빅데이터 아키텍처에서 시각화는 상당히 중요한 위치를 차지하고 있다. 예를 들어, 내 웹 사이트를 방문한 사람들의 주중 방문 시간대를 알고 싶다고 가정하자. 다행히도 방문 로그 데이터가 엘라스틱서치에 저장되어 있다면 엘라스틱서치의 집계 질의를 사용해 어렵지 않게 요일과 시간 대별로 사용자를 셀 수 도 있을 것이다. 하지만, 이렇게 얻은 결과가 눈에 잘 들어오지 않는 이유는 우리의 두뇌가 이산적인 형태의 테이블을 재조합해서 한 눈에 보긴 어렵기 때문이다. 여기서 바로 비즈니스 인텔리전스 도구가 등장한다. 이 도구는 많은 양의 비정형적인 데이터를 수집하고 처리해서 보고서나 대시보드 형태도 데이터 시각화를 지원하므로 의사결정 과정에서 통찰을 얻을 수 있게 만든다.
엘라스틱서치와 키바나를 결합하면 텍스트 문서부터 로그 파일, 메트릭, 전자상거래 트래픽, 기업의 비즈니스 트랜잭션에 이르기까지 다양한 데이터를 탐색하고 조사하는 기회를 얻을 수 있다. 키바나의 검색창에서 데이터를 찾은 다음에 다양한 차트를 활용해 데이터를 시각화하고 대시보드로 시각화한 데이터를 상호대화식으로 실험한 다음에 대형 스크린에 표시해서 의사결정 속도를 높이는 시나리오를 생각해보자.
이번에는 여러 인덱스를 통합해서 하나로 탐색이 가능하게 만드는 인덱스 패턴을 시작으로 데이터를 탐색하는 디스커버, 시각화를 위한 타입 정리, 대시보드와 캔버스를 활용한 화면 표시등을 배워 보자.
🌈 키바나 소개
키바나를 단순 데이터 시각화 툴로 오해할 수있는데 키바나는 엘라스틱 스택의 관리, 모니터링, 솔루션을 총괄하는 메인 UI 다. 키바나의 기능은 크게 3가지로 나뉜다.
| 키바나 기능 | 설명 |
|---|---|
| 데이터 분석과 시각화 툴 | 오픈소스 기반의 데이터 탐색 및 시각화 도구 제공 |
| 엘라스틱 관리 | 보안, 스냅샷, 인덱스 관리, 개발자 도구 등을 제공 |
| 엘라스틱 중앙 허브 | 모니터링을 비롯해 엘라스틱 솔루션을 탐색하기 위한 포털 |
엘라스틱서치 인덱스에 저장된 데이터를 다양한 차트들을 이용해 시각화할 수 있으며 대시보드나 캔버스 기능을 통해 데이터를 관점별로 분석할 수 있다.
키바나는 시스템의 끝단에서 사용자에게 정보를 효율적으로 제공한다. 엘라스틱 서치에서 제공되는 시계열 데이터나 위치 분석 같은 다양한 분석 결과를 키바나를 통해 시각화 한다.
대표적인 시각화 기능은 다음과 같다.
|시각화 기능|설명|
|--------|---|
|디스커버|데이터를 도큐먼트 단위로 검색해 구조와 관계 등을 확인할 수 있다.|
|시각화|다양한 그래프 타입으로 데이터를 시각화 할 수 있다.|
|대시보드|그래프, 지도 등을 한곳에서 확인하면서 다양한 인사이트를 얻을 수 있다.|
|캔버스|그래프와 이미지 등을 프레젠테이션 슬라이드처럼 구성할 수 있다.|
|맵스|위치 기반 데이터를 지도 위에 표현할 수 있다.|
🔎 인덱스 패턴
키바나에서 시각화를 하기 위해서는 반드시 엘라스틱서치 인덱스에 연결되어야만 한다. 그래서 키바나를 범용적인 시각화 툴로 사용하기에는 무리가 있다. 키바나는 데이터 소스를 엘라스틱서치 인덱스에서 가져오는데 이를 인덱스 패턴이라고 한다. 키바나 인덱스 패턴은 인덱스 매핑 정보 등을 키바나에 사용하기 적합하게 미리 캐싱해둔 것으로 여러 개의 인덱스에 대한 메타데이터를 병합해 저장해뒀다가 검색이나 시각화 생성 시 활용하게된다.
인덱스 패턴의 예를 봐보자.

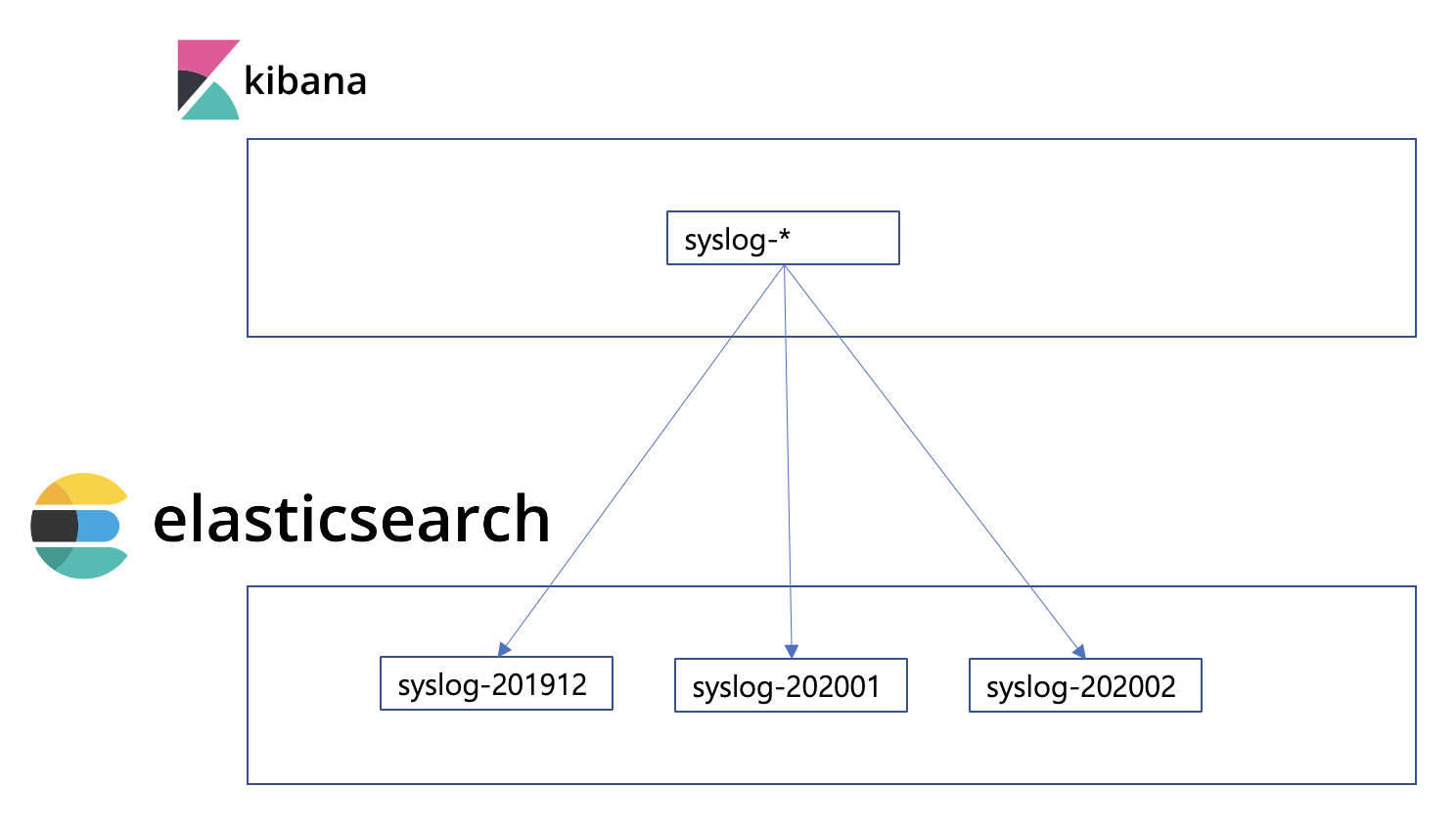
syslog- 이라는 키바나 인덱스 패턴을 보자. syslog- 라는 인덱스 패턴은 키바나에서 활용하기 쉽도록 필드 포맷 등을 캐싱해둔 메타데이터로, 엘라스틱서치의 syslog-xxx 인덱스들과 연결되어 있다.
키바나에서는 엘라스틱서치 인덱스에 직접 접근하지 않고 syslog-* 인덱스 패턴에 접근해 쿼리를 하고 시각화한다. 왜 키바나는 엘라스틱서치 인덱스에 직접 접근하지 않고 인덱스 패턴이라는 구조를 한 단계 더 거치는 것일까? 인덱스 패턴을 만드는 이유는 복수의 인덱스에 대한 매핑을 사전에 병합해두어 쿼리 생성이나 시각화에 활용할 수 있기 때문이다. 키바나에서 인덱스 패턴을 만드는 방법을 알아보자.
PUT kibana_index1/_doc/1
{
"name": "Hong"
}
PUT kibana_index2/_doc/1
{
"name": "Kim"
}kibana_index1, kibana_index2 라는 이름으로 인덱스 2개를 생성했다. 인덱스를 만들었으니 이제 키바나의 디스커버, 시각화 같은 메뉴에 들어가 보자. 하지만 방금 만들었던 kibana_index1, kibana_index2 인덱스에 접근할 수 없으므로 어떤 작업도 진행할 수 없다. 키바나에서는 인덱스 패턴을 통해서만 엘라스틱서치 인덱스에 접근할 수 있다.
키바나는 엘라스틱서치 인덱스가 아니라 키바나 인덱스 패턴을 데이터 소스로 인식하기 때문이다. 이제 키바나 인덱스 패턴을 만들어보자.
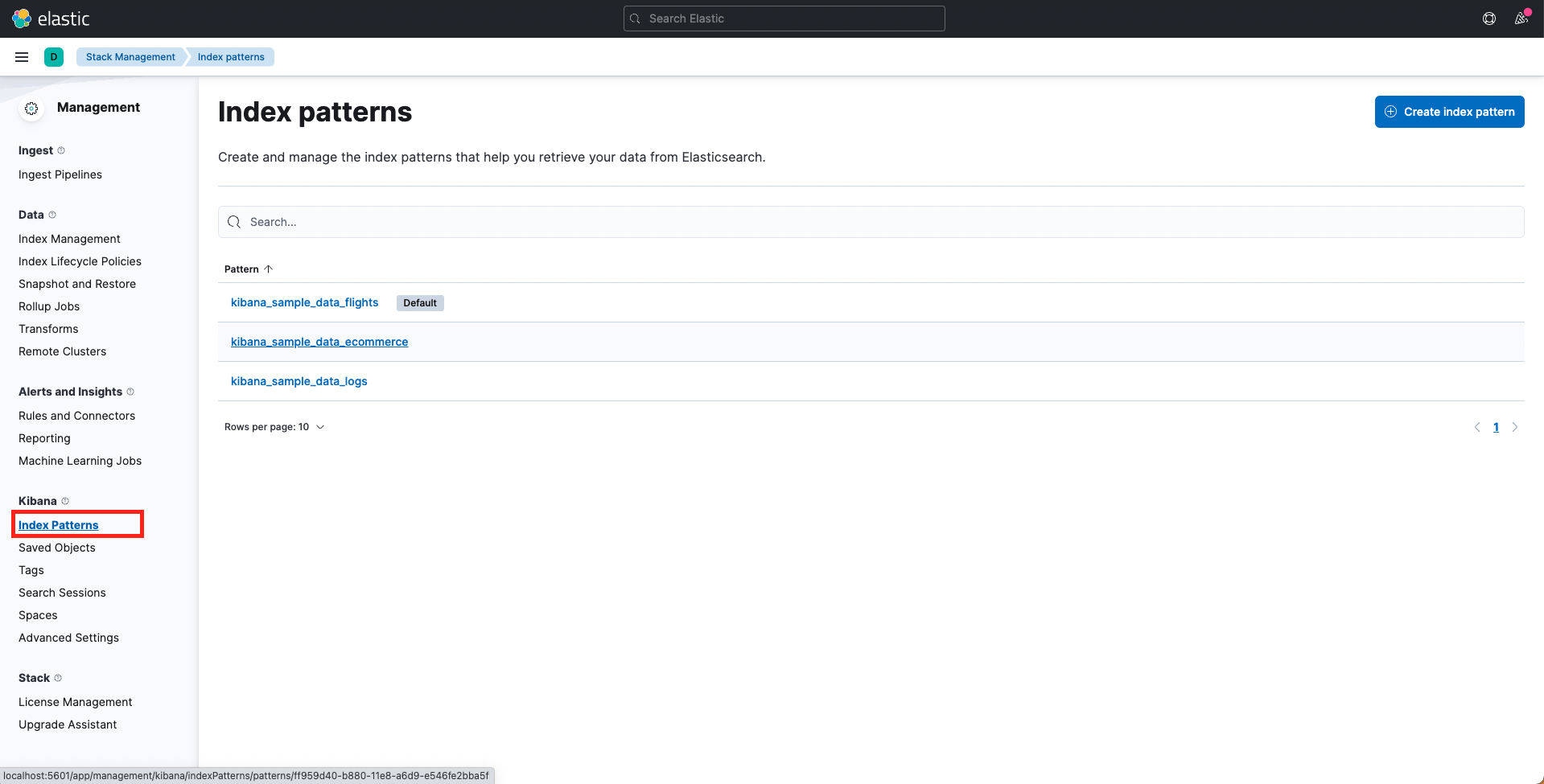
키바나 왼쪽 상단의 토클 메뉴를 클릭하면 키바나 메뉴들을 확인할 수 있는데 Management → Stack Management → Kibana → Index Patterns 라는 링크를 통해 접근 가능하다.

이제 Create Index Patterns 를 통해 인덱스 패턴을 만들어보자.

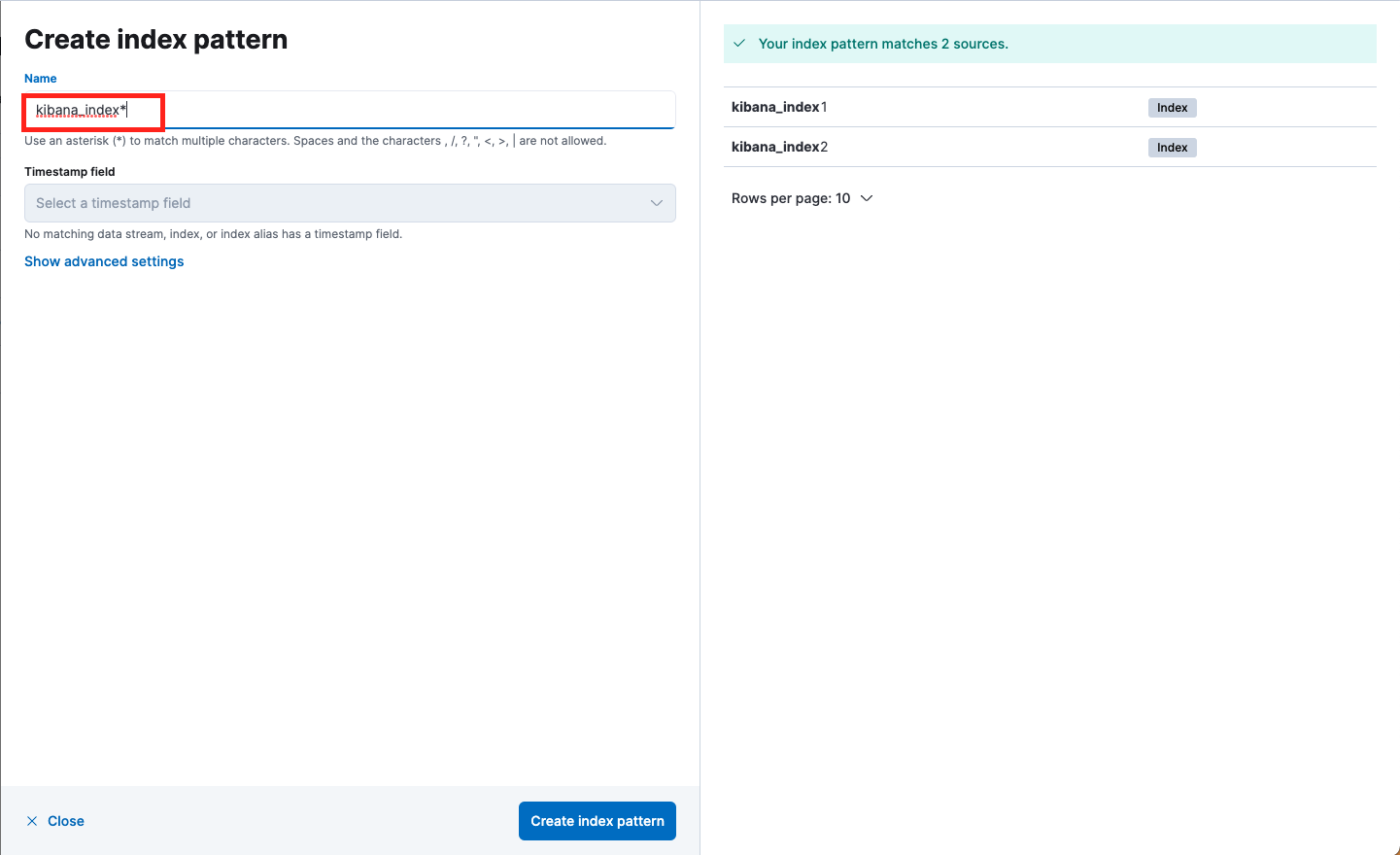
키바나 인덱스 패턴을 정할 수 있는 입력창이 보인다. 인덱스 패턴명에는 와일드카드와 쉼표를 이용해 복수의 패턴을 포함할 수 있고, 패턴 앞에 마이너스 기호를 붙여 특정 패턴을 제외할 수도 있다. 패턴이름을 kibana_index* 로 작성하면 kibana_index 로 시작하는 모든 인덱스가 키바나 인덱스 패턴과 연결된다.
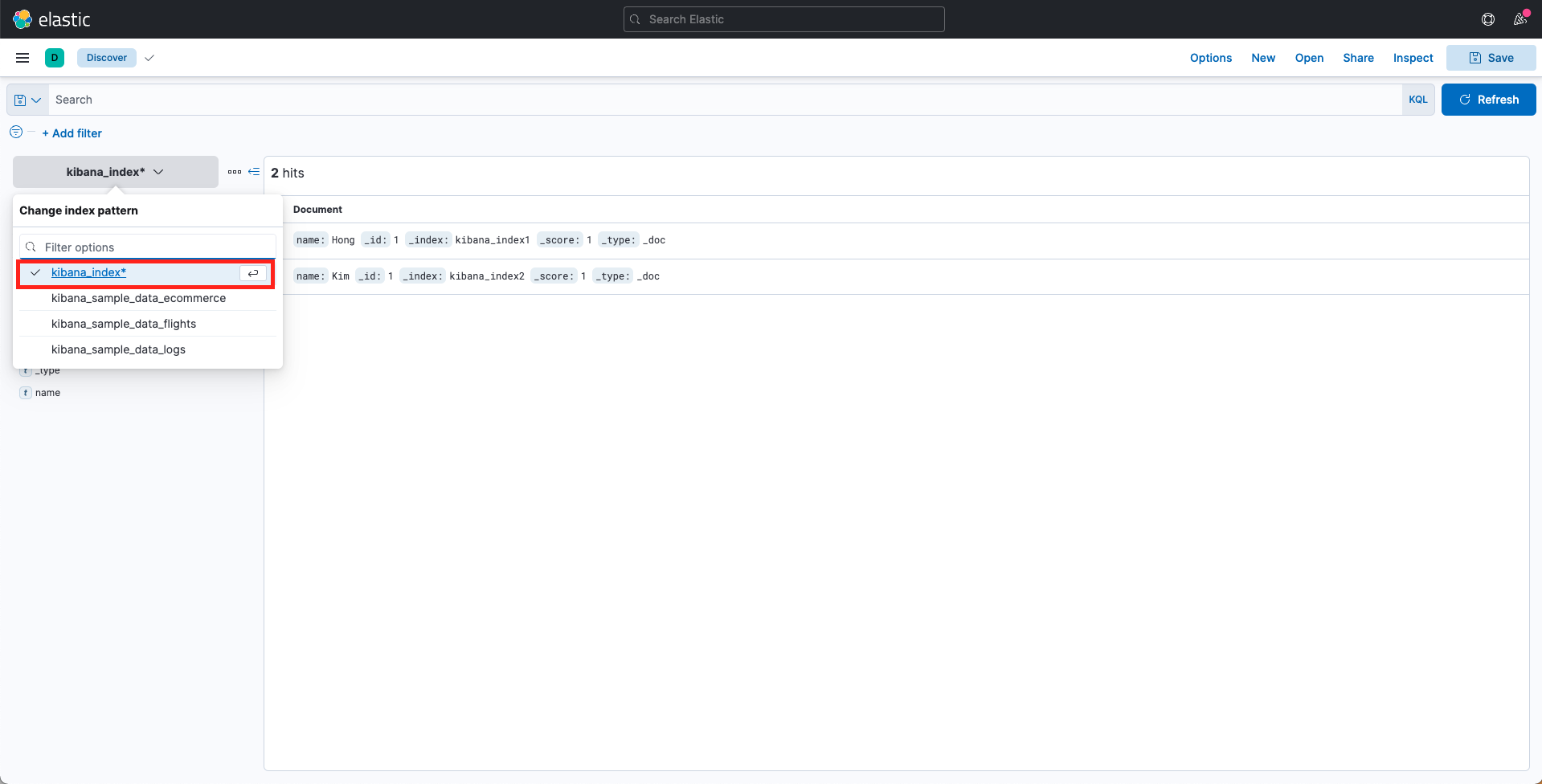
이제 Create index pattern 을 클릭해 패턴을 생성하도록 하자. Discover 메뉴로 가보면 kibana_index* 패턴을 이용해 데이터 탐색이 가능하다.

