동기 처리 방식
- JS는 코드를 수행하는 스레드가 하나인 싱글 스레드이기 때문에 한 번에 한 작업만 수행 가능
- JS는 코드가 작성된 순서대로 작업을 처리함
- 이전 작업이 진행 중일 경우, 해당 작업이 끝날때까지 다음 작업을 수행하지 않고 기다림
- 블로킹 방식 : 어떤 작업이 수행중일 때, 다른 작업을 수행할 수 없는 처리 방식
동기 처리 방식의 문제점
- 특정 작업의 시간이 오래 걸리면 다음 작업이 실행되기까지 계속 기다려야함 (다음 작업이 실행되지 않음)
-> 멀티 스레드 방식으로 처리 가능
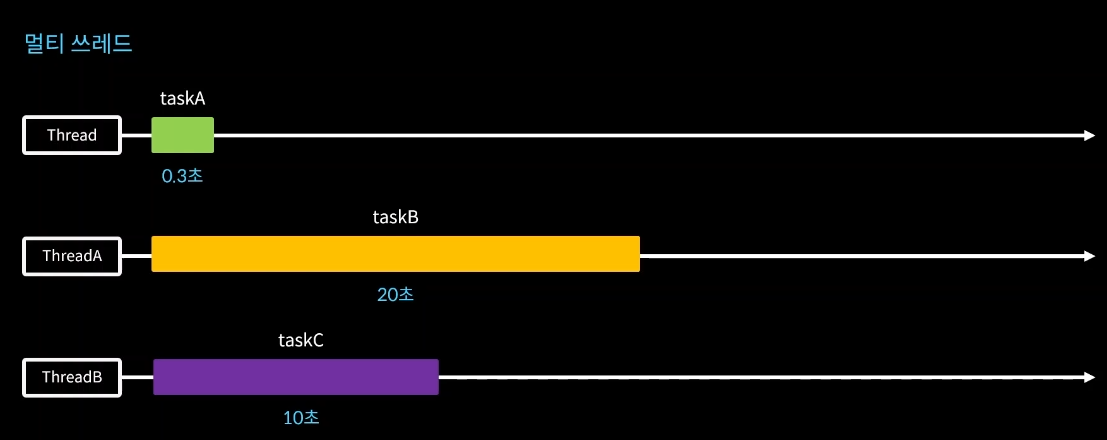
멀티 스레드
- 오래 걸리는 작업을 각각의 스레드에 분할시켜 할당
- 한 스레드가 하나의 작업(오래걸리는 단일작업)을 수행하기 때문에, 전체 처리 속도를 향상시킬 수 있음
- but, JS는 싱글 스레드 방식임

비동기 처리 방식
- 여러개의 작업을 동시에 수행하는 방식
- 논 블로킹 방식 : 하나의 작업을 수행할 때 다른 작업도 수행 가능
- 특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성
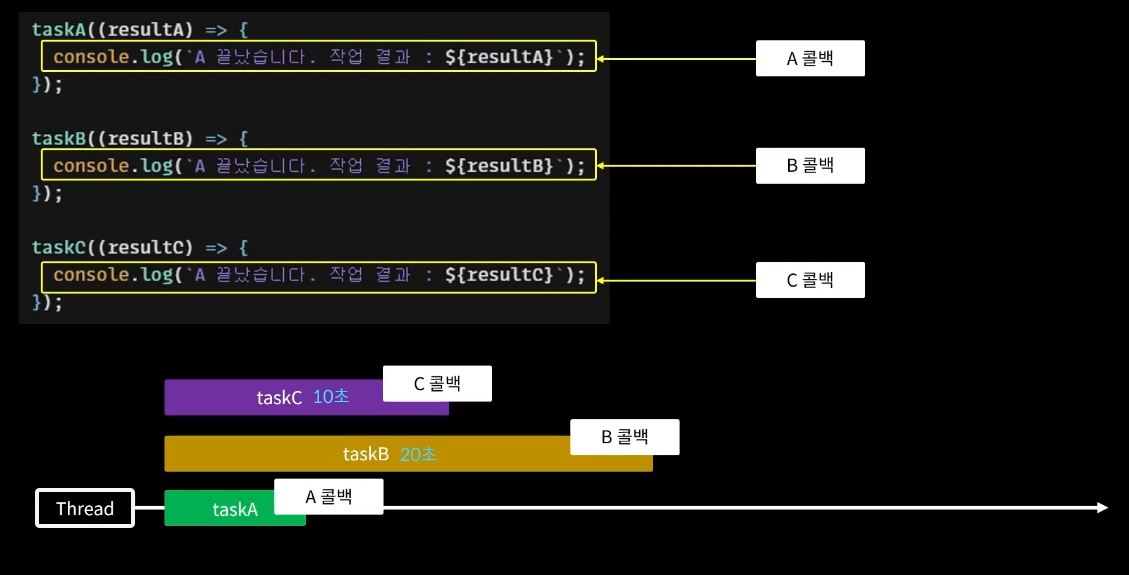
- 비동기적으로 실행된 함수들에 callBack 함수를 추가하여, 비동기 처리의 종료 여부 or 결과값을 확인할 수 있음
callBack 함수 : 어떤 이벤트가 발생했거나 특정 시점에 도달했을 때 시스템에서 호출하는 함수

(1) 동기적 방식
- taskA() 함수가 완료되기 전까지 '코드 끝'출력 코드는 실행되지 않음.
function taskA(){
console.log('A 작업 끝');
}
taskA();
console.log('코드 끝');
// "A 작업 끝"
// "코드 끝"(2) 비동기 방식
- taskA() 명령이 먼저 입력되었지만, taskA()가 끝나기를 기다리지 않고 consolt.log('코드끝') 코드가 먼저 수행됨.
function taskA(){
setTimeout(() => {
console.log('A 작업 끝');
}, 2000);
}
taskA();
console.log('코드 끝');
// "코드 끝"
// (2초 후)"A 작업 끝"setTimeout() : JS 내장 비동기 함수
setTimeout(callback함수, delay Time)
