
🍥구현 기능
- 메인 화면 UI 요구사항
- RecyclerView를 이용해 항목 목록 표시하기
- 항목 이미지 모서리 둥글게 처리하기
- 항목 제목 최대 2줄이 되도록하고, 2줄 이상인 경우 ...으로 표시하기
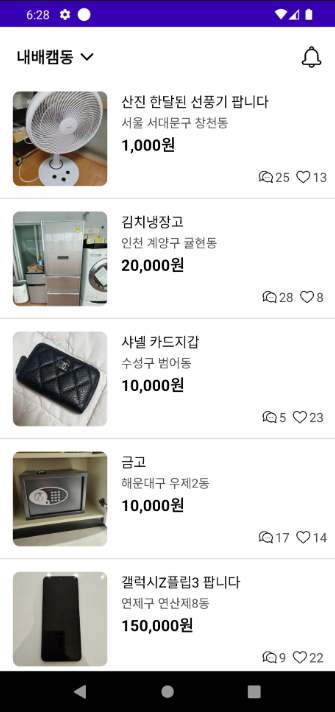
- 완성된 메인 하면 UI 예시

🍥구현하기
rounded_image_shape.xml
- 항목 이미지 모서리를 둥글게 처리하기 위해,
ImageView의 background 속성으로 설정할 shape drawable 정의
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="@color/white"/>
<corners android:radius="10dp"/>
</shape>activity_main.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/main_tv_location_filter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:layout_marginTop="12dp"
android:text="내배캠동"
android:textSize="20dp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/main_iv_arrow_down"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginStart="4dp"
android:src="@drawable/icon_arrow_down"
app:layout_constraintBottom_toBottomOf="@id/main_tv_location_filter"
app:layout_constraintStart_toEndOf="@id/main_tv_location_filter"
app:layout_constraintTop_toTopOf="@id/main_tv_location_filter" />
<ImageView
android:id="@+id/main_iv_alarm"
android:layout_width="28dp"
android:layout_height="28dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:src="@drawable/icon_alarm"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
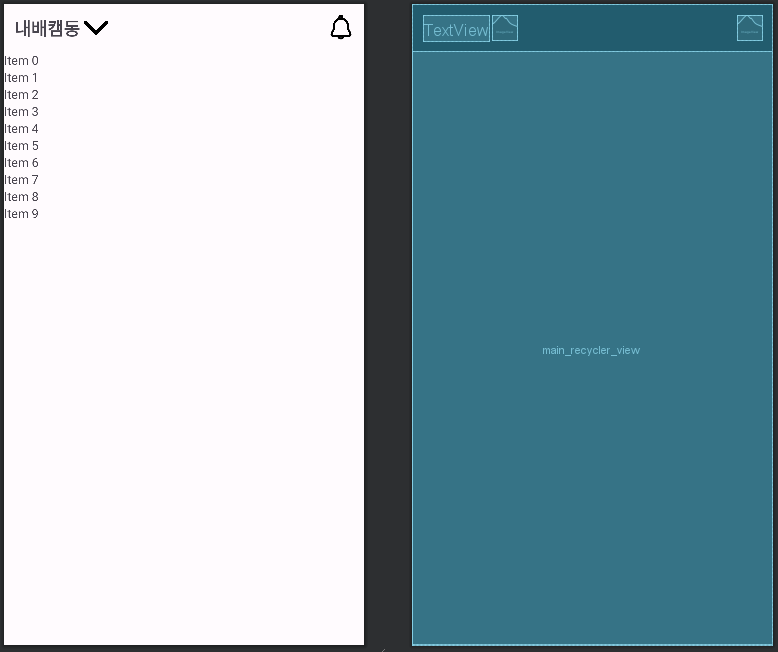
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/main_recycler_view"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="12dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/main_tv_location_filter" />
</androidx.constraintlayout.widget.ConstraintLayout>recycler_view_item.xml
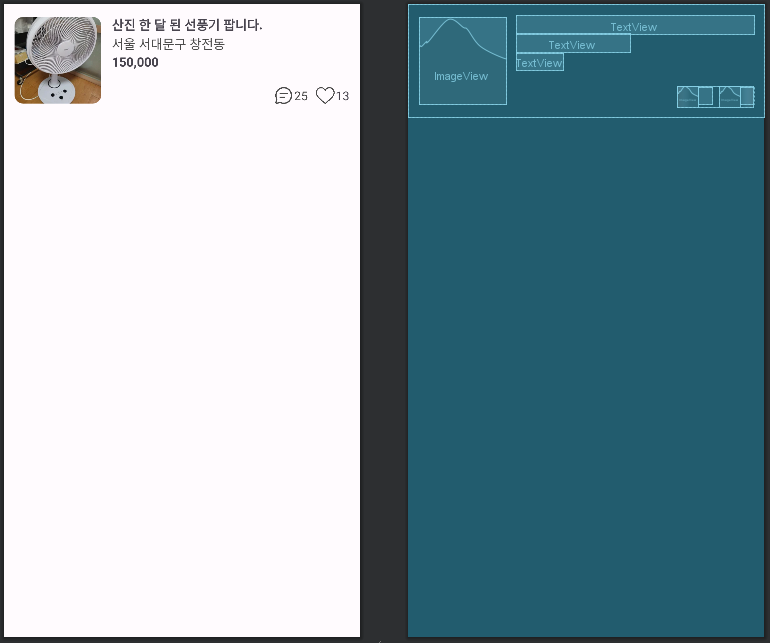
- RecyclerView의 항목 레이아웃 정의
- 항목 이미지 모서리를 둥글게 처리하기 위해,
(1) ImageView의 android:background 속성으로 모서리가 둥근 직사각형 shape drawable 설정
(2) ImageView의 android:clipToOutline=true 설정 - 제목 최대 2줄, 더 길면 ...으로 나타내기 위해,
(1) TextView의 android:maxLines="2" 설정
(2) TextView의 android:ellipsize="end" 설정 - icon 색을 회색으로 바꾸기 위해 app:tint 회색으로 설정
항목 사이 회색 선으로 구분하기 위해 높이 0.5dp인 ImageView 설정

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="130dp">
<ImageView
android:id="@+id/item_iv_image"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_marginStart="12dp"
