외부에서 가져올 때는 import
내보낼 때에는 export
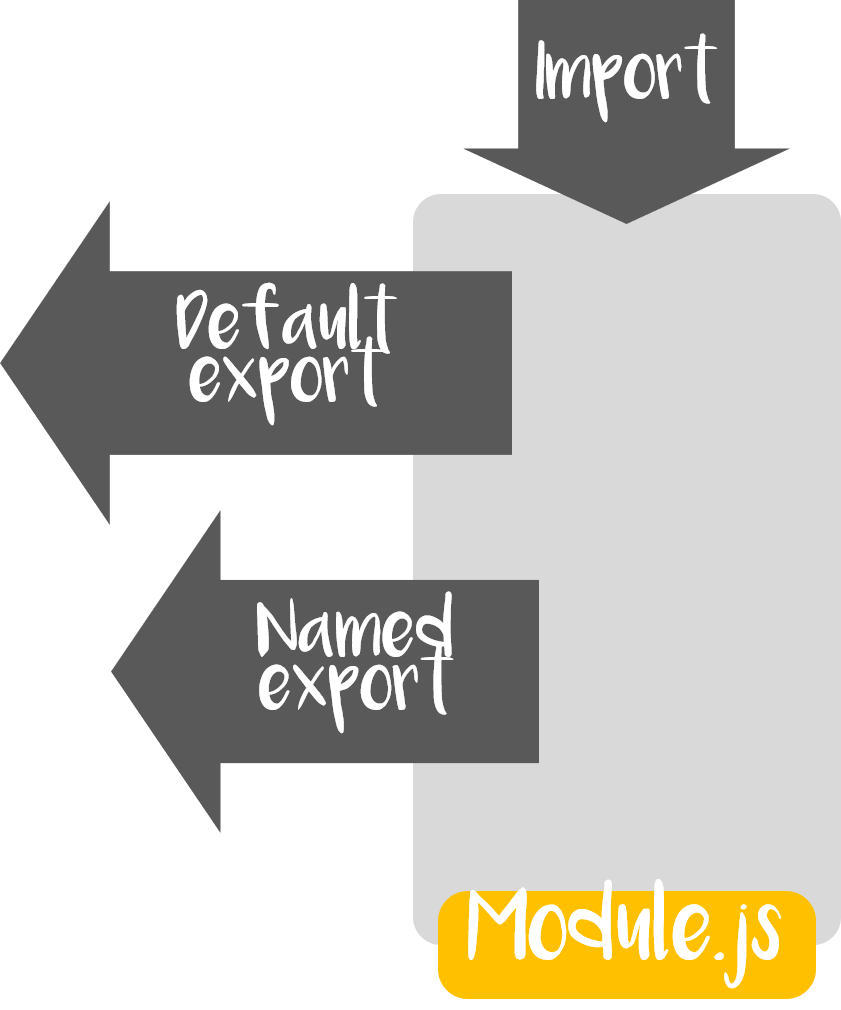
export는 2종류
Default export : 이름을 따로 지정하지 않는 export
Named export : 이름을 무조건 지정해줘야 하는 export
default export는 하나의 파일에서 하나의 데이터만 내보낼 수 있음
이름이 있는 export는 여러개의 데이터를 내보낼 수 있다
상대경로를 통해서 외부에서 자바스크립트 파일을 내부에서 외부로 보낼 수 있음.
단순하게 export라는 키워드만 써도 될 거 같은데 default라는 키워드도 같이 사용
우리는 js라는 확장자로 끝나는 하나의 자바스크립트 파일을 외부에서 import 키워드로 가져올 수 있고 혹은 파일 내에서 특정한 내용을 export 키워드로 내보낼 수 있음.

modle.js라는 하나의 파일이 있음. 확장자가 js인 자바스크립트 파일
외부에 있는 다른 자바스크립트 파일을 가져올 수 있는 하나의 통로가 있다=> import
밖으로 내보낼 수 있는 2개의 통로(Default export, Named export)
모듈은 내가 사용할 수 있는 기본적이s js 파일은 언제든지 모듈이 될 준비가 되어있음. 통로가 막혀있어도 충분히 모듈될 수 있고, 불러올 수도 있다.
Default export
이름을 따로 지정하지 않아도 되는 기본 통로
export 키워드와 함께 default 키워드 사용. 데이터의 이름을 따로 설정하지 않아도 됨.
export default function getType(data) {
return Object.prototype.toString.call(data).slice(8,2);
}기본통로로 데이터가 빠져나갈 수 있는 구조
따로 이름이 지정되어져 있을 필요 없음. 이름 지정해도 상관 없음
하나의 함수가 밖으로 나가고 있는 위의 예제.
함수의 getType()이라는 이름이 지정되어 있는데 default 같은 경우는 이름 지정할 필요 없음. getType을 이용하는 main.js의 코드가 정상적으로 출력 됨.
export default function () {
return Object.prototype.toString.call(data).slice(8,2);
}기본통로로 빠져나가는 데이터는 main.js에서
import checkType from './getType';내가 원하는 이름으로 활용해도 전혀 문제 없음.
특정한 자바스크립트 파일에서 default 통로로 빠져나가는 데이터는 이름 지정하지 않아도 되고 다른 이름으로 지정해도 됨.
export funtion() random{
return Math.floor(Math.random() * 10)
}Named export
이름을 꼭 지정해야 되는 통로
이름이 지정된 통로로 나오는 데이터는 데이터를 중괄호로 묶어서 사용해야 함. 중괄호 사이에 객체 구조군의 문법과 비슷하게 사용
import {random} from './getRandom'기본통로와 이름통로의 차이점
기본 통로에는 하나의 데이터만 내보낼 수 있음(하나의 파일에서)
이름 지정통로에는 이름만 지정되어 있으면 몇개를 내보내던지 전혀 상관이 없음.
새로운
export const user = {
name : 'Sxxnghy',
age: 80
}import {random, user} from './getRandom'
console.log(user);이름 통로는 여러개의 데이터 내보낼 수 있음. ,로 구분해서
export default 123
default가 하나에 파일에서 2개가 되면
only one default export allowed per module.
export default는 자바스크립트 파일에서 딱 하나만 사용할 수 있음.
이름 지정된 통로는 좀더 자유롭게 사용할 수 있음.
import {random, user as sh } from './getRandom'객체구조분해에서 배웠던 것처럼 as 라는 키워드를 이용해서 꺼내올 때에는 user라는 이름으로 가져오지만 활용할 때에는 sh라는 이름으로 사용하겠다.
import * as R from './getRandom'
console.log(R);R이라는 이름의 변수를 출력했을 때
random메소드와 user라는 변수 출력되는 것을 확인 가능
한번에 가져올 때에는 * 사용
as 뒤에는 내 마음대로
와일드카드(Wildcard Character, *)는 여러 내용을 한꺼번에 지정할 목적으로 사용하는 기호를 가리킵니다.
이름 지정 내보내기와 기본 내보내기 같이 사용할 수 있음
export function random() {
}
export const user = { }
export default 123;