
Bean Validation
validation을 만들기 위해서 매번 코드를 작성하고, 메시지 코드를 만들고 이러기엔 번거로움이 따를 것 입니다.
생각해 보면 validation 처리를 할 때, 뭐 NUll이면 안된다든지, 비어 있으면 안된다든지, 최소값은 얼마고 최대 값은 얼마여야하는지 이런 공통적인 부분에 대한 로직이 대부분 일 것 입니다.
따라서, 공통화 및 표준화 되어 좀 더 validation을 간편하게 처리할 수 있도록 한 것이 Bean Validation입니다.
- Spring MVC 에서의 Bean Validaiton
- spring-boot-starter-validation 라이브러리. (자동으로 Global 하게 Validator로 등록)
- @NotBlank, @Range, @NotNUll, @NotEmpty 등등 다양한 Annotation 사용 가능
- Annotation 기반으로 MessgeCodesResolver를 통해 다양한 메시지 코드를 만들어 낼 수 있음.
- 우선 순위
- Annotation.object name.field
- Annotation.field
- Annotation.type(field)
- Anntotation
이 순서대로 메시지를 찾아서 출력하게 됩니다!!
좀 더 상세하게 오류 메시지를 띄워줄 수 있습니다.
- 우선 순위
- Annotation 기반으로 MessgeCodesResolver를 통해 다양한 메시지 코드를 만들어 낼 수 있음.
Code
회원가입 상황 가정
SignupForm
@Data
public class SignupForm {
@NotEmpty(message="이름은 필수 입니다!")
private String name;
@NotEmpty(message = "비밀번호는 필수 입니다!")
private String password;
@NotNull(message="나이는 필수 입니다!")
private Integer age;
}Controller
@Controller
public class SignupController {
@GetMapping("/signup")
public String signupForm(Model model){
model.addAttribute("signupForm",new SignupForm());
return "signup";
}
@PostMapping("/signup")
public String signup(@Validated @ModelAttribute SignupForm form, BindingResult bindingResult){
if(bindingResult.hasErrors()){
return "signup";
}
return "redirect:/";
}
}signup.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="utf-8">
<style>
.field-error{
border-color:red;
color:red;
}
</style>
</head>
<body>
<div >
<div >
<h2 >회원 가입</h2>
</div>
<form th:action th:object="${signupForm}" method="post">
<div>
<label for="name" >이름</label>
<input type="text" id="name" th:field="*{name}" placeholder="이름을 입력하세요"
th:errorclass="field-error">
<div class="field-error" th:errors="*{name}">
이름 오류
</div>
</div>
<div>
<label for="password" >비밀번호</label>
<input type="text" id="password" th:field="*{password}"
placeholder="가격을 입력하세요" th:errorclass="field-error">
<div class="field-error" th:errors="*{password}">
가격 오류
</div>
</div>
<div>
<label for="age" >나이</label>
<input type="text" id="age" th:field="*{age}"
placeholder="가격을 입력하세요" th:errorclass="field-error">
<div class="field-error" th:errors="*{age}">
가격 오류
</div>
</div>
<div >
<input type="submit">
</div>
</form>
</div>
</body>
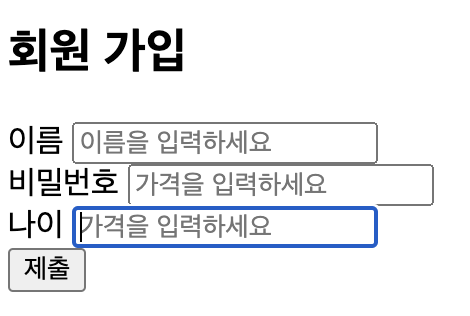
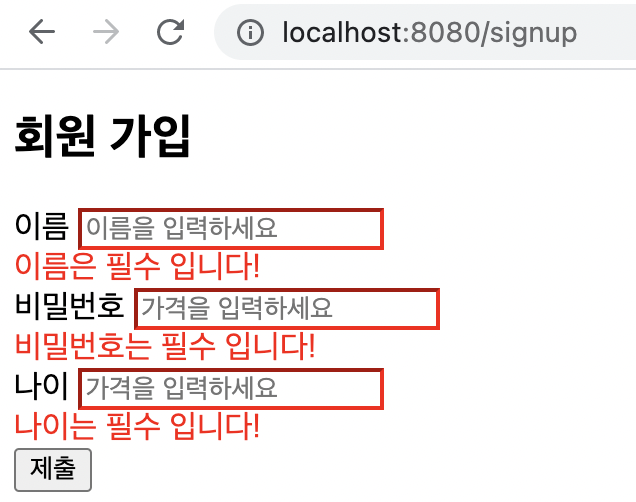
</html>실행결과


이상으로 포스팅을 마치겠습니다. 감사합니다 :)
이 글은 인프런 김영한님의 '스프링 MVC 2편 - 백엔드 웹 개발 핵심 기술'을 수강하고 작성합니다.
출처:https://www.inflearn.com/course/%EC%8A%A4%ED%94%84%EB%A7%81-mvc-2/dashboard