📌 DevTools 117,118 버전에서 새로생긴 기능을 살펴볼게요
로컬에서 API response 수정하기 🦾
개발자도구 mock response headers, web content 를 사용하여 네트워크 탭에서 mocking을 자유롭게 다룰 수 있게 되었어요!
| 구분 | 스크린 샷 |
|---|---|
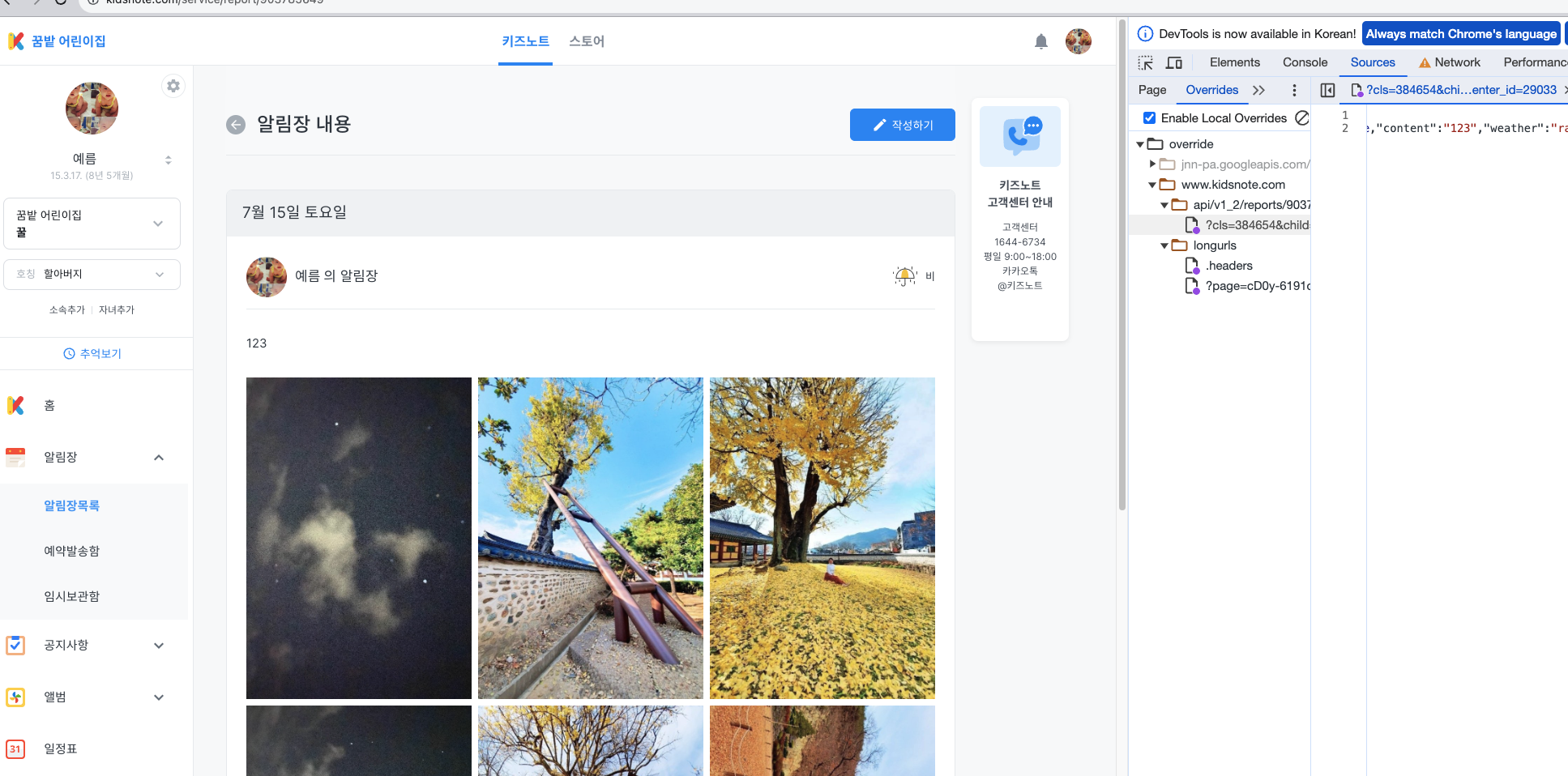
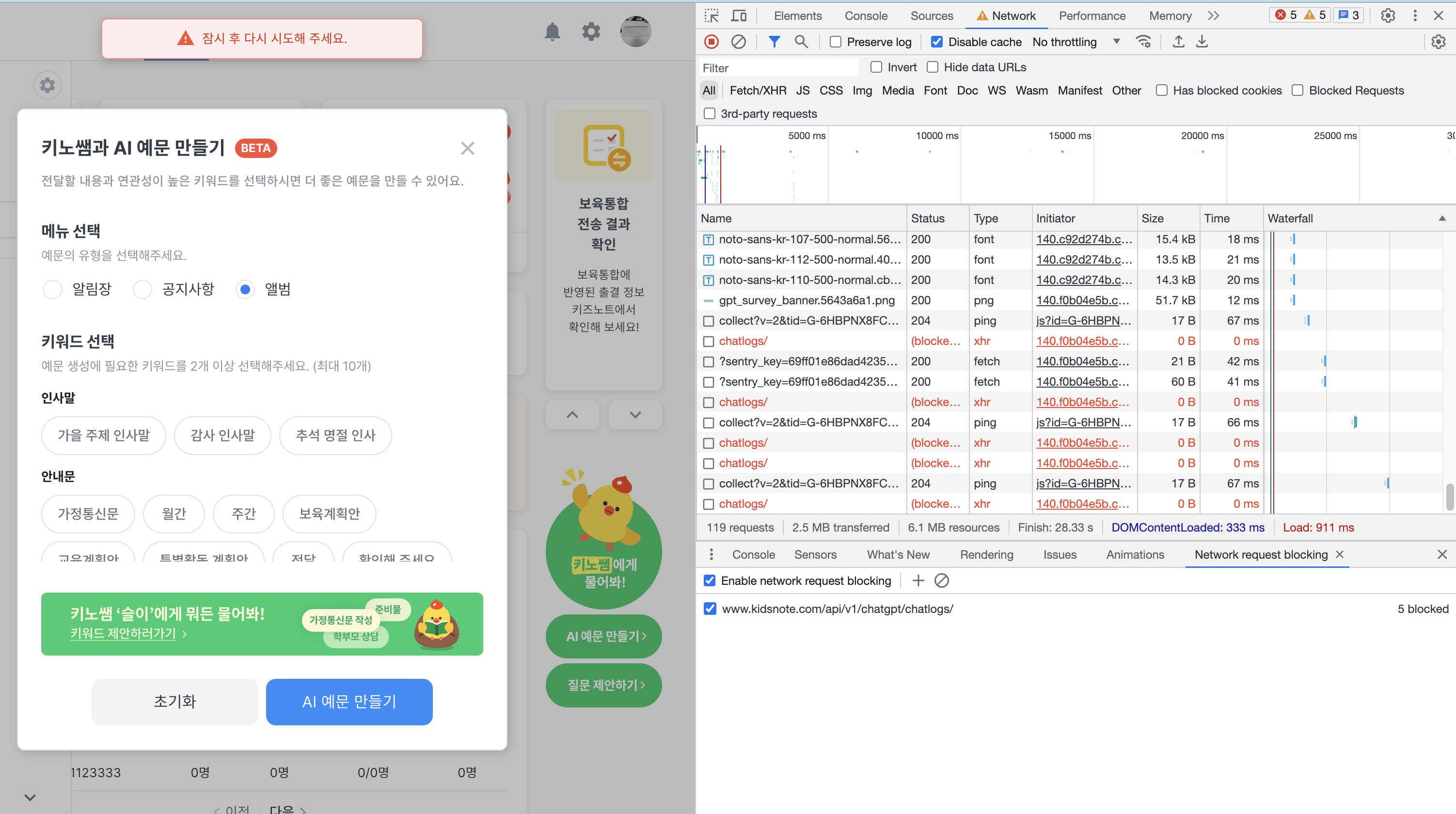
as-is |  |
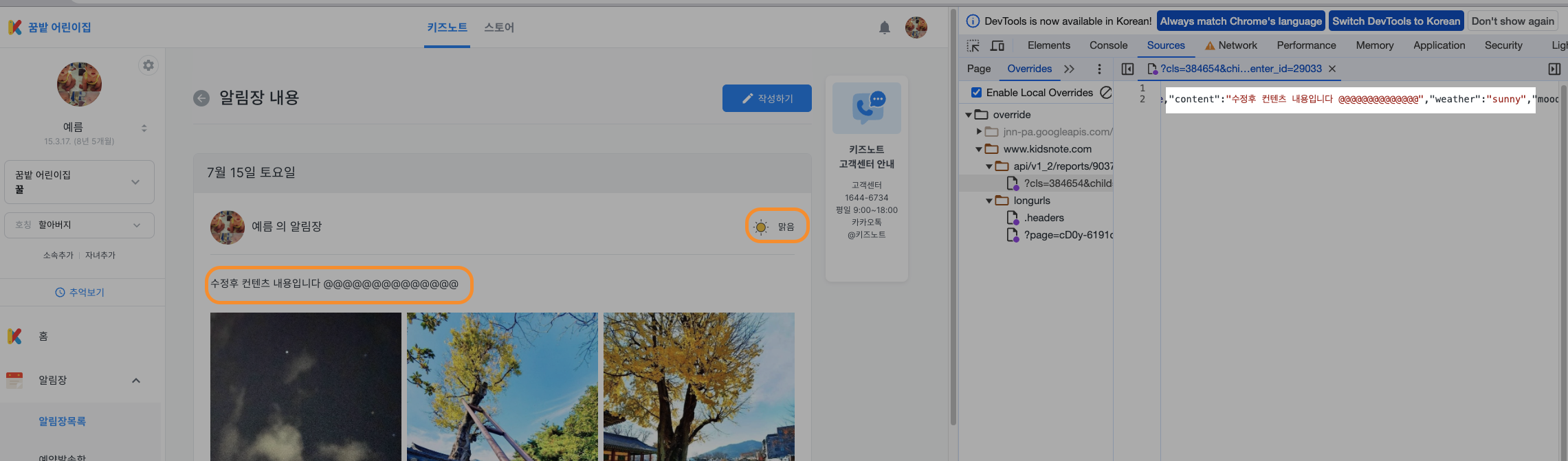