🌈 디스커버
이제 키바나의 시각화 메뉴들을 하나씩 살펴보자. 가장 먼저 살펴볼 메뉴는 Discover로, 데이터를 확인하고 탐색하기 위한 용도로 사용된다. 문서/이벤트/도큐먼트/로그의 시간에 따른 발생량을 히스토그램으로 보여주기도 하고 데이터 구조나 필드 타입 등을 간단히 확인할 수도 있다. 또한 적절한 쿼리와 필터 등을 이용해 데이터를 탐색해가면서 추후 시각화 등에서 활용할 수 있다.
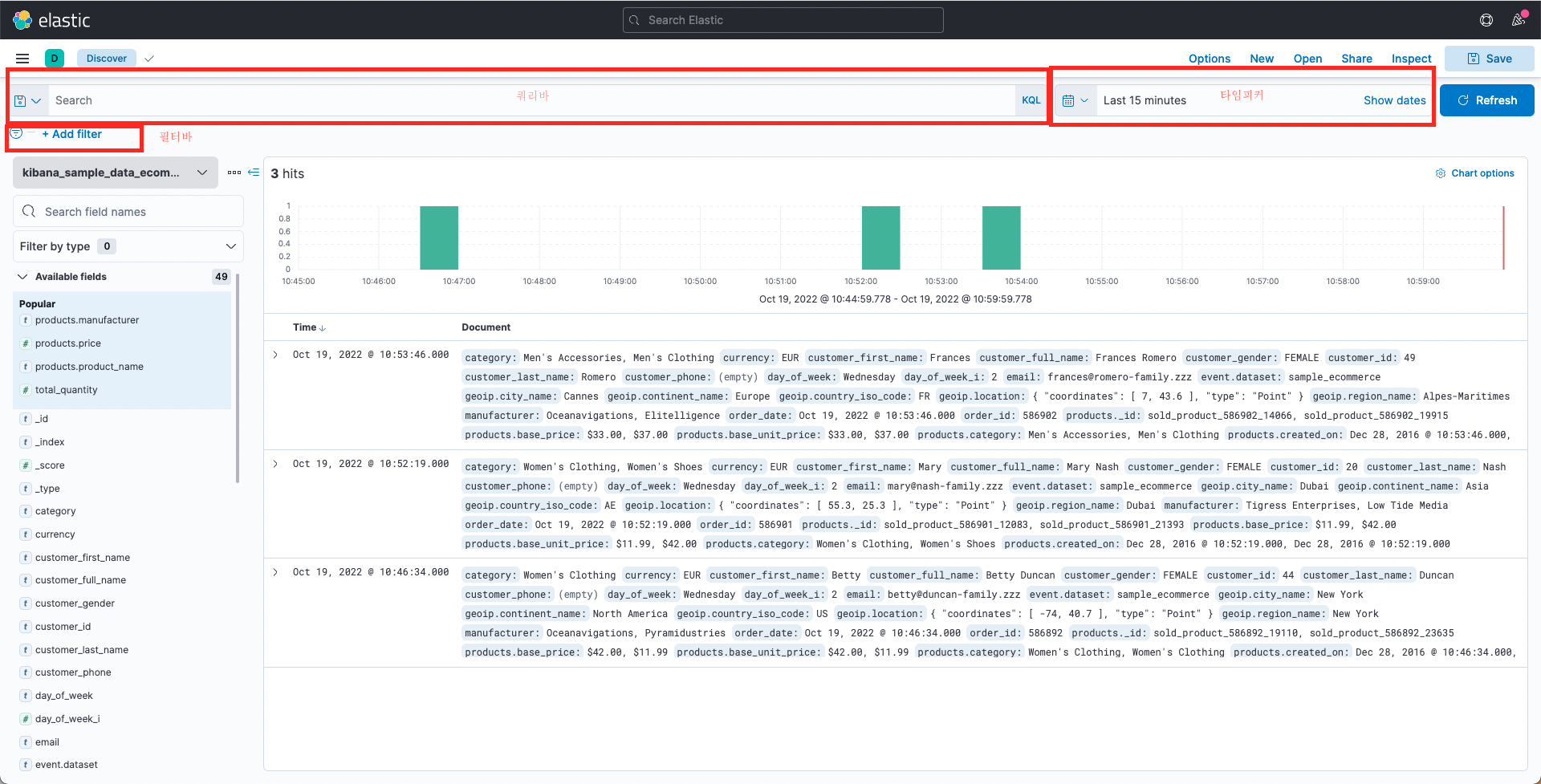
🔎 쿼리바, 필터바, 타임피커

각각 쿼리바, 타임피커, 필터바를 보여준다.
쿼리바와 필터파, 타임피커는 디스커버 외에도 시각화 대시보드 같은 메뉴에서도 쓰이는데, 잘 사용하면 데이터를 쉽게 조작하고 탐색할 수 있다. 특히 엘라스틱 스택은 검색에 큰 강점을 갖는 시스템임을 기억해야 한다. 로그를 분석하거나 전문 검색을 할 때 쿼리바나 필터바를 유용하게 사용할 것이다.
쿼리와 필터 모두 내부적으로 엘라스틱서치의 쿼리를 사용하지만, 시각화나 활용 방법 등에서 쓰임이 조금 다르다. 타임피커는 타임 필드를 지정한 경우에만 사용 가능하다.
💡 쿼리바
쿼리바는 KQL (Kibana Query Language)와 루씬 쿼리 스트링, 두 가지 언어를 지원한다. 특별한 설정이 없으면 쿼리바는 기본적으로 KQL 언어를 이용한다. KQL 버튼을 클릭해 루씬 쿼리 스트링 언어로 변경할 수도 있다.

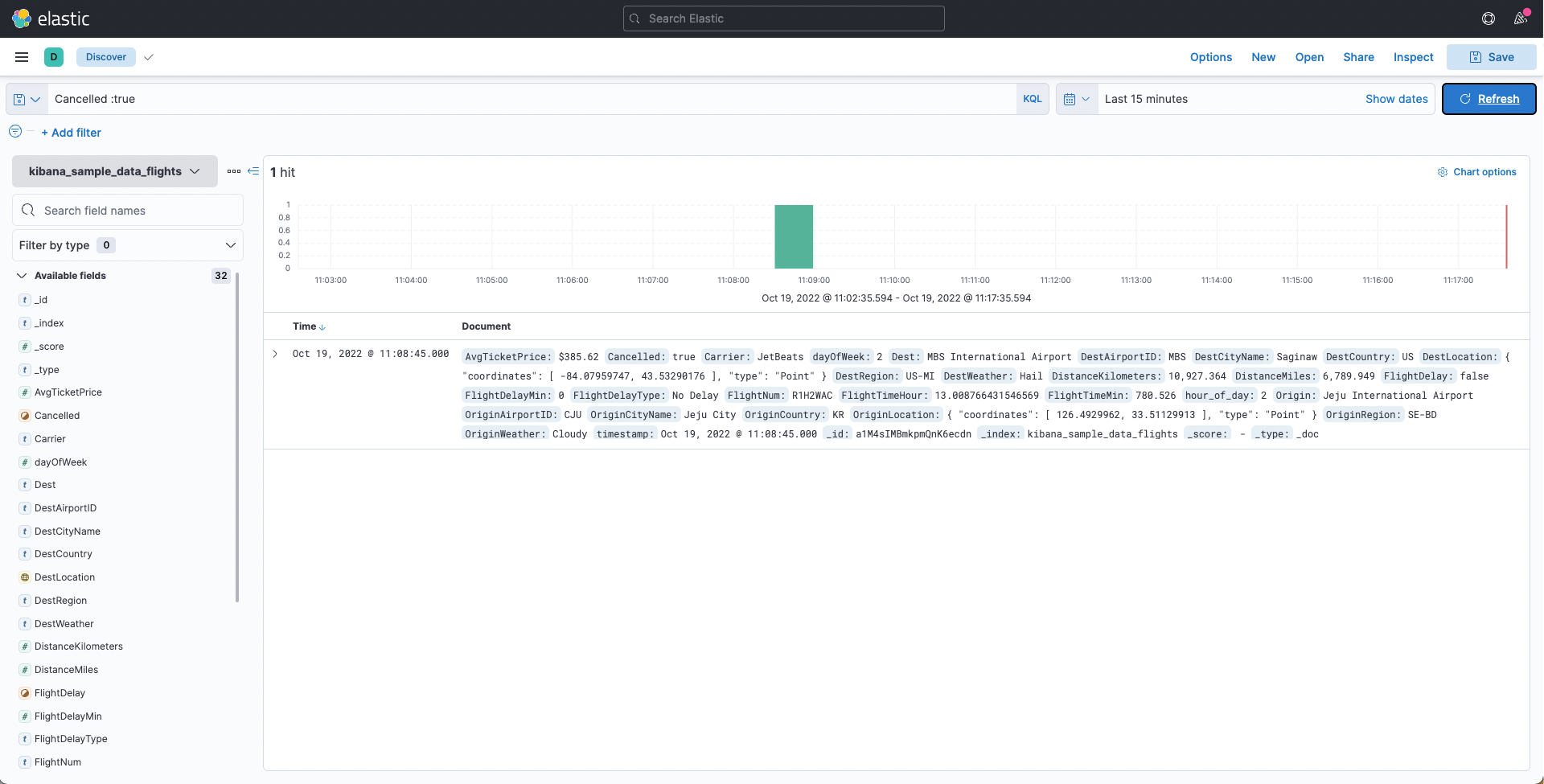
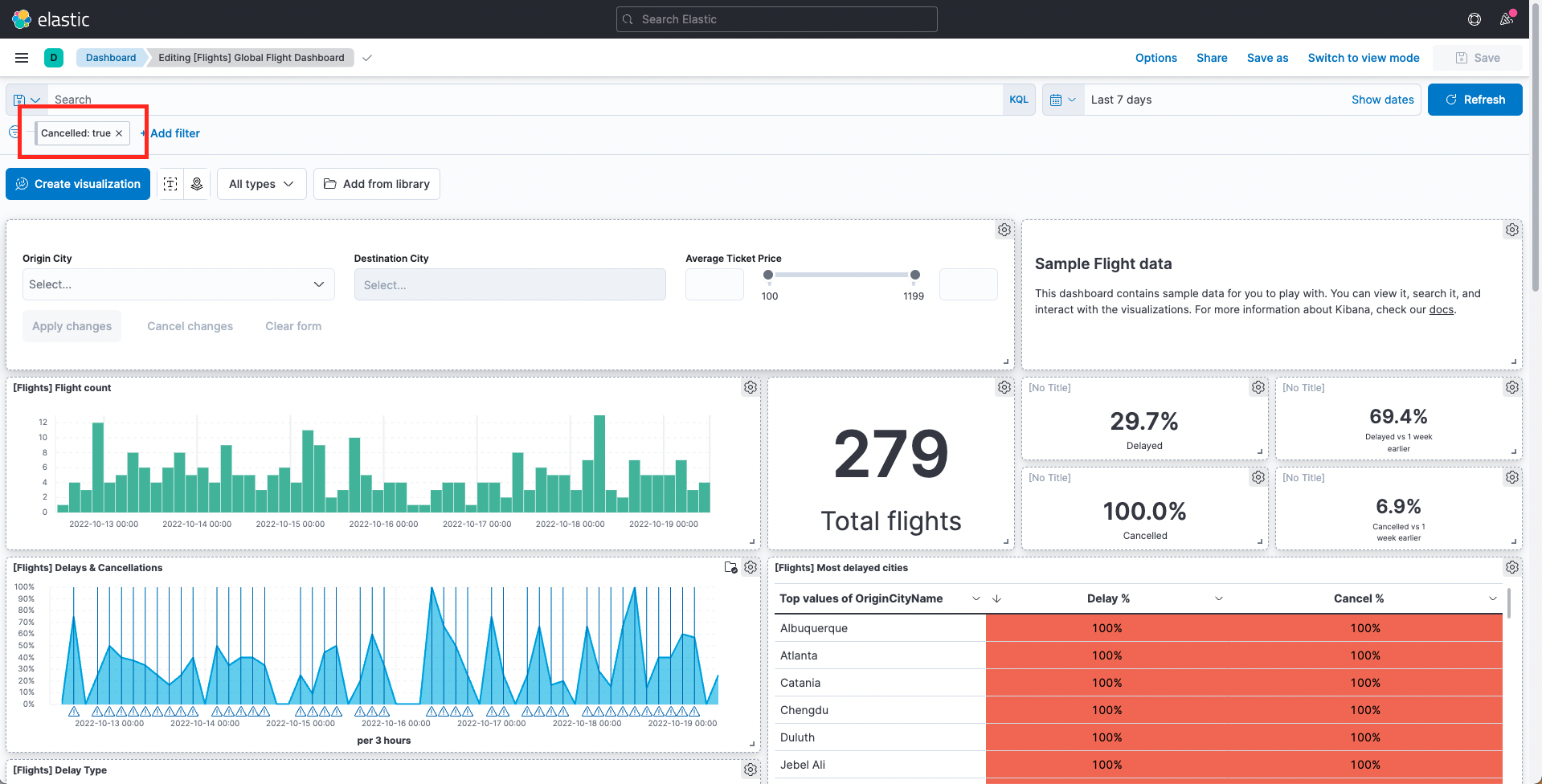
kibana_sample_data_flights 인덱스 패턴을 사용한 쿼리바 예제이다. 위와 같이 Cancelled: true 를 적용해보도록 하자.

이렇게 결과를 확인할 수 있다.
💡 필터바
필터바는 쿼리바와 하는 역할이 비슷하지만 필드를 개별적으로 처리할 수 있다. 쿼리바는 구현하기 위해서 매번 KQL 형태로 쿼리를 작성해야한다. 쿼리바는 쿼리를 저장하는 기능이 있지만 어쨌든 쿼리를 실행하기 위해서는 재작성하는 것이 원칙이다. 하지만, 필터바는 개별적으로 필드를 제어할 수 있다.

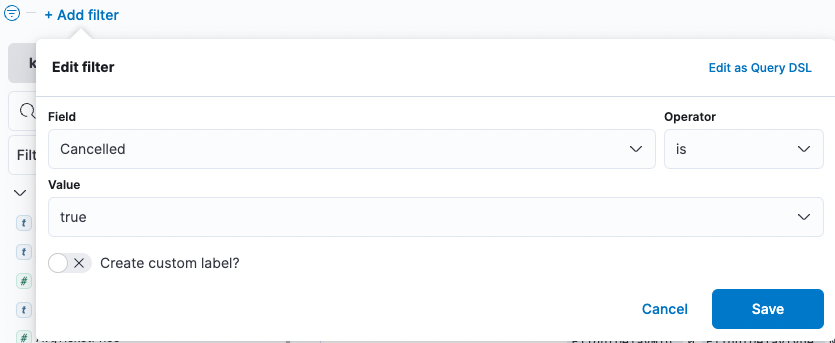
고급 사용자를 위해 복잡한 쿼리 방법도 지원한다. Edit as Query DSL 링크를 이용하면 복잡한 쿼리도 필터바로 구현 가능하다.

