익스프레스 기본 구조
const express = require('express');
const app = express();
// method 'get' , url '/'
app.get('/', (req, res)=>{
res.send('hello express');
});
app.server.listen(3065, () => {
console.log("서버 실행 중");
});
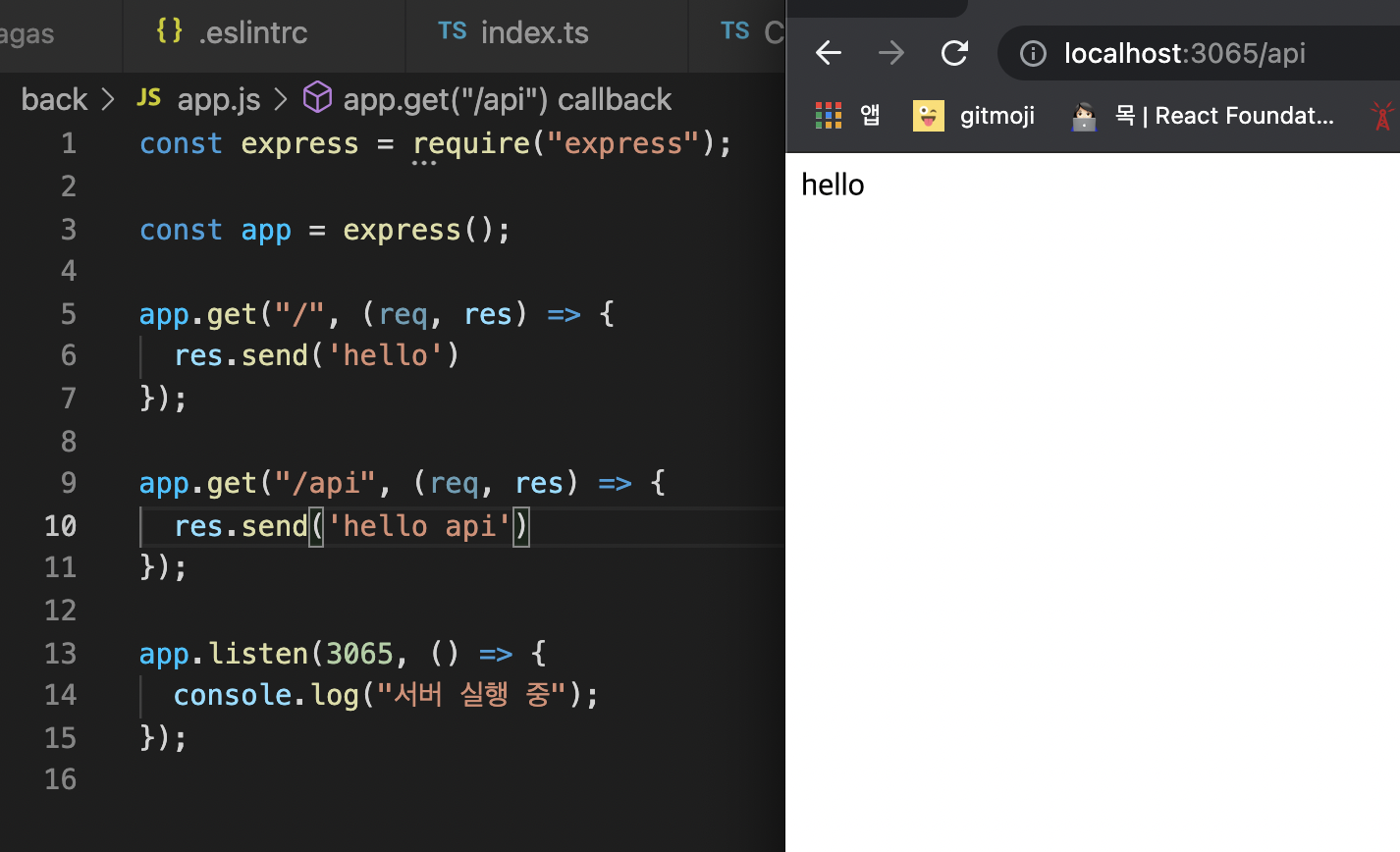
api url 설정

// url 설정 (보통 restApi 방식으로 지정한다.)
app.get("/api", (req, res) => {
res.send('hello')
});
우리가 많이 보던 형태인 json 형식의 api get요청!
