
👨🏻💻 HTML(Hypertext Markup Language)이란 무엇인가
- 마크업 언어란 태그로 문서의 구조를 표현하는 컴퓨터 언어
- 마크업 언어를 이용한 마크업 구조를 가진 문서를 ‘구조화 문서(Structured Document)’
- HTML은 4.01 버전은 SGML 기반으로 개발되었지만 SGML 문법이 복잡하여 처리 프로그램을 생성하기 힘들었기 때문에 스펙을 심플하게 만든 XML이 개발되었다.
- HTML 4.01을 XML 베이스로 바꾼 스펙이 XHTML 1.0
- XHTML 1.0을 모듈화하고 확장 가능하게 한 스펙이 XHTML 1.1
👨🏻💻 미디어 타입
text/html과application/xhtml+xml이 존재text/html: SGML 베이스의 HTMLapplication/xhtml+xml: XML 베이스의 XHTML
- charset 파라미터를 통해 문자 인코딩 지정
👨🏻💻 확장자
.html또는.htm확장자를 이용
-.htm은 OS의 제약에 의한 것
- 명시적으로 HTML 표현을 가지게 하고 싶은 경우 URI에.html을 붙이도록 리소스를 설계
👨🏻💻 XML의 기초지식
<?xml version="1.0" encoding="utf-8"?>
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>첫 번째 HTML</title></head>
<body>
<h1>첫 번째 HTML</h1>
<p>HTML의 사양서는<a href="http://www.w3.org">W3C</a>에 있습니다.</p>
</body>
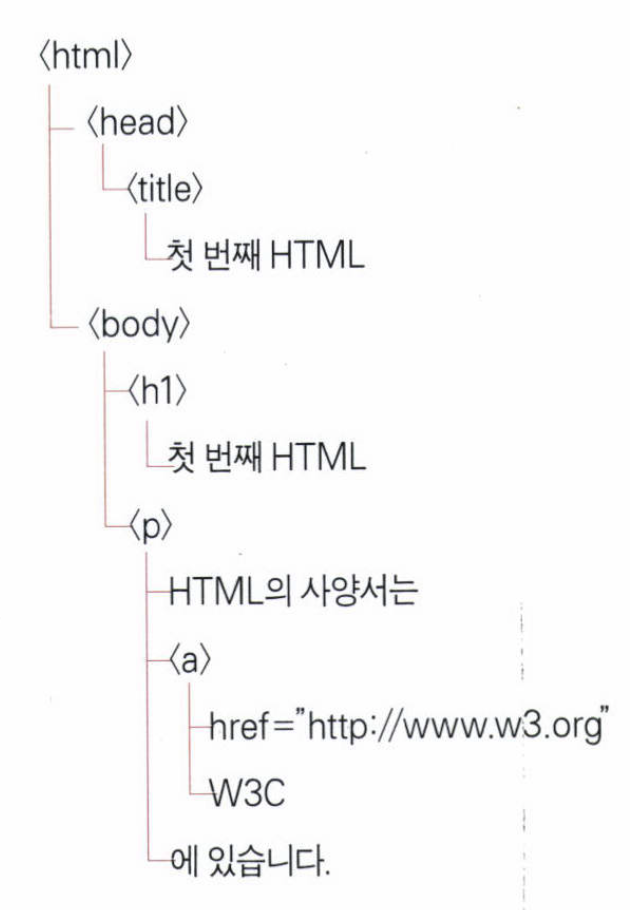
</html>XML의 트리구조
- 요소를 중첩하여 표현
- 부모 요소, 자식 요소 등

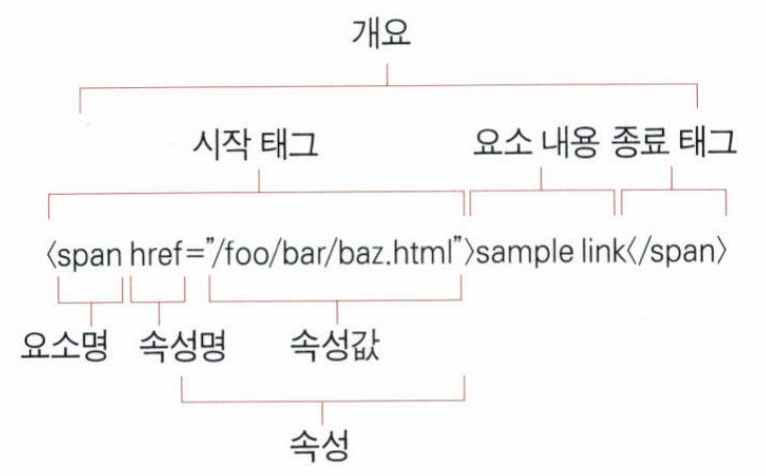
요소
- HTML은 요소로 문서의 구조를 나타냄
- 요소는 시작 태그, 내용, 종료 태그로 구성
- 빈 요소 : 내용을 가지지 않는 것
- 빈 요소는 종료 태그를 생략할 수 있는데 다음과 같은 서식으로 나타냄