필터바에 2개의 쿼리가 AND로 연산되어 있다. 2개의 쿼리가 분리되어 있지만 분리된 쿼리는 AND 연산으로 묶이기 때문이다. 이것이 끝이 아니다. 생성된 필터를 조합하면 강력한 기능을 구현할 수 있다.

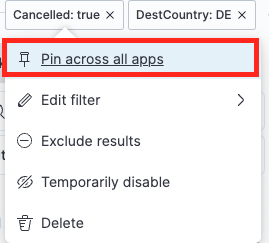
Pin across all apps는 만들어진 필터를 핀 기능처럼 사용한다. 즉 이 필터는 사라지지 않고 모든 앱에서 적용된다. 예를 들어 Discover 메뉴에서 필터를 만들고 이 필터에 핀 적용을 해보자. 그리고 Dashboard 메뉴로 가면 기본적으로 이 필터를 적용한 상태에서 작업이 시작된다.

핀이 적용되어 있는 것을 확인해볼 수 있다.

Exclude results는 적용된 필터에 NOT 연산자를 추가한다. 한번 직접 실행해 보자.

위와 같은 결과를 확인할 수 있다. Temporarily disable 은 일시적으로 필터를 비활성화 하여 무시한다. 다시 활성화 하려면 Re-enable을 선택하면 된다.
💡 타임피커
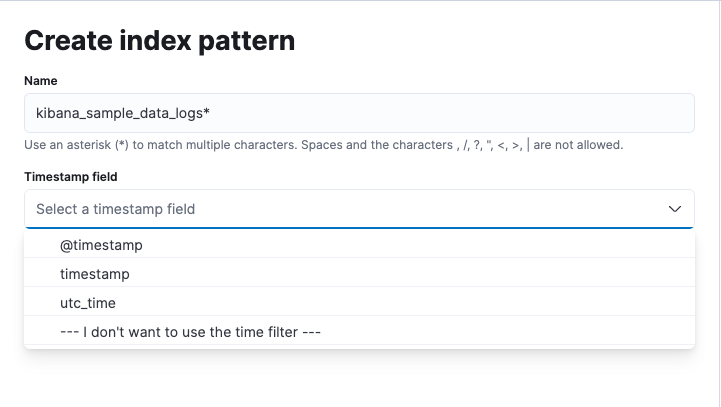
타임피커는 날짜/ 시간 정보를 조작해 데이터를 특정한 날짜/ 시간 범위 내에서 시각화한다. 이 기능을 사용하려면 키바나 인덱스 패턴을 생성할 때 반드시 기본 날짜/ 시간 필드를 설정해줘야 한다.

위의 그림은 kibana_sample_data_logs* 인덱스 패턴을 만들 때 기본 날짜/ 시간을 지정하는 화면이다. Time field에 현재 키바나 인덱스 패턴에서 사용 가능한 인덱스의 날짜/ 시간 필드를 모두 보여준다.
timestamp를 선택하면 timestamp 필드가 기본 날짜/ 시간 필드가 되고, 타임피커도 timestamp 필드의 날짜/ 시간 데이터를 기준으로 범위를 지정한다. 만약 인덱스에 날짜/ 시간 필드가 없는 경우 인덱스 패턴을 만들 때 기본 날짜/ 시간 필드를 지정하지 못하고, 타임피커도 사용할 수 없다.
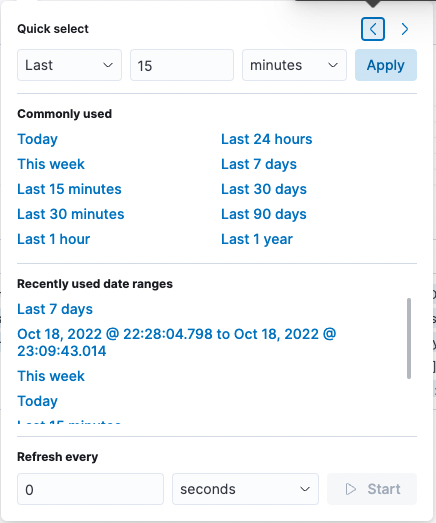
이제 타임피커를 확인해보자.

타임피커 인터페이스다. 크게 빠른 설정과 사용자 설정이 있는데, 빠른 설정을 할 수 있는 화면이다. 빠른 설정의 경우 현재 시간을 기준으로 과거나 미래의 시간 범위를 지정해 필터를 할 수 있다.

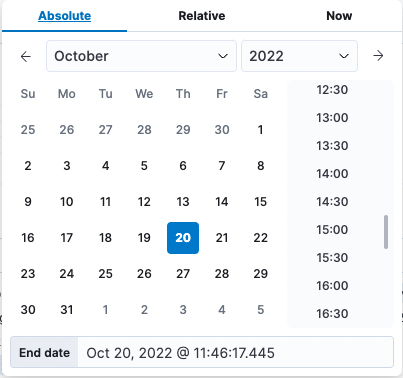
타임피커중 사용자 설정 화면이다. 정확히 시작하는 날짜/ 시간과 종료하는 날짜/ 시간을 선택할 수있다.
🌈 시각화
Visualize 메뉴는 엘라스틱서치에 저장된 데이터를 그래프나 표, 지도 등 다양한 타입으로 보여주는 역할을 한다. 라인, 바, 파이 차트부터 맵, 시계열 비주얼 빌더, 태그 클라우드 등 다양한 시각화 타입을 지원한다.
시각화 타입은 대부분 메트릭 집계와 버킷 집계를 통해 그래프를 그리고, 좀 더 복잡한 그래프는 파이프라인 집계를 이용한다.
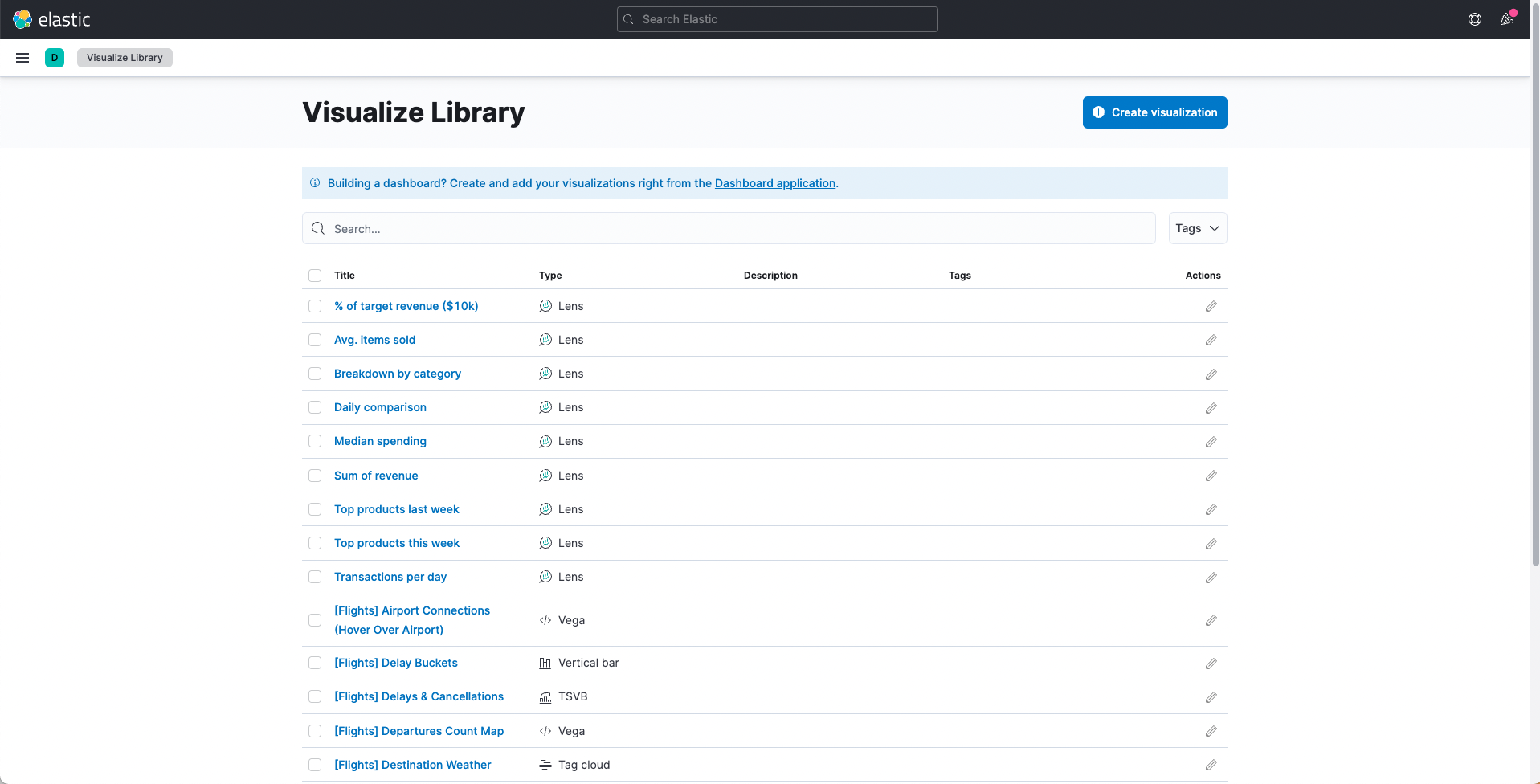
다음은 Visualize Library 화면이다.

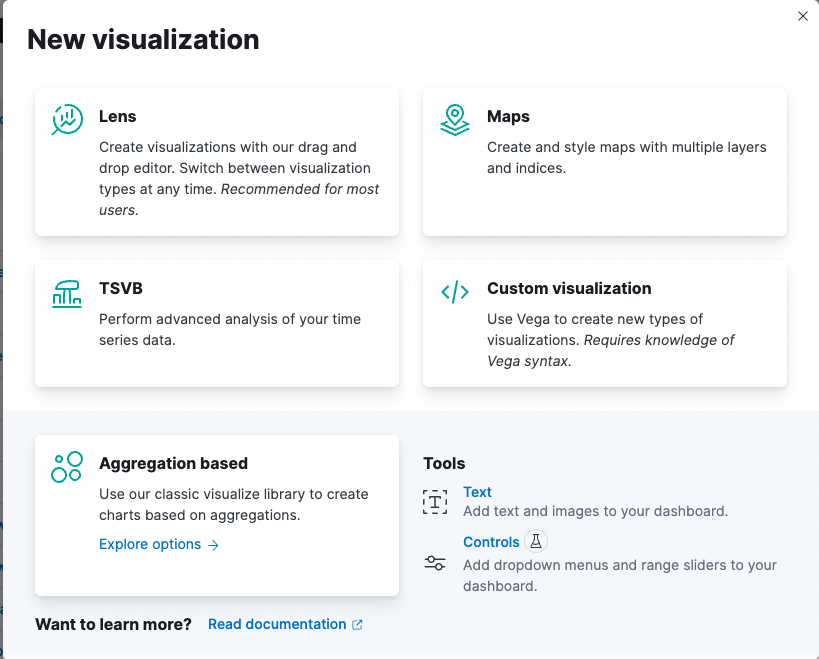
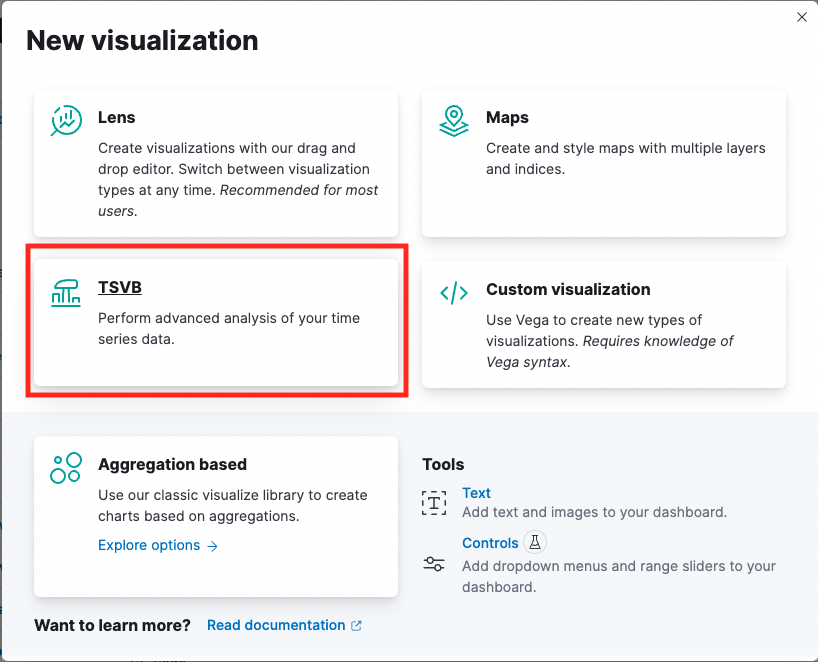
새로운 시각화 타입을 생성하기 위해 Create visualization 버튼을 클릭하자.

새로 만들 시각화의 타입을 선택할 수 있는 화면이다. 다양한 타입들이 이따. 수직/수평 막대나 지도, 파이 차트 등이 보이고 게이지나 테이블도 타입으로 선택할 수 있다.
Bar vertical 혹은 horizontal을 선택한뒤 인덱스 패턴은 kibana_sample_data_flights를 골라보자.
먼저, x축과 y축을 선택해야한다. 일반적으로 y축은 Metircs라고 하며 평균값/최솟값/최댓값 같은 통계를 보여준다. x축은 Buckets라고하며 특정 기준으로 데이터를 나누는 역할을 한다. 먼저 Buckets를 나눠보자. Buckets를 나눌 때는 엘라스틱서치의 Aggregation을 사용한다. x축 버킷 집계 종류에 대한 내용은 다음과 같다.
| 버킷 집계 | 설명 |
|---|---|
| Date Histogram | 날짜/시간 데이터 타입을 가진 필드만 사용 가능. 일정한 주기를 기준을오 버킷을 구분함. |
| Date Range | 날짜/시간 데이터 타입을 가진 필드만 사용가능. 사용자가 임의 범위를 지정해 버킷을 구분함. |
| Filters | 필터 적용 가능 |
| Histogram | 일정한 주기를 기준으로 버킷을 구분함 |
| Ipv4 Range | ip 타입을 가진 필드만 사용 가능, ip 범위를 임의 지정해 버킷을 구분함. |
| Range | 사용자가 임의의 범위를 지정해 버킷을 구분함. |
| significant Terms | 필드의 유니크한 값 중 통계적으로 의미 있는 용어를 기준으로 구분함. |
| Terms | 필드의 유니크한 값을 기준으로 구분함. |
시각화 타입에서 지원하는 버킷 집계 종류다.
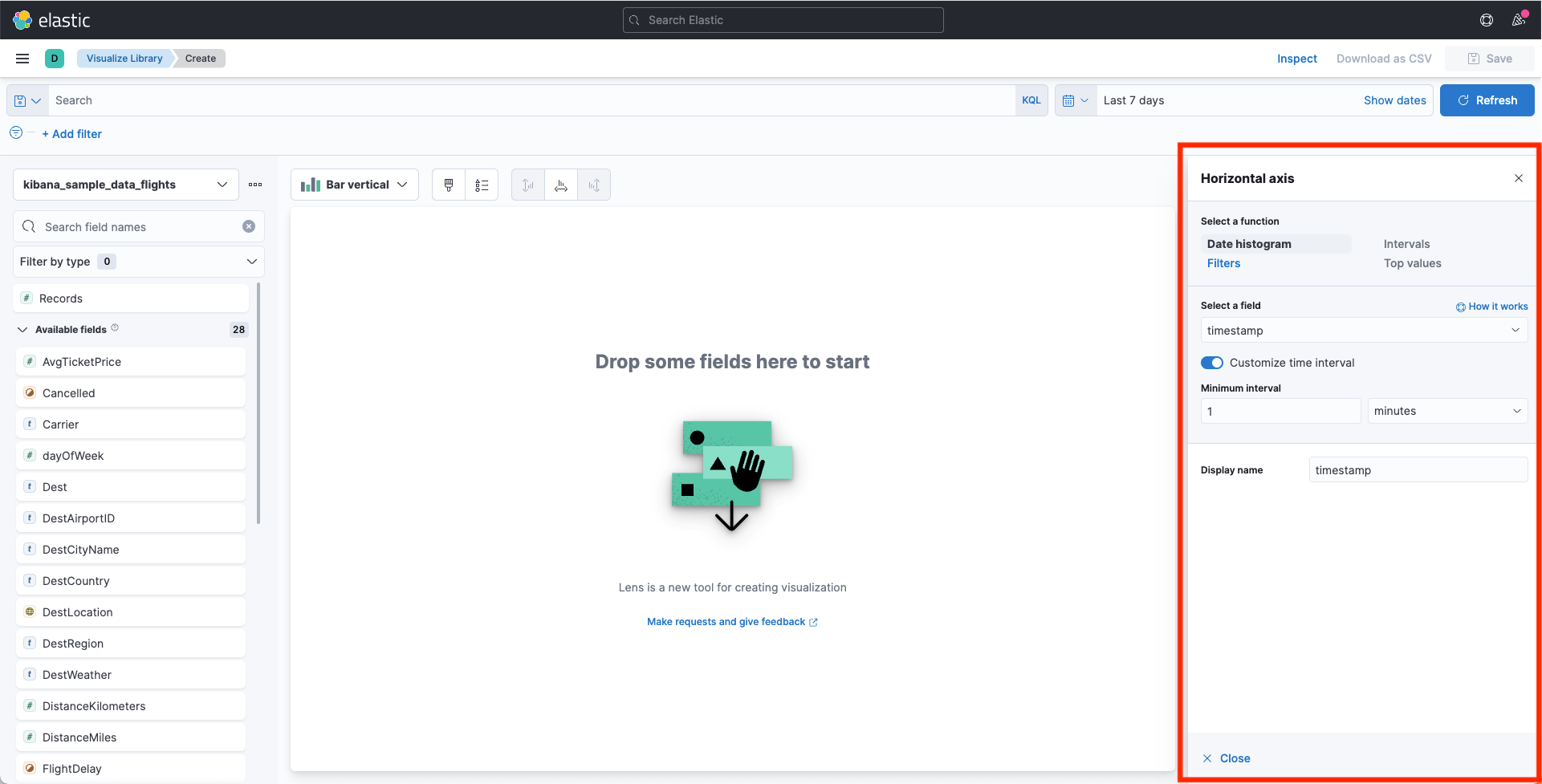
이 기준으로 x 축을 만든다고 생각하면 된다. 먼저 Aggregation에서 Date Histogram을 선택해보자. 날짜 히스토그램 집계는 날짜/시간 데이터 타입을 가진 필드가 있을 때 일정한 날짜/시간 간격으로 버킷을 생성한다.

