당신은 3분후 정규표현식 RegExp을 알게된다.

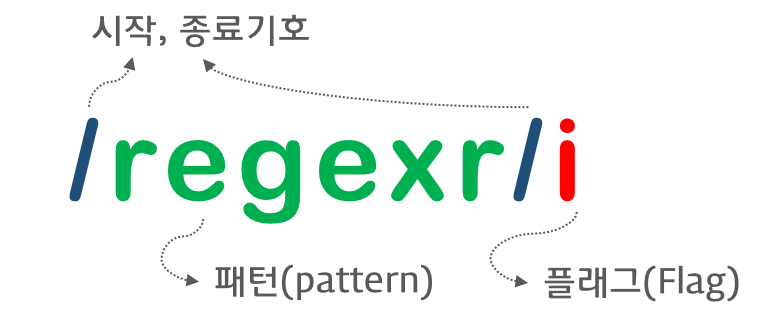
정규 표현식의 생성

const target = "Is this all there is";
// 찾을 패턴 is
// 플래그 i = 대소문자 구분하지 않고 찾음
const regexp = /is/i;
regexp.test(target) // trueRegExp 메서드
exec
const target = "Is this all there is?"
const regExp = /is/;
regExp.exec(target)
// ["is", index: 5, input: "Is this all there is?" , group: undefined]test
boolean타입의 값을 리턴합니다.
const target = "Is this all there is?"
const regExp = /is/;
regExp.test(target)
// truematch
매치되는 값을 배열로 반환합니다.
target, regExp 순서에 주의하세요
const target = "Is this all there is?"
//g = global 전체 탐색
const regExp = /is/g;
target.match(regExp);
//["is", "is"]반복 검색 ({})
{m,n}은 최소 m번, 최대 n번 을 의미한다.
const target = "A AA B BB Aa Bb AAA";
// {2} 는 {2,2}를 의미한다.
const regExp = /A{2}/g;
target.match(regExp);
//["AA", "AA"]const target = "A AA B BB Aa Bb AAA";
// 최소 2번 이상
const regExp = /A{2,}/g;
target.match(regExp);
//["AA", "AAA"]const target = "A AA B BB Aa Bb AAA";
// 최소 한번 이상
const regExp = /A+/g;
target.match(regExp);
//["A", "AA", "A", "AAA"]범위 지정 검색 ([]+)
const target = "A AA B BB Aa Bb AAA";
// A~Z값들중 최소 한번 이상 반복되는 문자열
const regExp = /[A-Z]+/g;
target.match(regExp);
//["A", "AA", "BB", "ZZ", "A", "B"]const target = "AA BB 12,345";
// "0"~"9" 또는 ","가 한 번 이상 반복되는 문자열 전역 검사
const regExp = /[0-9,]+/g;
// const regExp = /[\d,]+/g;
// [0-9]는 [\d]과 같다.
target.match(regExp);
//["12,345"]NOT 검사 ([^])
[...] 안의 ^은 not 을 의미합니다.
const target = "AA BB 12 Aa Bb";
// 숫자를 제외한 문자열을 전역 검사
const regExp = /[^0-9,]+/g;
target.match(regExp);
// [ "AA BB Aa Bb"]시작위치, 마지막 위치로 검사(^ , $)
const target = "https://poiemaweb.com";
// https 로 시작하는지 검사한다.
const regExp = /^https/;
regExp.test(target);
// trueconst target = "https://poiemaweb.com";
// com 으로 끝나는지 검사한다.
const regExp = /com$/;
regExp.test(target);
// true자주 사용하는 정규표현식
1. 특정문자로 시작하는지 검사
검색 대상 문자열이 http:// 또는 https://로 시작하는지 검사한다.
const url = "https://example.com";
// http:// 또는 https:// 로 시작하는지
/^https?:\/\//.test(url);
// /^(http|https):\/\/\\.test(url)
// 위와 동일한 정규식2. 특정 문자로 끝나는지 검사
html 로 끝나는지 검사한다.
const fileName = "index.html";
/html$/.test(url); // true3. 아이디 유효성 검사
알파벳 대소문자 혹은 숫자로 시작하며 숫자로 끝나야 하고 4~10 자리 인지 검사
const id = "abc123";
/^[A-Za-z0-9]{4,10}$/.test(id) // true4. 휴대폰 번호 형식에 맞는지 검사
검색 대상 문자열이 핸드폰 번호 형식에 맞는지 검사한다.
const phone = "010-1234-5678";
/^\d{3}-\d{3,4}-\d{4}$/.test(phone) // truereference
자바스크립트 딥다이브
