🍥구현 기능
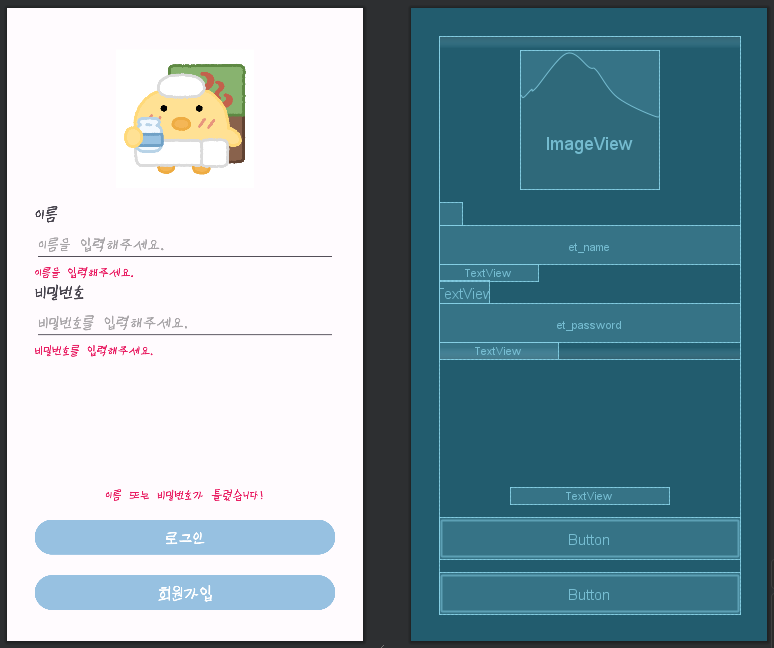
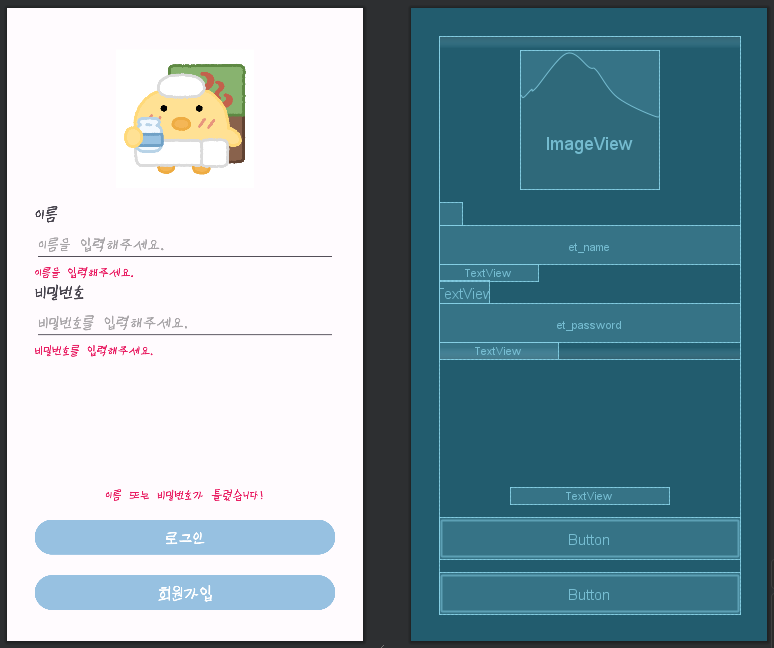
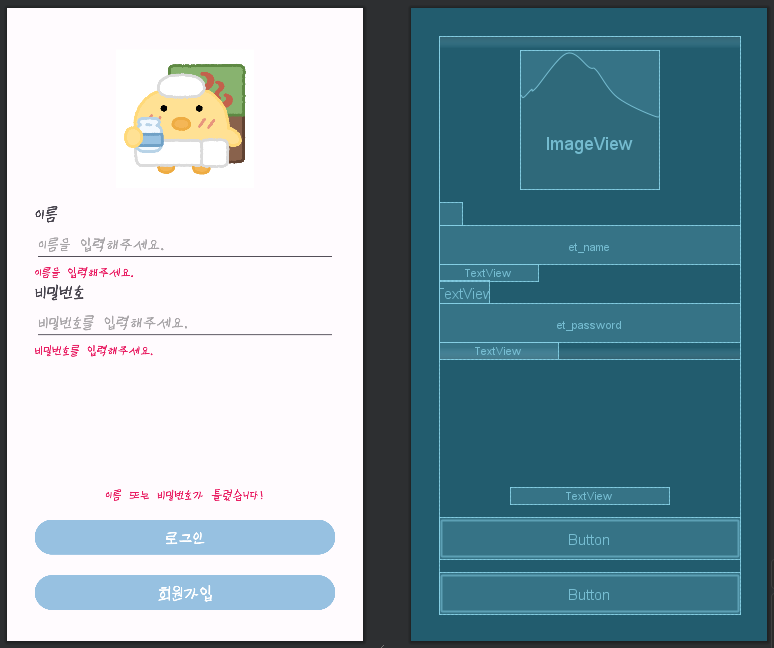
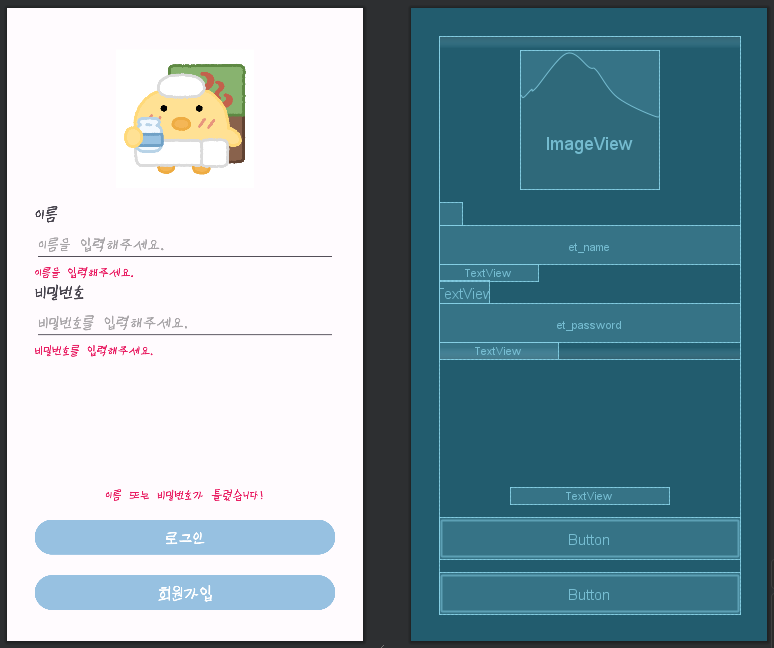
- 로그인 화면(activity_sign_in.xml)
- ImageView 만들기
- 이름을 입력받기 위한 EditText 만들기