<br/> // 2000년에 측정된 XHTML 1.0 스펙에서는 브라우저와의 호환성을 위해 '/>' 앞에 공백을 넣는 기법을 권장 <br />
- 빈 요소는 종료 태그를 생략할 수 있는데 다음과 같은 서식으로 나타냄

속성
- 속성은 속성명과 속성 값의 쌍으로 이루어짐
- 시작 태그 안에 속성명=”속성 값"의 형식으로 기술
- 속성명, 속성 값은 문자열
- 시작 태그는 속성을 여러 개 가질 수 있지만, 같은 이름의 속성은 하나만 기술
- 속성 중첩 불가
- 속성 순서는 의미가 없음
실제 참조와 문자 참조
- 다음의 다섯 문자는 실체 참조(Entity Reference)라는 기구를 이용해 표현
문자 실체 참조 < &It; > > “ "e; ‘ ' & & - 문자 참조(Character Reference)
- 문자를 에스케이프하여 표현하는 방법
- Unicode 번호로 문자를 지정
- 카피라이트 기호는 십진수로 169이므로, 다음과 같이 표현
© - ‘x’를 붙여서 16진수로도 기술 가능
- 카피라이트 기호는 16진수로 A9이므로, 다음과 같이 표현
©
코멘트
- 코멘트 서식의 시작은 ‘<!—’로, 끝은 ‘—>’로
- 코멘트 가운데 ‘—>’라는 문자열은 삽입할 수 없다.
XML 선언
- XML 문서의 첫 머리에는 XML 선언(XML Declaration)을 기술
```html <?xml version="1.0" encoding="utf-8"?> <html xmlns="http://www.w3.org/1999/xhtml"> ... </html> ``` - XML의 버전과 문자 인코딩 방식을 지정
이름공간
- 복수의 XML 포맷을 조합할 때, 이름의 충돌을 방지할 목적으로 사용하는 것
- 요소의 이름공간
<?xml version="1.0" encoding="utf-8"?> <html xmlns="http://www.w3.org/1999/Atom" xmlns:atom="http://www.w3.org/2005/Atom"> <head> <link rel="stylesheet" href="base.css"/> <atom:link rel="enclosure" href="attachment.mp3"/> </head> ... </html>- 요소에 xmlns로 시작되는 이름 공간을 선언