to-be |  |
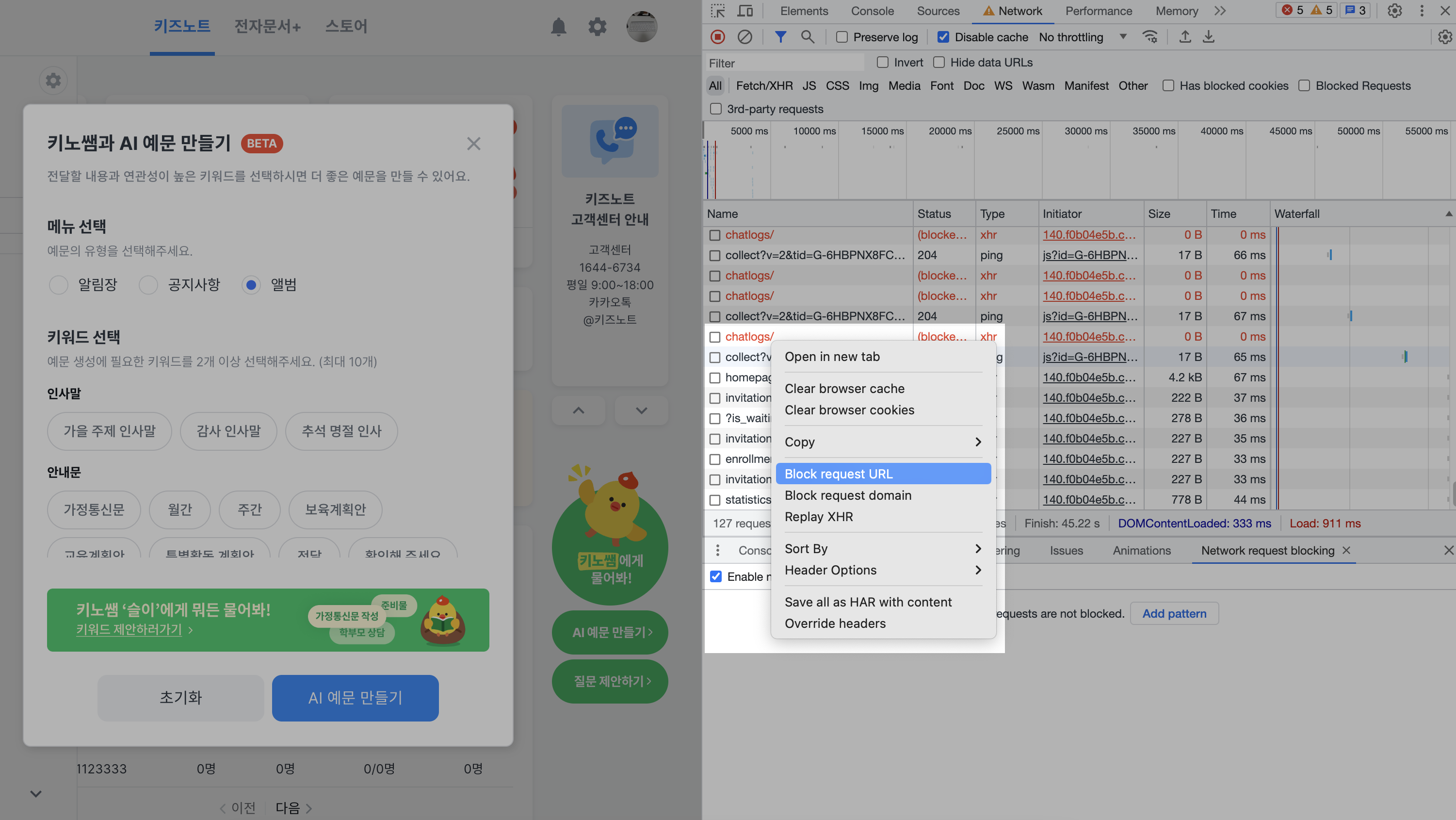
Block request URL
특정 네트워크 요청을 Block해 줌으로써 네트워크 상태에 따른 플로우를 조작할 수 있어요!

