UIComponent

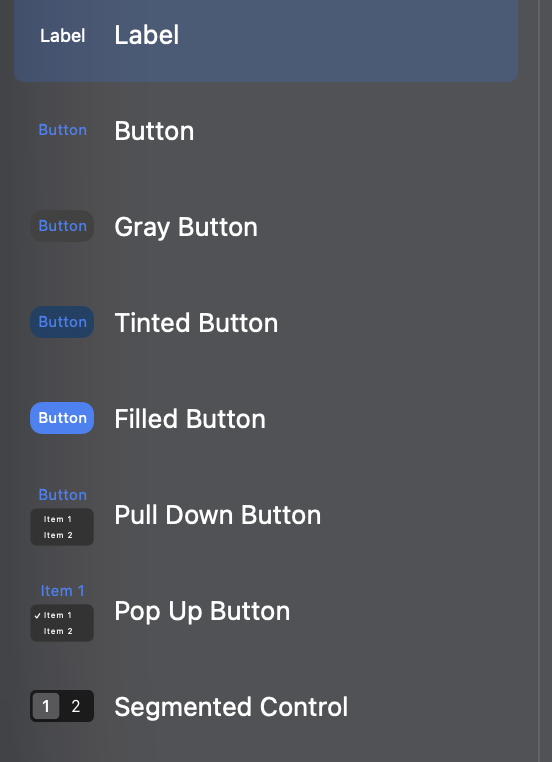
Label
- 글자 텍스트 ( 글꼴 색상 정렬 강조표시 음영 모두처리가능)
Button
- 유저가 눌렀을때 코드 실행되도록
- gray, tinted, filled ui 구성만다른거
PUll Down Button
현재 동작과 관련된 항목을 표시할 수 있다.ex)more 버튼
pop up button
pulldown과 비슷한데 메뉴 요소중 하나만 선택가능.
Segmented Control
두가지 이상의 요소들로 이루어져있고 가로로. ex) 글자 가운데정렬, 왼쪽정렬, 오른쪽정렬. > 관련된 요소들로 구성해 ui를 쉽게 할수 있다.

Text Field
글자 넣는곳. ex) 아이디 비밀번호 입력.
Slider
수평 조절을 통해 값을 볼 수 있다.
ACTIVITY indicator View
버퍼링 뷰 표시할때 사용
progress VIew
현재 진행상활 알려줄 때 사용 ex) 다운
page control
주로 컬렉션 뷰에 여러개의 페이지를 보여줄때 사용. ex) 아래 점점점으로 몇개 돌려가며 쓰는 경우
Stepper
값을 올리거나 내릴때 버튼형식으로
Stack View
horizontal stack view : 위아래로 스택뷰 형성
Vertical stack View: 수평으로 스택뷰 생성

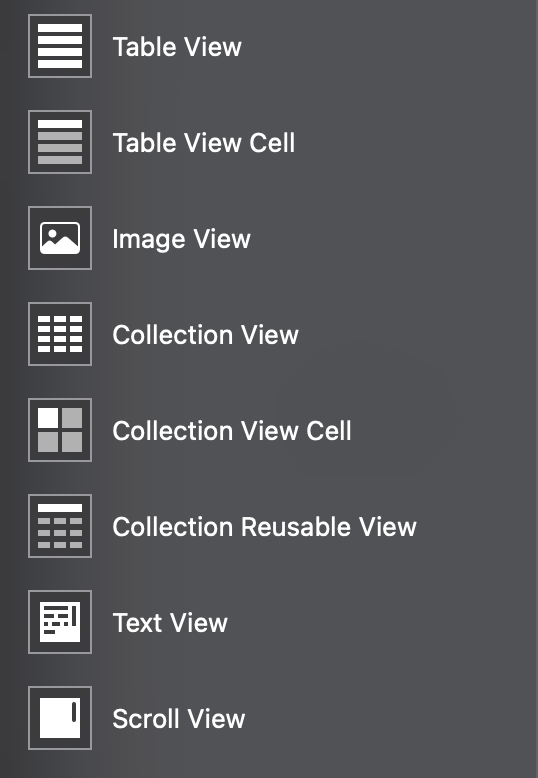
Table View
한줄로 세로로 스크롤 되는 컨텐츠 행들을 나열!!수직스크롤만가능 ex) 아이폰 설정
그 행이 table view cell
Collection View
수직,수평으로 스크롤 가능하다. tableview보다 cell의 ui가 자유롭다 ex)넷플릭스 top10뷰
text view
text field가 한줄을 입력받는데 최적화되어있다면 이것은 많은 텍스트 컨텐츠를 입력하는데 최적화되어 있음
Scroll View
스크롤링과 줌잉이 가능한뷰 !!Uitableview와 uitextview가 스크롤 가능한이유가 부모클래스가 스크롤뷰임)

Date Picker
날짜 고를 수 있게 함.