- 입력 칸이 비어있는 경우, 경고 메세지 출력하기 위한 TextView 만들기
- 비밀번호를 입력받기 위한 EditText 만들기
- 입력되는 값 보이지 않게 만들기
- 입력 칸이 비어있는 경우, 경고 메세지 출력하기 위한 TextView 만들기
- 로그인 Button 만들기
- 이름 또는 비밀번호 입력 칸이 비어있는 경우 or 로그인에 실패한 경우, 경고 메세지 출력을 위한 TextView 만들기
- 회원가입 Button 만들기

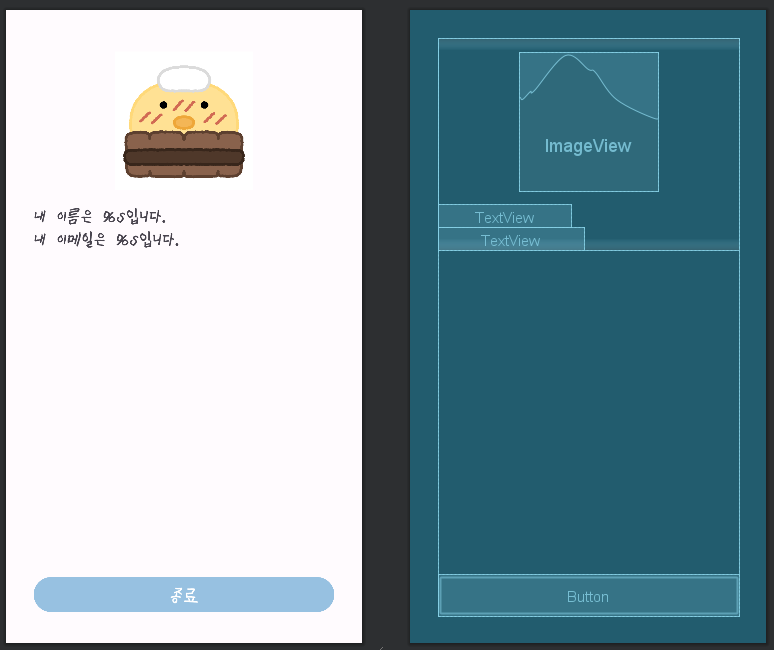