API 호출이 제대로 실행 되지 않을 경우 나타나는 에러 바운더리가 잘 처리 되고 있음을 확인 할 수 있어요 😎

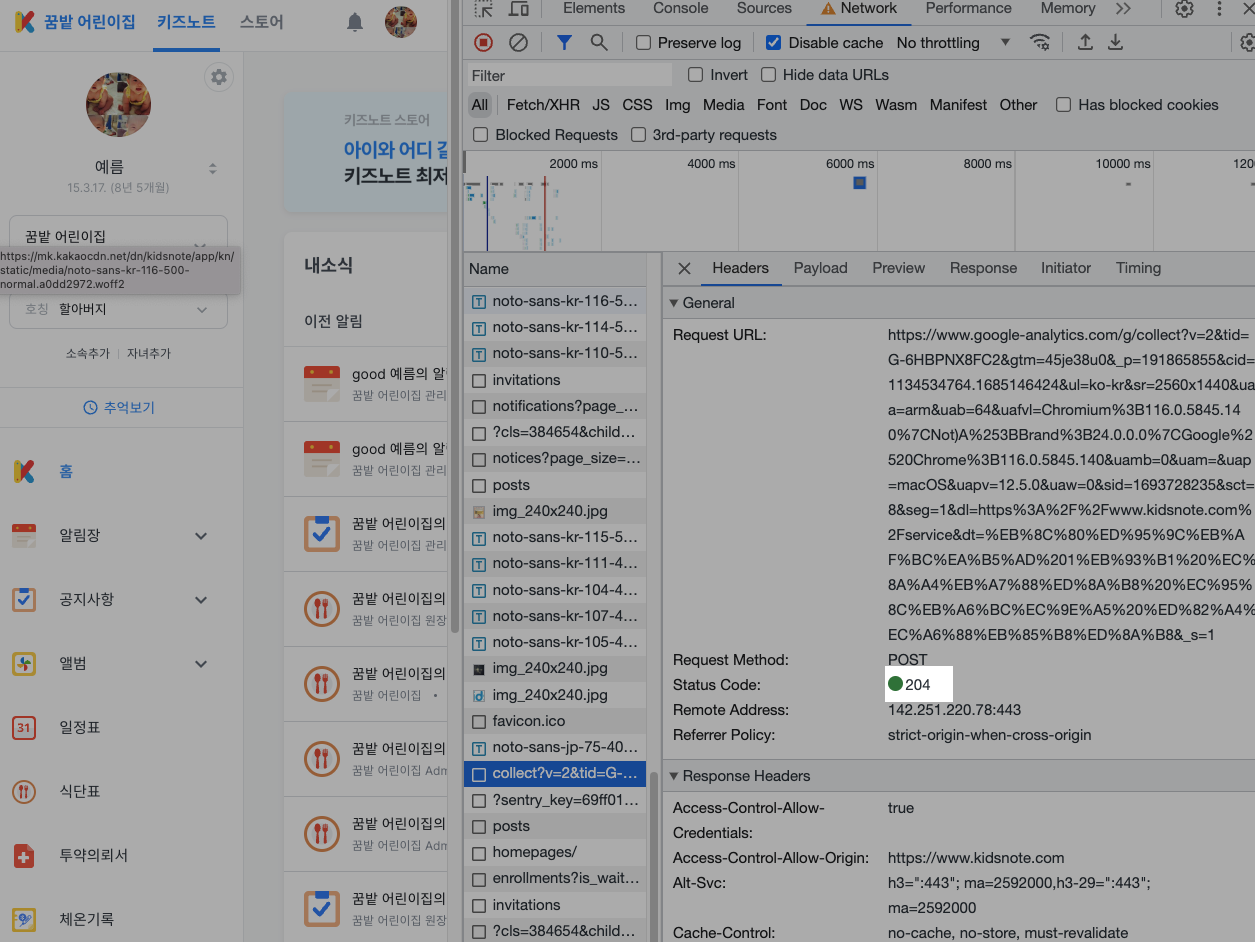
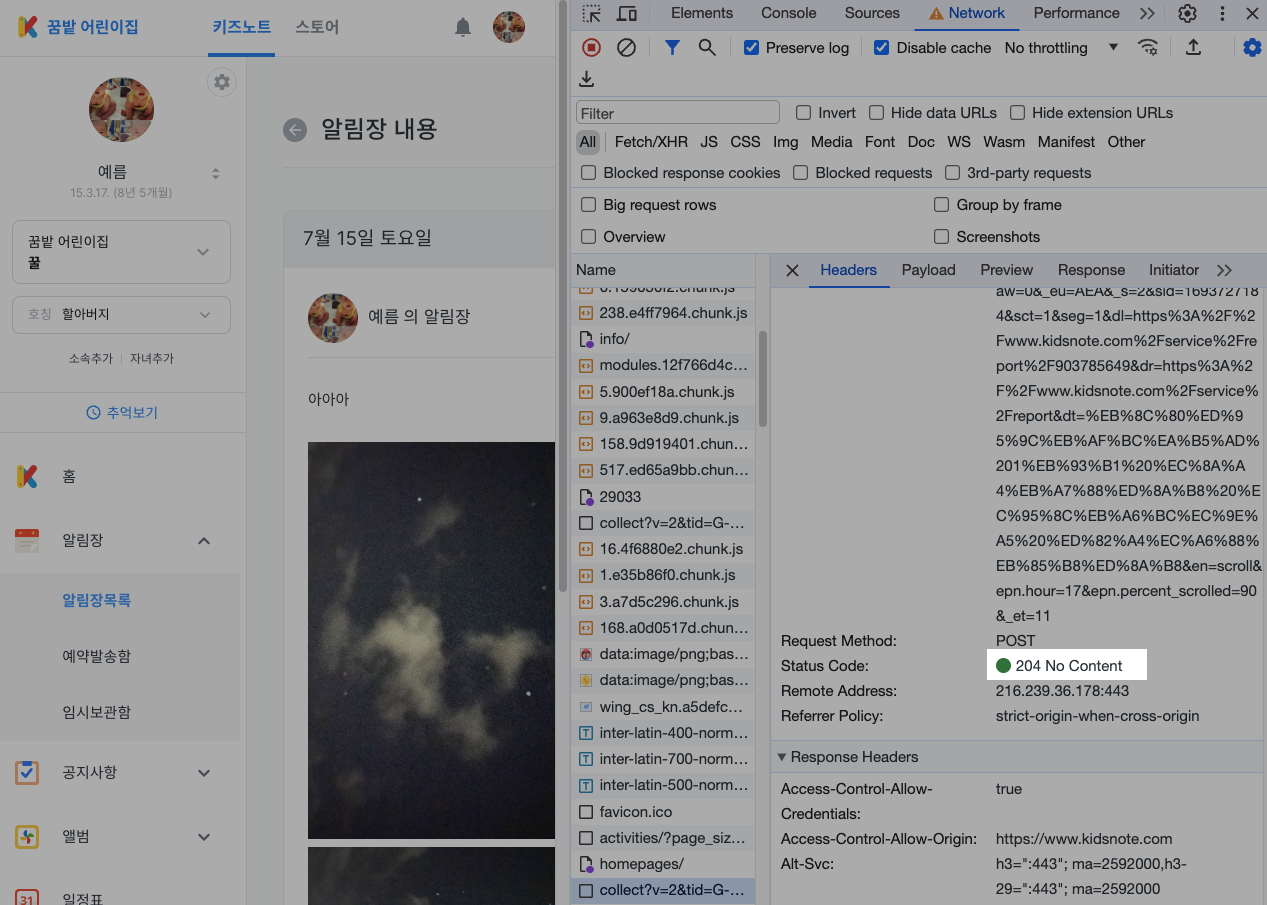
HTTP 상태코드에 대한 설명이 추가 되었어요!
