
Next.js 배우기
Next js는 Server Side Rendering (SSR) 과 Pre-Rendering 그리고 Search Engine Optimize(SEO) 에 가장 강력학 프레임워크다.
Server Side Rendering의 장점과 Client Side Rendering 의 장점을 적절히 섞은 좋은 성능의 앱을 만들기 위해 사용한다는 것을 염두해야 한다.
대표기능
- Server Side Rendering 지원.
- 코드스플릿팅을 활용해 빠르게 페이지를 로드할수있음.
- Express나 Node 서버와 빠르게 혼용가능하다.
셋업:
npx create-next-app [프로젝트 이름]1. next 에서 페이지 라우팅하기.
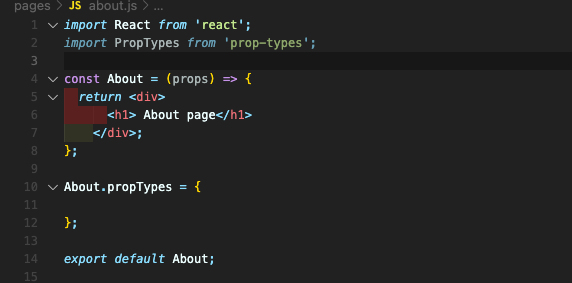
next에서는 pages라는 폴더가 라우터 기능을 수행한다.

about.js 파일 이름으로 라우터가 생성이된다.
localhost:3000/about 주소로 about.js 페이지를 접근할 수 있다.


디렉토리 도 url path 설정가능하다.

login 디렉토리에 index.js 에 접근하고싶으면 localhost:3000/login 이런식으로 접근이 가능하다.

Next의 Dynamic Routing
Next.js 에서는 페이지 파리미터에 대괄호를 추가해서 url을 동적으로 만들 수 있다.
예제1
[user].jsimport React from 'react'; import { useRouter } from 'next/router'; // query parameter 을 사용하기 위해 next의 router 패키지의 useRouter를 가져온다. const User = (props) => { const router = useRouter(); const {user} = router.query; // router의 url 쿼리에 존재하는 user 의 값을 가져온다. 이는 [user].jsx의 user와 대응된다. return <div> <h1>안녕하세요 {user}님.</h1> </div>; }; export default User;
예제2
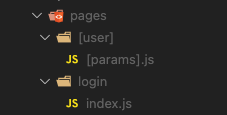
동적인 쿼리 파라미터도 pages/[user]/[params].js과 같은 형식으로 사용할 수 있다.
[params].jsimport React from 'react'; import { useRouter } from 'next/router'; const Params = (props) => { const router = useRouter(); const {user,params} = router.query; //query에 두개 프로퍼티를 가지고있다. return <div> <h1>여기는 {user}님의 {params}영역.</h1> </div>; }; export default Params;