timestamp라는 필드를 설정하고 시간의 간격은 minutes로 바꿔보자.
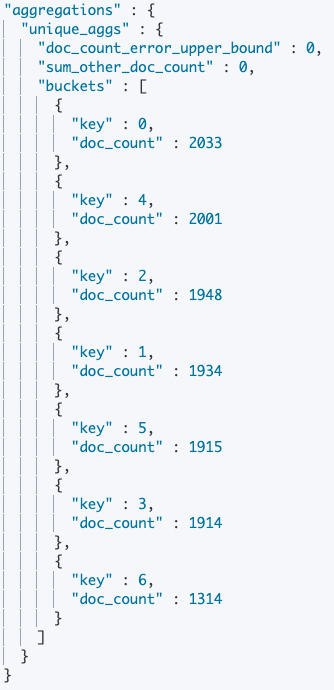
다음은 Aggregation에서 Range를 사용해보자. Range 집계는 사용자가 임의로 간격을 지정해 버킷을 생성하는 것으로, 사용자가 데이터값의 범위를 대략이라도 알고 있어야 사용할 수 있다. 실제 데이터는 1 ~ 10의 값을 갖고 있는데 범위를 100 ~ 200으로 잡으면 안되기 때문이다. 범위 집계에 사용할 필드의 데이터 범위를 확인하기 위해 키바나 콘솔을 사용하자.
GET kibana_sample_data_flights/_search
{
"size": 0,
"aggs": {
"unique_aggs": {
"terms": {
"field": "dayOfWeek"
}
}
}
}
dayOfWeek 필드는 0 ~ 6까지의 값을 갖는다는 것을 알 수 있다. 일곱가지 요일을 숫자로 부호환 것으로 추정된다. 이제 dayOfWeek 필드에 범위를 직접 지정해주고 막대 그래프를 그려보자. 구간은 3구간으로 나눠보자.
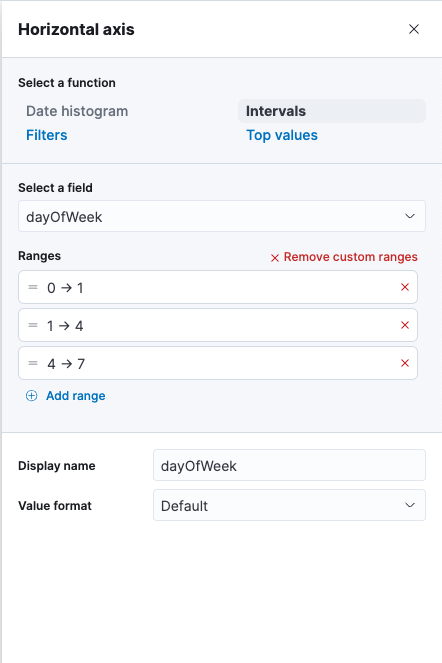
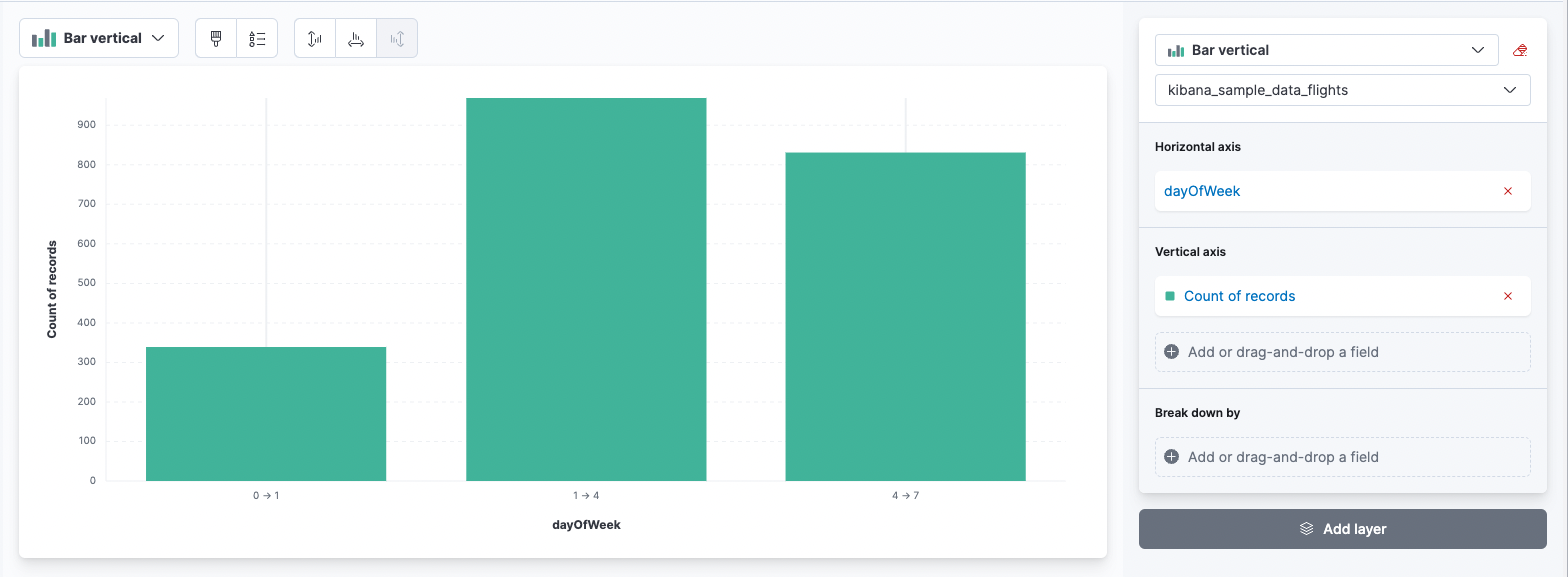
Horizontal axis 는 Intervals를 선택하고 field는 dayOfWeek 을 선택해보자. Histogram과 다르게 간격을 사람이 정할 수 있다. 여기서는 0 ~ 1, 1 ~ 4, 4 ~ 7 의 세 구간으로 나눈다.

이렇게 설정을 완료하면 다음과 같은 그림을 볼 수 있다.

필드의 범위를 알고 있다면 Histogram 보다는 더 정확하게 사용자가 원하는 형태의 그래프를 그릴 수 있다.
vertical bar를 좀 더 세분화 되게 만들기 위해서 Create visualization => Aggregation based => vertival bar 를 선택하여 시각화를 해보도록하자.
다음은 Aggregation 에서 Terms를 사용해보고 정렬 기능까지 알아보자.

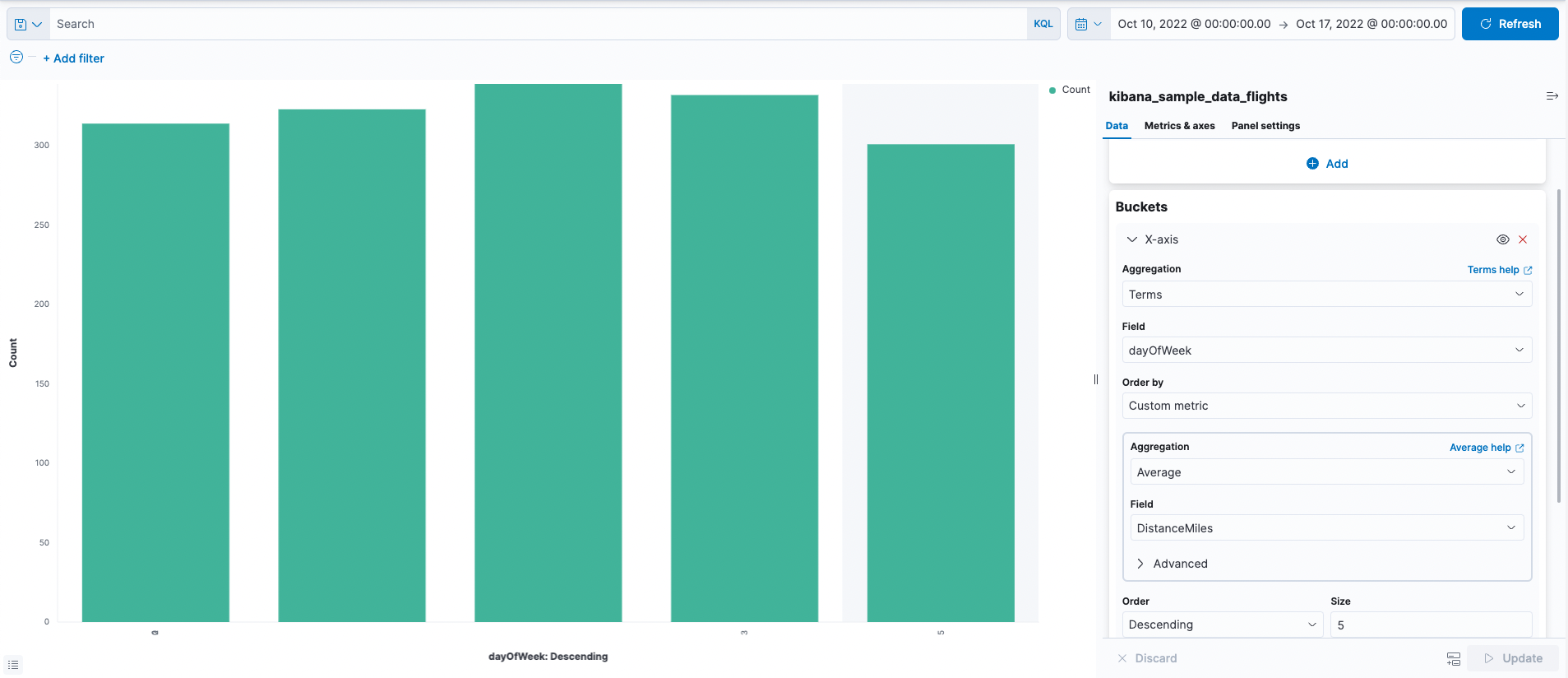
Aggregation 은 Terms를 선택하고 Field는 dayOfWeek을 선택하자. Order by는 x축 정렬 기준이며, Metric, Alphabetical, Custom metric 세 가지를 선택할 수 있다.
metric은 현재 설정한 metrics인데 따로 지정하지 않으면 count로 설정된다. 위의 그림에서 metric 이 count로 지정되어 있고, order by를 metric으로 설정하면 count가 높은 순으로 x축이 정렬괸다.
Alphabetical은 알파벳순으로 정렬된다. custom metric은 사용자가 정의한 정렬에 사용하기 위한 집계로, 전체 연산에는 영향을 미치지 않는다. orderby에 custom metric을 선택하면 다시 집계를 만들어야 하는데 위의 그림의 설정을 살펴보자.
Aggregation 에 Average를 선택하고 Field는 DistanceMiles로 선택했다. 즉, DistanceMiles 필드의 평균값이 높은 순으로 x축을 정렬한다는 뜻이다.
이제 Buckets이 아닌 Metrics 에 대해 알아보자. Buckets이 X축을 설정한다면 Metrics는 Y축을 설정하는데 X축을 어떤 통곗값으로 표현할지 보여준다.

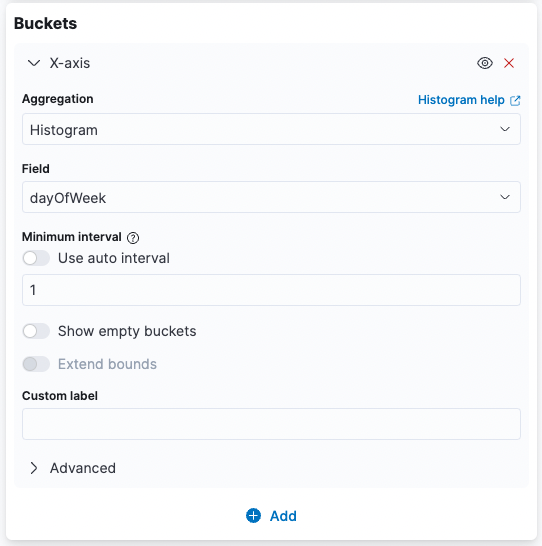
먼저, Buckets 은 위와 같은 형태로 설정을 하자.
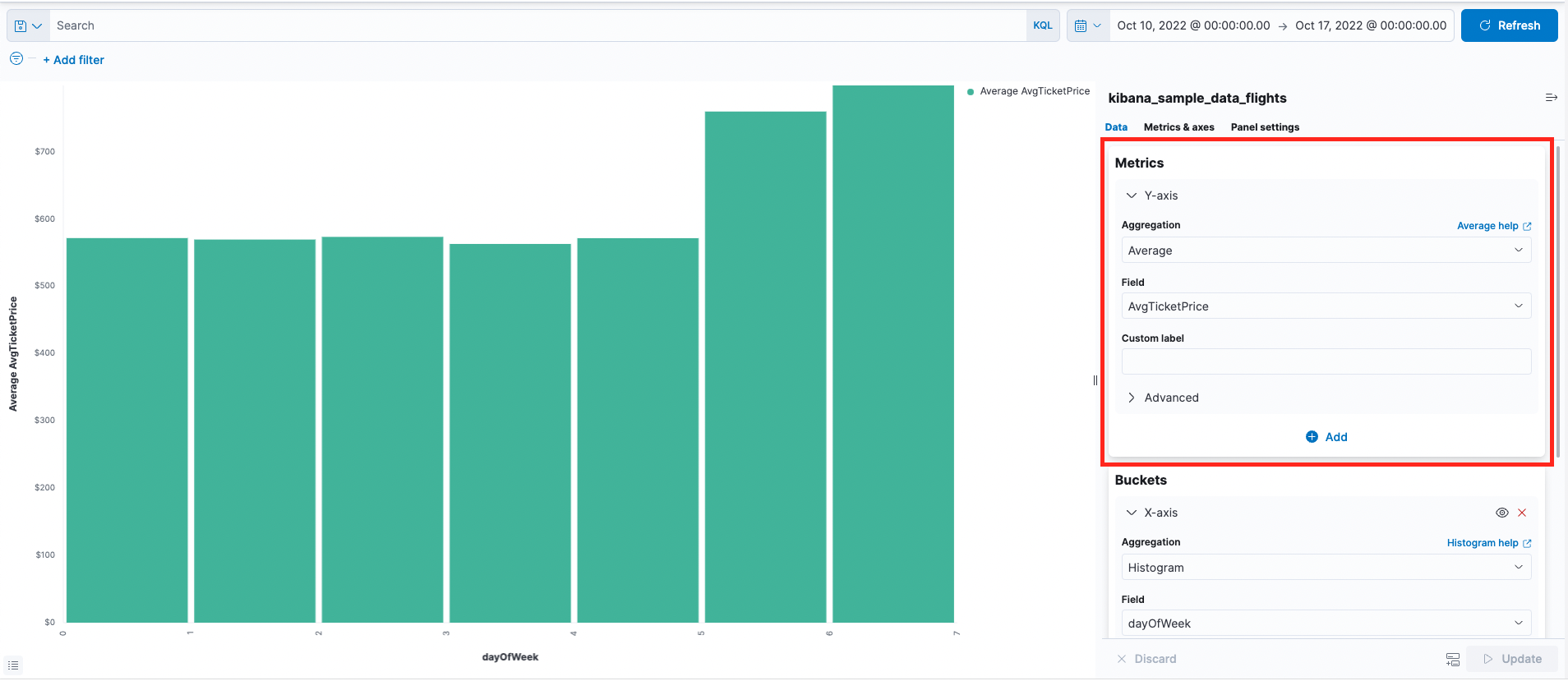
이제, Metrics를 설정해보도록하자.

Metrics의 + Add 버튼을 누르면 Y-axis와 dot size를 선택할 수 있다. Y-axis는 Y축이 되는 메트릭 메뉴이고, dot size는 라인을 동그라미 원 형태로 만들어준다. Metrics는 특별한 설정을 하지 않으면 기본적으로 Aggregation이 Count로 지정된다. 즉 Buckets의 문서 수를 Y축으로 보여준다. 우리는 Aggregation에 Count가 아닌 Average를 선택하고 Field는 AvgTicketPrice를 선택했다.