기존 Status code로만 분류되던 상태값에 부가적인 설정이 추가되어 좀 더 명확하게 네트워크 상태를 확인 할 수 있게 되었어요!
| as-is | to-be |
|---|---|
 |  |
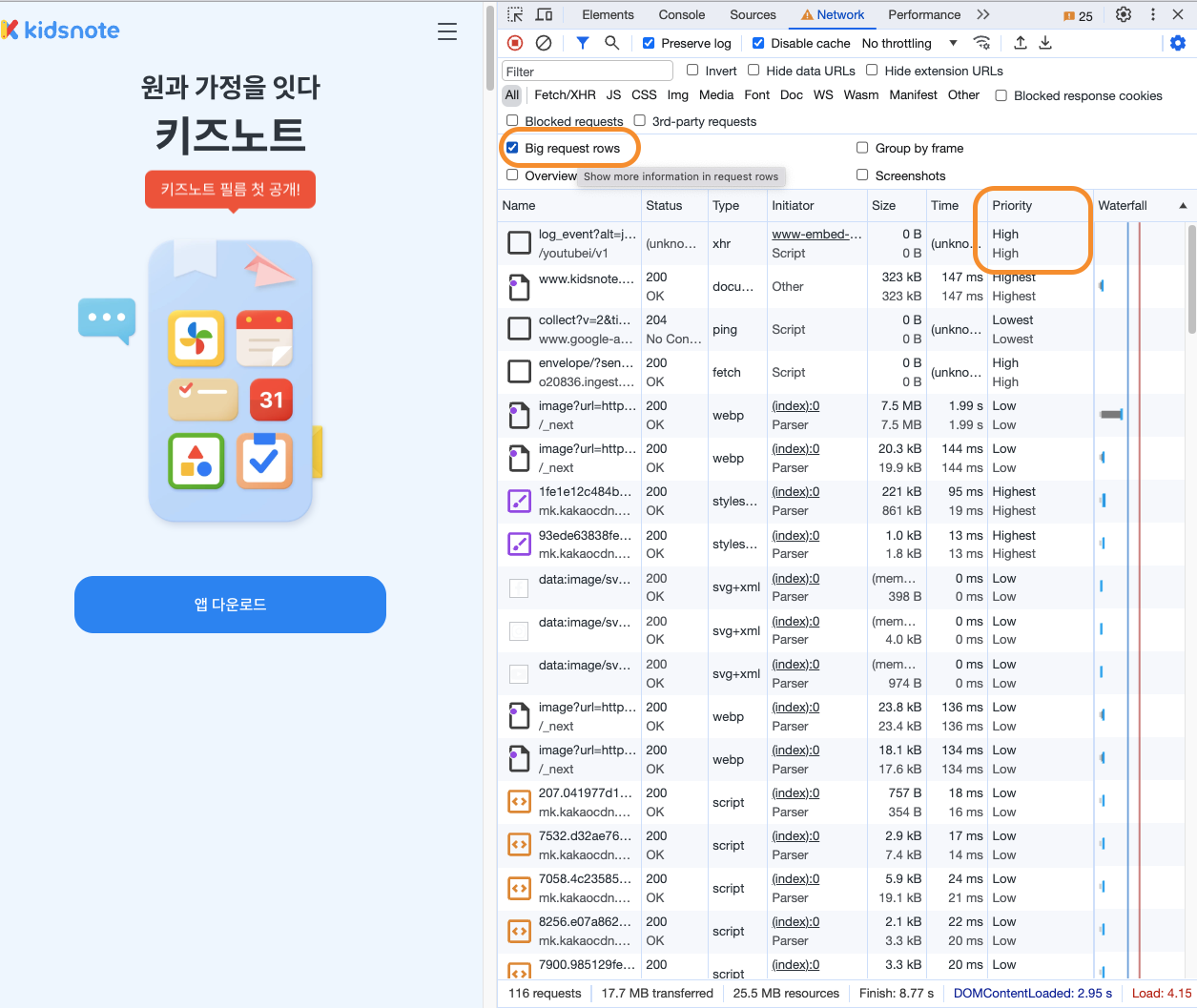
네트워크 이벤트에 대한 가져오기 우선순위의 변경 사항을 좀 더 자세하게 확인 할 수 있어요!
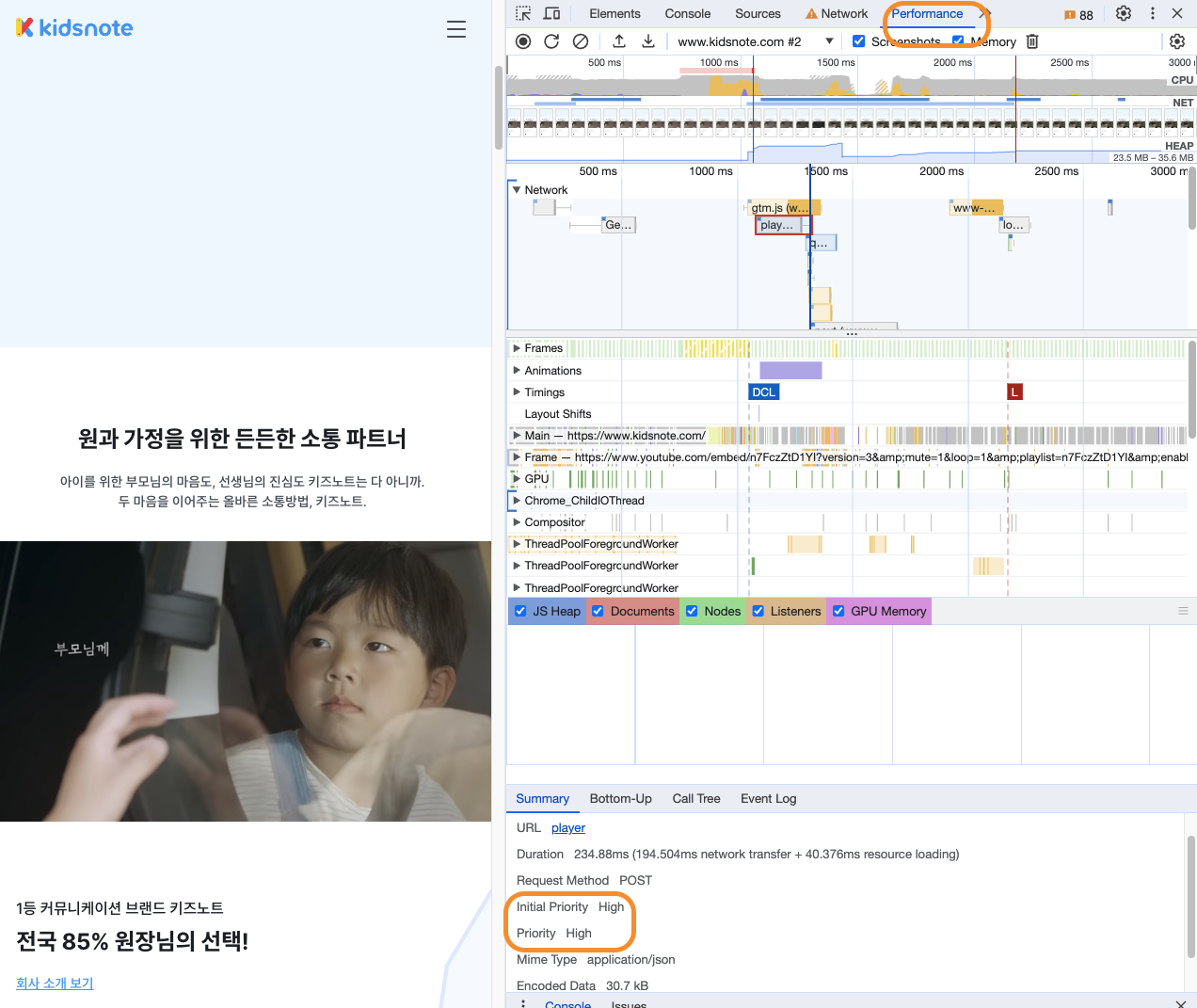
네트워크 탭과 퍼포먼스 탭에서 초기 우선순위값과 기본 우선순위값을 확인 할 수 있어요!
| network 탭 | peformance 탭 |
|---|---|
 |  |
아래와 같이 태그의 HTML attribute 값을 추가하여 다른 이미지에 비교하여 특정 이미지 가져오기의 우선순위를 어떻게 지정해야 하는지에 대한 조작을 할 수 있게 되었어요! (아직 실험중 요소 이기때문에 브라우저 호환성 체크 필수!)
<!-- We don't want a high priority for this above-the-fold image -->
<img src="/images/in_viewport_but_not_important.svg" fetchpriority="low" alt="I'm an unimportant image!">
<!-- We want to initiate an early fetch for a resource, but also deprioritize it -->
<link rel="preload" href="/js/script.js" as="script" fetchpriority="low">
<script>
fetch('https://example.com/', {priority: 'low'})
.then(data => {