- 이름 공간의 선언은 xmlns:접두어=”이름공간명"이라는 서식으로 기술
- 접두어에는 임의의 문자열이 들어감, ‘:접두어'를 생략한 경우, 접두어가 없는 디폴트 이름공간을 의미
- 이름공간명에는 URI가 들어감
- 이름공간 선언은 이름공간명과 접두어를 연결하는 역할을 하며 접두어를 사용해 이름의 충돌을 방지
- 속성의 이름공간
- 속성의 이름공간 선언도 요소의 이름공간 선언과 동일```html <entry xmlns="http:/www.w3.org/2005/Atom" xmlns:thr="http://purl.org/sydication/thread/1.0"> <link href="blog.example.com/entries/1/commentsfeed" thr:count="10"> </entry> ```- 접두어가 붙지 않는 속성을 ‘로컬 속성’, 접두어가 붙은 속성을 가리켜 ‘글로벌 속성’
- 글로벌 속성은 속성을 확장하고자 할 때 이용
👨🏻💻 HTML의 구성요소
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>첫 번째 HTML</title>
<link rel="stylesheet" href="http://example.com/main.css"/>
<script type="text/javascript"
src="http://example.com/sample.js"></script>
<meta http-equiv="Content-Type" content="application/xhtml+xml;charset=utf-8"/>
</head>
<body> ... </body>
</html>헤더
| 요소 | 의미 |
|---|---|
| title | 문서의 타이틀 |
| link | 다른 리소스로의 링크 |
| script | JavaScript 등의 클라이언트 사이드 프로그램 |
