[Android 앱 개발 숙련] 2. ListView, GridView
- 어댑터 뷰(Adapter View)
- 여러 개의 항목을 다양한 형식으로 나열하고 선택할 수 있는 기능을 제공하는뷰
- 어댑터 뷰는 표시할 항목 데이터를 직접 관리하지 X, 어댑터 객체를 통해 공급받음
- 어댑터(Adapter)
- provides access to data items
- responsible for making a View for each data item
- public method:
- getCount() 어댑터가 관리하는 data set의 크기 반환
- getItem(int position) 해당 위치의 data item 반환
- getItemId(int position) 해당 위치의 data item의 ID 반환
- getView(int position, View convertView, ViewGroup parent) 해당 위치의 data item을 표시하는 View 반환
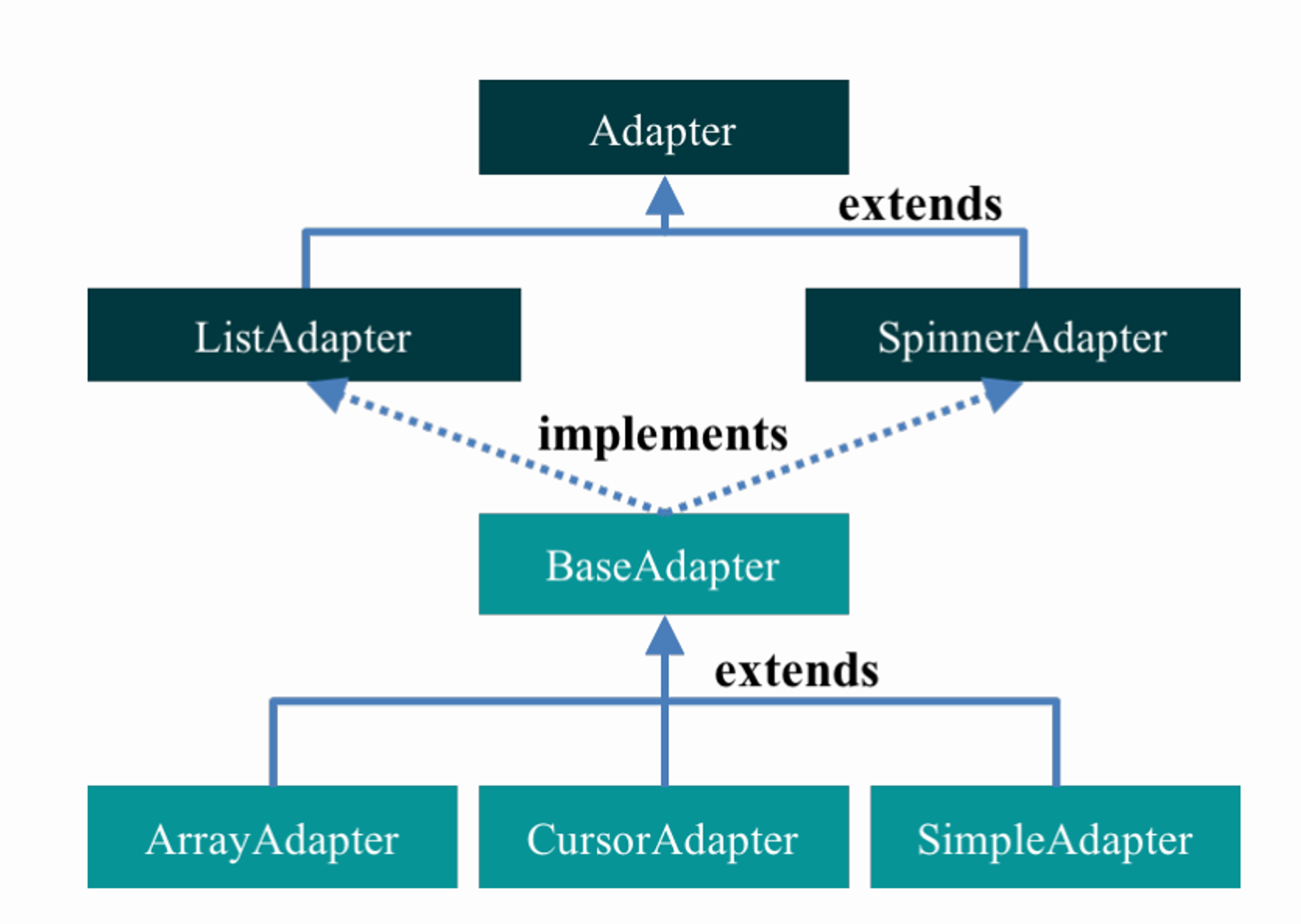
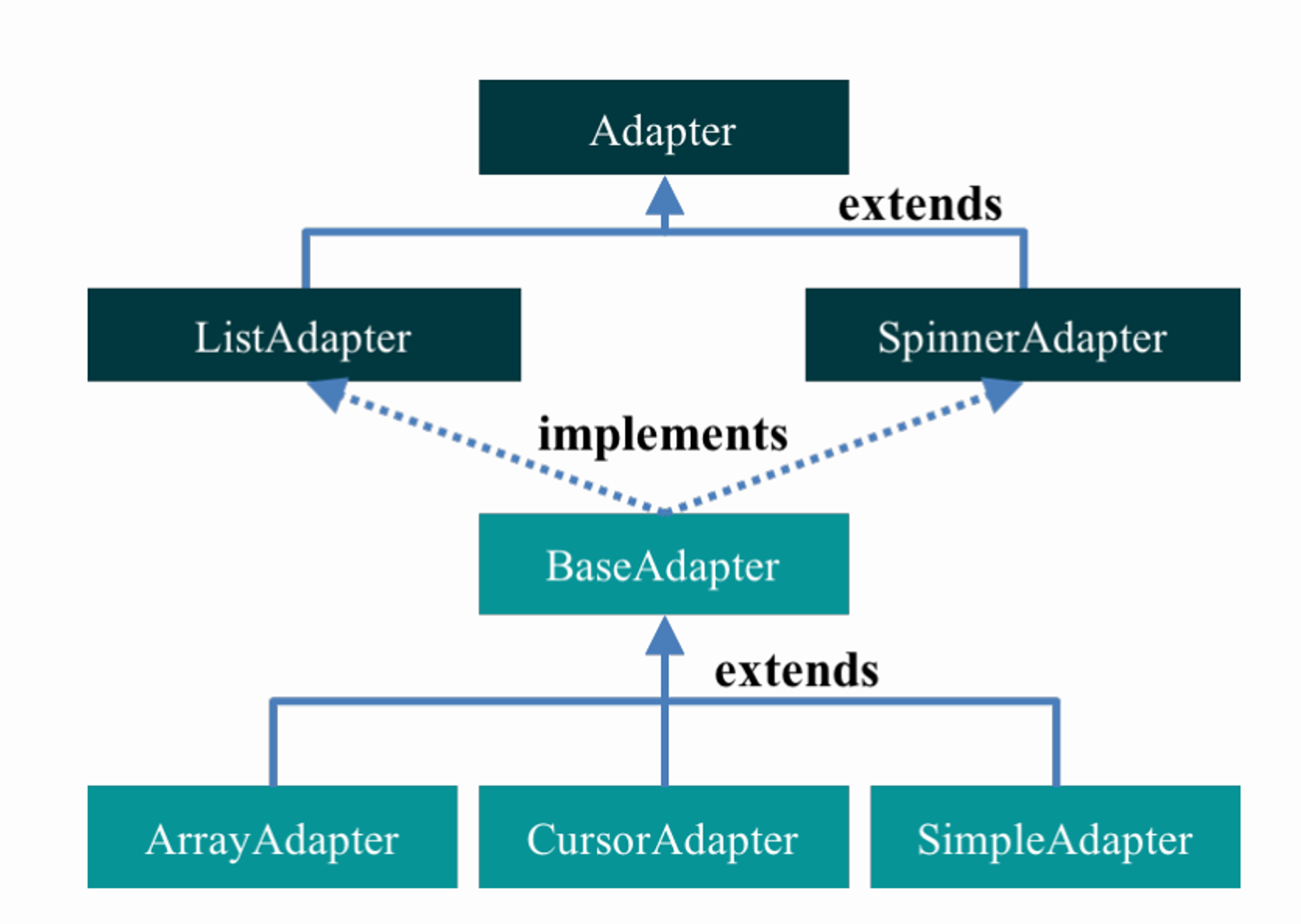
- 어댑터 종류:
- BaseAdapter
- ArrayAdapter
- CursorAdapter
- SimpleAdapter

- public abstract class BaseAdapter
extends Object implements ListAdapter, SpinnerAdapter
- Common base class of common implementation for an Adapter
-> can be used in both ListView and Spinner
