Live Server
- 'Live Server'를 설치하면 VS Code 하단에 Go Live 텍스트가 생기고 이 텍스트를 누르면 자동으로 기본 브라우저에서 실행이 된다.
- 이 기능은 VS Code의 코드 변경사항을 저장하면 브라우저에서 새로고침 할 필요없이 바로 저장사항을 브라우저에서 확인 할 수 있다.
WakaTime
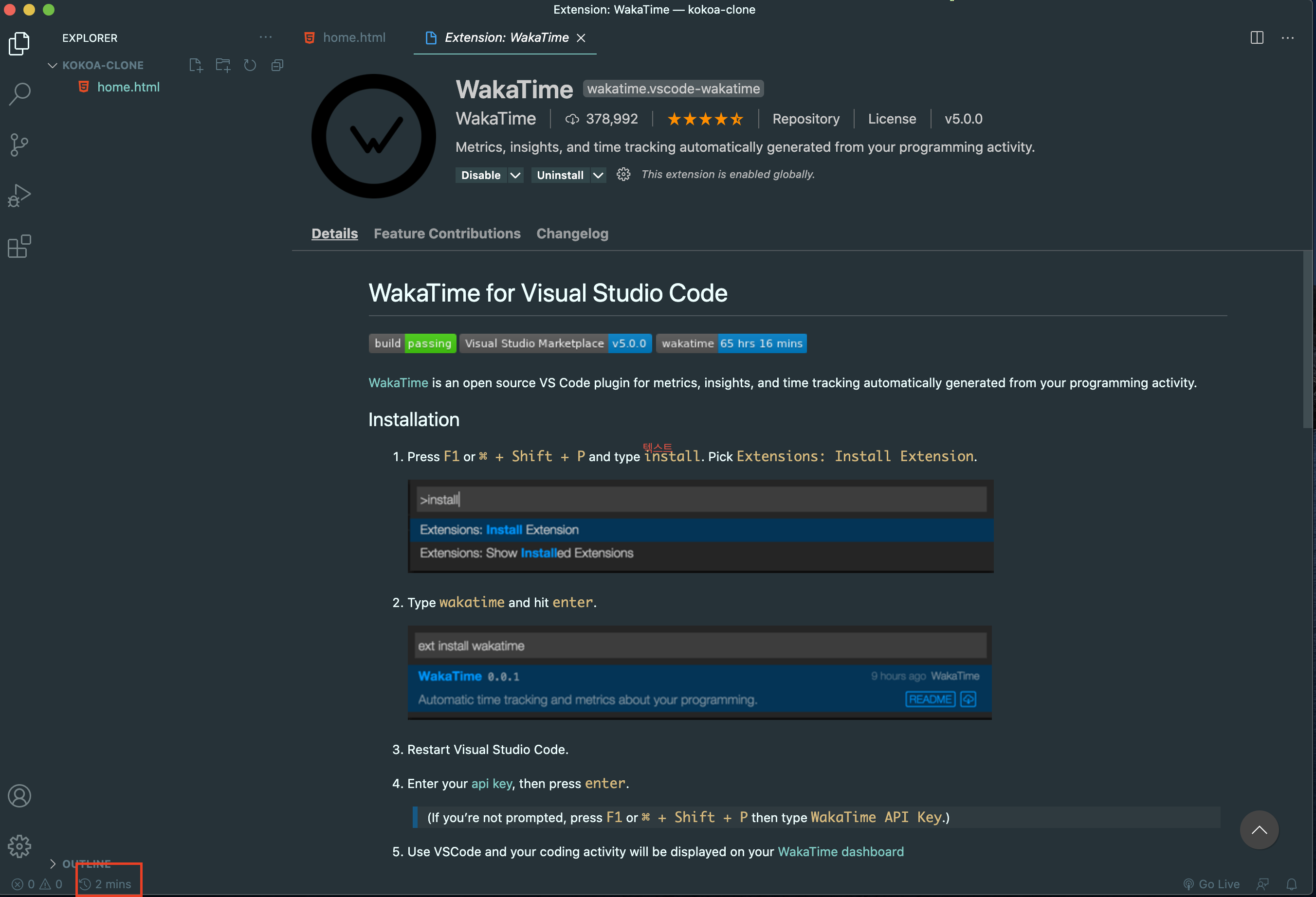
- 'WakaTime'을 설치하면 VS code 하단을 통해 하루에 몇 시간 코딩을 하는지를 확인할 수 있고, 하단의 빨간 박스를 클릭하면 'WakaTime' 홈페이지의 Dashboard를 통해 가장 많이 사용하는 언어는 무엇이고, 어떤 에디터를 가장 많이 사용하는지 등의 정보를 확인할 수 있다.

