브라우저 렌더링 과정 상세하게 설명해주세요
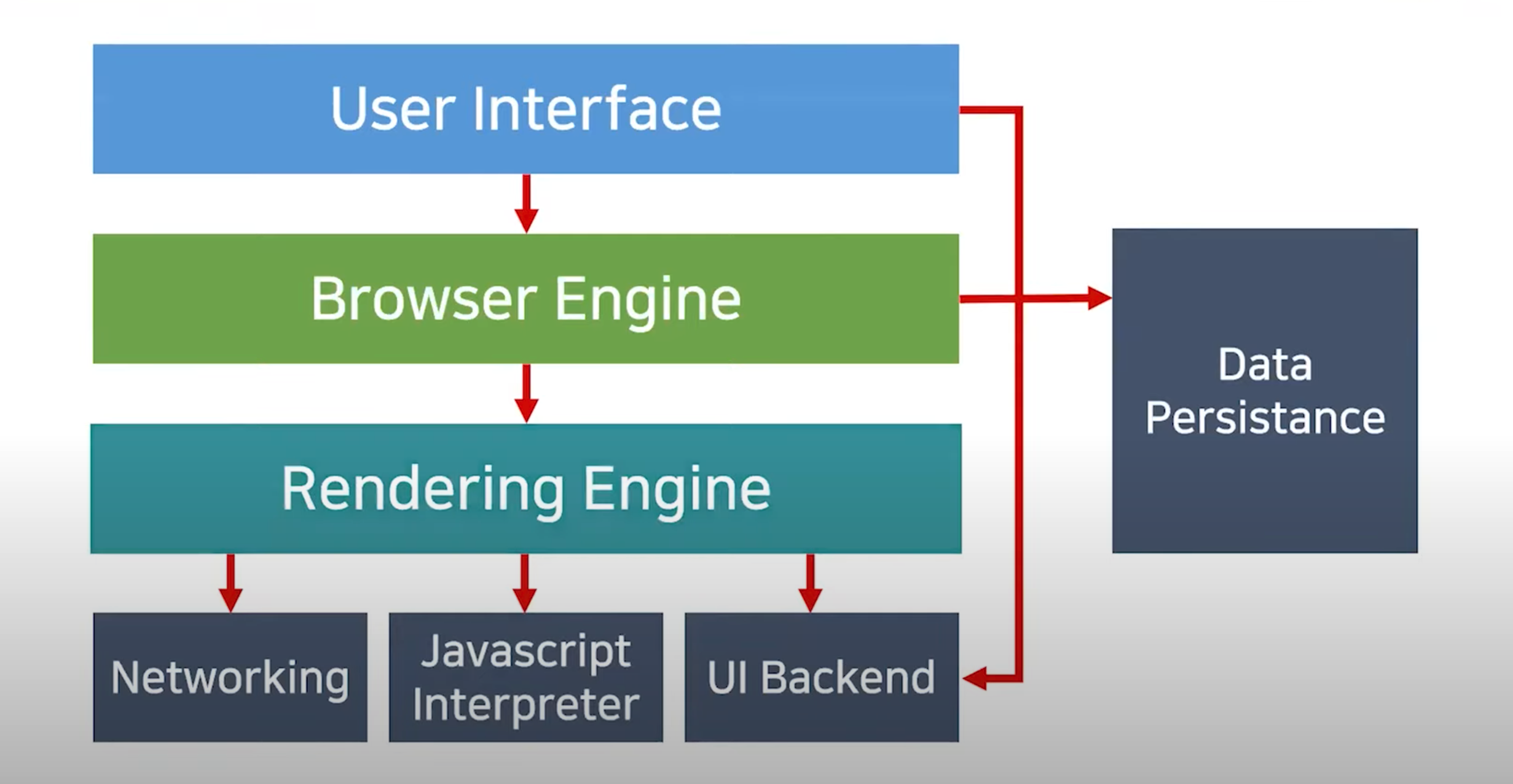
웹 브라우저 구조

User Interface
웹 페이지를 제외하고 사용자와 상호작용하는 인터페이스. (주소 표시줄 ,이전/다음/새로고침 버튼 등)
Rendering Engine
HTML과 CSS를 파싱하여 요청한 웹 페이지를 표시하는 렌더링 엔진
Networking
각종 네트워킹 을 수행하는 네트워킹 파트
UI Backend
체크박스나 버튼과 같은 기본적인 위젯을 그려주는 UI 백엔드 파트
javascript interpreter
자바스크립트 코드를 실행하는 인터프리터 (크롬같은 경우는 V8엔진 사용)
Browser Engine
유저 인터페이스와 렌더링 엔진을 연결하는 브라우저 엔진.
