[NextJS] 13v에 새로 추가 된 @next/font (feat. @emotions)

NextJS를 활용하여 프로젝트를 진행하는데, @next/font라는 라이브러리가 있길래 사용을 해보았다.
yarn add @next/font || npm install @next/font
필자는 yarn을 이용해서 설치를 하였다.
@next/font는 아래 두가지로 크게 나뉜다.
-
@next/font/google
(fonts가 내장 되어 있어 Browser가 Google에게 요청을 보내지 않는다고 한다.) -
@next/font/local
필자는 @next/font/google을 사용해서, 해당 글에서 아쉽게도 local에 대한 얘기는 다루지 않는다.
folder
src --- style --- fonts --- index.tsx | |- notoSans.tsx | - roboto.tsx
@next/font/google
/* style/fonts/notoSans.tsx */ import React from "react"; import { Noto_Sans_KR } from "@next/font/google"; const bold = Noto_Sans_KR({ weight: "700", display: "fallback", subsets: ["korean"], style: "normal", variable: "--noto-sans_KR-bold", fallback: ["system-ui"], }); const medium = Noto_Sans_KR({ weight: "500", display: "fallback", subsets: ["korean"], style: "normal", variable: "--noto-sans_KR-medium", fallback: ["system-ui"], }); export { bold as notoSansKrBold, medium as notoSansKrMedium, }/* style/fonts/roboto.tsx */ import React from "react"; import { Roboto } from "@next/font/google"; const bold = Roboto({ weight: "700", display: "fallback", subsets: ["latin"], style: "normal", variable: "--roboto-bold", fallback: ["system-ui"], }); const medium = Roboto({ weight: "500", display: "fallback", subsets: ["latin"], style: "normal", variable: "--roboto-medium", fallback: ["system-ui"], }); export { bold as robotoBold, medium as robotoMedium, }
위와 같이 Noto-Sans-KR font와 Roboto font를 생성하였다. 해당 key 값들의 설명은 아래와 같다.
- weight: 폰트의 가중치를 설정하는 key
- display: css에서 font-display 키워드를 설정 하는 key
- subsets: font가 적용할 수 있는 언어 중에서 먼저 가져 올 나라의 언어를 설정하는 key
- style: font의 스타일이 normal인지 italic인지 설정하는 key
- variable: CSS 변수 방식으로 사용할 때의 이름을 정의하는 key
- fallback: 해당 font를 가져오지 못하였을 때의 대체 글꼴을 설정하는 key
