Box Mode : Border-Box
Box-Model 또한 커스터마이즈 할 수 있다.
우선 box-sizing 속성의 default 값은 content-box이다. 이 경우 width, height 속성을 변경해주면 크기를 box-model 내에 존재하는 content의 width, height가 변경된다. 여기서 발생할 수 있는 문제점은 다음과 같다.
.thin-border {
border: 10px solid white;
width: 400px;
margin: 20px;
}
.thick-border {
border: 50px solid white;
width: 400px;
margin: 20px;
}
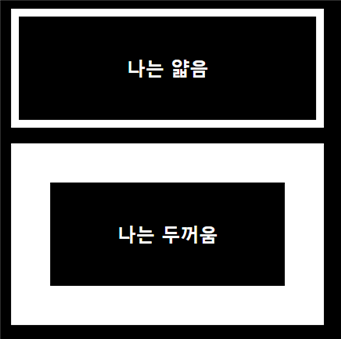
두 엘리먼트간 width를 400 pixel로 고정했음에도 불구하고 웹 브라우저상에서 나타나는 엘리먼트의 크기는 확연히 다른 것을 알 수 있다. 물론 이 차이는 border(하얀 부분)의 두께에서 나오는 것이다. 이 문제를 해결하려면
* {
box-sizing: border-box;
}위 코드를 사용하면 된다. box-sizing을 border-box로 바꾸면 엘리먼트의 width, height는 content의 height, width 크기가 아닌 border를 포함한 가로, 세로의 크기가 적용된다.