Picker VIew
슬롯으로 휠을 돌려 데이터 선택. Date Picker는 형태만 잡아주면 데이터를 가져올수 있으나 picker view는 개발자가 직접 구현해주어야함. 즉 delegate, datasource.
Visual Effect view with BLur
흐림효과 있는 뷰 ex) 잠금화면이나 아이폰 위에서 메뉴 내릴때
vibrancyEffect : ui색상의미없이 그 배경에 더 잘 섞임. 맥북 처음 다운받았을때 뜨는 화면
Map kit View
지도 애플리케이션에서 제공하는 것과 유사한 내장형 맵인터페이스 제공
MetalKit View
3d model, texture등 어플리케이션 만드는데 도와줌.
GLKit View
OPen GL 활용한 앱 만드는데 도와줌
SceneKit VIew
3D장면 표시하는데
SpriteKit View : 2D장면
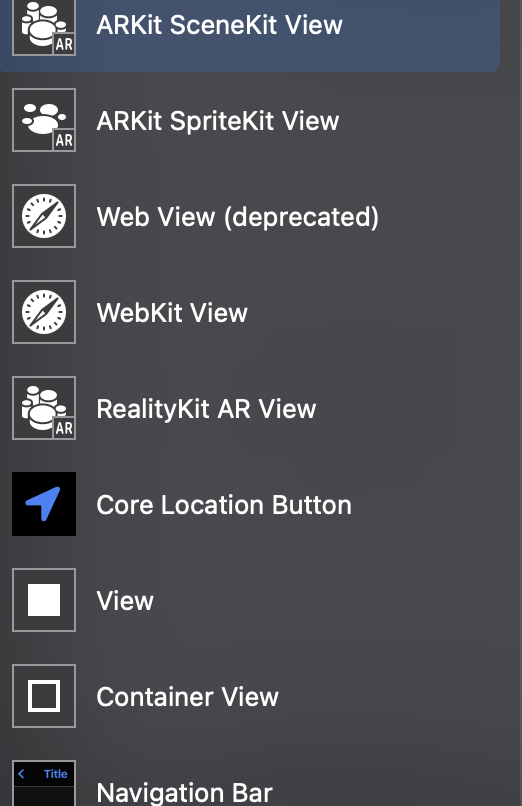
ArKit SceneKit View : 증강현실
Webkit View: 웹 컨텐츠삽입하고 보여줄수있음.
RealityKit AR View : 3d ar
Core Location Button : 필요한 때와 장소에서만 앱 위치 엑세스 권한을 부여할 수 있다.
