📝TIL
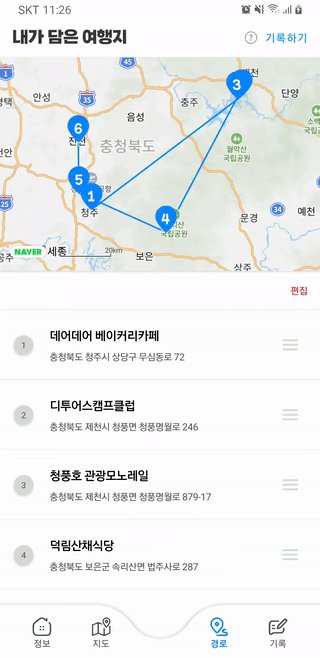
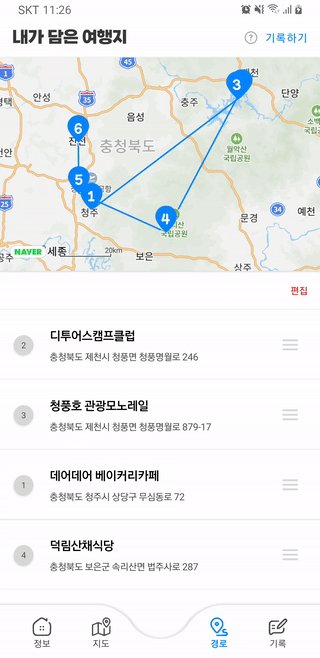
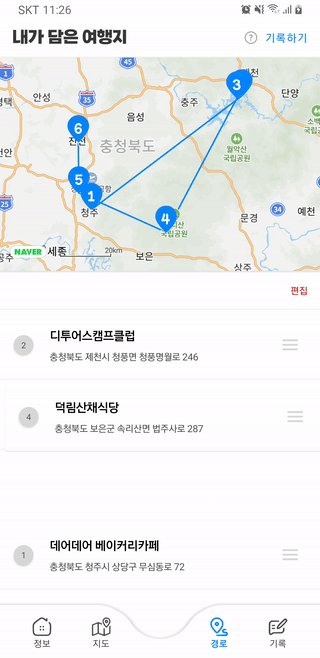
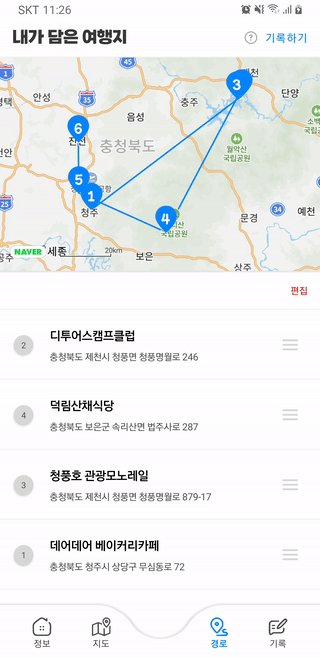
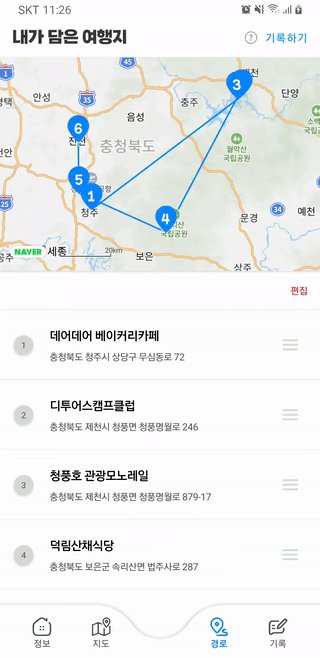
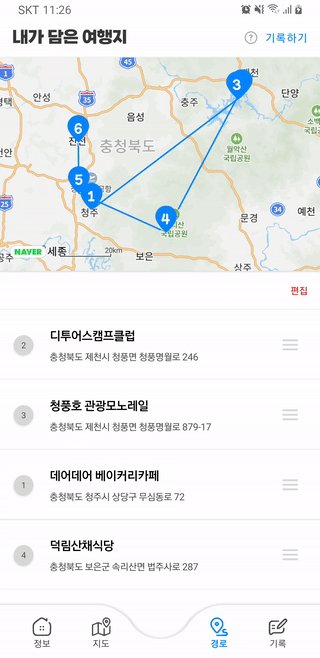
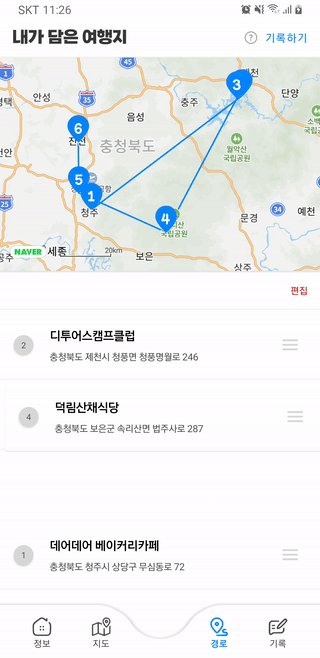
RecyclerView 항목 롱클릭 후 Drag & Drop으로 순서 변경하기
📌참고자료:
Drag & Drop 처리를 위한 Simple Callback 클래스 생성
import java.util.Collections
class ItemTouchSimpleCallback : ItemTouchHelper.SimpleCallback(
ItemTouchHelper.UP
or ItemTouchHelper.DOWN
or ItemTouchHelper.START
or ItemTouchHelper.END,
0
) {
override fun onMove(
recyclerView: RecyclerView,
selectedViewHolder: RecyclerView.ViewHolder,
targetViewHolder: RecyclerView.ViewHolder
): Boolean {
}
override fun onSwiped(viewHolder: RecyclerView.ViewHolder, direction: Int) {
}
}
Simple Callback을 갖는 ItemTouchHelper 클래스에 RecyclerView Attach하기
val itemTouchHelper = ItemTouchHelper(ItemTouchSimpleCallback())
itemTouchHelper.attachToRecyclerView(binding.rvRouteRecyclerview)
Drag & Drop 처리하기
override fun onMove(
recyclerView: RecyclerView,
selectedViewHolder: RecyclerView.ViewHolder,
targetViewHolder: RecyclerView.ViewHolder
): Boolean {
val routeAdapter = recyclerView.adapter as RouteAdapter
val fromPosition = selectedViewHolder.absoluteAdapterPosition
val toPosition = targetViewHolder.absoluteAdapterPosition
routeAdapter.notifyItemMoved(fromPosition, toPosition)
return true
}