- 설치를 했는데 하단에 시간이 나오지 않을 경우 맥은 Command + Shift + p (윈도우는 f1)을 누른 뒤 wakatime :status bar enabled 설정을 true로 변경하면 해결할 수 있고 'Wakatime api key not provided와 같은 텍스트가 뜬다면 다음 링크를 통해 문제를 해결할 수 있다.
[WakaTime] 프로그래머 시간 추적 (내가 코딩 한 시간은 얼마나 될까?)
Community Material Theme
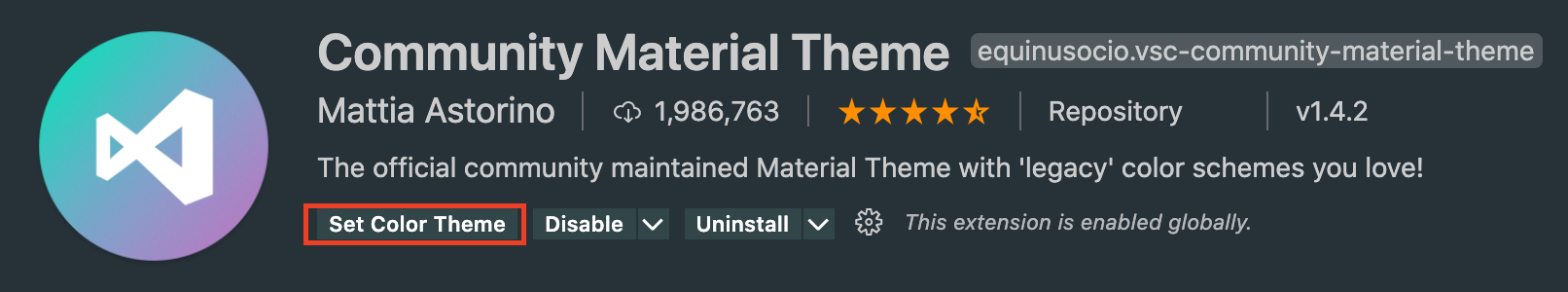
- 'VS Code'를 커스텀하고 싶은 경우 주목하자. 해당 확장 프로그램의 설치로 VS Code를 예쁘게 커스텀할 수 있다.

- Set Color Theme을 클릭하면 사용할 수 있는 Theme 옵션들을 확인할 수 있다.