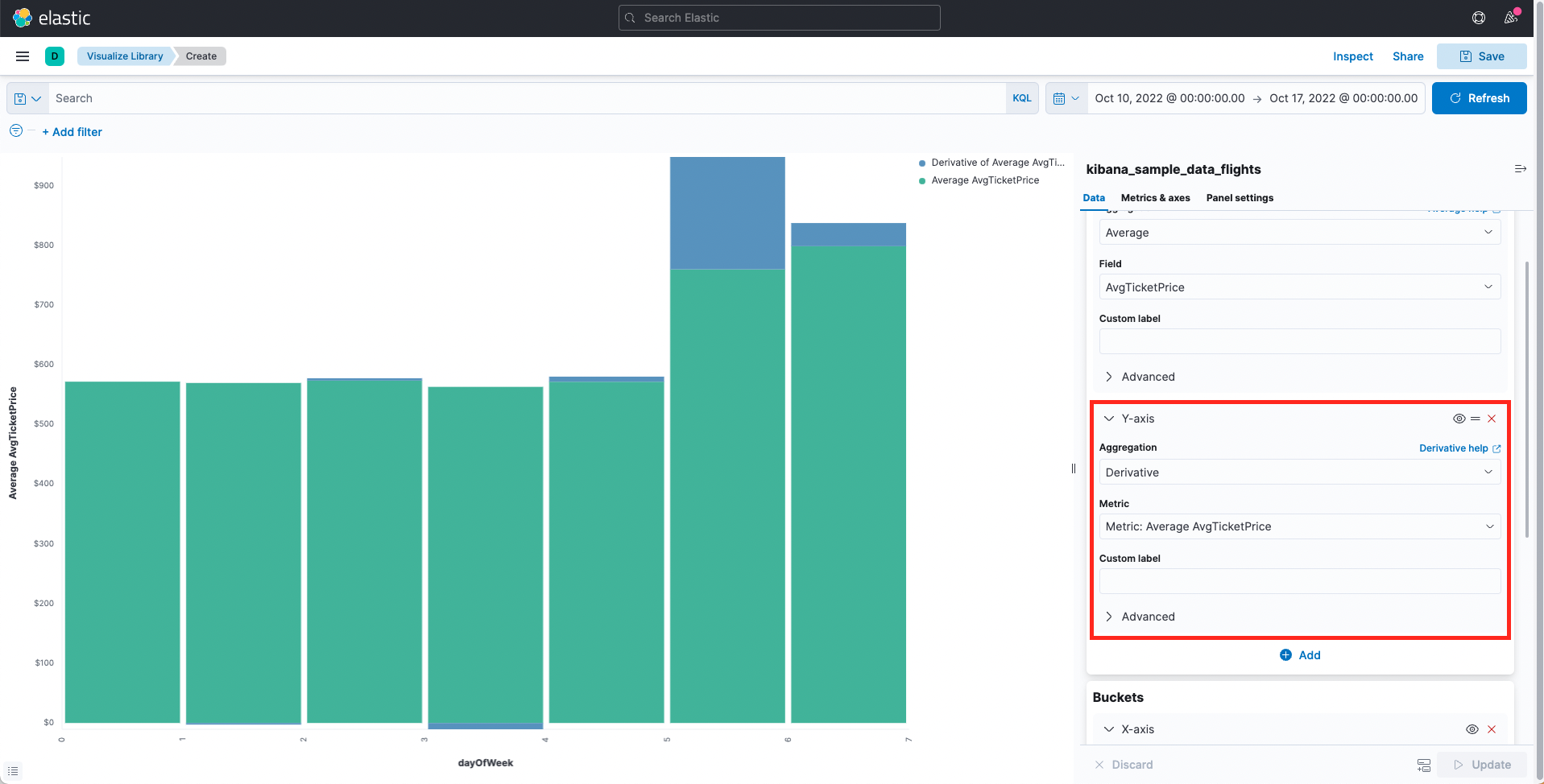
마지막으로 Metrics에서 파이프라인 집계를 사용해보자. 우리는 파이프라인 집계 중 미분 집계를 실행해 볼 것이다.
Metric에서 + Add 버튼을 누르고 Y-axis를 선택하자. Aggregation은 부모 파이프라인 집계중 Derivate를 선택한다. 부모 파이프라인 집계의 경우 부모가 되는 집계가 필요한데 아까 만들었던 Metric를 선택하면 된다. 이렇게 되면 아까 만들었던 Metric을 통해 미분 집계가 계산된다. 위의 그림처럼 변화량이 추가된 것을 알 수 있다.
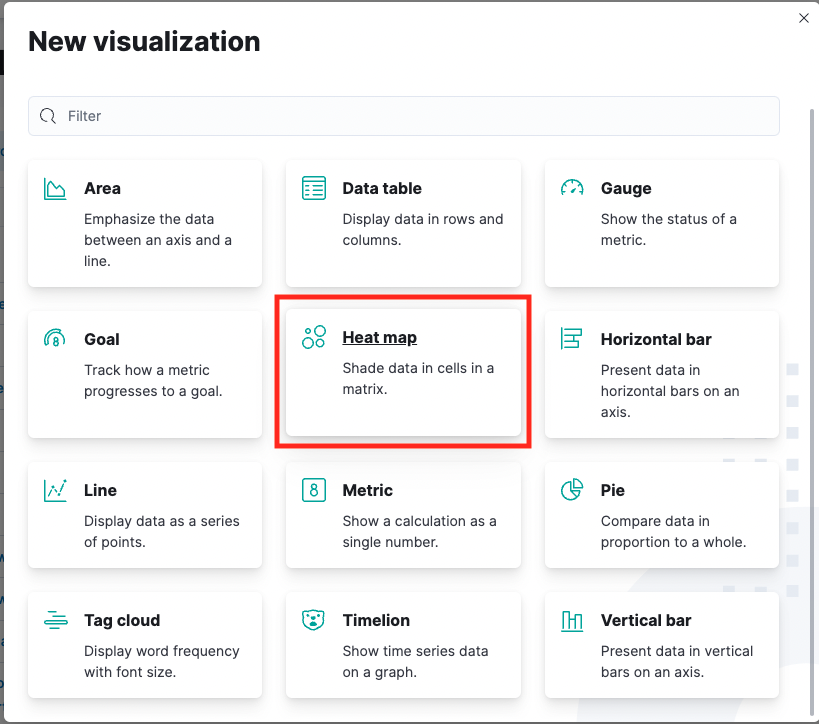
💡 히트맵
히트맵은 열분포 형태의 시각화 표현 방식이다. X축, Y축을 2개의 버킷으로 생성하고 메트릭값을 색의 진하기로 표현함으로써 3차원 데이터 처리가 가능하다. 색의 종류, 그라데이션 싶이 등은 설정을 통해 수정할 수 있다. 요일별 비행기 목적지로 가장 많이 가는 도시가 어디인지 확인하기 위해 시각화를 생성해보자.

히트맵은 3차원 처리를 위해 X, Y 축에 버킷 집계를 하고 Z 축에 메트릭 집계를 한다. 색깔의 진하기를 통해 Z 축을 표시한다.
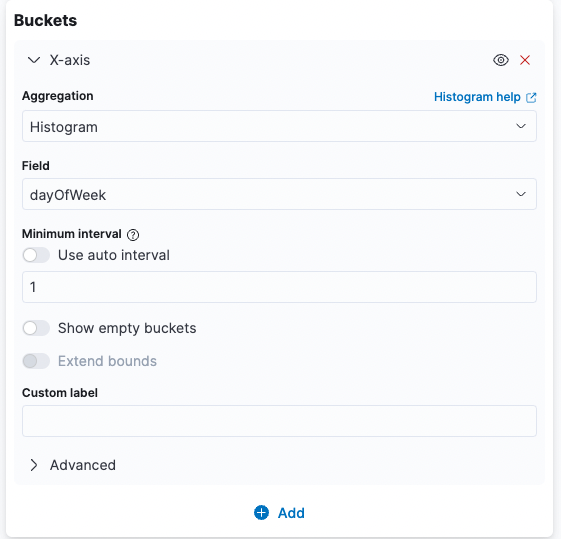
요일별 비행기 목적지로 가장 많은 도시 수를 알기 위해 먼저 X축은 요일, Y축은 도시를 표현하자. Buckets에서 X-axis를 선택하고 Aggregation은 Histogram, Field 는 dayOfWeek, interval은 1로 설정한다.

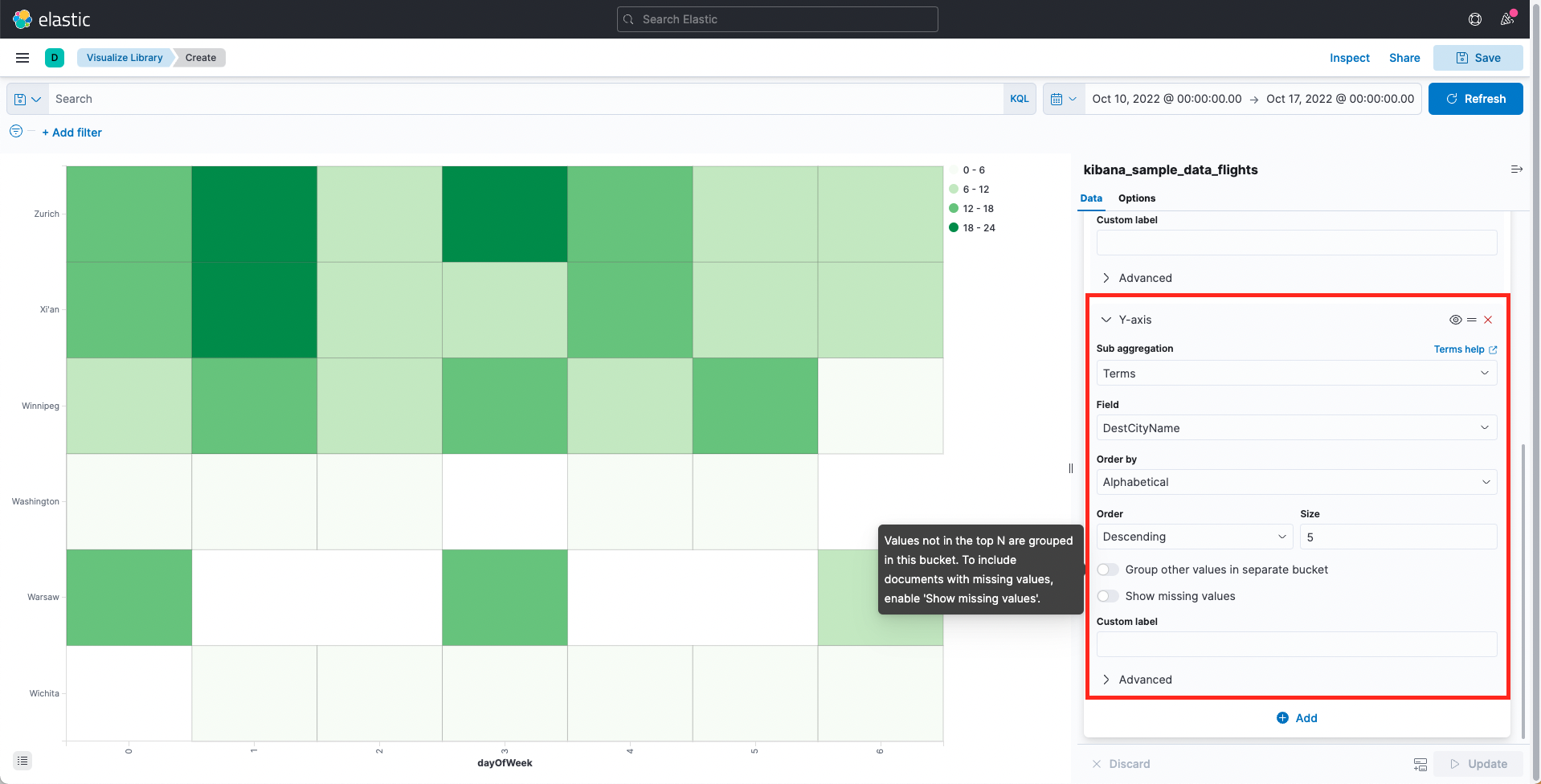
Y축은 목적지 도시명이다. Buckets에서 +Add 버튼을 클릭하고 Y-axis를 선택한다. Sub aggregation 은 Terms, Field는 DestCityName, Order by는 Alphabetical로 지정하고, Order는 Descending, Size는 5를 지정해 상위 5개만 보이도록 설정한다. Z 축, 즉 색상은 단순 도시 수이기 때문에 Count 메트릭을 사용하면 되기 때문에 특별히 수정할 것은 없다.

Y축이 Size로 설정한 5가 아닌 6개로 보인다. 그 이유는 바르샤바라는 도시에 평일 비행편이 없기 때문인데 결과적으로 히트맵의 축이 고정되지 않고 데이터에 따라 기준이 변경돼서 지저분해진다. 따라서 히트맵을 만들 때는 X, Y축의 기준을 잘 정의해야 한다.
💡 TSVB(Time Series Visual Builder)
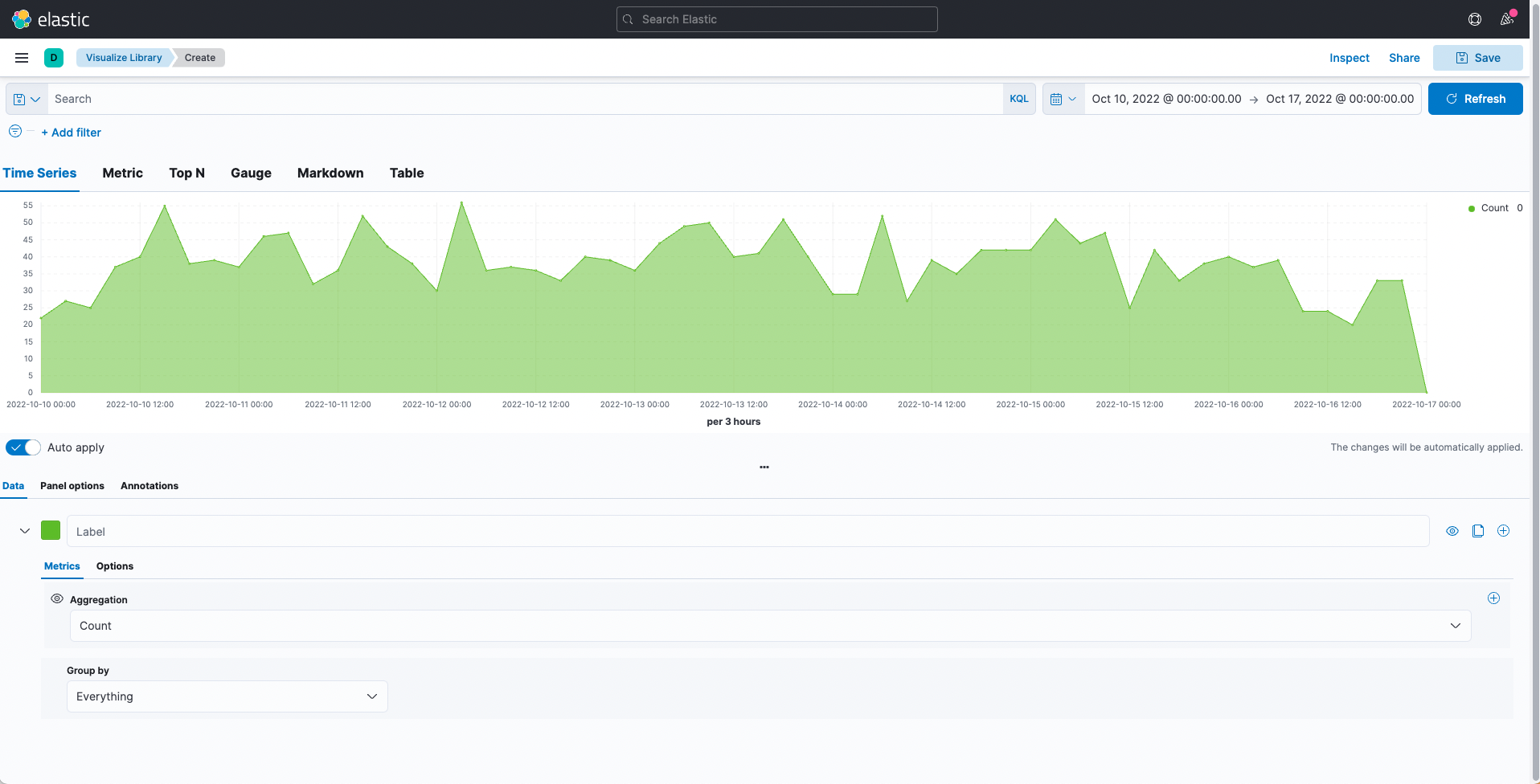
시계열 데이터를 처리하기 위한 메뉴로, 로그 모니터링이나 시간 범위 내의 특정 동작을 시각화 하는데 유용하다. TSVB를 통해 시계열 데이터, 통계 정보, n번째 상위 값, 게이지 등을 편하게 확인할 수 있다. TSVB 가 어떤 분석에 인사이트를 줄 수 있는지 직접 사용해보자.


위의 그림은 TSVB의 첫 화면이다. 상단 인터페이스에 6개의 서비스가 보인다. Time Series는 시계열 데이터를 히스토그램 형태로 확인할 수 있고 나머지 5개의 서비스는 특별한 타입으로 데이터 정보를 보여준다. 텍스트 형태로 표현하는 Metric, 수평 바 형태로 표현하는 Top N, 게이지 형태로 표현하는 Gauge, 마크다운 형태로 표현하는 Markdown, 테이블 형태로 표현하는 Table이 있다. Auto apply를 활성화 하면 데이터 소스가 변할 경우 바로 시각화에 반영된다.
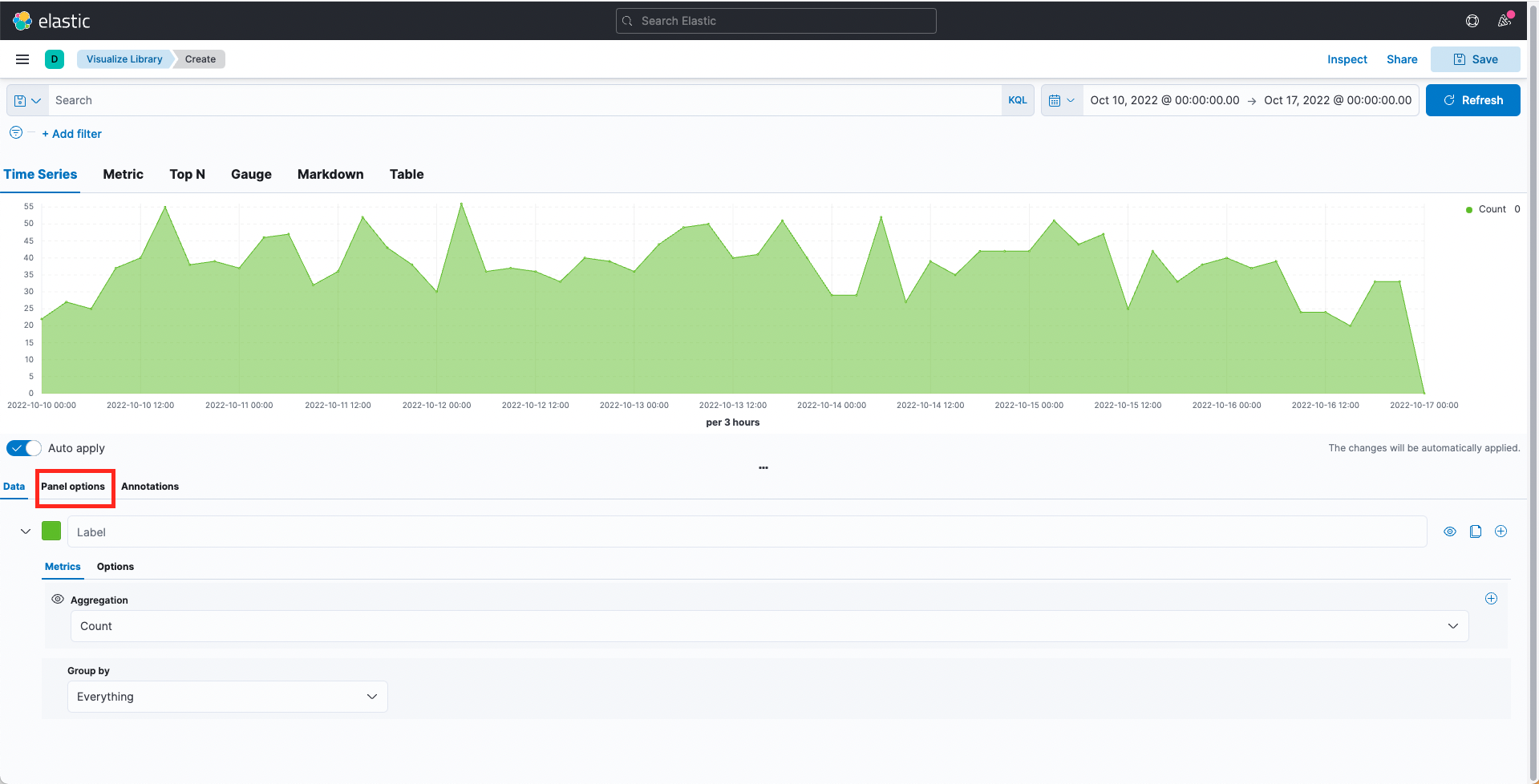
이제 인덱스 패턴을 지정해보자.