| meta | 그 밖의 파라미터 |
바디
- 바디에 들어갈 요소는 크게 블록 레벨 요소와 인라인 요소로 나눔
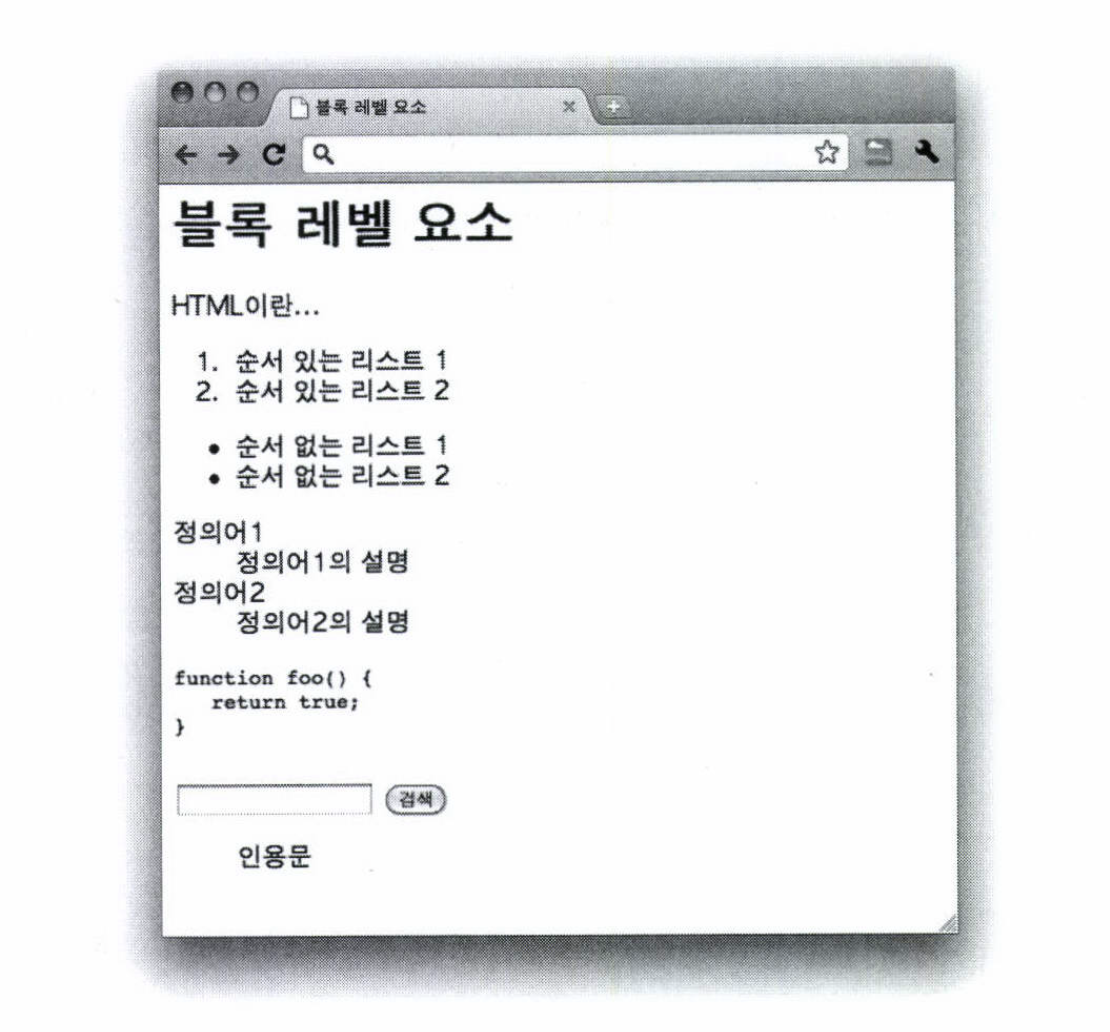
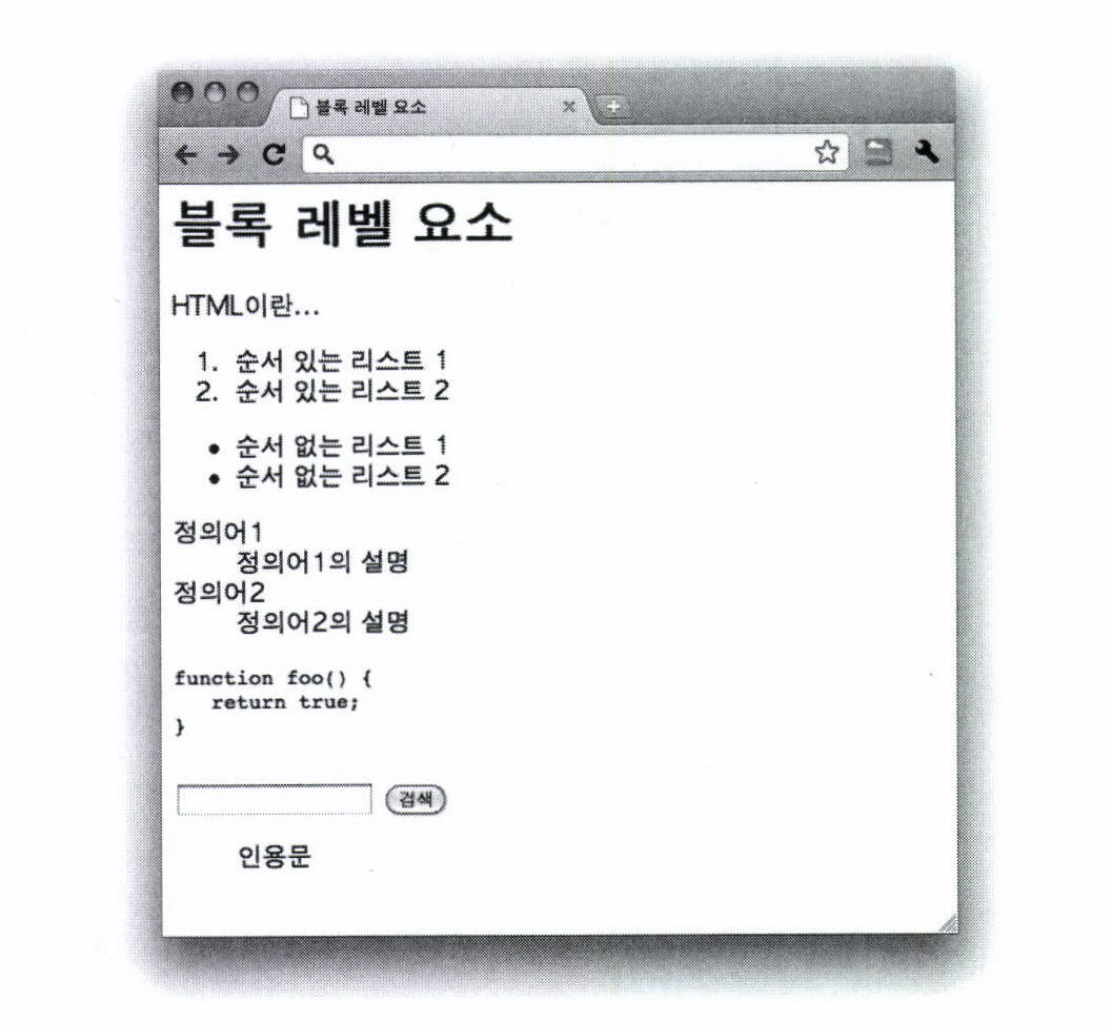
주요 블록 레벨 요소
- 블록 레벨 요소는 문서의 단락과 표제 등 어느 정도 큰 덩어리를 표현
| 요소 | 의미 |
|---|---|
| h1, h2, h3, h4, h5, h6 | 표제 |
| dl, ul, ol | 리스트 |
| div | 블록 레벨 요소의 그룹화 |
| p | 단락 |
| address | 어드레스 정보 |
| pre | 미리 포맷이 정해진 텍스트 |
| table | 표 |
| form | 폼 |
| blockquote | 인용 |
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>블록 레벨 요소</title></head>
<body>
<div>
<h1>블록 레벨 요소</h1>
<p>HTML이란...</p>
<ol>
<li>순서 있는 리스트1</li>
<li>순서 있는 리스트2</li>
</ol>
<ul>
<li>순서 없는 리스트1</li>
<li>순서 없는 리스트2</li>
</ul>
<dl>
<dt>정의어1</dt><dd>정의어1의 설명</dd>
<dt>정의어2</dt><dd>정의어2의 설명</dd>
</dl>
<pre>
function foo() {
return true;
}
</pre>
<form action="http://example.com/search">
<input type="text" id="q"/>
<input tpye="submit" value="검색"/>
</form>
<blockquote><p>인용문</p></blockquote>
</div>
</body>
</html>
인라인 요소
- 인라인 요소는 블록 레벨 요소 안에 들어가는 요소로 강조나 줄 바꿈, 이미지 삽입 등을 표현
| 요소 | 의미 |
|---|---|
