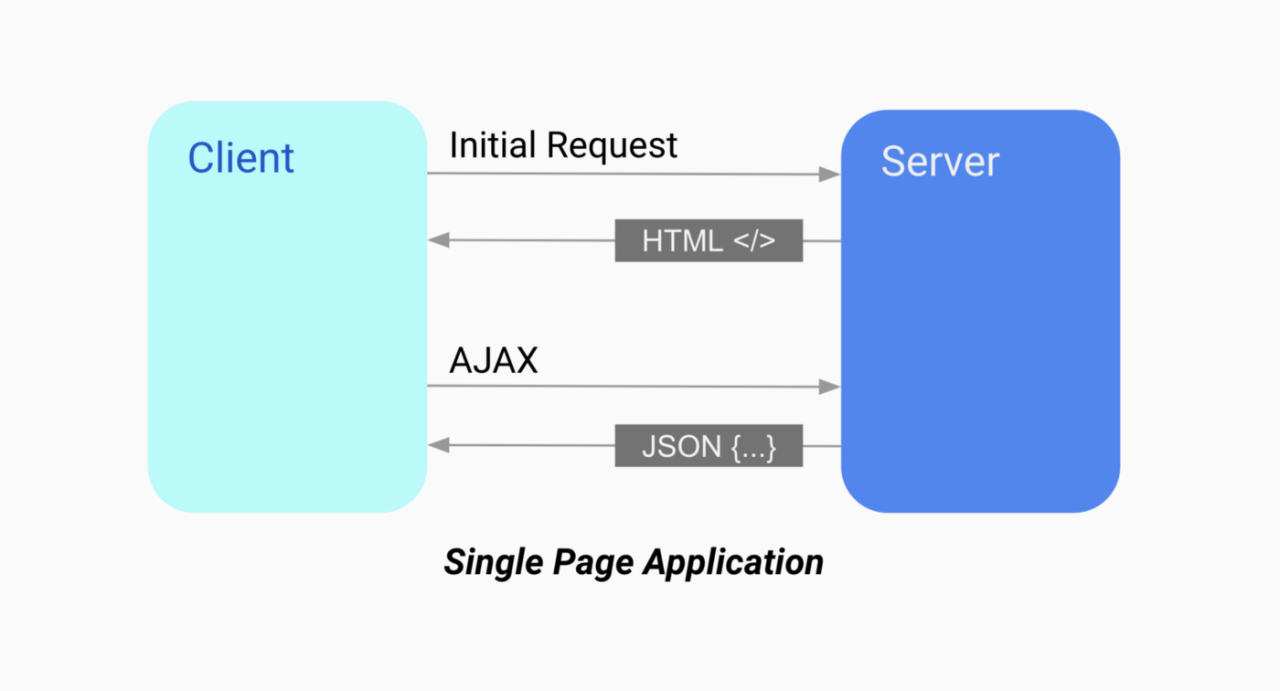
Single Page Application
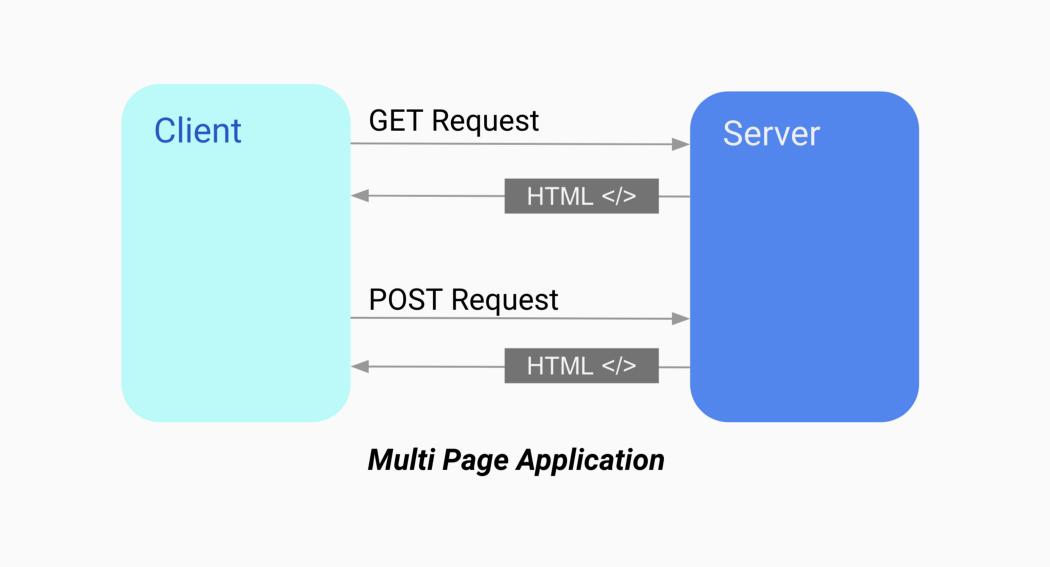
Multi Page Application
말 그대로
페이지 하나짜리 어플리케이션,
페이지 여러 개 어플리케이션입니다.
헉 그럼 둘이 싸우면 누가 이겨요
세상만사 그렇듯 다 일장일단이 있읍니다
SPA vs MPA
- MPA는 새로운 페이지를 요청할 때마다, 정적 리소스가 다운로드 되어, 매번 페이지 전체가 재렌더링 된다.
- SPA는 웹 어플리케이션이 필요하 모든 정적 리소스를 맨 처음, 한 번에 다운로드 한다.
새로운 요청이 있으면, 필요한 데이터만 전달 받아서 페이지를 갱신한다
하나씩 뜯어보자
MPA
여러 개(Multi)의 Page로 구성된 Application.
MPA는 Server Side Rendering 방식으로 렌더링 하며,
새로운 페이지 요청이 있을 때마다, 서버에서 렌더링 된
정적 리소스(HTML, CSS, JavaScript)가 다운로드 된다.페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링 함
MPA의 장점!
- SEO 관점에서 유리하다 - 완성된 HTML을 받아오니, 크롤링 하기에 적합
- 첫 로딩이 매우 짧다 - 서버에서 이미 렌더링해서 가져오기 때문
MPA의 단점
- 페이지 이동 시 깜빡임. - 매 요청마다 새로고침 발생.
- 페이지 이동 시 재렌더링이 필요없는 부분도 중복해서 로딩함
- 서버 렌더링에 따른 부하
- 모바일 앱 개발 시 추가적인 백엔드 작업 필요
SPA
한 개(Single)의 Page로 구성된 Application.
SPA는 CSR(Client Side Rendering)으로 렌더링 함
단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩함
그 후에는 데이터 받아올 때만 서버랑 통신함최초 한 번만 불러오고 나서, 페이지 리로딩 없이 필요한 부분만 재렌더링 하니까
자연스러운 페이지 이동과, 더 나은 사용자 경험을 제공할 수 있을 듯React, Angular, Vue 같은 애들이 이런거 함
SPA의 장점!
- UX (사용자 경험)
- 필요한 부분만 로딩하니, 빠름 (성능굳)
- 서버의 템플릿 연산을 클라이언트로 분산 (성능굳)
- 컴포넌트별로 나누어 개발할 수 있음
- 모바일 앱 개발을 염두에 둔다면, 동일한 API로 설계 가능!
SPA의 단점
- 검색엔진최적화(SEO)가 어려움
- 보안 이슈 (CSR에서는 쿠키 말고는 사용자 정보를 저장할 공간이 마땅치 않음)
- 초기 구동 속도가 느림