🍥구현 기능
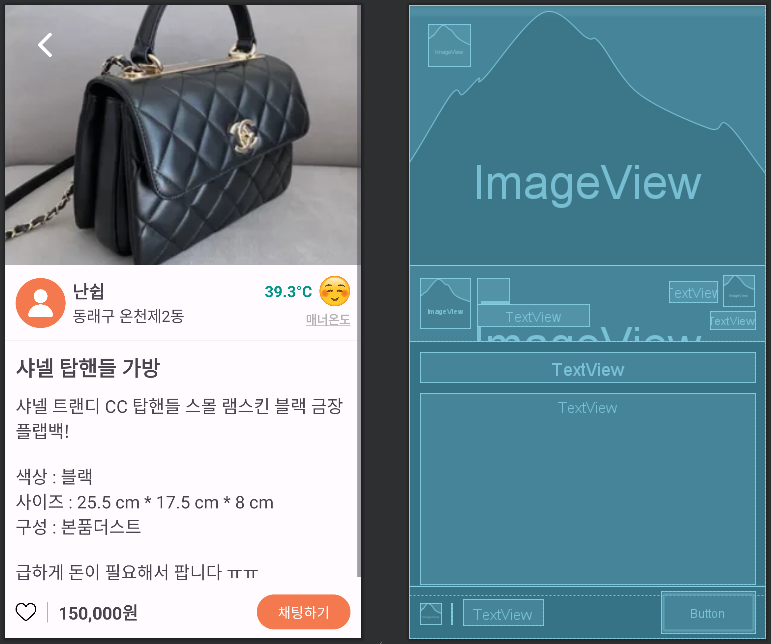
- 상세 화면 UI 요구사항
- 하단 가격 표시 레이아웃을 제외한 상단 화면 전체가 스크롤 되도록 하기
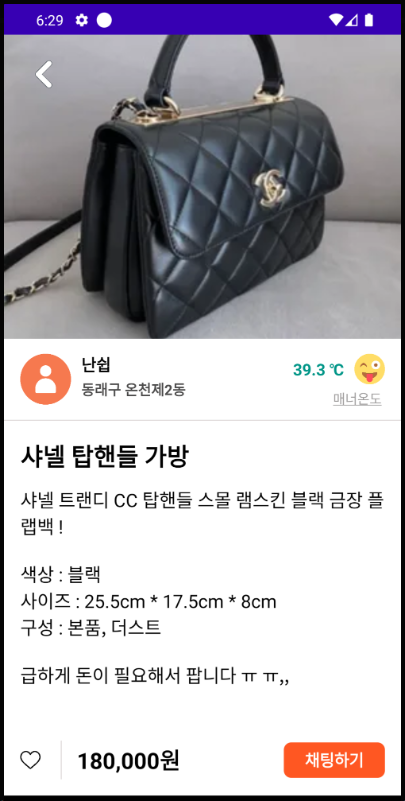
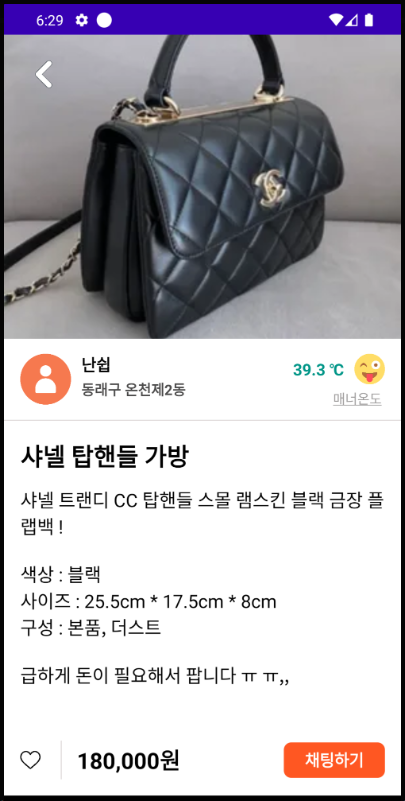
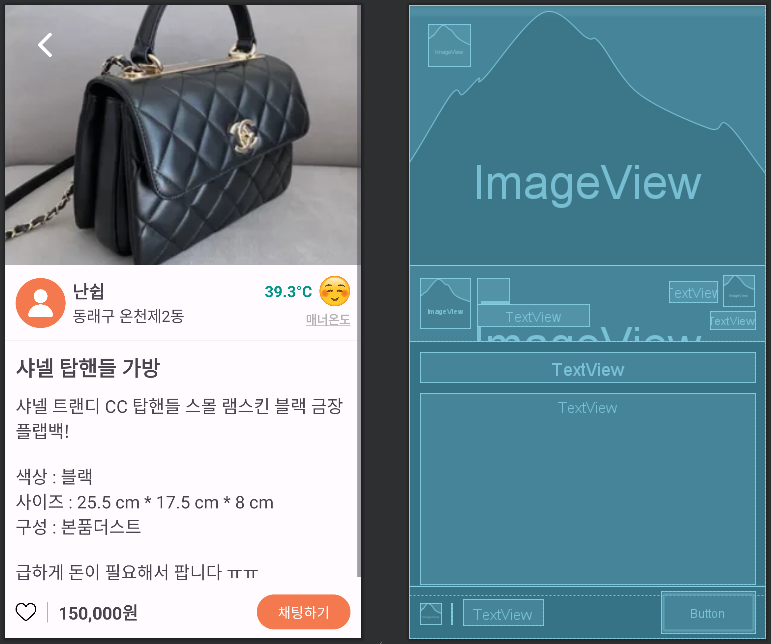
- 완성된 상세 화면 UI 예시

🍥구현하기
activity_detail.xml
- 뒤로가기 아이콘이 항목 이미지보다 위에 위치하도록 하기 위해,
뒤로가기 아이콘 ImageView의 android:elevation="1dp" 설정
- 매너온도 문자열에 밑줄 효과를 주기 위해, string.xml에 <u>태그 추가
<string name="manner_temp"><u>매너온도</u></string>
- 작성자 정보 레이아웃과 본문을 구분하는 선을 만들기 위해 높이 0.5dp인 ImageView 생성
- 하트 아이콘과 가격 TextView를 구분하는 선을 만들기 위해 너비 0.5dp인 ImageView 생성

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".DetailActivity">
<ImageView
android:id="@+id/datail_iv_back"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginStart="22dp"
android:layout_marginTop="22dp"
android:elevation="1dp"
android:src="@drawable/icon_arrow_back"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/white" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/detail_layout_bottom"
app:layout_constraintTop_toTopOf="parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<ImageView
android:id="@+id/detail_iv_image"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/sample8"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/detail_layout_info"
android:layout_width="match_parent"
android:layout_height="88dp"
app:layout_constraintTop_toBottomOf="@id/detail_iv_image">
<ImageView
android:id="@+id/detail_iv_profile"
android:layout_width="58dp"
android:layout_height="58dp"
android:layout_marginStart="12dp"
android:background="@drawable/circle_shape"
android:backgroundTint="@color/orange"
android:clipToOutline="true"
android:padding="10dp"
android:src="@drawable/icon_profile"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:tint="@color/white" />
<TextView
android:id="@+id/detail_tv_writer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="난쉽"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintStart_toEndOf="@id/detail_iv_profile"
app:layout_constraintTop_toTopOf="@id/detail_iv_profile" />
<TextView
android:id="@+id/detail_tv_loction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="동래구 온천제2동"
android:textSize="18sp"
app:layout_constraintStart_toEndOf="@id/detail_iv_profile"
app:layout_constraintTop_toBottomOf="@id/detail_tv_writer" />
<TextView
android:id="@+id/detail_tv_temp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="8dp"
android:text="39.3°C"
android:textColor="@color/mint"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="@id/detail_iv_smile"