(by implementing the specialized ListAdapter or SpinnerAdapter interface)
- Direct Subclasses:
- ArrayAdapter: can be used with list-based user interface widgets (ex. ListView, Spinner)
- CursorAdapter: expose data from a Cursor to a ListView widget
- SimpleAdapter: easy adapter to map static data to views defined in an XML file
- public interface Cursor
implements Closeable
- This interface provides random read-write access to the result set returned by a database query
➖
- ListView
(1) 레이아웃 XML 파일에 ListView 위젯 정의
(2) 어댑터 객체 생성 -> ArrayAdapter 사용
(3) ListView 위젯에 생성한 어댑터 연결
- ArrayAdapter 생성자:
ArrayAdapter(Context context, int resource, int textViewResourceId, T[] objects)
- context: 현재 컨텍스트
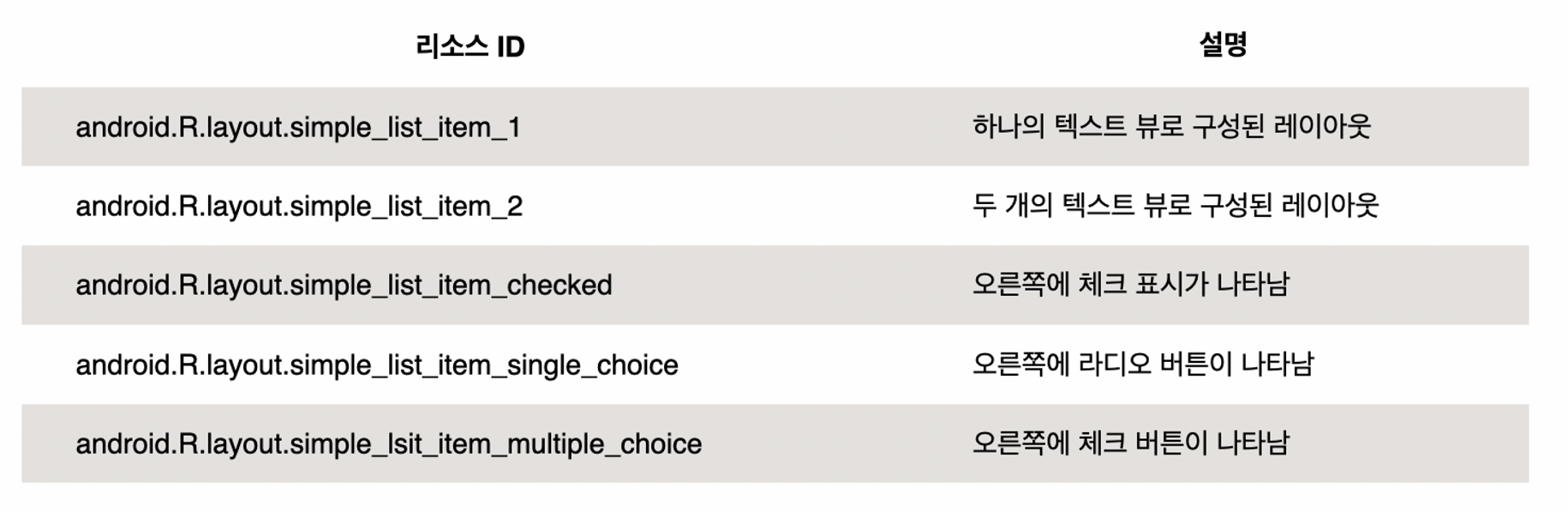
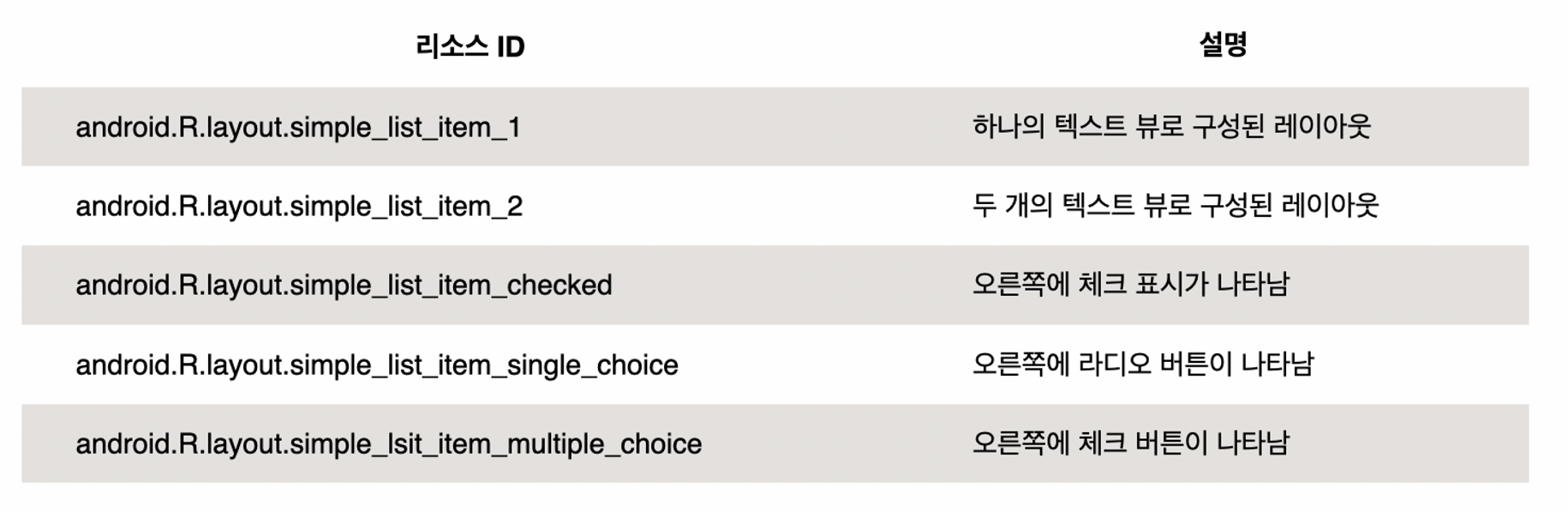
- resource: 항목으로 표시될 텍스트뷰의 리소스 ID
- objects: 어댑터로 공급할 데이터 원본 배열

➖
- GridView
(1) 레이아웃 XML 파일에 GridView 위젯 정의
