💻 최적화가 잘 된 페이지란..?
주요 렌더링 경로 최적화
- 현재 사용자 잡업과 관련된 콘텐츠 표시의 우선순위를 지정하는 것을 말합니다.
우선 우리가 성능을 최적화 하기 위해선 HTML, CSS 및 자바스크립트 바이트를 수신한 후 렌더링된 픽셀로 변환하기 위래 필요한 처리, 그 사이 포함된 중간 단계에서 어떠한 일이 일어나는지를 파악하면 됩니다.
이러한 단계가 바로 주요 렌더링 경로 입니다.
- 브라우저의 렌더과정 이해가 선행되어야 합니다 🙇🏻♀️
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/constructing-the-object-model?hl=ko
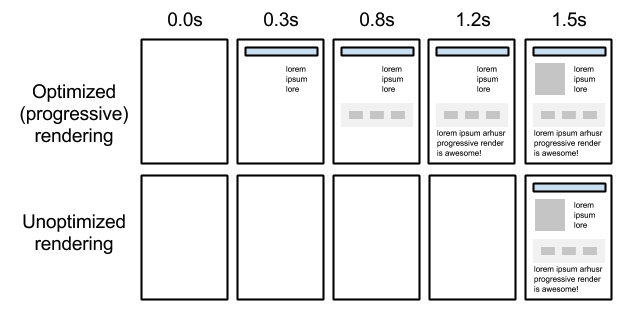
아래 이미지는 최적화가 잘 된 페이지와 그렇게 않은 페이지를 비교한 예 입니다.
점진적으로 화면에 출력되는 경우가 그렇지 않은 경우에 비해 로딩이 더 "빠르다"고 느낍니다.

페이지를 최적화 하기 위해서 우리는 최적화 해야하는 페이지의 렌더링에 대하여 이해할 수 있어야 합니다.
♺ 최적화 하려면 측정할수 있어야 한다!
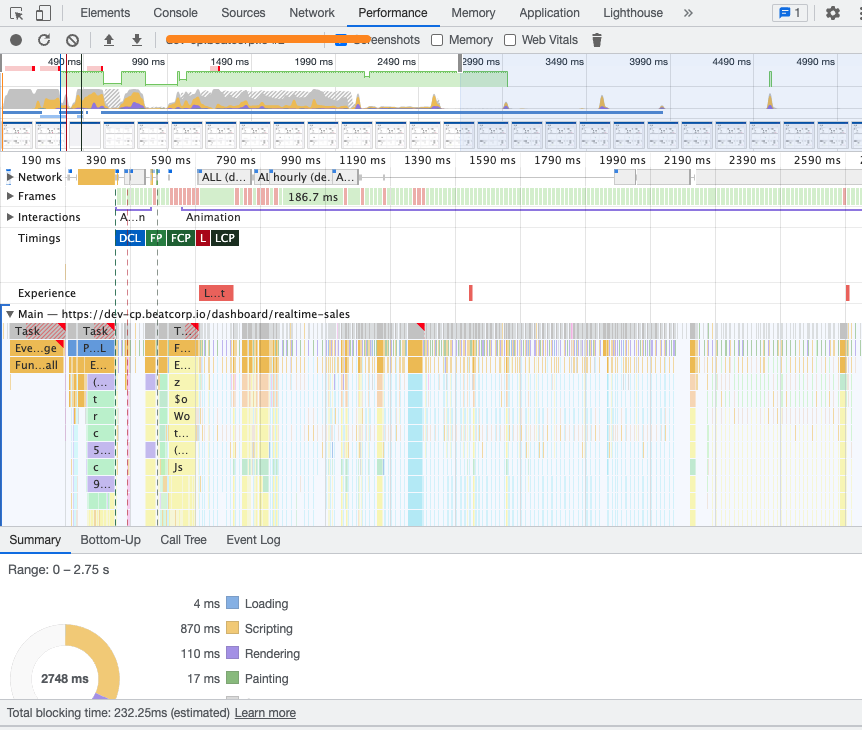
1. 크롬 개발자 도구 Performance 이해하기