// Trigger a low priority fetch
});
</script>fetchpriority 사용법
"as"를 사용하여 미리 로드하거나 "type"을 사용하여 가져오기는 요청하는 유형의 우선순위를 사용할 수 있습니다.
◉: fetchpriority="auto"
⬆: fetchpriority="high"
⬇: fetchpriority="low"ex) 캐러셀인 경우
<ul class="carousel">
<img src="img/carousel-1.jpg" fetchpriority="high">
<img src="img/carousel-2.jpg" fetchpriority="low">
<img src="img/carousel-3.jpg" fetchpriority="low">
<img src="img/carousel-4.jpg" fetchpriority="low">
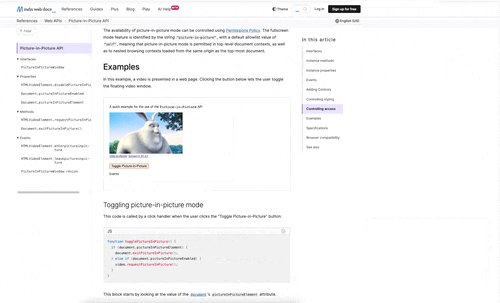
</ul>documentPictureInPicture
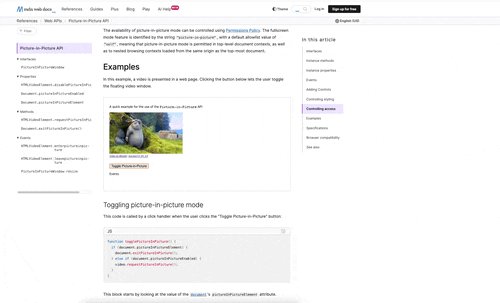
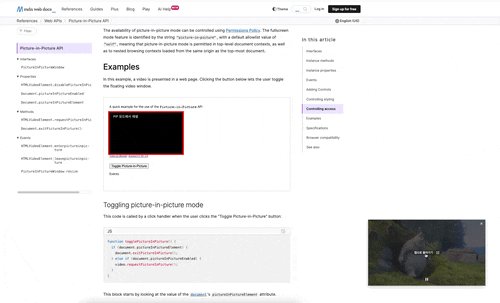
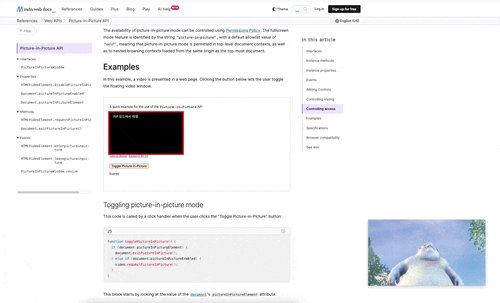
Picture-in-Picture API를 사용하면 웹 사이트는 항상 다른 창 위에 부동 비디오 창을 생성할 수 있으므로 사용자는 다른 콘텐츠 사이트나 장치의 응용 프로그램과 상호 작용하는 동안 미디어를 계속 사용할 수 있습니다.
pipButton.addEventListener('click', async () => {
const player = document.querySelector("#player");
// Open a Picture-in-Picture window.