app:layout_constraintEnd_toStartOf="@id/detail_iv_smile"
app:layout_constraintTop_toTopOf="@id/detail_iv_smile" />
<ImageView
android:id="@+id/detail_iv_smile"
android:layout_width="36dp"
android:layout_height="36dp"
android:layout_marginTop="12dp"
android:layout_marginEnd="12dp"
android:src="@drawable/icon_smile"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:layout_marginEnd="12dp"
android:text="@string/manner_temp"
android:textColor="@color/light_gray"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/detail_iv_smile" />
<ImageView
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="@color/light_gray"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
<TextView
android:layout_marginHorizontal="12dp"
android:layout_marginTop="12dp"
android:id="@+id/detail_tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="12dp"
android:text="샤넬 탑핸들 가방"
android:textSize="24dp"
android:textStyle="bold" />
<TextView
android:layout_marginHorizontal="12dp"
android:layout_marginBottom="12dp"
android:id="@+id/detail_tv_body"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="샤넬 트랜디 CC 탑핸들 스몰 램스킨 블랙 금장 플랩백!\n\n색상 : 블랙\n사이즈 : 25.5 cm * 17.5 cm * 8 cm\n구성 : 본품더스트\n\n급하게 돈이 필요해서 팝니다 ㅠㅠ"
android:textSize="20dp" />
</LinearLayout>
</ScrollView>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/detail_layout_bottom"
android:layout_width="match_parent"
android:layout_height="60dp"
app:layout_constraintBottom_toBottomOf="parent"
tools:layout_editor_absoluteX="0dp">
<ImageView
android:id="@+id/detail_iv_heart"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_marginStart="12dp"
android:src="@drawable/icon_empty_heart"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/detail_iv_seperator"
android:layout_width="1dp"
android:layout_height="24dp"
android:layout_marginStart="12dp"
android:background="@color/light_gray"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/detail_iv_heart"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/detail_tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="12dp"
android:text="150,000원"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@id/detail_iv_seperator"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/detail_btn_chat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="12dp"
android:backgroundTint="@color/orange"
android:text="@string/begin_chat"
android:textColor="@color/white"
android:textSize="16sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>