🍥구현 기능
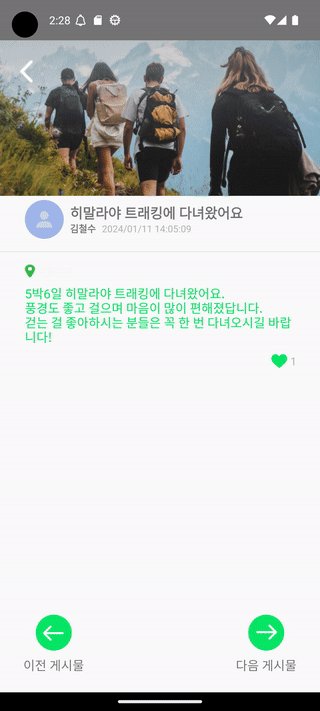
- 클릭한 게시글의 자세한 정보를 불러와 화면에 표시한다
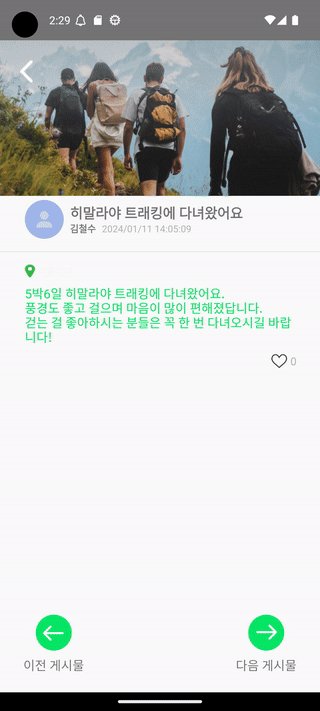
- 게시글의 하트를 클릭하는 경우, 해당 게시글 좋아요/좋아요 취소 처리
- 이전 게시글 버튼 클릭 시, 현재 게시글보다 최신에 게시된 글 정보 표시
- 현재 게시글이 가장 최신의 글일 경우, 버튼 비활성화
- 다음 게시글 버튼 클릭 시, 현재 게시글 이전에 게시된 글 정보 표시
- 현재 게시글이 최신 10개 게시글 중 가장 마지막 글인 경우, 버튼 비활성화
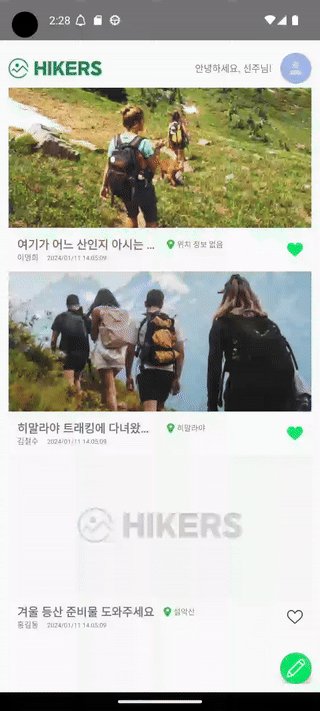
- 메인 화면에서 게시물 항목을 클릭하여 디테일 화면으로 이동한 경우,
이전 버튼, 다음 버튼 표시
- 마이 페이지 화면에서 게시물 항목을 클릭하여 디테일 화면으로 이동한 경우,
이전 버튼, 다음 버튼 표시되지 X
🍥구현 기능
DetailPageActivity.kt
- 어느 화면에서 디테일 화면이 시작되었는지 intent.getStringExtra("activityName")로 확인
- null인 경우, 메인 화면에서 시작됨 -> 이전&다음 버튼 표시
- "MyPage"인 경우, 마이 페이지 화면에서 시작됨 -> 이전&다음 버튼 숨기기
class DetailPageActivity : AppCompatActivity() {
private val TAG = "DetailPageActivity"
private val backButton: ImageButton by lazy { findViewById(R.id.detail_btn_back) }
private val imageImageView: ImageView by lazy { findViewById(R.id.detail_img) }
private val titleTextView: TextView by lazy { findViewById(R.id.detail_title) }
private val profileImageView: ImageView by lazy { findViewById(R.id.detail_profileImg) }
private val writerNameTextView: TextView by lazy { findViewById(R.id.detail_name) }
private val writtenTimeTextView: TextView by lazy { findViewById(R.id.detail_howLongAgo) }
private val locationTextView: TextView by lazy { findViewById(R.id.detail_where) }
private val bodyTextView: TextView by lazy { findViewById(R.id.detail_postTxt) }
private val heartButton: ImageButton by lazy { findViewById(R.id.detail_btn_heart) }
private val heartNumTextView: TextView by lazy { findViewById(R.id.detail_heartNum) }
private val preButton: ImageButton by lazy { findViewById(R.id.detail_btn_pre) }
private val preTextView:TextView by lazy{findViewById(R.id.detail_txt_pre)}
private val nextButton: ImageButton by lazy { findViewById(R.id.detail_btn_next) }
private val nextTextView:TextView by lazy{findViewById(R.id.detail_txt_next)}
private val userID by lazy {
intent.getStringExtra("userID") ?: ""
}
private var postID = 0
private val userManager = UserManager.newInstance()
private val postManager = PostManager.newInstance()
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_detailpage)
bodyTextView.movementMethod = ScrollingMovementMethod()
postID = intent?.getIntExtra("postID", 0) ?: 0
val activityName = intent?.getStringExtra("activityName") ?: ""
if(activityName == "MyPage"){
preButton.isVisible = false
preTextView.isVisible = false
nextButton.isVisible = false
nextTextView.isVisible = false
}
initBackButton()
initDetailPage()
initHeartButton()
initPreButton()
initNextButton()
}
private fun initBackButton(){
backButton.setOnClickListener {
finish()
}