인덱스 패턴은 위의 옵션을 통해 지정할 수 있다.

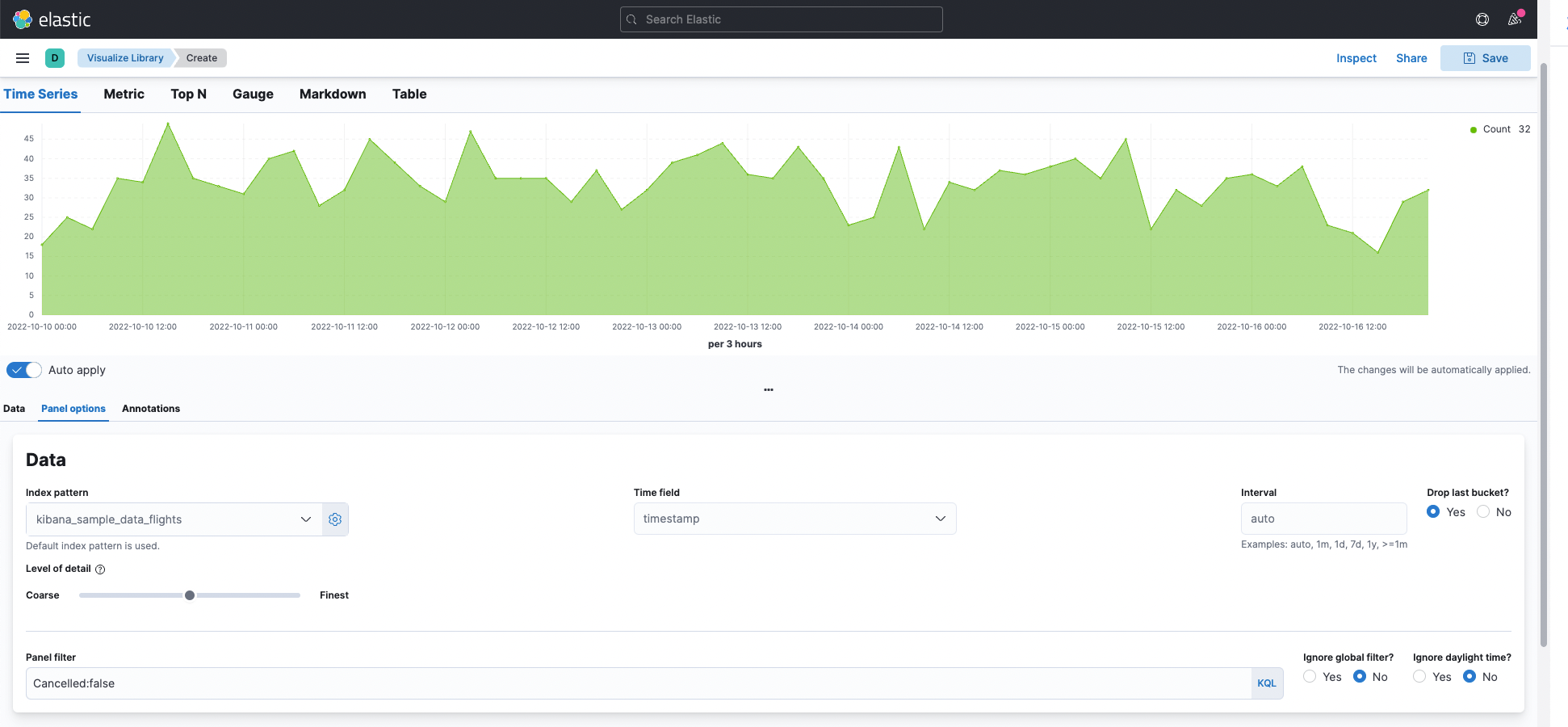
Index pattern 에 kibana_sample_data_flights를 입력하고, Time field에 timestamp를 입력한다. Time field는 날짜/시간 타입인 필드만 입력할 수 있다. 시각화하려는 인덱스 패턴에 날짜/시간 타입 필드가 없다면 TSVB 메뉴는 사용할 수 없다. Interval은 Time field를 구분할 시간 주기다. Panel filter는 필터를 설정하는 것으로 쿼리바와 사용법이 같다. Canelled : false와 같은 형식으로 작성하면 데이터가 필터링 된다.
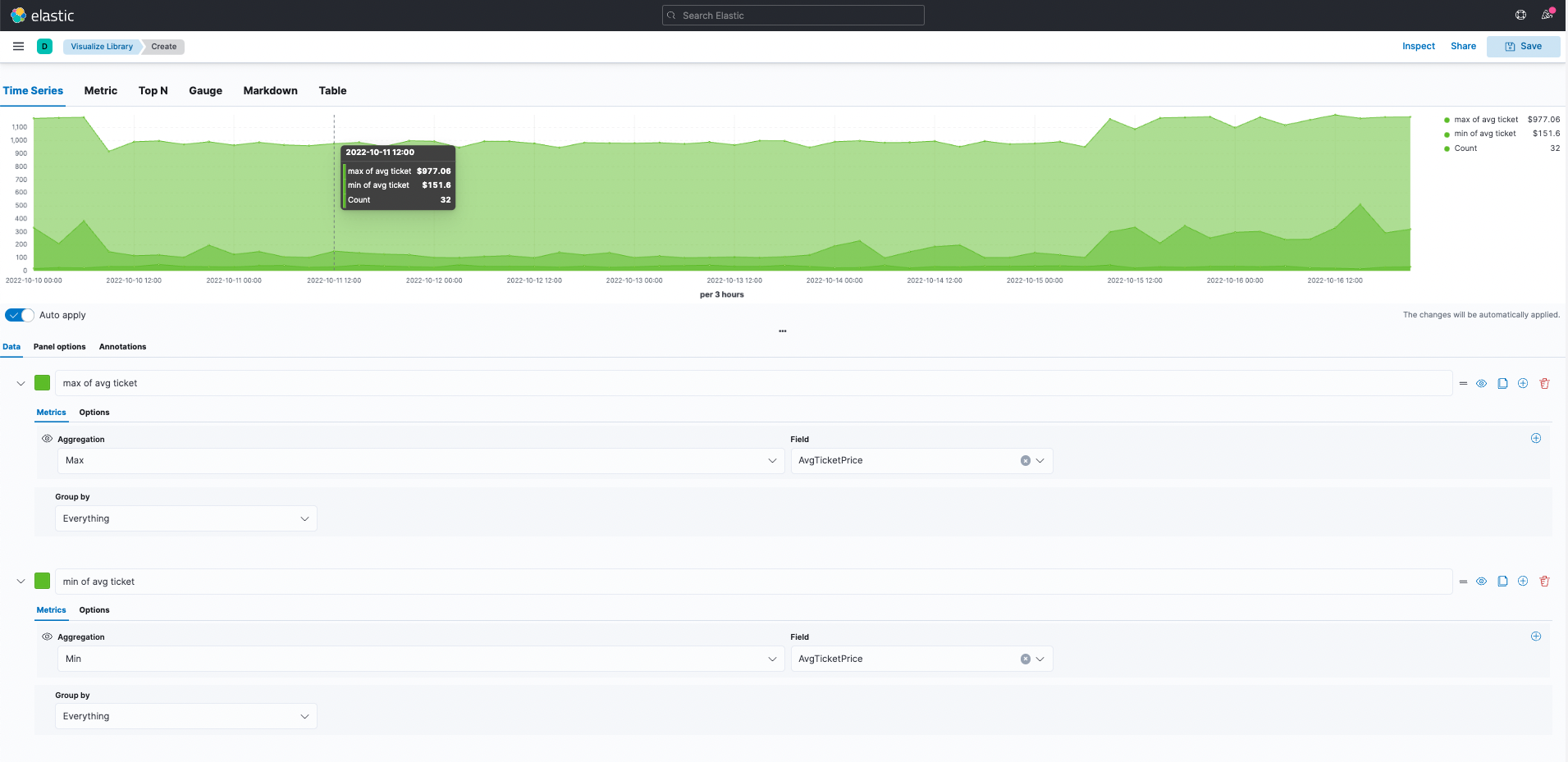
다음으로 Data 메뉴를 수정해보자.

Data에서 매트릭 집계나 파이프라인 집계를 추가할 수 있다. + 버튼으로 메트릭을 추가해 여러 데이터를 함께 볼 수 있는데 위의 그림은 AvgTicketPrice 필드의 min, max를 같이 보여주고 있다. TSVB는 시계열 데이터를 분석하는 데 특화되었는데 그중 하나인 어노테이션을 알아보자.

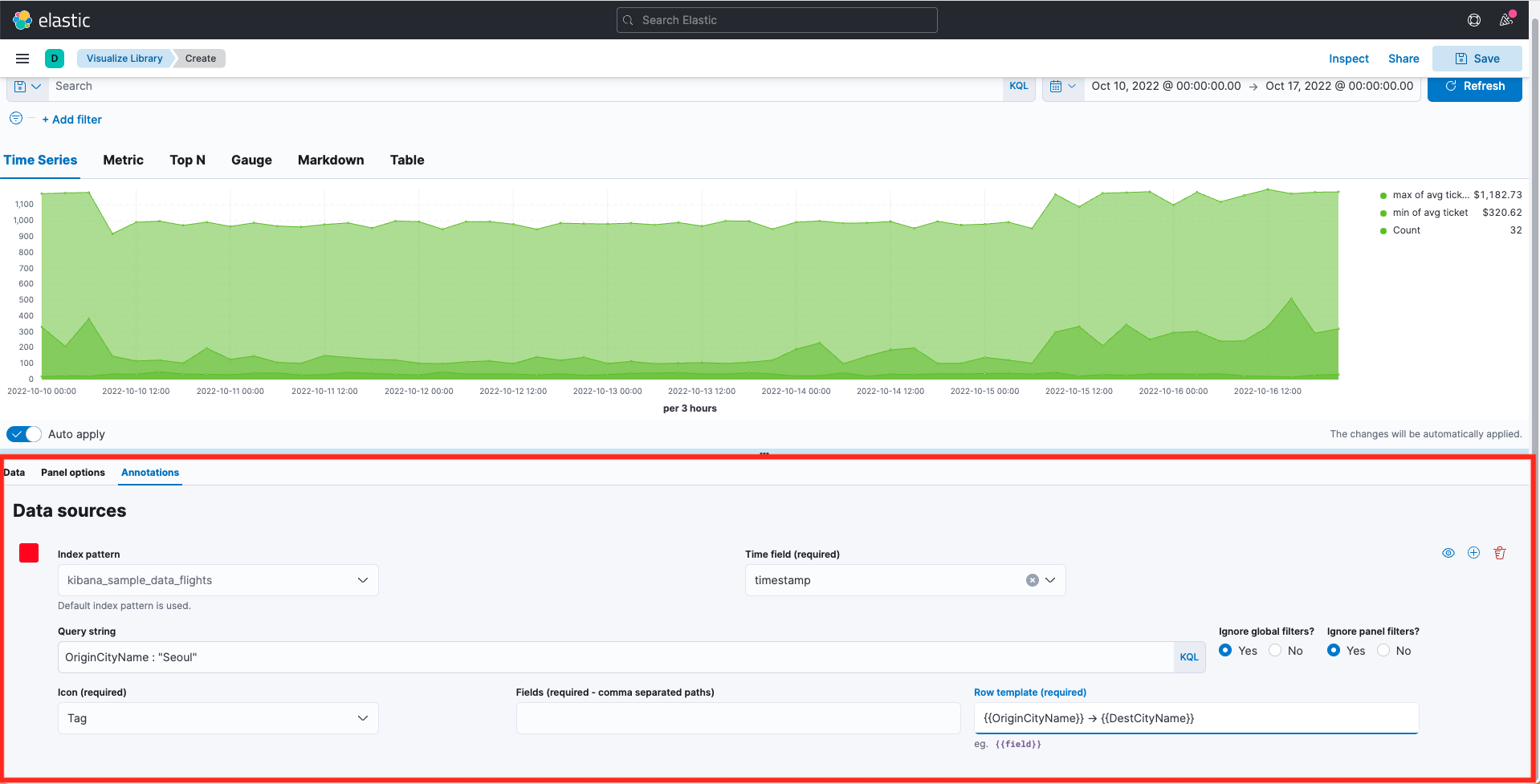
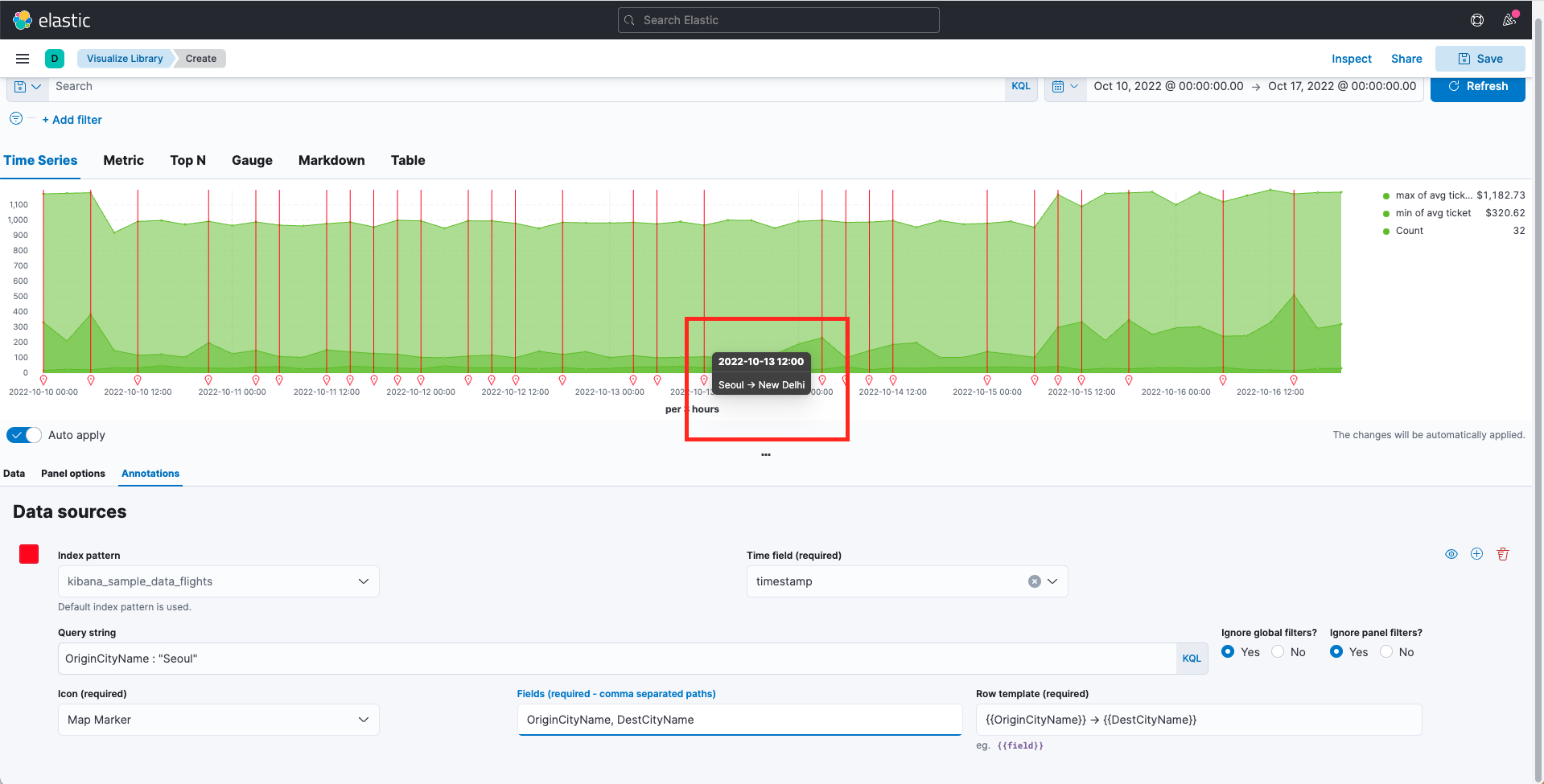
Annotations 메뉴로 들어가서 Index pattern과 Time field에 kibana_sample_data_flights 와 timestamp를 입력한다. 지금 적은 인덱스 패턴과 필드는 데이터에 직접적인 영향을 주는 것은 아니고 어노테이션 처리 용도로만 사용된다. Query string은 OriginCityName : “Seoul” 로 입력하면 출발지가 서울인 데이터에 어노테이션이 달린다. Icon은 어노테이션에 사용할 아이콘이다. Fields와 Row template은 어노테이션에 마우스를 올렸을 때 보여주는 문자들이다. Fields는 필드명을 적어주고 여러 개일 경우 쉼표를 넣어주면 된다. 그럼 Row template이 Fields에 적은 필드들을 변수로 인식하고 어노테이션에 마우스를 올리면 텍스트 형태로 보여준다. 두 번의 중괄호에 필드명을 적어져문 되는데 Row template에 {{OriginCityName}} -> {{DestCityName}} 으로 적고 TSVB 그래프에 마우스를 가져가면 Seoul → New Delhi 라고 실제 필드 값으로 변환해 보여준다.