| em | 강조 |
| strong | 강한 강조 |
| dfn | 정의어 |
| code | 소스 코드 |
| samp | 예 |
| kbd | 키보드 입력문자 |
| var | 변수 |
| cite | 인용 또는 다른 리소스의 참조 |
| abbr | WWW, HTTP 같은 약자, 생략형 |
| a | 앵커 |
| q | 인라인의 인용 |
| sub | 아래첨자 |
| sup | 위첨자 |
| br | 줄 바꿈 |
| ins | 삽입한 문자열 |
| del | 삭제한 문자열 |
| img | 이미지 |
| object | 오브젝트 |
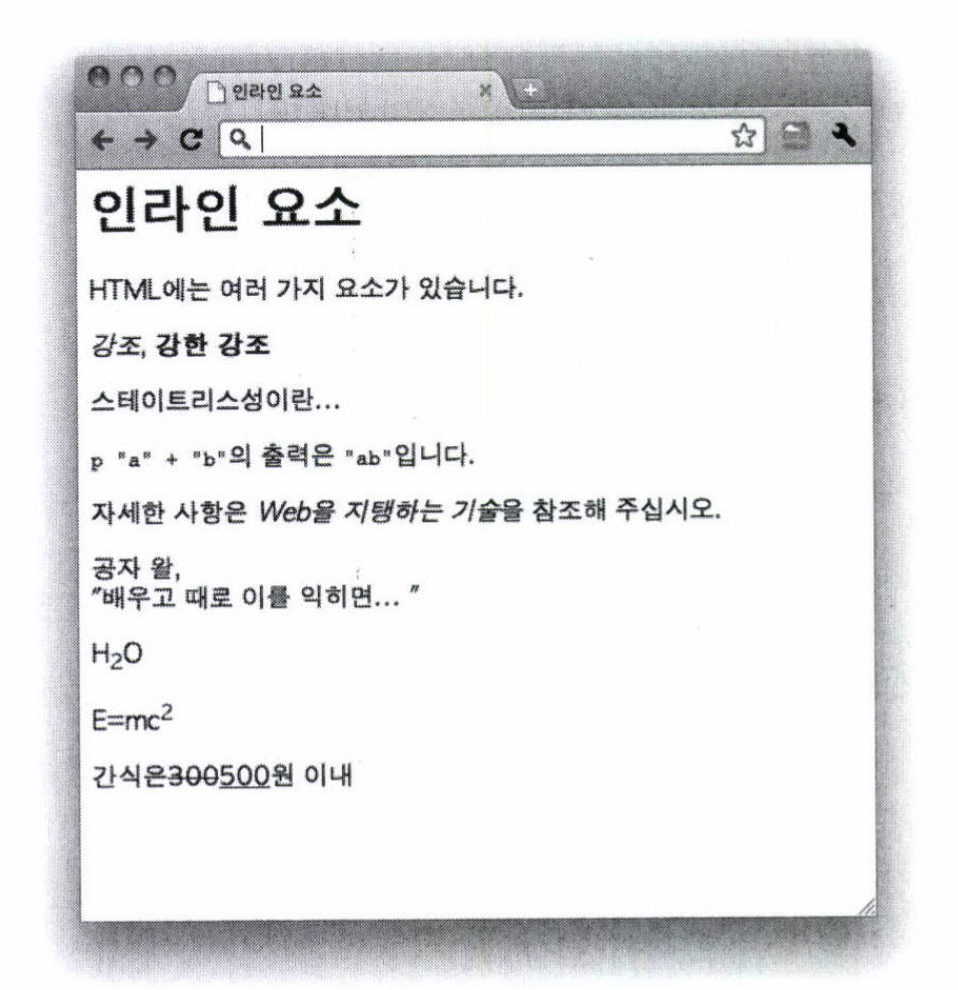
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>인라인 요소</title>
</head>
<body>
<h1>인라인 요소</h1>
<p><**abbr**>**HTML**</**abbr**>에는 여러 가지 요소가 있습니다.</p>
<p><**em**>**강조**</**em**>,<**strong**>**강한 강조**</**strong**></p>
<p><**dfn**>**스테이트리스성**</**dfn**>이란...</p>
<p><**code**>**p**"**a**" + "**b**"</**code**>의 출력은<**samp**>"**ab**"</**samp**>입니다.</p>
<p>자세한 사항은<**cite**>**웹을 지탱하는 기술**</**cite**>을 참조해 주십시오.</p>
<p>공자 왈,<**br**/><**q**>**배우고 때로 이를 익히면**...</**q**></p>
<p>H<**sub**>**2**</**sub**></p>
<p>E=mc<**sup**>**2**</**sup**></p>
<p>간식은<**del**>**300**</**del**><**ins**>**500**</**ins**>원 이내</p>
</body>
</html>
공통 속성
- HTML의 모든 요소는 id 속성과 class 속성을 가질 수 있습니다.