(2) 어댑터 객체 생성 -> ArrayAdapter 사용
(3) GridView 위젯에 생성한 어댑터 연결
- GridView 위젯 속성
- android:columnWidth 그리드 열의 너비
- android:numColumns=“auto_fit” 그리드 열의 너비과 화면 너비를 바탕으로 열의 개수 자동 계산
- android:verticalSpacing 그리드 항목간의 수직 간격 설정
- android:stretchMode=“columnWidth” 열 내부의 여백을 열의 너비에 맞게 채우기
➖
- 뷰의 항목으로 텍스트가 아닌 이미지를 사용하고자 할 때:
BaseAdapter를 상속(extend)하는 ImageAdapter 정의하기
class ImageAdapter : BaseAdapter() {
override fun getCount(): Int {
return mThumbIds.size
}
override fun getItem(position: Int): Any {
return mThumbIds[position]
}
override fun getItemId(position: Int): Long {
return position.toLong()
}
override fun getView(position: Int, convertView: View?, parent: ViewGroup?): View {
val imageView: ImageView
if (convertView == null) {
imageView = ImageView(parent!!.context)
imageView.layoutParams = AbsListView.LayoutParams(200, 200)
imageView.scaleType = ImageView.ScaleType.CENTER_CROP
imageView.setPadding(8, 8, 8, 8)
} else {
imageView = convertView as ImageView
}
imageView.setImageResource(mThumbIds.get(position))
return imageView
}
private val mThumbIds = arrayOf<Int>(
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7,
R.drawable.sample_0, R.drawable.sample_1,
R.drawable.sample_2, R.drawable.sample_3,
R.drawable.sample_4, R.drawable.sample_5,
R.drawable.sample_6, R.drawable.sample_7
)
}
➖
- 항목 클릭 이벤트 처리: AdapterView.OnItemClickListener
- Interface definition for a callback to be invoked when an item in this AdapterView has been clicked
- callback 함수: onItemClick
- parent 파라미터: 클릭 이벤트가 발생한 AdapterView
- view 파라미터: 클릭 이벤트가 발생한 AdapterView 속 View 항목
- position 파라미터: 클릭된 View 항목의 position
- id 파라미터: 클릭된 View 항목의 ID
public abstract void onItemClick (AdapterView<?> parent,
View view,
int position,
long id)