}
private fun initDetailPage() {
val currentPost = postManager.findPostByID(postID)!!
currentPost.run {
if (image != null) {
try {
imageImageView.setImageURI(image)
imageImageView.scaleType = ImageView.ScaleType.CENTER_CROP
}
catch (e:Exception){
Log.d(TAG, "게시물 이미지 uri 접근 문제 발생!")
imageImageView.setImageResource(R.drawable.hikers_icon_small_grey)
imageImageView.scaleType = ImageView.ScaleType.CENTER
}
} else {
imageImageView.setImageResource(R.drawable.hikers_icon_small_grey)
imageImageView.scaleType = ImageView.ScaleType.CENTER
}
titleTextView.text = title
userManager.findUserByID(writerId)!!.run {
profileImageView.run {
if (profileImage != null) setImageURI(profileImage)
else setImageResource(R.drawable.default_profile)
}
writerNameTextView.text = name
}
writtenTimeTextView.text = writtenTime
locationTextView.text = location
bodyTextView.text = body
setHeartUI()
setPreNextButtonUI()
}
}
private fun setHeartUI() {
userManager.findUserByID(userID)!!.run {
heartButton.run {
if (isInLikedPostIDList(postID)) setImageResource(R.drawable.full_heart_icon)
else setImageResource(R.drawable.empty_heart_icon)
}
heartNumTextView.text = postManager.findPostByID(postID)!!.heartCount.toString()
}
}
private fun setPreNextButtonUI(){
val mostRecentPostID = postManager.getMostRecentPostID()
Log.d(TAG, "set pre button, mostRecentPostID: ${mostRecentPostID?: "null"}")
preButton.run{
if((mostRecentPostID == null)||(postID == mostRecentPostID)){
isEnabled = false
setImageResource(R.drawable.btn_nextpage_disabled)
}
else{
isEnabled = true
setImageResource(R.drawable.btn_nextpage)
}
}
val leastRecentPostID = postManager.getLeastRecentPostID(10)
Log.d(TAG, "set next button, leastRecentPostID: ${leastRecentPostID?: "null"}")
nextButton.run{
if((leastRecentPostID == null)||(postID == leastRecentPostID)){
isEnabled = false
setImageResource(R.drawable.btn_nextpage_disabled)
}
else{
isEnabled = true
setImageResource(R.drawable.btn_nextpage)
}
}
}
private fun initHeartButton(){
heartButton.setOnClickListener {
userManager.findUserByID(userID)!!.run {
if (isInLikedPostIDList(postID)) {
deleteLikedPostID(postID)
postManager.findPostByID(postID)!!.minusHeartCount()
}
else {
addLikedPostID(postID)
postManager.findPostByID(postID)!!.plusHeartCount()
}
}
setHeartUI()
}
}
private fun initPreButton(){
preButton.setOnClickListener {
if(!it.isEnabled) return@setOnClickListener
postID++
Log.d(TAG, "pre button clicked, postID: ${postID}")
initDetailPage()
}
}
private fun initNextButton(){
nextButton.setOnClickListener {
if(!it.isEnabled) return@setOnClickListener
postID--
Log.d(TAG, "next button clicked, postID: ${postID}")
initDetailPage()
}
}
}