const pipWindow = await documentPictureInPicture.requestWindow();
// Move the player to the Picture-in-Picture window.
pipWindow.document.body.append(player);
});

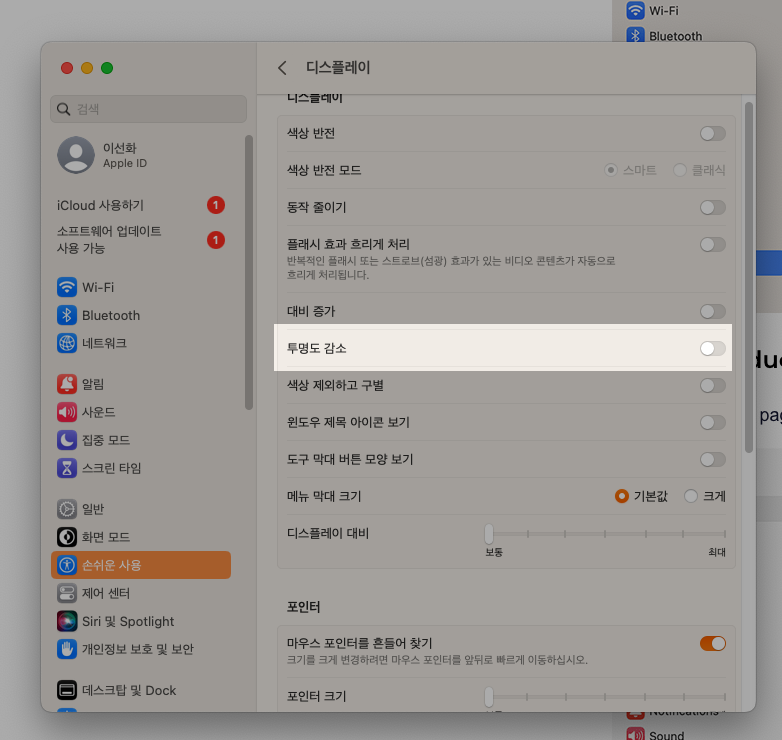
웹 접근성 새로운 렌더링 애뮬레이터 "prefers-reduced-transparency"
사용자가 투명 또는 반투명 레이어 효과의 양을 최소화하는 인터페이스를 선호한다는 설정을 했다면 media 쿼리의 css 가 적용 될 것이다.
웹사이트의 접근성을 높이기 위해 이 기본 설정을 고려하는 것이 좋습니다.
default ✪ no-preference / reduce
.transparency {
opacity: 0.5;
}
@media (prefers-reduced-transparency: reduce) {
.transparency {
opacity: 1;
}
}
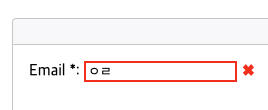
user-invalid
119 버전 이후에서는 css 선택자만 사용하여 인풋의 invalid/valid 상태의 효과를 지정할 수 있어요!
<form>
<label for="email">Email *: </label>
