Typescript complier
타입스크립트 컴파일러
정의 📖
타입스크립트 코드를 분석하여 타입 정의 파일(.d.ts) Or 소스맵(.js.map) + 자바스크립트 파일 (*.js) 로 컴파일 한다.
d.ts vs .ts
module 키워드를 통해, 절대 경로로 임포트 하여 사용할 수 있다.
보통 -> ./src/@types 컨벤션을 갖는다
ts.config에 typesRoots속성을 정의합니다."TSC" 명령어를 누르면 동작하는 플로우
tsconfig 읽기: 타입스크립트 프로젝트라면, root에 tsconifg.json을 읽는 작업부터 시작할 것이다.
preprocess: 파일의 root 부터 시작해서 imports로 연결된 가능한 모든 파일을 찾는다.
preprocess: 파일의 root 부터 시작해서 imports로 연결된 가능한 모든 파일을 찾는다.
tokenize & parse: .ts로 작성된 파일을 신택스 트리로 변경한다.
AST(abstract syntax tree) 이를 위해 필요한 것이 scanner, parser 이다

Binder (binder.ts)
- 타입 검사에 필요한 데이터를 수집하는 과정 , 타입분석에 필요한 계층 구조등을 만든다.
순회하면서 어디에, 그리고 어떤 identifier가 있는지 확인한다.
해당 트리에 있는 symbol (const 등) 을 identifier로 변경한다.
const message: string = 'Hello, world!'
welcome(message)
function welcome(str: string) {
console.log(str)
}Scanner (scanner.ts)
- 코드 문자열을 읽기 위한 사전작업: 일반적인 코드 문자열을 토큰으로 변환하는 것이다.
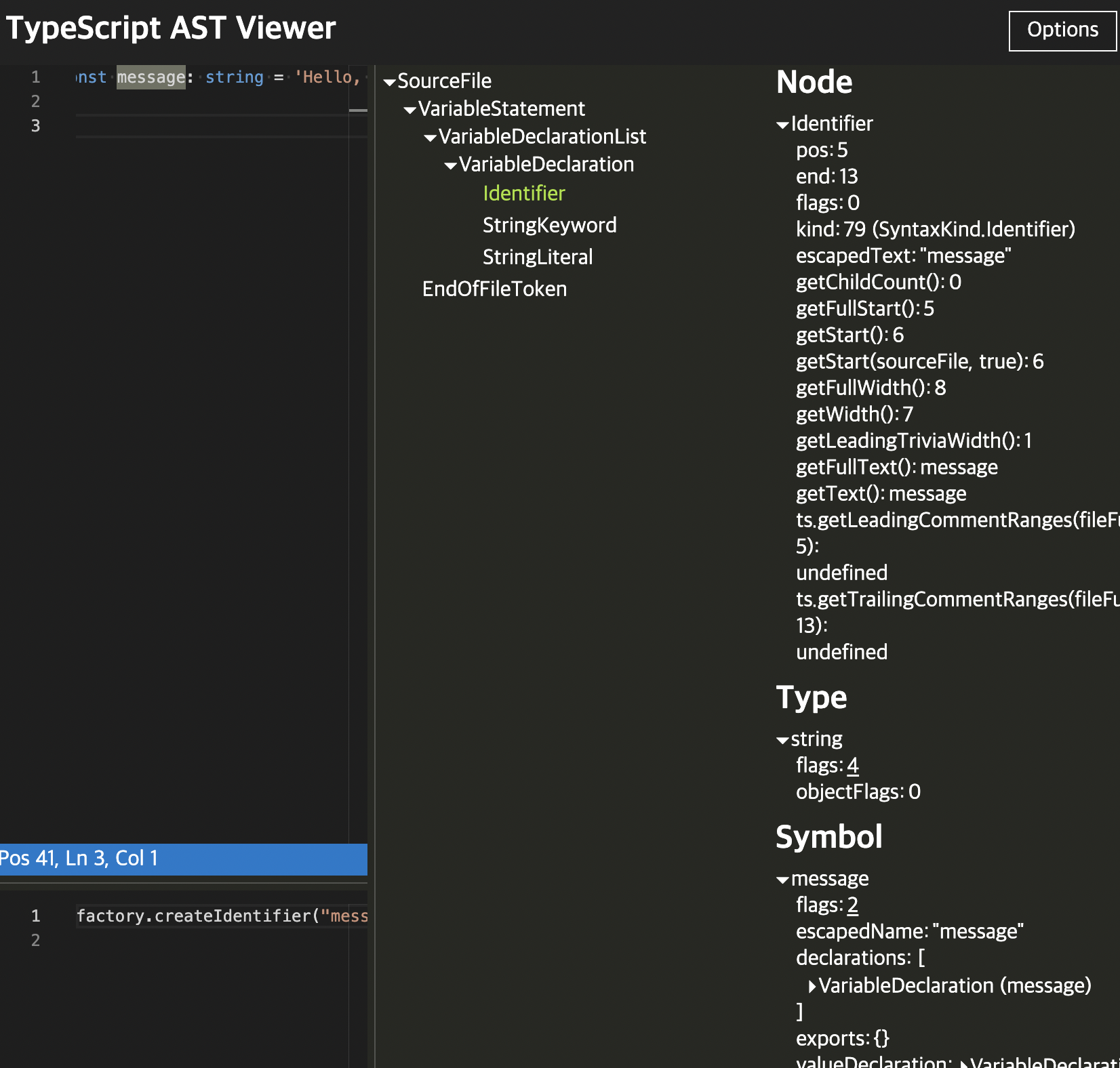
Parser (parser.ts)
- 스캐너가 읽어들인 token을 기준으로 트리를 만드는 것이다.
identifier (name)
StringKeyword (type)
StringLiteral (initializer)Checker (checker.ts)
- binder와 신택스 트리를 기준으로 타입을 체크한다.

transform: 신택스트리를 tsconfig에서 읽었던 옵션에 맞게 변경한다.
Emitter (emitter)
emitter의 역할은 신택스 트리를 읽어서 파일로 리턴하는 것이다.
신택스 트리를 .js .d.ts파일 등으로 변경한다.
-> .js .map .d.ts를 만들어냄
코드를 신택스트리로 변경하는 일
const message: string = 'Hello, world!'
const
message
:
string
=
"Hello, world!"AST(abstract syntax tree) 라고 한다.
이를 위해 필요한 것이 scanner, parser 이다