🌈 대시보드
대시보드는 시각화 타입들을 한 페이지에 모아 볼 수 있는 기능으로, 한 화면에서 다양한 관점으로 데이터를 보면서 분석할 수 있다. 한 화면에서 포괄적인 데이터를 볼 수 있기 때문에 중요한 의사결정을 할 수 있게 도와준다. 또 시스템 운영자라면 자동 새로고침 기능을 이용해 대시보드를 통해 시스템을 실시간으로 모니터링할 수 있다. 키바나에서 제공하는 대시보드를 어떻게 활용할 수 있는지 알아보자.
💡 대시보드 만들기
대시보드를 만들기 위해 익혀야 하는 특별한 메뉴나 기능은 없다. 시각화에서 만들었던 다양한 타입들을 잘 조합하고 배치해 한눈에 들어오도록 보여주는 것이 전부다.
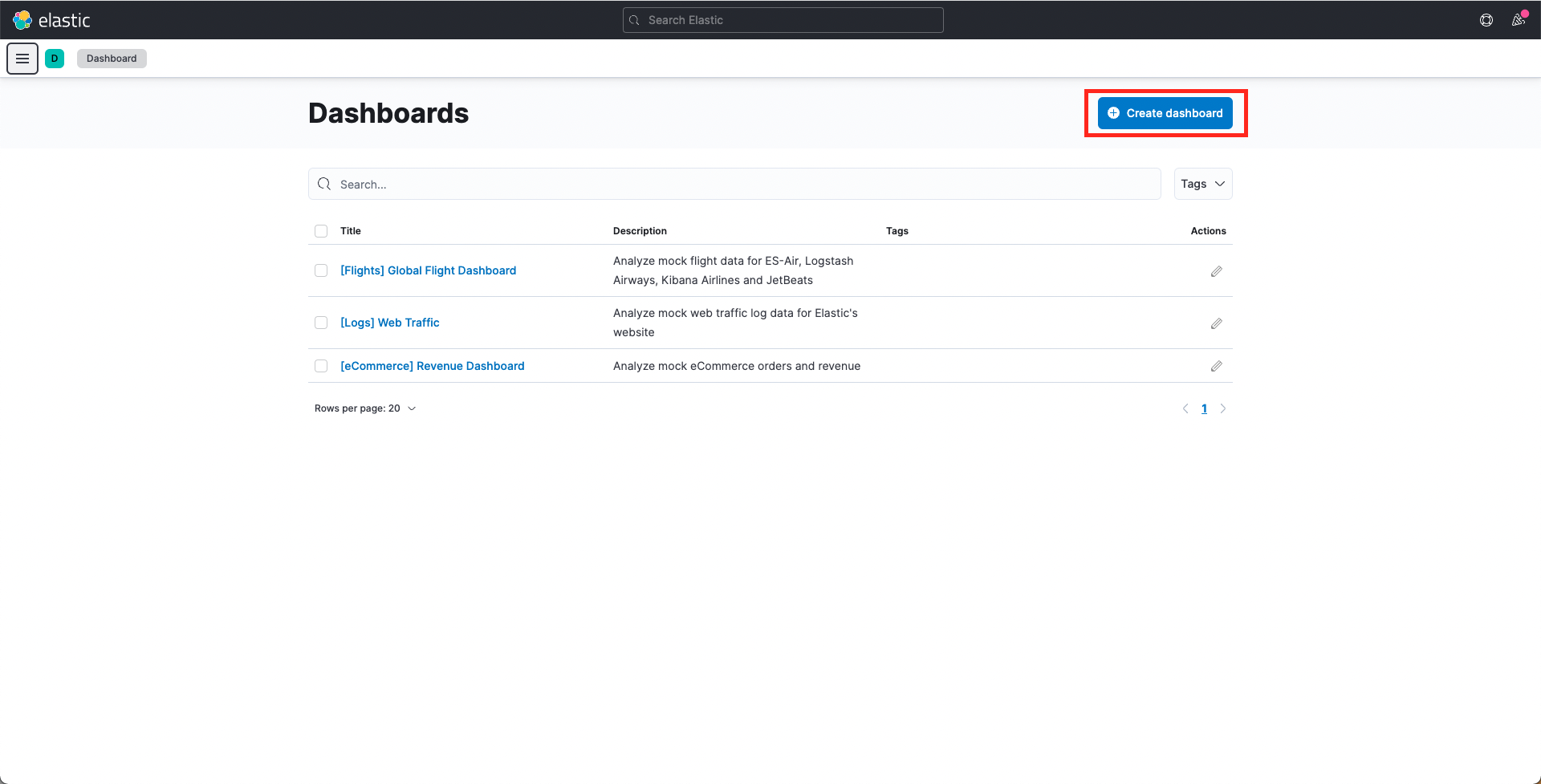
새로운 대시보드를 만들어 보자.

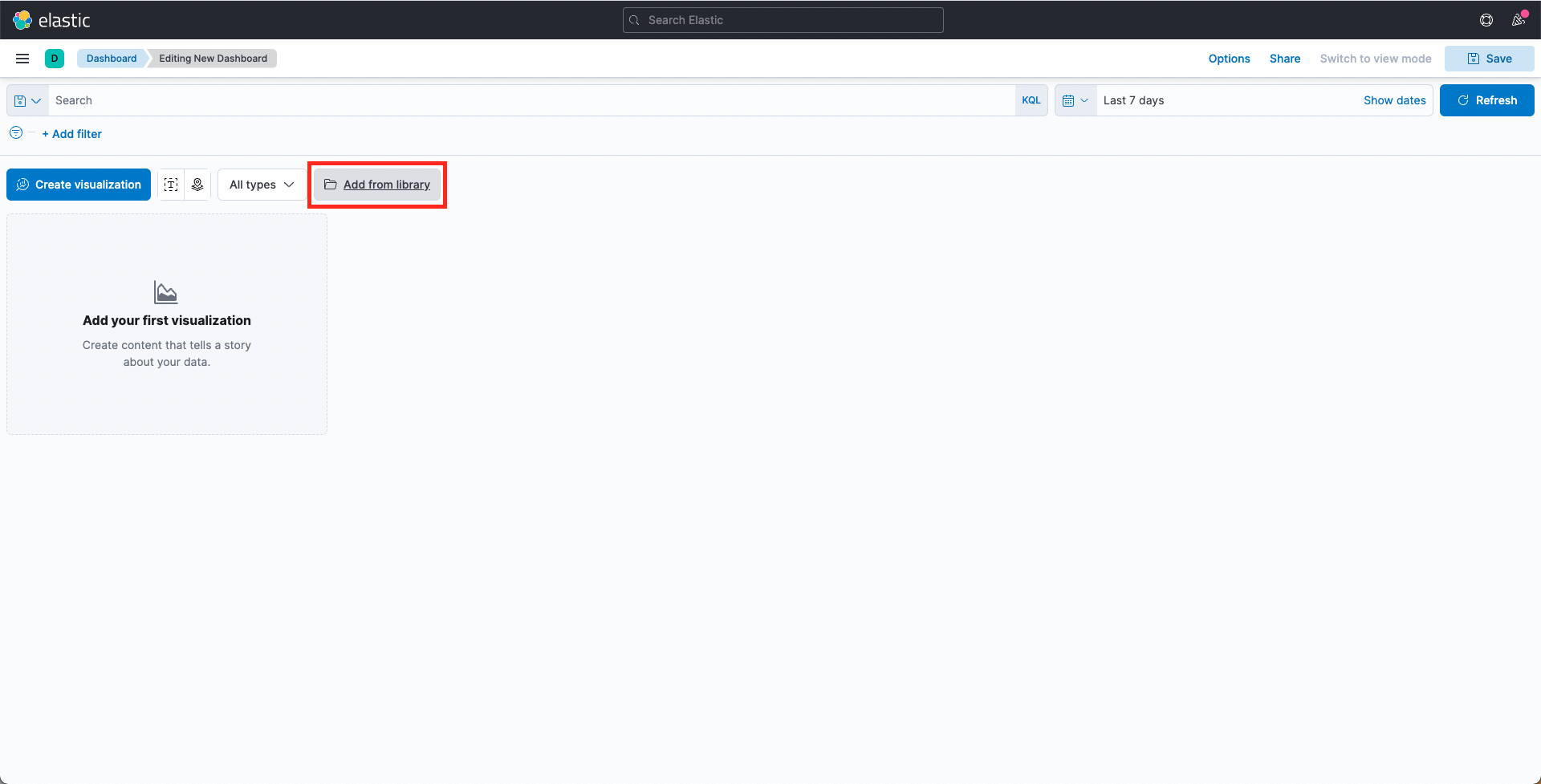
대시보드는 시각화 모음이다. 대시보드에서 시각화는 패털이라고 하는데, 우리가 만들었거나 샘플에서 제공한 시각화 타입들을 불러올 수 있다. 메뉴에서 Add from library를 눌러 패널을 추가해보자.

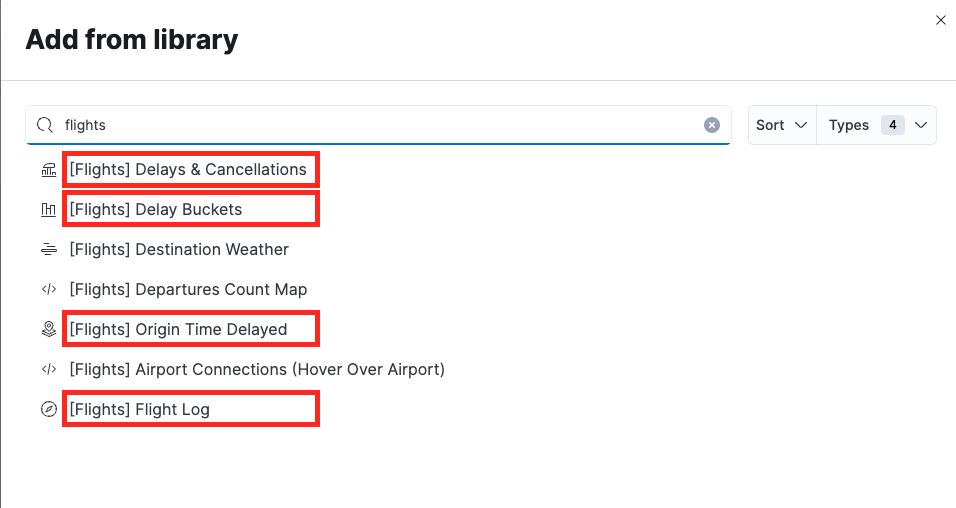
Flights 샘플 데이터 중 4개를 선택하자.


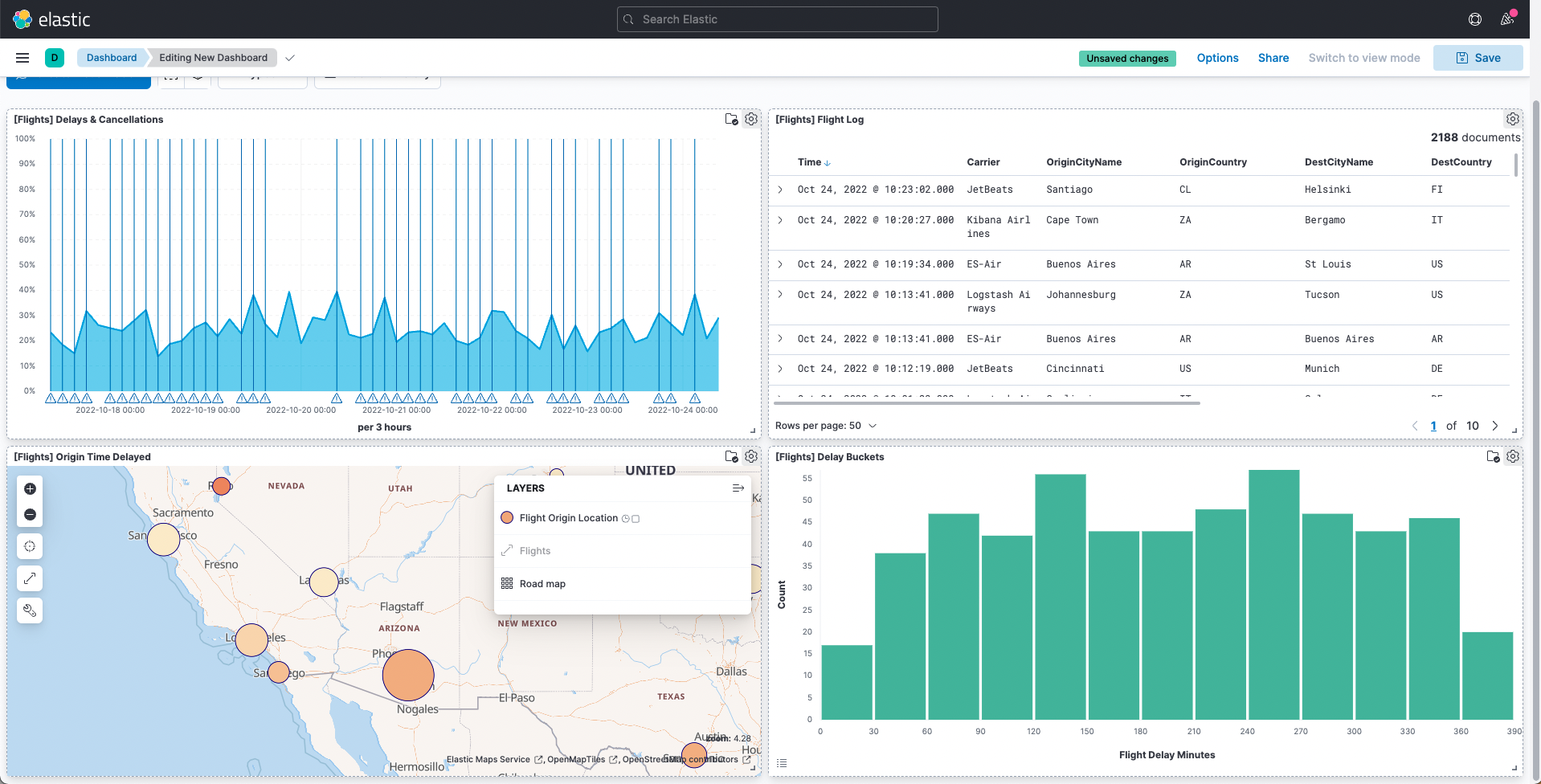
우리가 선택했던 4개의 패털이 위의 그림과 같이 보인다. 패널 상단을 클릭 드래그하면 창을 이동할 수도 있다. 패널의 오른쪽 하단을 드래그하면 패털크기를 조절할 수도 있다. 시각화 중 범례 표시 기능이 있는 타입에만 이 버튼이 나타난다.
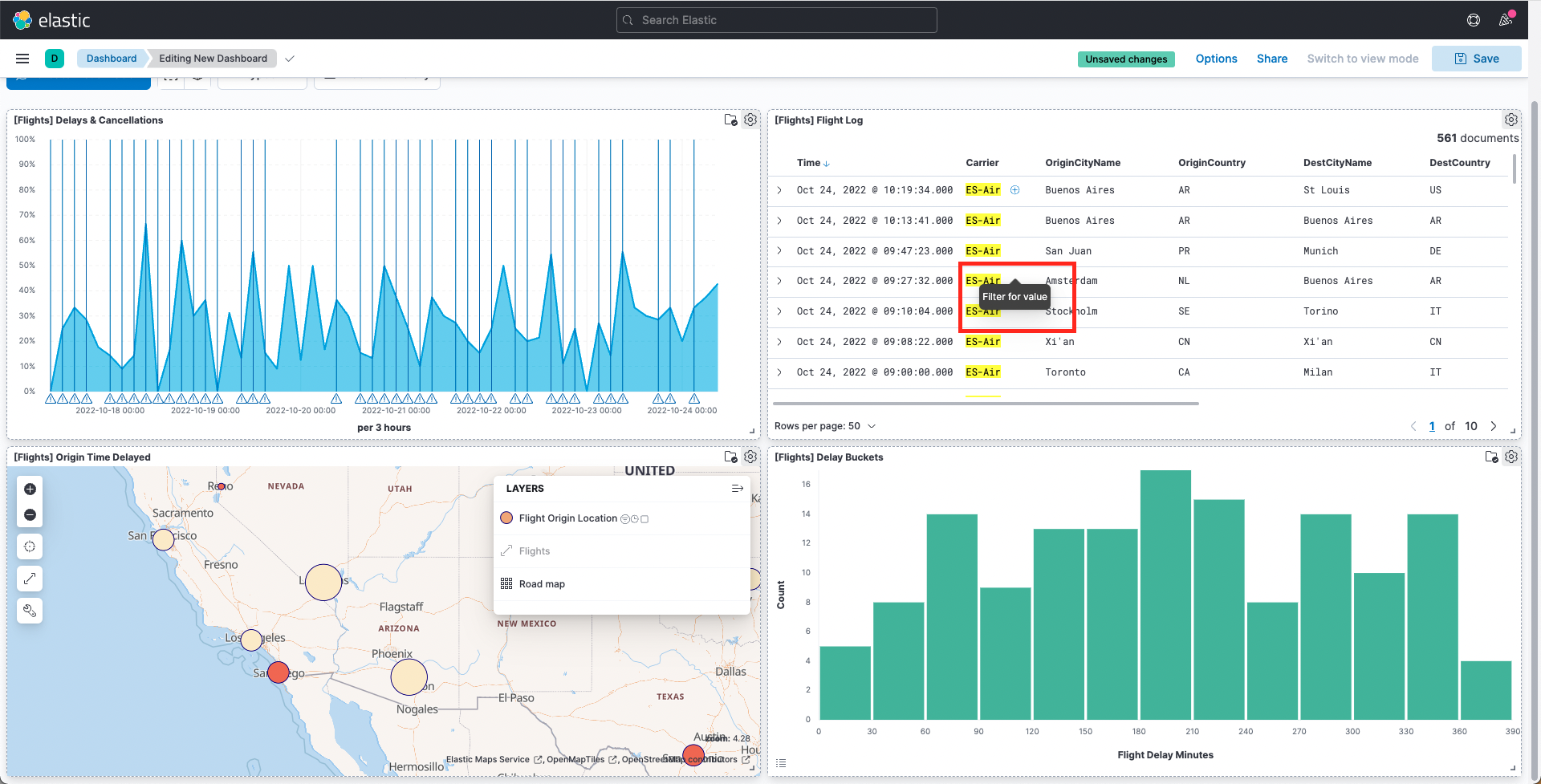
패널 오른쪽 상단에 설정 버튼이 있는데, 패널을 지우거나 개별적인 수정이 가능하며 패널별 데이터 검사 기능과 패널별 고유한 시간 범위를 적용할 수 있다. 대시보드의 전체적인 시간 설정은 타임피커에서 하지만, 패널마다 개별적인 시간 설정은 패널 설정 메뉴에서 가능하다. 이번에는 필터를 적용하고 타임피커를 바꿔보자.