android:background="@drawable/rounded_image_shape"
android:clipToOutline="true"
android:scaleType="centerCrop"
android:src="@drawable/sample1"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/item_tv_title"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:ellipsize="end"
android:maxLines="2"
android:text="산진 한 달 된 선풍기 팝니다."
android:textSize="15sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@id/item_iv_image"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/item_tv_location"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="서울 서대문구 창전동"
android:textColor="@color/gray"
android:textSize="15sp"
app:layout_constraintStart_toEndOf="@id/item_iv_image"
app:layout_constraintTop_toBottomOf="@id/item_tv_title" />
<TextView
android:id="@+id/item_tv_price"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="150,000"
android:textSize="15sp"
android:textStyle="bold"
app:layout_constraintStart_toEndOf="@id/item_iv_image"
app:layout_constraintTop_toBottomOf="@id/item_tv_location" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:layout_marginBottom="12dp"
android:gravity="center"
android:orientation="horizontal"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent">
<ImageView
android:id="@+id/item_iv_comments"
android:layout_width="24dp"
android:layout_height="24dp"
android:src="@drawable/icon_comments"
app:tint="@color/gray" />
<TextView
android:id="@+id/item_tv_comments"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="25"
android:textColor="@color/gray" />
<ImageView
android:id="@+id/item_iv_heart"
android:layout_width="24dp"
android:layout_height="24dp"
android:padding="1dp"
android:src="@drawable/icon_empty_heart"
app:tint="@color/gray" />
<TextView
android:id="@+id/item_tv_heart"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="13"
app:layout_constraintStart_toEndOf="@id/item_iv_heart" />
</LinearLayout>
<!-- <ImageView-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="0.5dp"-->
<!-- android:background="@color/gray"-->
<!-- app:layout_constraintBottom_toBottomOf="parent"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintStart_toStartOf="parent" />-->
</androidx.constraintlayout.widget.ConstraintLayout>