더 많은 key들 또는 해당 key의 type을 확인하고 싶다면, NextJS @next/font의 API 문서가 존재하니 들어가서 확인해보면 된다. 참고로 type은 모든 key에 다 적혀 있진 않다.
내가 적용한 방법
/* style/fonts/index.tsx */ import React from "react"; import { css } from "@emotion/react"; import { notoSansKrBold, notoSansKrMedium, notoSansKrRegular, notoSansKrLight, notoSansKrThin, } from "./notoSans"; import { robotoBold, robotoMedium, robotoRegular, robotoLight, robotoThin, } from "./roboto"; const boldFont = css` font-family: ${notoSansKrBold.style.fontFamily}, ${robotoBold.style.fontFamily}; `; const mediumFont = css` font-family: ${notoSansKrMedium.style.fontFamily}, ${robotoMedium.style.fontFamily}; export { boldFont, mediumFont };
위 처럼 Noto-Sans-KR font와 Roboto font를 import를 한 후에, emotion/react의 css 함수를 이용해 font-family 키워드에 삽입하였다.
/* example */
const fontName = css`
font-family: ${????.style.fontFamily};
`;안됐던 방법
아래의 형식은 반복이 될 형식이여서
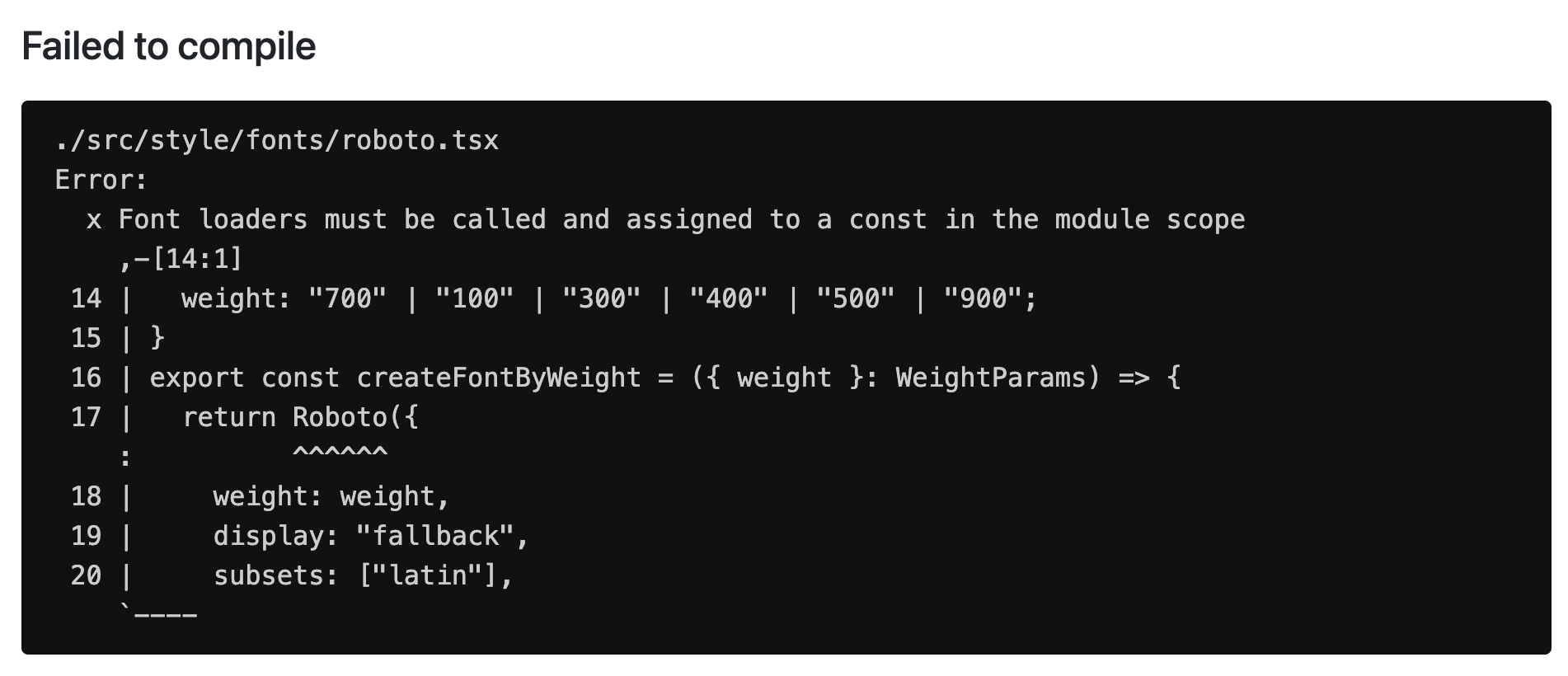
display: "fallback", subsets: ["latin"], style: "normal", fallback: ["system-ui"],interface WeightParams { weight: "100" | "300" | "400" | "500" | "700" | "900"; } const createFontByWeight = ({ weight }: WeightParams) => { return Roboto({ weight: weight, display: "fallback", subsets: ["latin"], style: "normal", variable: `--roboto-${weight}`, fallback: ["system-ui"], }).style.fontFamily; };와 같이 적용해서 함수만 import해서 weight만 넣어주고 사용하려 했는데
위와 같은 Error가 떴다.
우리가 @next/font/google 로 가져온 font 함수가 함수 스코프에 갇히면 안되는 이슈였다.
또 다르게 적용할 수 있는 여러 방법들이 있는데, NextJS의 @next/font에서 확인하면 된다.
공식 문서에서 글로 적어두기도 했지만, 짧게 Youtube 영상으로도 설명해두었다.
Error
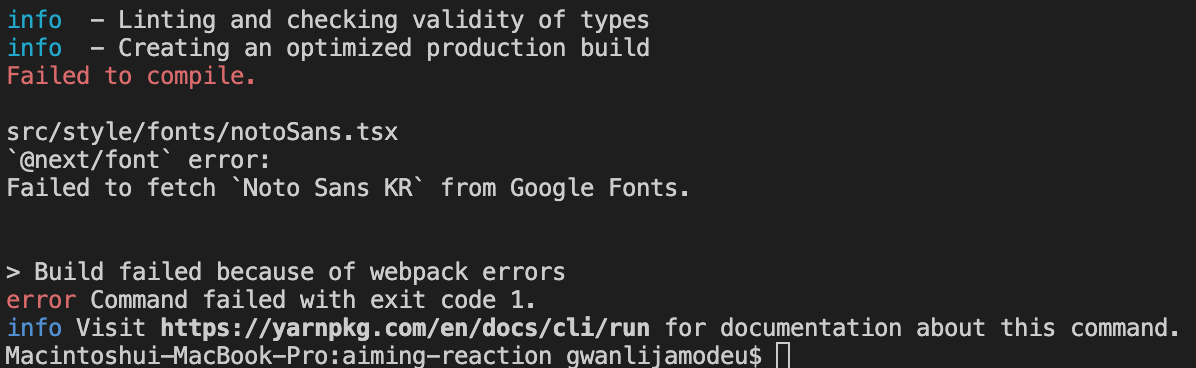
@next/font/google을 이용해서 Roboto font와 Noto-Sans-KR font를 사용하였다.
그리고 해당 프로젝트를 build를 하였는데 Noto-Sans-KR font를 fetch 하는데 error가 발생했다.
그래서 구글링을 해보니 NextJS에서도 @next/font/google fetch error dev라는 issue를 생성해두었다.
p.s) 가끔 dev에서도 Noto-Sans-KR font 가져오기를 실패했다는 error가 뜰 때도 있었다.
긴 글 읽어주셔서 감사합니다.