필터를 직접 입력해도 되지만, 패널에서 특정 아이템을 선택해도 필터가 자동으로 적용된다. Timestamp 필드가 적용된 패널에서 일정 영역을 드래그 하면 그 시간대 내에 타임피커를 지정할 수 있다.
이렇게 만들어진 대시보드는 저장하여 재활용하거나 편집이 가능하다. 또한 아이프레임 형태로 다른 웹 페이지에 임베딩하거나 링크를 통해 웹에서 대시보드를 공유할 수 있다.
🌈 캔버스
캔버스는 인포그래픽 형태로 데이터를 프레젠테이션할 수 있게 해주는 툴이다. MS 사의 파워포인트를 사용하는 것처럼 화면을 편집하고 프레젠테이션할 수 있다고 생각하면된다. 키바나의 대시보드가 강력한 기능을 제공하지만 시각화 표현이 정형화되어 있다는 느낌을 받을 수 있는데, 좀 더 자기만의 방식으로 보고서나 인포그래픽 형태의 대시보드를 원한다면 캔버스가 고민을 해결해줄 것이다. 캔버스는 간단한 UI 조작을 통해 이미지나 폰트 종류와 크기, 색상까지 변경이 가능하며 캔버스의 문법을 이용하면 더욱 유연하게 화면을 구성할 수 있다. 켄버스를 실습해보도록하자.

새로 캔버스를 만들지 말고 샘플이 제공하는 캔버스를 이용해 캔버스를 익혀보자.

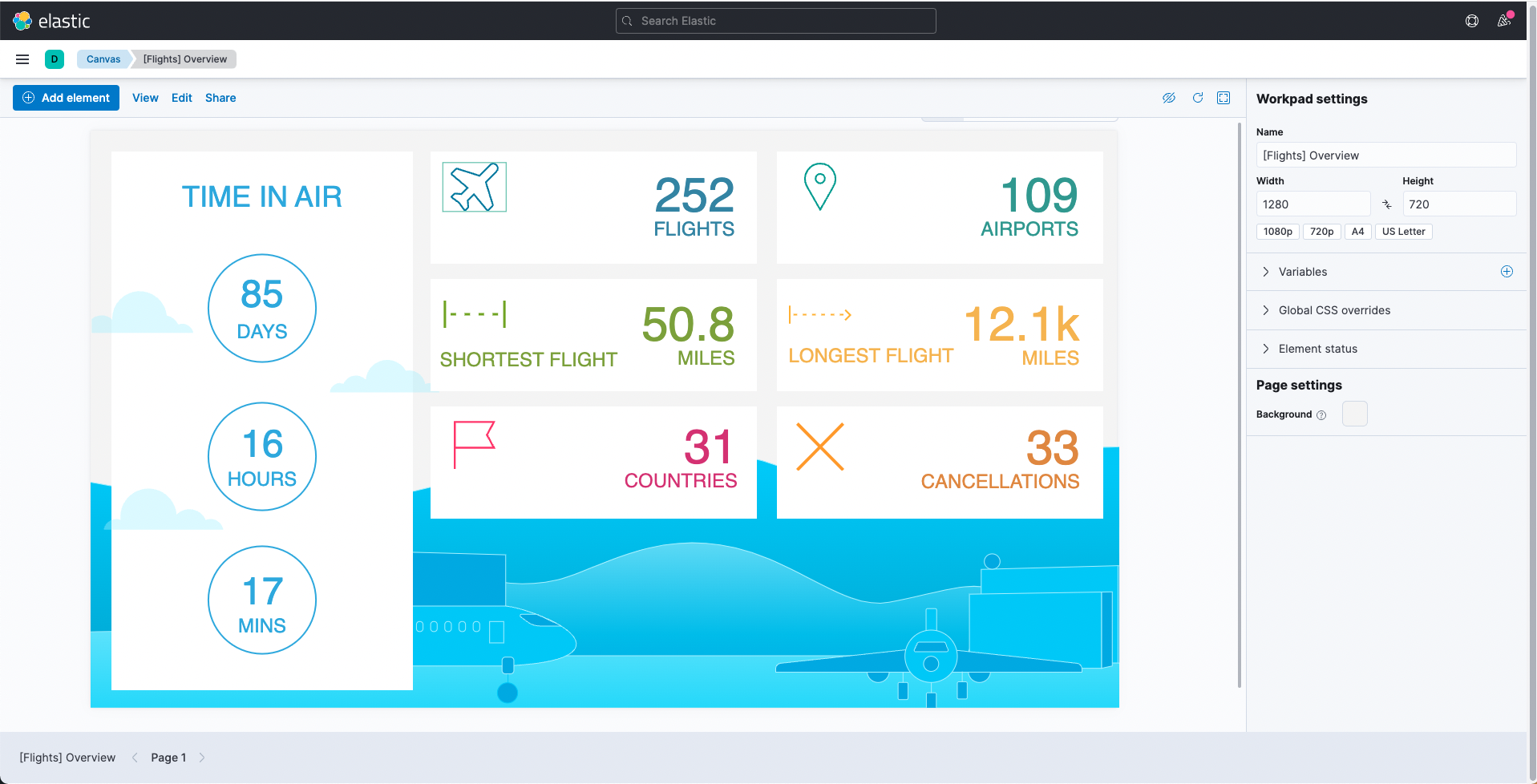
파워포인트와 비슷한 화면 구성이다. 가운데는 디자인된 캔버스 화면이 보이고 오른쪽 인터페이스는 서식이나 설정을 변경할 수 있다. 캔버스는 모든 것이 객체로 이뤄졌는데 TIME IN AIR 라는 텍스트는 마크다운 객체, 비행기 모양의 아이콘은 이미지 객체다. 객체는 캔버스에 사용하는 기본 단위로 그림에서 252라는 숫자도 텍스트 객체에서 메트릭 값을 표현한 것이다. 객체를 클릭하면 객체가 갖는 속성에 맞춰 오른쪽 인터페이스의 서식이나 설정 메뉴들이 변경된다. 객체화된 데이터는 동적으로 변경할 수 있다. 혹시 인포그래픽 작업을 해본 경험이 있다면 데이터 수작업이 얼마나 힘든지 알 것이다. 데이터가 바뀌면 그래프를 수정하고 이를 이미지화한 다음 도큐먼트에 붙여넣는 고된 작업이 필요하다.
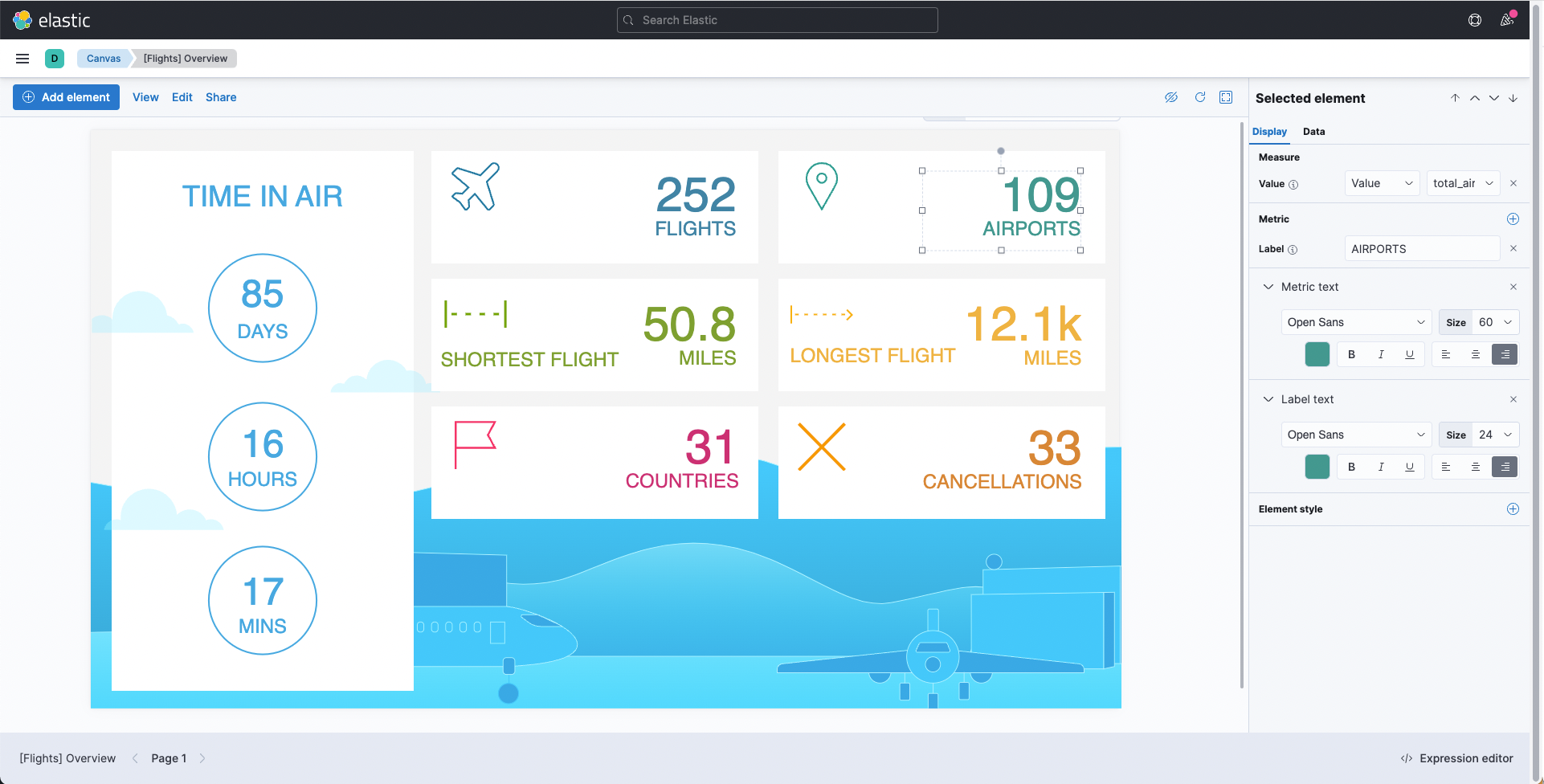
그럼 캔버스를 이용해 동적으로 데이터를 변경하는 방법을 알아보자. 객체를 하나 선택하자.

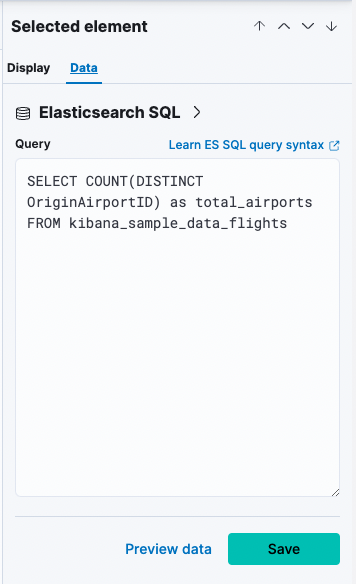
109 AIRPORTS 를 클릭하였다. 객체 설정 창에 Display, Data 메뉴가 있다. 이미지나 마크다운 같은 정적인 객체가 아니면 데이터를 입력받아야 한다. 데이터 소스를 가져오는 방식은 네 가지가 있다.

| 데이터 소스 | 설명 |
|---|---|
| Timelion | Timelion 문법을 이용해 시계열 데이터를 시각화한다. |
| Demo Data | 프로젝트에 상관없이 데모로 제공하는 데이터를 사용해볼 수 있다. |
| Elasticsearch SQL | 엘라스틱서치 쿼리 구문을 사용한다. |
| Elasticsearch raw documents | 엘라스틱서치 데이터를 집계 과정 없이 직접 가져온다. |
엘라스틱서치 SQL 문으로 데이터를 가져오는 것이 가장 일반적이고 편리하기 때문에 엘라스틱서치 SQL을 이용해 데이터를 입력하는 방법을 알아보자.
💡 엘라스틱서치 SQL
기존 SQL 문법에 익숙한 사용자를 위해 엘라스틱서치에서 제공하는 SQL이다. 엘라스틱서치는 데이터베이스가 아니기 때문에 SQL 문법 지원이 쉬운 일은 아니다. 기본적인 저장 구조나 동작 방식이 관계형 데이터베이스와 다르기 때문이다. 따라서 SQL 쿼리로 요청을 하면 내부적으로 엘라스틱서치의 쿼리 DSL 형태로 변형하고 최적화하는 형태로 동작한다.
키바나의 콘솔에서 직접 엘라스틱서치 SQL 문을 사용해보자.
POST _sql?format=txt
{
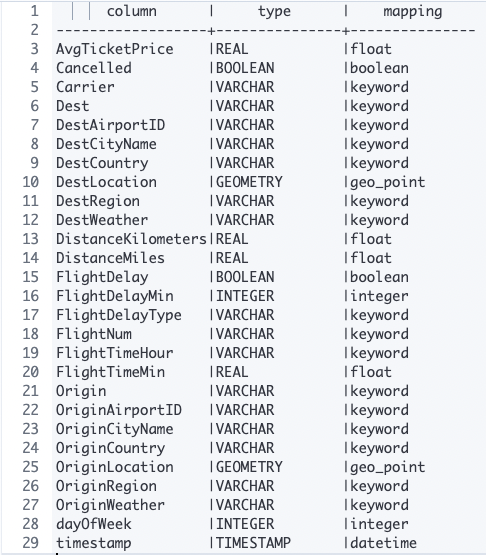
"query": "DESCRIBE kibana_sample_data_flights"
}
엘라스틱서치는 SQL문 지원을 위해 _sql 이라는 API를 제공하고 있다. format=txt 옵션을 이용하면 SQL 쿼리 결과를 JSON이 아닌 텍스트 형태로 볼 수 있다. SQL문은 텍스트 형태가 JSON 형태보다 가독성이 더 높기 때문에 가능하면 이 옵션을 붙이는 것이 좋다. ?pretty 옵션을 이용해 JSON 형태의 결과를 확인했던 것과 비슷한 맥락으로 이해하면 된다.
이번에는 좀 더 복잡한 쿼리를 실행해보자.
POST _sql?format=txt
{
"query":
"""
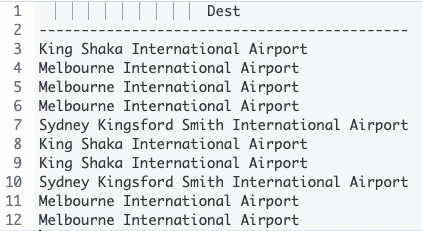
SELECT Dest From kibana_sample_data_flights
WHERE OriginCountry='US'
ORDER BY DistanceMiles
DESC LIMIT 10
"""
}
앞서 엘라스틱서치 SQL은 내부적으로 엘라스틱서치 DSL 쿼리 형태로 변환된다고 설명했다. 엘라스틱서치 SQL이 엘라스틱서치 DSL 문으로 변환되는 내부 과정을 살펴보자.
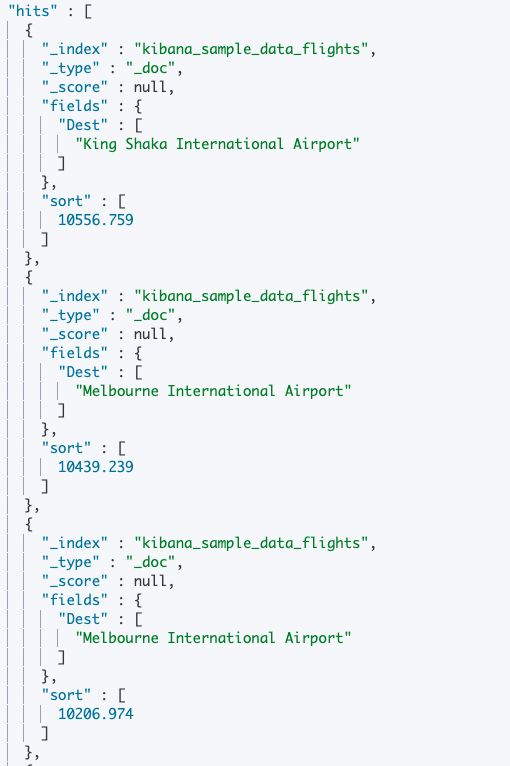
GET kibana_sample_data_flights/_search
{
"size": 10,
"query": {
"term": {
"OriginCountry": {
"value": "US",
"boost": 1.0
}
}
},
"_source": false,
"stored_fields": "_none_",
"docvalue_fields": [
{
"field": "Dest"
}],
"sort": [
{
"DistanceMiles": {
"order": "desc",
"missing": "_first",
"unmapped_type": "float"
}
}
]
}LIMIT 10 에 해당하는 내용은 “size”: 10 으로 표현되었다. WHERE 절은 term 필터를 이용하고, ORDER BY 는 sort를 이용하였다.

10개의 Dest가 검색될 것이다. 캔버스 객체에서 데이터를 가져올 때 엘라스틱 서치 SQL을 이용해보자. SQL 지식이 있다면 특별한 학습 없이 쉽게 캔버스를 이용할 수 있다.