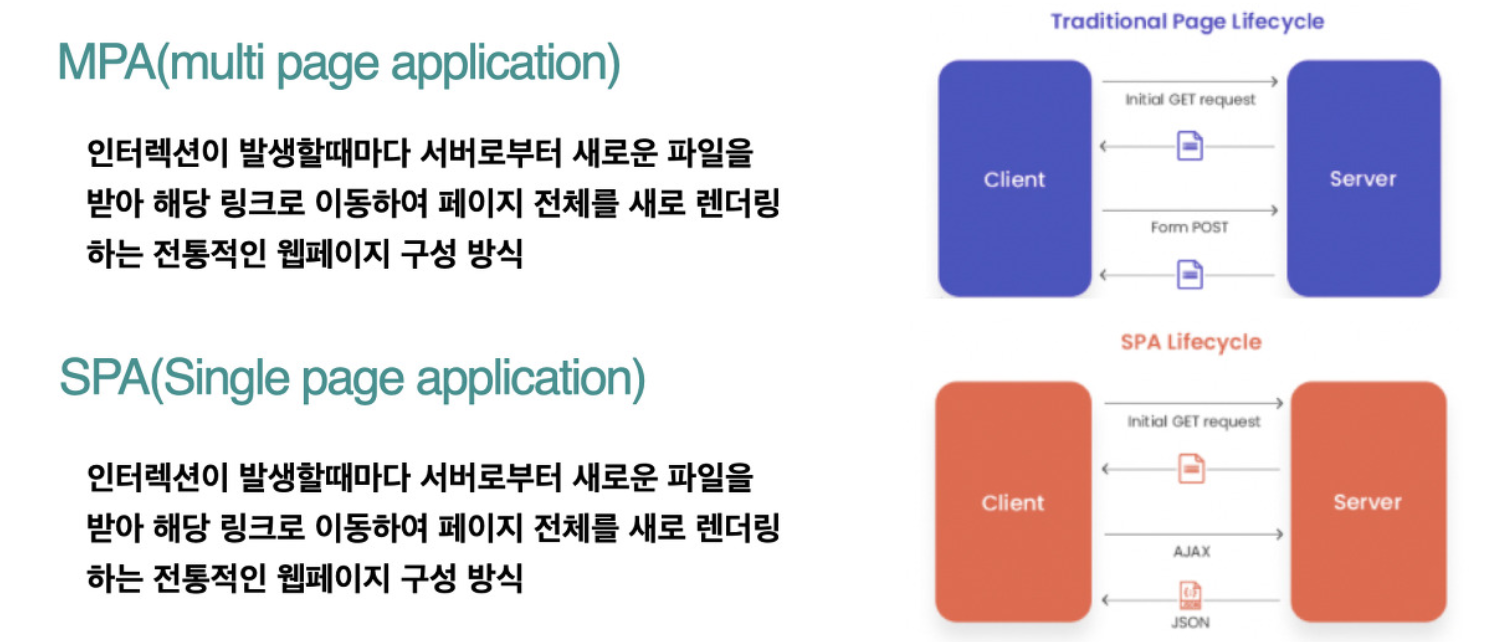
MPA(multi page application)
여러 페이지로 구성된 웹 어플리케이션. 사용자의 클릭과 같이 인터렉션이 발생할 때마다 서버로부터 새로운 html을 받아와서 해당 링크로 이동하여 페이지 전체를 새로 렌더링하는 전통적인 웹 페이지 구성 방식
mpa는 srr방식텍스트을 채택
SPA(single page application)
하나의 페이지로 구성된 웹 어플리케이션. 브라우저에 최초에 한번 페이지 전체를 로드하고, 이후부터는 특정 부부만 Ajax를 통해 데이터를 바인딩한 방식
spa는 csr방식을 채택

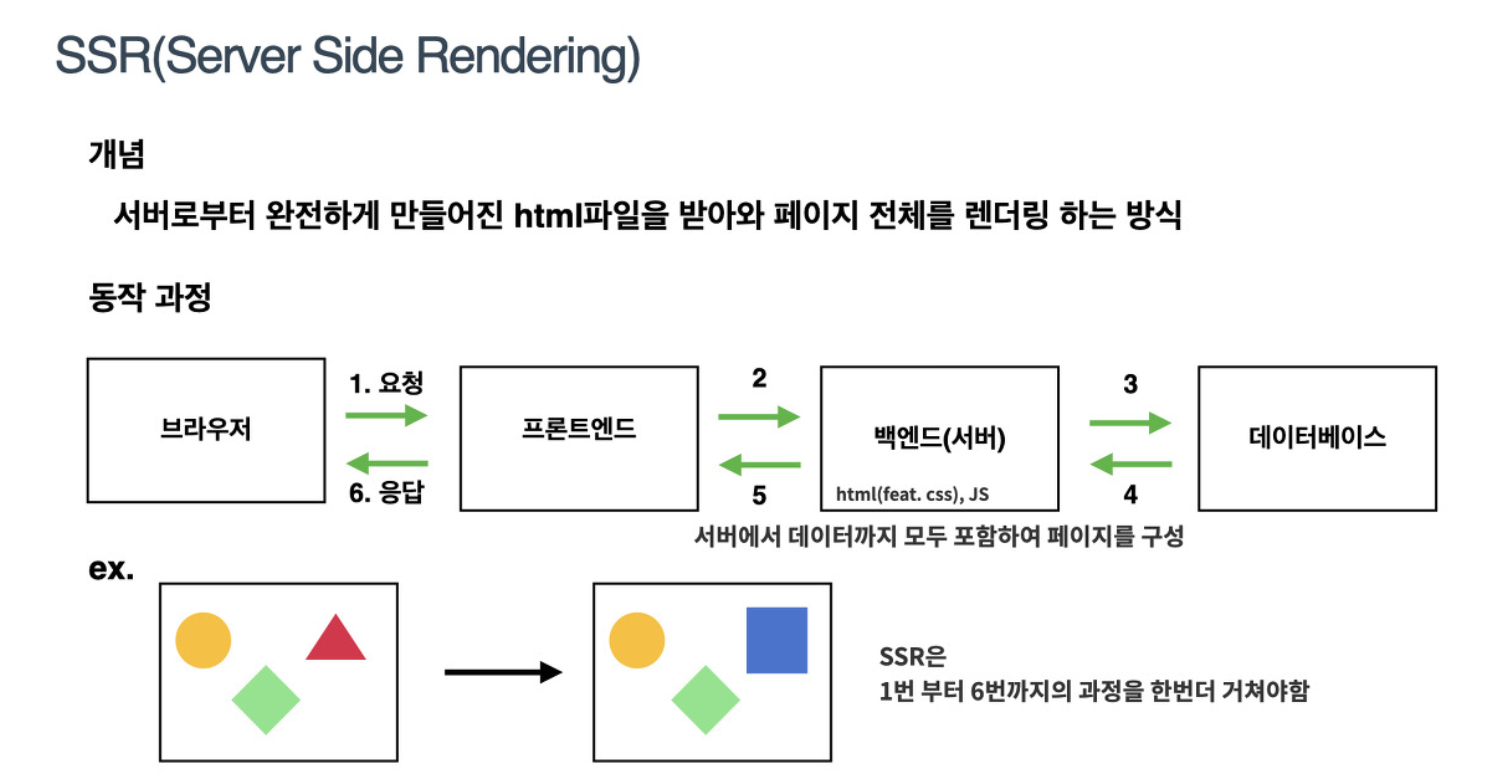
SSR(server side rendering)
서버로부터 완전하게 만들어진 html파일을 받아와 페이지 전체를 렌더링 하는 방식.
