오브젝트(객체)
자바스크립트의 8가지 자료형중 하나로 키로 구분된 데이터 집합이나 복잡한 개체(entity)를 저장할 수 있어 해시, 해시테이블, 사전, 연관배열 등 자료구조 사용에 유리하다.
오브젝트게임의 규칙
객체는 중괄호 {...}를 이용해서 만들 수 있다.- 중괄호 안에는
키(Key): 값(value)쌍으로 구성된 "프로퍼티" 라는 것으로 구분된다. 키는 반드시string,값은모든 자료형이 허용 된다.
오브젝트 사용 설명
🎮 오브젝트 만드는 방법
📚Hint
let user = new Object(); // '객체 생성자' 문법
let user = {}; // '객체 리터럴' 문법📌 중괄호 {...}를 이용해 객체를
선언하는 것을 객체 리터럴(object literal)이라고도 한다.
Q1. 오브젝트를 만든 후 프러퍼티를 확인하시오 🦑
let user = { x : 1 };
"x" in user // true
"y" in user // false
user.hasOwnProperty("x") //true
user.hasOwnProperty("y") //false
user.x !== undefined //false (효율이 더 좋음)🎮 프로퍼티의 값 의 추가,삭제,구분
📚Hint
추가
user.isAdmin = true;삭제
delete user.age;쉼표로 구분된다
let user = {
name: "John",
age: 30,
}Q2. 객체선언 후 프로퍼티의 값과 키, 개체를 추출하시오 🦑
선언 ✨
let user = {
name: "Oonenam",
age: 76,
}1. 값만 추출하기
Object.values(user); // ['Oonenam', 76]2. 키만 추출하기
Object.keys(user); // ['name', 'age']고유 프로퍼티 이름만 추출하려면 getOwnPropertyNames
3. 모든 개체(entries) 추출하기
Object.entries(user); // [['name', 'Oonenam'],['age', 76]]Q3 오브젝트 게임의 마지막단계 🔥

문제
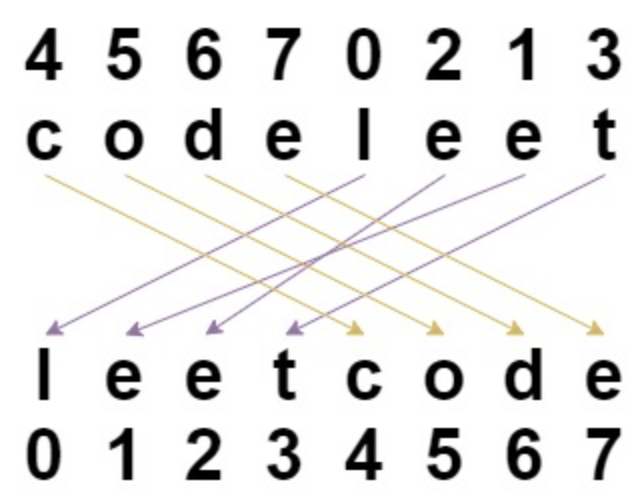
Input: s = "codeleet", indices = [4,5,6,7,0,2,1,3]
Output: "leetcode"
[문제출처 : Leetcode 1528. Shuffle string]
indices 라는 키값이 담긴 배열과 문자열 s가 제공된다. indices의 키 값에 따라 s의 순서를 다시 정의해라 🦑
var restoreString = function(s, indices) {
let obj={}
for(let i=0; i<s.length; i++){
obj[indices[i]] = s[i]
}
return Object.values(obj).join('')
};Object.values()는
배열로 리턴됨으로 join("")으로 다시 string을 만들어준다.
Reference
https://ko.javascript.info/object
https://leetcode.com/problems/shuffle-string