다음은 개발자 도구에서 보여지는 구글에서 제공하는 성능 지표입니다.
-
FP(First Paint)
흰 화면에서 화면에 무언가가 처음으로 그려지기 시작하는 순간이다. -
FCP(First Contentful Paint)
텍스트나 이미지(일부 컨텐츠)가 출력되기 시작하는 순간이다.
사용자가 페이지가 표시되고 있는 중이라고 인식시킬 수 있는 시점 -
LCP(Largest Contentful Paint)
웹페이지의 주요 컨텐츠가 모두 표시되어 사용자가 온전히 익식할 수 있기까지 걸리는 시간이다.
뷰포트 기준 모두가 다 로드된 시점! -
FID(First Input Delay)
사용자가 상호작용을 처음 시작하고 브라우저가 응답하여 실제로 이벤트 핸들러를 처리하기 까지 걸리는 시간!
(클릭, 탭, 키입력) -
CLS(Cumulative Layout Shift)
레이아웃이 쉬프트 일어나는 경우
3번째 단락을 읽고 있는데 이미지가 생겨 텍스트 위치가 변경 되는 것 -
FMP(First Meaningful Paint)
사용자에게 의미 있는 콘텐츠가 그려지기 시작하는 첫 순간이다. 콘텐츠를 노출하는데 필요한 CSS, 자바스크립트 로드가 시작되고 스타일이 적용되어 주요 콘텐츠를 읽을 수 있다. -
TTI(Time to Interactive)
자바스크립트의 초기 실행이 완료되어서 사용자가 직접 행동을 취할 수 있는 순간이다.
이중 가장 중요한 시점은 FMP인데, 로딩이 끝날 때까지 흰 화면 대신 의미있는 이미지는 보여주는 것입니다.
사용자 기준에서 성능을 좋게 하기 위해선 FMP를 앞당기므로써 렌더링 경로를 최적화 할 수 있습니다.
이중 FCP, FID, CLS 는 Core Web Vitals 로 분류하여 다른 지표보다 상대적으로 저 중요한 기준으로 다루고 있다.
사용자 경험에 중요한 부분을 차지하기때문에 최적화가 필요한 요소!
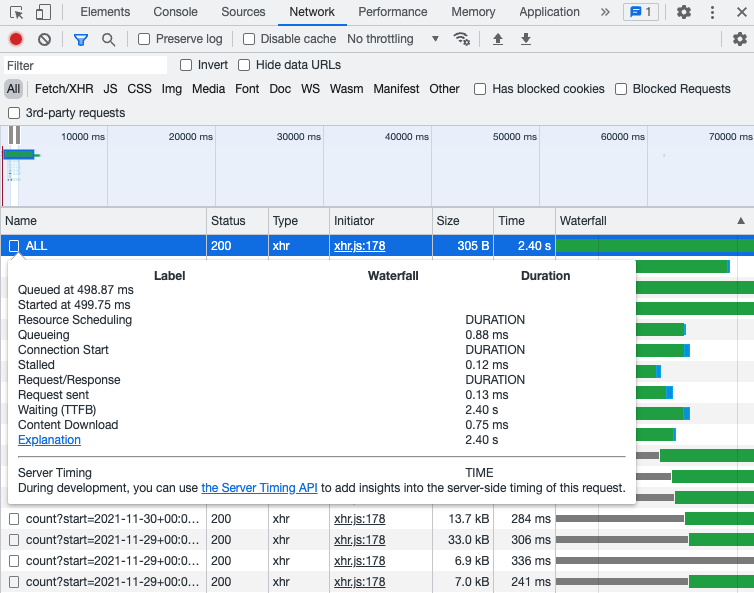
2. 리소스의 서버 요청 대기 시간 보기