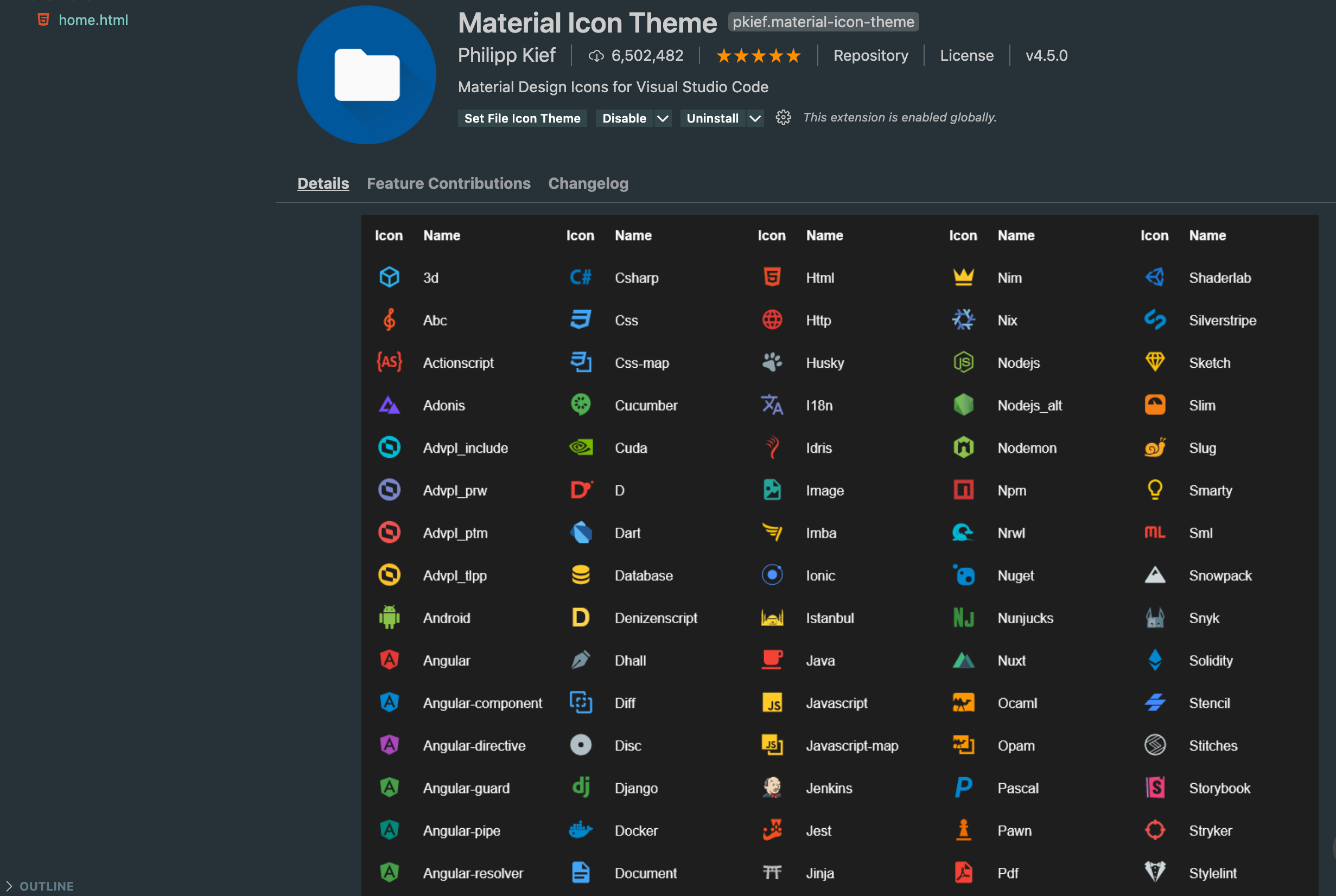
- 또한 Material Icon Theme 확장 프로그램 설치 시 EXPLORER 창의 파일 옆에 아이콘 이미지가 귀엽게 변경된다.
Prettier
- 'Prettier'를 설치하면 태그를 안 닫아준 상태에서 저장하는 실수를 범할 경우 태그를 자동으로 닫아주고 코드 스타일을 예쁘게 고쳐준다.
- 설치 후 VS Code 왼쪽 하단의 톱니바퀴 모양의 Settings을 클릭하고 검색 창에 editor를 검색해 Format On Save 설정 체크박스를 체크해준다.
- 이렇게 했는데도 실행이 안 될 경우 VSC HTML탭(코드 작성하는 탭)에 가서 F1 혹은 cmd+shift+p을 누르고 >Format Document with... >Configure Default Formatter... > Prettier...... 하면 된다.