id 속성
- 문서 내에서 유일한 ID
- 문서 내의 특정 부분을 URI로 나타낼 때 URI 프래그먼트(#다음에 지정하는 부분)로 이용하거나 CSS로 스타일을 지정하거나 할 때 이용
http://example.com/test.html#title
class 속성
- 요소가 속할 클래스
- 해당 요소가 어떠한 의미를 가질 것인지 지정하는 메타 데이터로서의 역할
- CSS에서의 스타일 지정과 microformats 등에서 메타 데이터를 표현할 때 이용
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>id속성과 class속성</title></head>
<body>
<h1 **id**="**title**">첫 번째 HTML</h1>
<p>저자: <span **class**="**author**">야마다 타로</span></p>
</body>
</html>h1#title {
font-size: 120%
}
span.author {
color: red
}👨🏻💻 링크
<a>요소 - 앵커
- HTML에서는 다른 웹 페이지에 링크하기 위해 앵커 태그
<a>요소를 사용 <a>요소의 내용을 앵커 텍스트라고 함
<link>요소
- HTML의 헤더에서 웹 페이지 사이의 관계를 지정하기 위해 사용
- rel 속성은 링크의 의미를 나타냄
오브젝트의 삽입
- 시대적인 경위에 의해 일반적으로는 이미지를 삽입하는 데는
<img>요소를, 그 밖의 오브젝트의 삽입에는<object>요소를 이용<!--<img>요소의 예--> <img src="http://example.com/children.png" alt="아이들 사진"/> <!--<object>요소의 예--> <object data="http://example.com/children.mpeg">아이들의 동영상</object>
폼
- HTML의 폼에서는 링크하는 곳의 URI에 대해 GET과 POST를 발생할 수 있습니다.
- 폼에 의한 GET - 키워드 검색 등 사용자의 입력에 따라 URI를 생성할 때 이용
- 폼에 의한 POST - 리소스의 작성 등 사용자의 입력을 타킷 URI로 전송할 때 이용
- 폼 컨트롤 요소에는 텍스트 입력과 라디오 버튼, 셀렉트 버튼 등이 존재
- 폼은 타깃이 되는 URI를 action 속성에 저장
- 이용할 메서드는 method 속성으로 지정
👨🏻💻 링크 관련 - 링크의 의미를 지정한다
- 웹 API와 같이 프로그램이 클라이언트인 경우 각각의 링크가 어떠한 의미인지를 해석하고, 어느 링크를 따라가야 하는지를 기계적으로 판단하는 구조가 필요
rel 속성
- 링크하는 쪽과 링크되는 쪽의 리소스가 어떤 관계에 있는지를 기술
- rel 속성의 값을 ‘링크 관계'라고 부름
- stylesheet : 원 HTML 리소스를 CSS 리소스에 링크할 때 사용
| alternate | 번역 등의 대체 문서로 링크 |
|---|---|
| stylesheet | 외부 스타일시트로 링크 |
| start | 문서군의 최초의 문서로 링크 |
| next | 문서군의 다음 문서로 링크 |
| pre | 문서군의 이전 문서로 링크 |
| contents | 목차로 링크 |
| index | 색인으로 링크 |
| glossary | 용어집으로 링크 |
| copyright | 저작권표시로 링크 |
| chapter | 챕터로 링크 |
| section | 섹션으로 링크 |
| subsection | 서브섹션으로 링크 |
| appendix | 부속서로 링크 |
| help | 헬프로 링크 |
| bookmark | 문서중의 북마크로 링크 |
microformats
- 현재의 웹에서는 다양한 리소스를 HTML로 표현하고 이런 요구사항을 대응하기 위해 HTML 링크 관계의 확장이 microformats 등에서 이루어지고 있습니다.
하이퍼미디어 포맷으로서의 HTML
- 링크를 따라가는 것으로 애플리케이션의 상태가 변화한다
- 리소스끼리 바르게 접속하여 애플리케이션 상태를 표현할 수 있는지 여부는 HTML로 리소스를 표현할 때의 중요한 설계방침