Queuing: 대기열에 쌓아두는 시간
자바스크립트, CSS보다 우선순위가 낮아서 대기한다.
TCP 소켓 대기
TCP 연결 초과 대기
디스크 캐시 항목 작성 소요 시간Stalled: 요청을 보내기 전의 대기 시간
Queuing에서 쌓인 대기 시간 소모
프락시 협상에 드는 시간DNS Lookup: DNS 조회에 소비된 시간Initial connection: TCP 핸드셰이크/재시도 및 SSL을 포함한 연결을 설정하는 데 걸린 시간Waiting(TTFB): 초기 응답(Time To First Byte)을 기다리는 데 소비한 시간 (서버 왕복 시간)Content Download: 리소스 실제 다운로드 시간
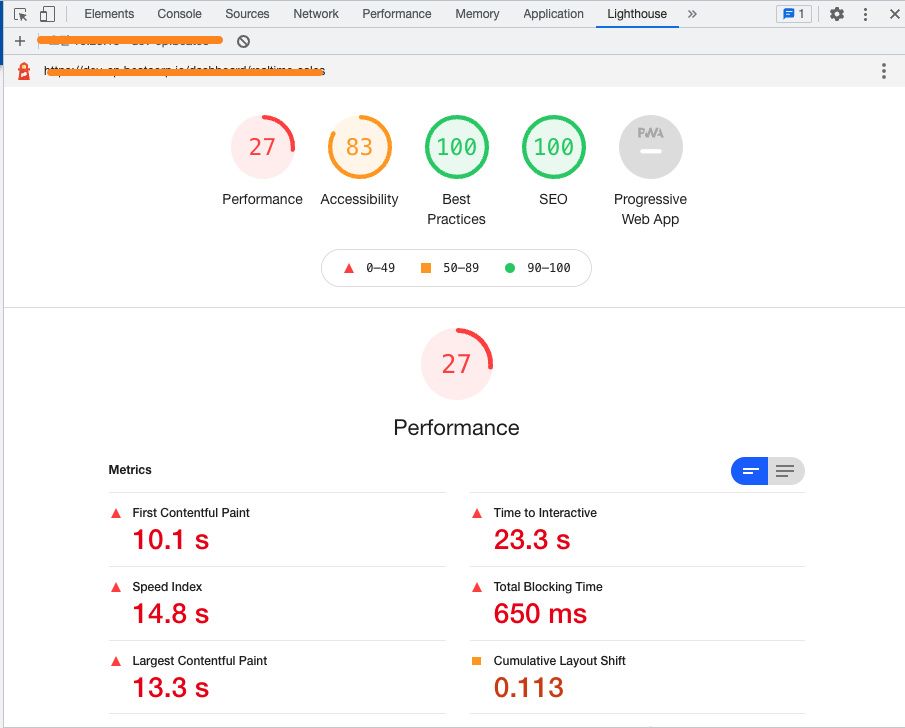
⚡️ light house ?!?!
Lighthouse 접근방식에서는 일련의 자동화된 테스트를 페이지에 실행한 다음, 이 페이지의 CRP 성능에 대한 보고서를 생성합니다.
https://developers.google.com/web/tools/lighthouse
Lighthouse로 페이지 감사
Lighthouse는 웹 앱 감사 도구이며 해당 페이지에 대해 일련의 테스트를 수행한 다음, 이 페이지의 결과를 통합된 보고서로 표시해줍니다.
Lighthouse를 Chrome 확장 프로그램이나 NPM 모듈로서 실행할 수 있으며, 이는 Lighthouse와 지속적 통합 시스템을 통합하는 데 유용합니다.

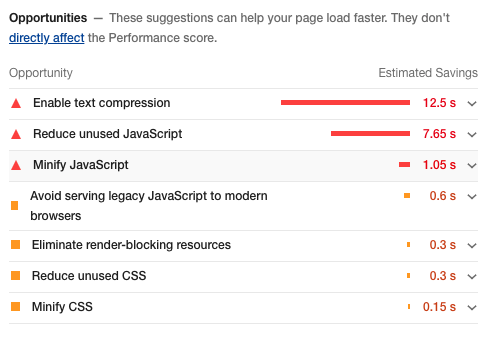
아래와 같이 light house로 페이지 감사를 하게 되면 사이트의 최적화를 방해하는 내용들이 자세하게 알려줍니다.

2부 - continue
Reference
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/?hl=ko