Data Perdidtence
localStorage나 Cookie 와 같이 보조 기억장치에 데이터를 저장하는 파트.
- 브라우저 주소창에 www.naver.com 친다
- 네이버 서버를 찾아간다
- DNS(Domian Name System) 실제 서버가 어디있는지 알고있는 서버다 가서 실제 ip 주소를 알아와서 연결 해 준다.
- 서버의 기본설정 파일(index.html)을 클라이언트로 보낸다
- 브라우저는 텍스트로 이루어진 index.html을 파싱한다
- 한줄한줄 읽어가면서 DOM트리를 만들어간다
- 중간에 link태그를 만나 css 요청이 발생하면 요청과 응답과정을 거치고 css를 파싱해서 CSSOM트리 만든다
- css파싱이 끝나면 중단된 html을 다시 읽고 DOM트리를 완성해간다
- 완성된 DOM트리와CSSOM를 합쳐서 Render 트리를 만든다
(화면에 그려질 것만 결정한다)
그리고 렌더트리를 배치(Layout)한 후, 마지막으로 렌더트리를 그립니다. 렌더트리를 그리는 과정에서 화면에 그리는 Paint라는 레이어를 채우는 과정을 거쳐 합성(Composite)을 통해 실제로 레스터화를 하며 픽셀로 변환하는 단계를 거칩니다.
-
레이아웃단계(reFlow)
뷰포트내에서 정확한 크기와 위치를 계산하는 과정. 영역이나 여백 그리고 스타일 속성등등.css 에서 퍼센테이지나 em 같은 상대적인 단위를 사용했을때 그땐 뷰포트에 맞춰서 픽셀단위로 전환됩니다.
(Rendering Engine 에서 이제 뷰포트에서 각 노드들이 어떻게 생겼고 어디 위치에 놓여야하는지 알게되면) 페인팅 단계 실행.
-
페인팅 단계(실제 브라우저 화면에 그리는 과정)
레이아웃 단계에서 각 노드들이 위치, 크기, 색상 등 스타일이 모두 계산이 되었기 때문에 화면에 실제 픽셀로 변환하게 해서 요소를 그려준다.
Paint 단계에서는 Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환한다. 이때 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리된다.
12.Composite(페인트 과정에서 분리하여 작업 해놓았던 레이어들을 합성하는 과정)
Composite 단계에서는 Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타낸다. 우리는 화면에서 웹 페이지를 볼 수 있다.
중간에 HTML파서는 Script태그를 만나게 되면 javascript 코드를 실행하기 위해 파싱을 중단 -> 제어권한을 자바스크립트 엔진에게 넘기고, 자바스크립트 코드 또는 파일을 로드해서 파싱하고 실행(async,defer 를 사용해서 방식을 다르게 바꿀 수 있음)
UI가 업데이트되는 3가지 상황
다시 Layout이 발생하는 경우.
주로 요소의 크기나 위치가 바뀔 때 혹은 브라우저 창의 크기가 바뀔 때 다시 발생.
layout→paint→composite
Paint부터 가시 발생되는 경우.
주로 배경 이미지나 텍스트 색상, 그림자 등 레이아웃의 수치를 변화시키지 않는 스타일의 변경이 일어났을 때 발생된다.
Paint→composite
아무래도 성능적으로 Layout을 발생시키는것보단 더 효율이 좋다.
레이아웃 합성만 다시 발생하는 경우
위 두가지를 수행하지 않고 레이어 합성만 발생하기 때문에 성능상 제일 큰 이점을 가진다.
크롬인경우 레이아웃 과정이후에 정해준 기준이나 필요에 의해서 브라우저가 레이아웃을 생성하게 됩니다. 렌더트리에 담겨져있는 노드객체들은 생성된 레이아웃에 포함하게 됩니다. 각 레이아웃들은 페인팅 과정에서 미리 레이아웃을 그려준다음에 하나의 비트맵으로 합성해서 그려줍니다.
csstriggers.com 을 통해서 각 css속성의 성능을 확인할 수 있습니다.