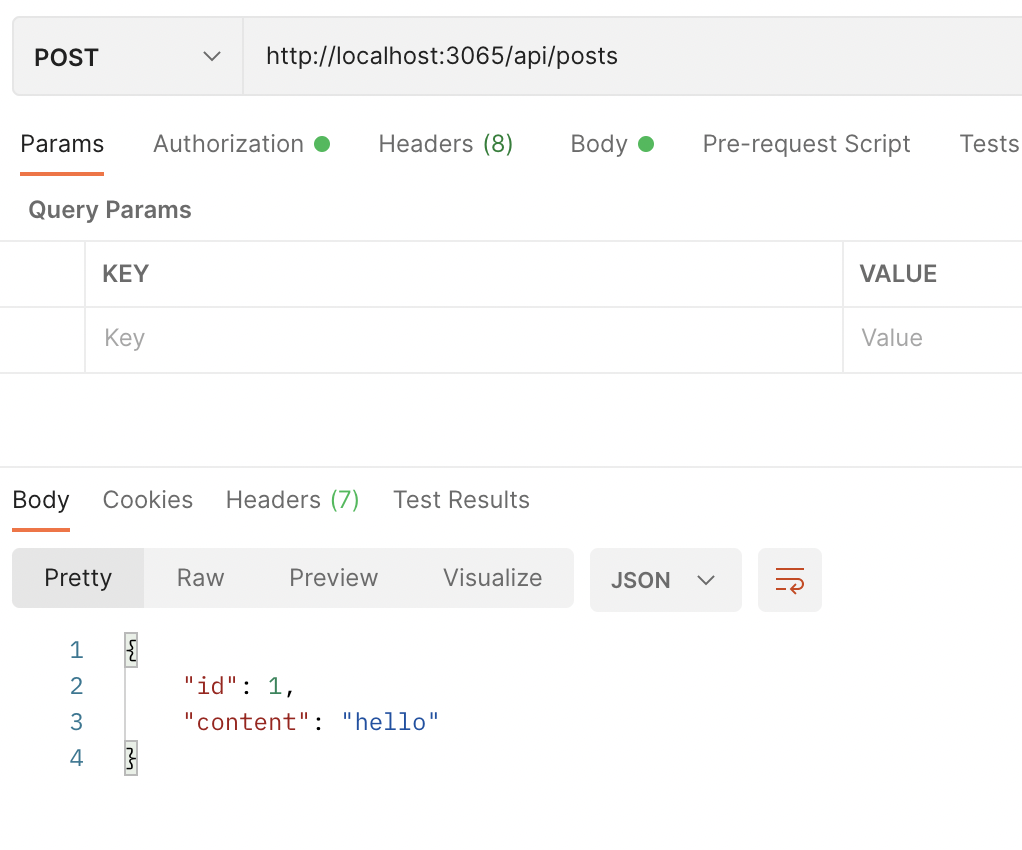
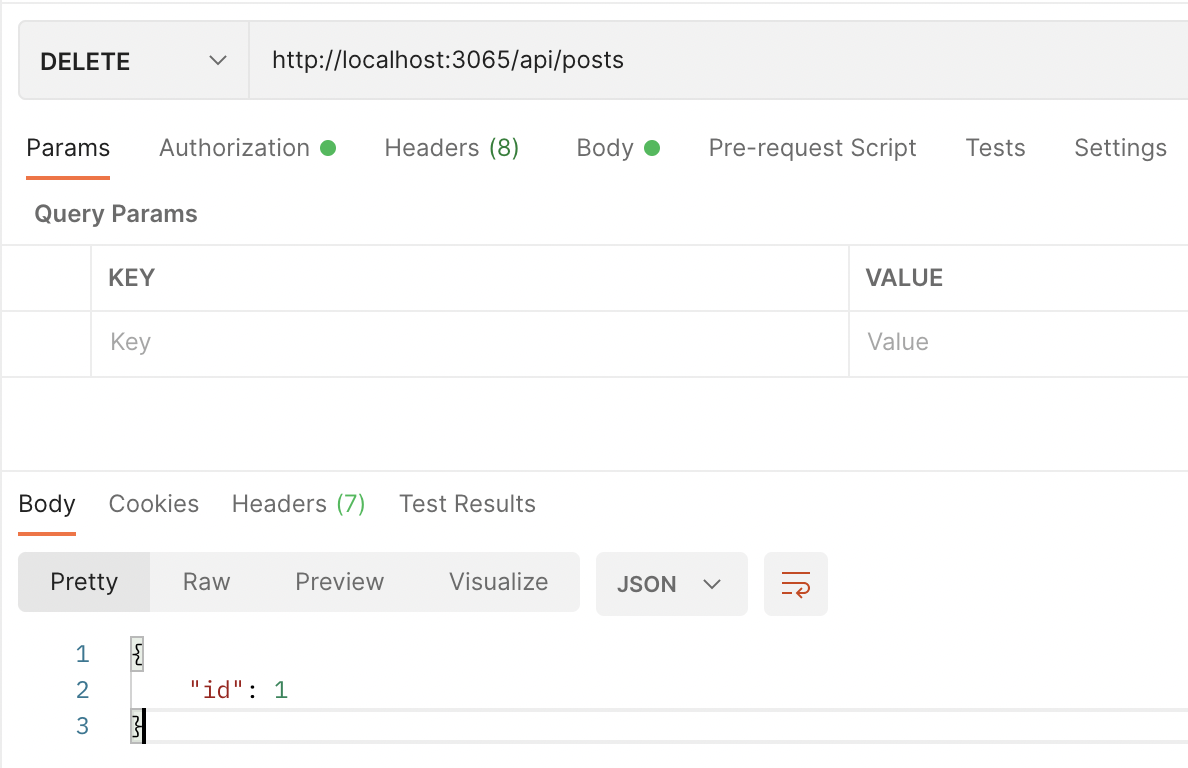
포스트맨으로 post, delete 테스트
const express = require("express");
const app = express();
app.post("/api/posts", (req, res) => {
res.json({id:1, content:"hello"})
});
app.delete("/api/posts", (req, res) => {
res.send({id:1})
});
app.listen(3065, () => {
console.log("서버 실행 중");
});

post와 delete 둘다 아주 잘 나오는걸 확인 할 수 있다.