<input id="email" name="email" type="email" required />
<span></span>
</form>input:user-invalid {
border: 2px solid red;
}
input:user-invalid + span::before {
content: "✖";
color: red;
}
Popover API
Popover API만을 사용하여 간단하게 모달을 구현할 수 있게 되었어요~
<div id="my-popover" popover=manual>
<button class="close-btn" popovertarget="my-popover" popovertargetaction="hide">
<span aria-hidden=”true”>❌</span>
<span class="sr-only">Close</span>
</button>
<p>I am a popover with more information.<p>
</div>getDisplayMedia()
사용자에게 디스플레이 혹은 창의 일부를 캡쳐/녹화할 수 있는 기능을 제공합니다!
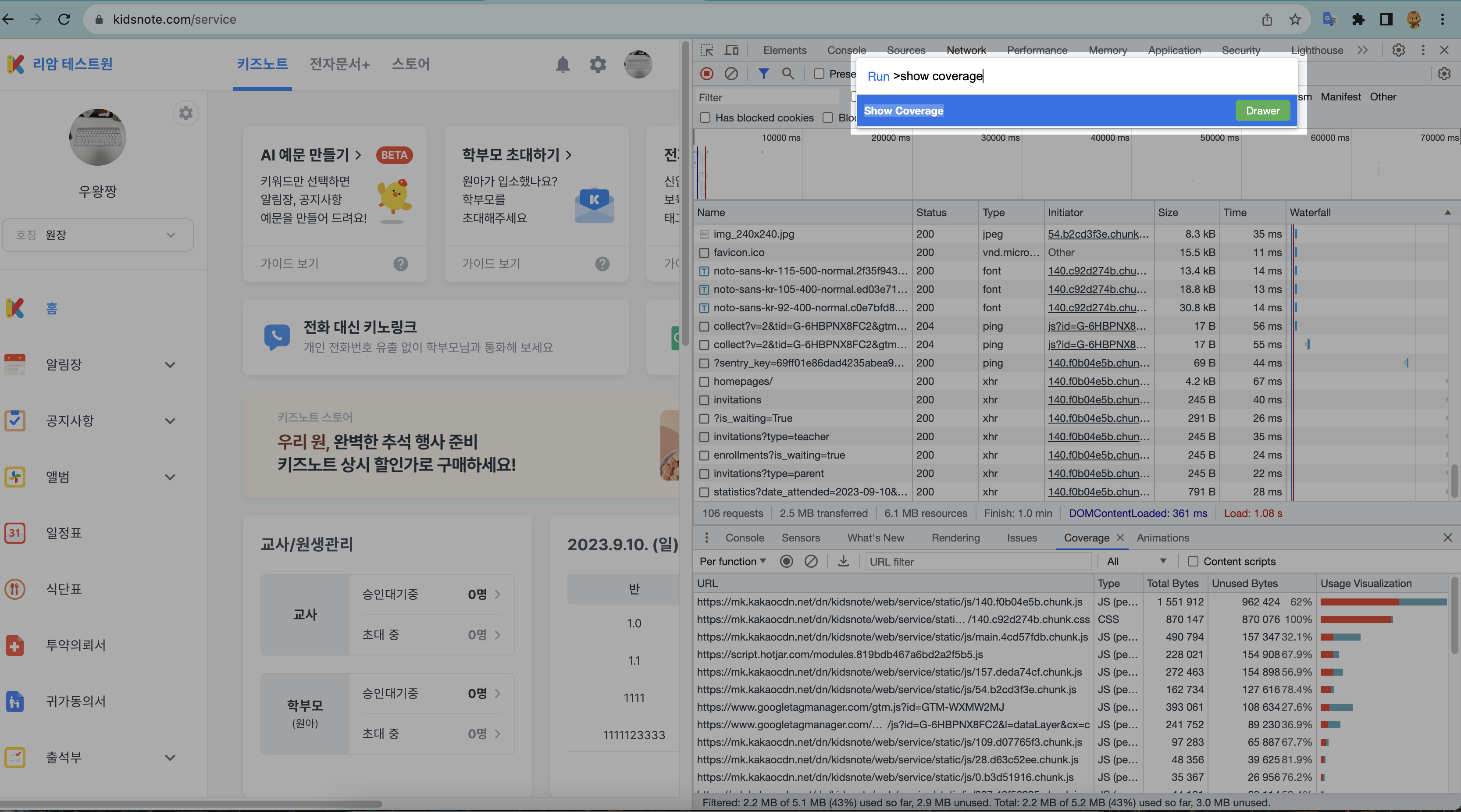
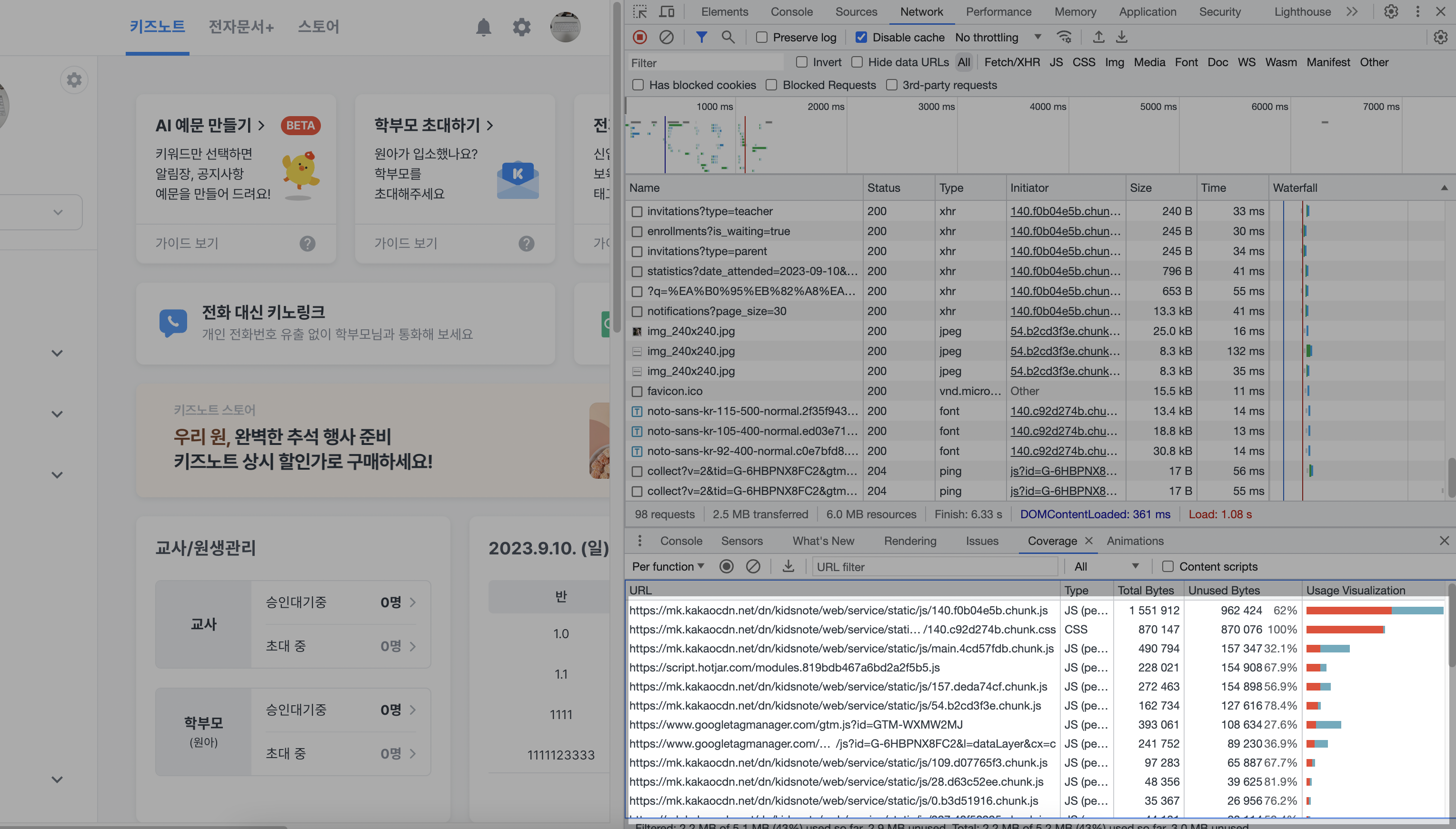
페이지에서 가장 많 차지하는 소스
개발자도구 내 검색하기 command + shift + p -> show coverage
| 검색 | 확인 |
|---|---|
 |  |