클라이언트가 초기 화면 로드위해 서버 요청 → 서버는 화면을 표시하는데 필요한 데이터 모드 얻어와 삽입,css 까지 모두 적용해 렌더링 준비를 마친 html,js코드를 브라우저에 응답으로 전달 → 브라우저에서 바로 전달 받은 페이지를 띄우고 → 브라우저가 js 코드를 다운로드 하고 html에 실행시킨다

장점
1) seo(검색 엔진 최적화) 검색엔진이 웹을 크롤링 하면서 페이지에 컨텐츠 색인을 생성하는 과정. ssr 렌더링을 채택하는 멀티 페이지 어플리케이션은 화면을 구성하는 각각의 페이지가 있기 때문에 seo의 유리한 장점이 있다(모든 데이터가 이미 html에 담겨진채로 브라우저에 전달되기 때문에 검색엔지 최적화에 유리)
2) 빠른 초기 로딩. 서버로부터 화면을 렌더 하기 위한 필수적인 요소를 먼저 가져오기 때문에 csr보다 초기 로딩속도가 빠르다 → 사용자가 기다리는 시간이 적다
단점
1) TTV(time to view)와 TTI(time to interact) 간의 시간 간격이 존재하게 된다. 사용자가 버튼을 클릭하거나 이동하려고 해도 아무런 반응이 없을 수 있다.