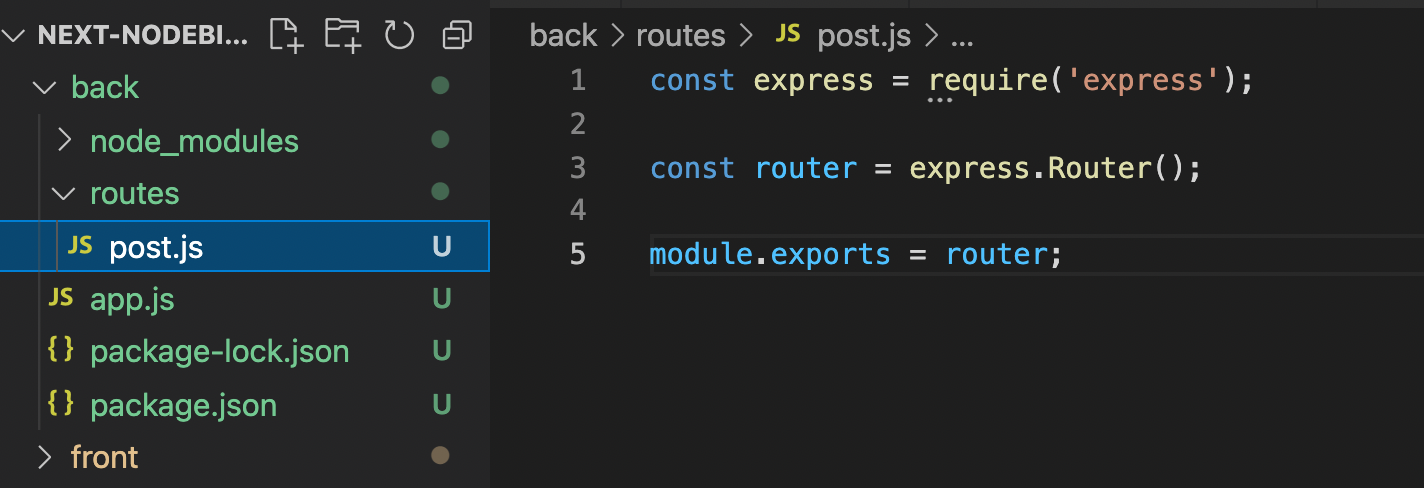
익스프레스 라우터 분리
익스프레스로 작성을 하나보면 url주소가 겹치는 경우가 생길 수 있다.
이를 분리하기 위해 routes라는 폴더 생성후 post.js 라는 파일을 만들어 분리한다.

node 도 es버전을 지원하기는 하나 노드쪽에서는 import / export보다 require을 더 많이 사용한다.
//app.js
const express = require("express");
const postRouter = require("./routes/post")
const app = express();
app.use('/post', postRouter);
app.listen(3065, () => {
console.log("서버 실행 중");
});// routes/post.js
const express = require('express');
const router = express.Router();
//POST /post
router.post("/", (req, res) => {
res.json({id:1, content:"hello"})
});
//DELETE /post
router.delete("/", (req, res) => {
res.json({id:1})
});
module.exports = router;여러 종류의 요청을 받기위해 여러종류의 라우터를 만든다고 생각하면 된다.
Reference
[인프런] React로 NodeBird SNS 만들기