VIew : 그냥 사각형안에 아무거나 넣으면댐
Container View : 뷰를 계층으로 나눔
Navigation Bar : 맨위 상단에있는 바, 기본적으로 왼쪽에는 돌아가기와 가운데는 제목
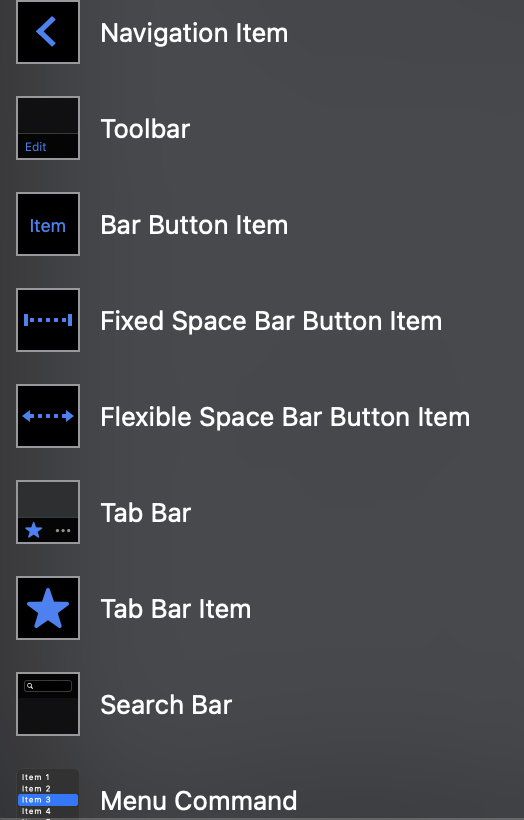
Navigation Item : navigation bar 구성요소
Toolbar : 화면 하단
bar button Item : 버튼과 유사하며 제목, 이미지, 액션,타겟존재
Fixed Space Bar button Item : 인접한 도구모음항목을 고정된 공간으로 분리
Flexible space bar button Item : 유연한 공간으로 분리
Tab Bar : 앱에서 하위 작업이나 모드를 선택하기 위해 표시
Search Bar : 검색 아이콘이 포함된 편집 가능한 검색 표시줄
Menu Command : 메뉴를 선택하면 작업메시지를 보냄!
Main menu : macOS 메인메뉴로 사용할 기본명령집합
Sub Menu : 메뉴의 하위 항목을 표시하도록 구성된 메뉴
Inline Section Menu : 구분선 존재하는 메뉴
View controller : 제일 많이 쓰이는 것.기본 뷰 관리기능과 회전기능 있음.
Storyboard Reference : 스토리보드를 여러 파일로 팩토링함. 각각의 스토리보드에 뷰를 만들어 이동하게 할수 있다.
- 스토리보드에 많은 scene들을 갖게 하여 지저분한것을 막을 수 있다.
Navigation controller : view controller들을 스택에 밀어넣고 빼는등 화면 이동을 도와주는 컨트롤러
Table view controller : tableview관리하는 기능들을 가지는 컨트롤러
Collection View controller : collectionview메소드들 가지고 있는 컨트롤러!
split View Controller : 하위뷰에서 클릭을 하면 마스터뷰가 변하는 인터페이스 만들때 사용
page View Controller : 유저의 스와이프로 화면이 넘어가는 뷰컨트롤러
GLKit View controller : 모든 표준 뷰 컨트롤러기능 제공
AVKit Player View Controller : AVPlayer 객체 관리 컨트롤러
object : 특정 클래스의 인스턴스로 사용한다. 뷰컨트롤러와 구분된 커스텀 컨트롤러를 인스턴스화해 outlet관계유지.
tap Gesture Recognizer : 화면 탭 제스처 인식하고 작업메시지 전달
Pinch Gesture Recognizer : 두 손가락으로 화면을 조작시 작업메시지 전달
Rotation Gesture Recognizer : 사용자가 두손가락으로 회전하는동안 게속해서 작업메시지 전달
Swipe Gesture Recognzizer : 스와이프할때. 한방향
Pan Gesture Recognizer : 드래그 하는동안 계속해서 작업메시지 전달
Screene Edge Pan gesture recognizer : 화면 가장자리에서 tap+drag
Long Press Gesture Recognizer : 길게누르는 경우
Custom Gesture Recognizer : 사용자 지정제스처
AutoLayout
: 제약조건을 이용하여 뷰위치를 동적으로 지정하는 것. 이게 중요한 이유가 device마다 각각 설정을 해주는 것이 아닌 autolayout으로 가능하다. 핸드폰을 가로로 돌려도 글씨가 잘리지 않고 볼 수 있게 해줌.
Safe Area
display에서 표시하는 컨텐츠가 Navigation bar, Toolbar 등에 가리는 것을 방지하는 영역,
Constraints Priorities
맨날 헷갈리는 것들 중하나.
- Content Hugging Priority
- 두개의 뷰 사이의 제약조건 때문에 둘 중 하나를 끌어당겨야하는데 어디를 당길건지. 기본값 251 숫자 큰건 그대로. 작은게 늘어남.
- Content Compression Resistance Priority
- 둘 사이의 제약조건이 전체프레임보다 클때 공간이 부족해 누군가를 밖으로밀어야함. 기본값 750. 숫자 큰쪽이 작은쪾밀어냄.