2) 매번 페이지를 요청할 때마다 새로 고침 되기 때문에 사용자 경험이 다소 떨어진다 → 깜박임 생김
3) 서버측 부하가 증가한다. 페이지를 요청할 때마다 서버에서 페이지를 구성하는 모든 리소스를 준비해서 응답하므로 서버 부담이 증가 된다. → 새로운 요청이 생길때 마다 바뀌지 않아도 되는 부분도 렌더링된다
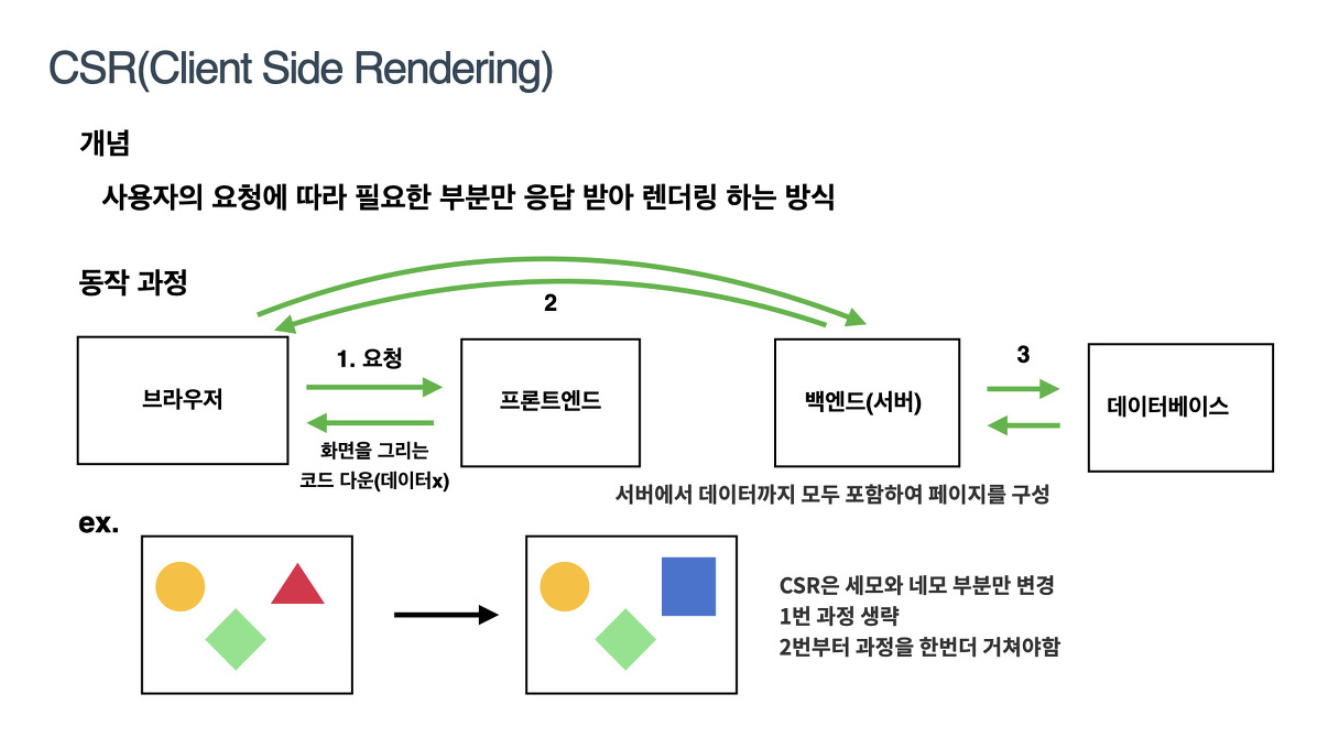
CSR(client side rendering)
사용자의 요청에 따라 필요한 부분만 응답 받아 렌더링 하는 방식.
클라이언트에서 초기화면 로드하기 위해 서버에 요청을 보냄 → 서버는 화면에 표시하는 데 필요한 완전한 리소소를 응답 → js파일을 다운받아야 하기 때문에 초기 로딩 시간이 더 오래 걸린다.

장점
1) 빠른 속도와 서버 부하 감소. 변경된 부분과 관련된 데이터만 가져오므로 ssr보다 빠른 속도를 보인다
2) 변경된 부분만 요청함으로써 서버의 부담을 줄일 수 있다.
3) 사용자 친화적이다. 페이지 안에서 이벤트가 일어났을때 다음 단계로 전환 하는 과정에서 링크가 없기 때문에 깜박임 없이 부드러운 이동을 경험할 수 있다.
단점
1) seo(검색 엔진 최적화)가 불리하다. csr을 채택한 싱글 페이지 어플리케이션은 자바스크립트를 사용하여 사용자와 상호 작용 후에 페이지 내용을 로드하기 때문에 웹 크롤러 가 페이지를 색인화 하려고 하면 내용의 빈 페이지 처럼 보이게 된다(열심히 서비스를 만들었는데 검색 사이트에 노출되지 않는 다면 좋지 않은 상황이다)
2) 초기 로딩 속도가 느리다. crs은 초기에 모든 js파일을 다운받아 와야 하기 때문에 초기 로딩 시간이 오래 걸린다
렌더링 방식 선택 기준
SSR
1) 상위 노출이 필요한 경우
2) 누구에게나 동일한 내용을 노출할 경우
3) 페이지마다 데이터가 자주 바뀔 경우
CSR
1) 개인정보 데이터를 기준으로 구성되는 경우
2) 보다 나은 사용자 경험을 제공하고 싶을 경우
3) 상위노출보다 고객의 데이터 보호가 더 중요할 경우
출처
tistory : https://url.kr/ng2zd4


좋은 정보 얻어갑니다, 감사합니다.