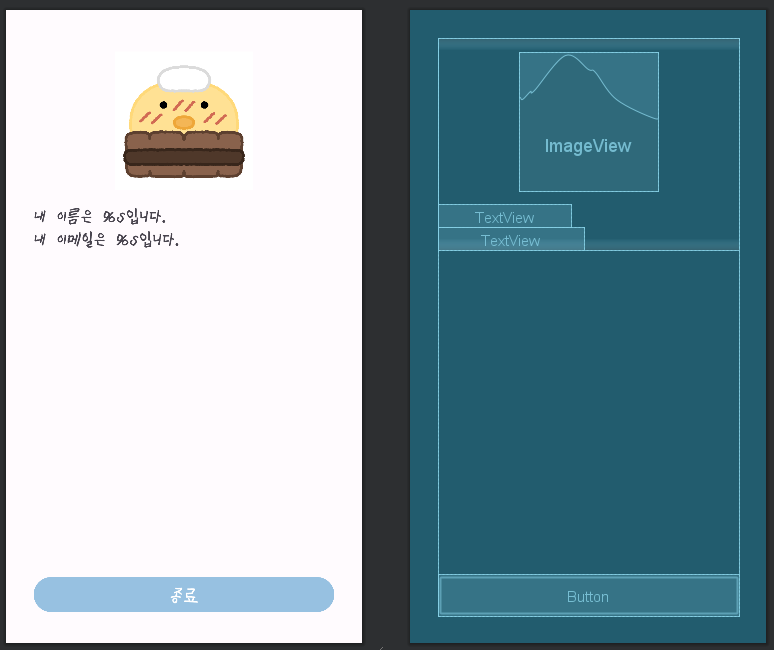
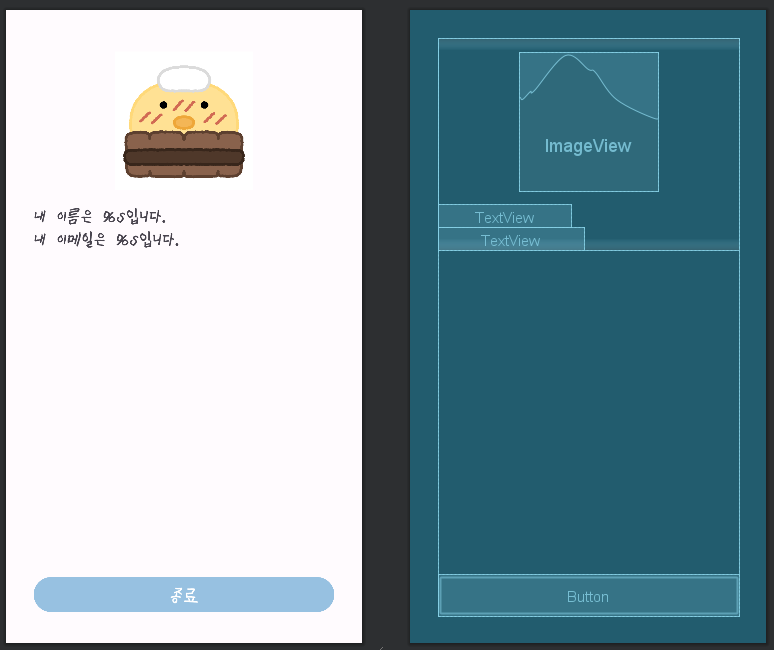
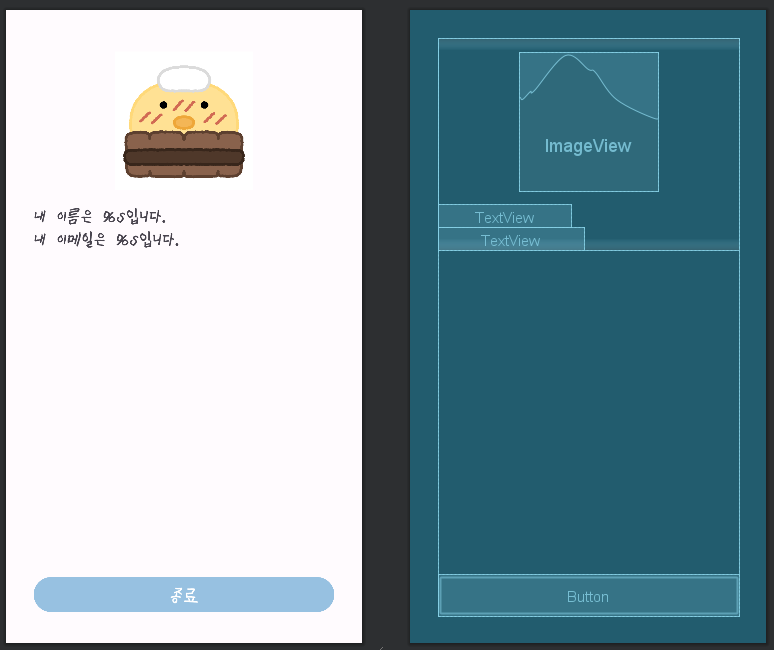
- 홈 화면(activity_home.xml)
- ImageView 만들기
- 로그인한 사용자의 이름 출력을 위한 TextView 만들기
- 로그인한 사용자의 이메일 출력을 위한 TextView 만들기
- 종료 Button 만들기

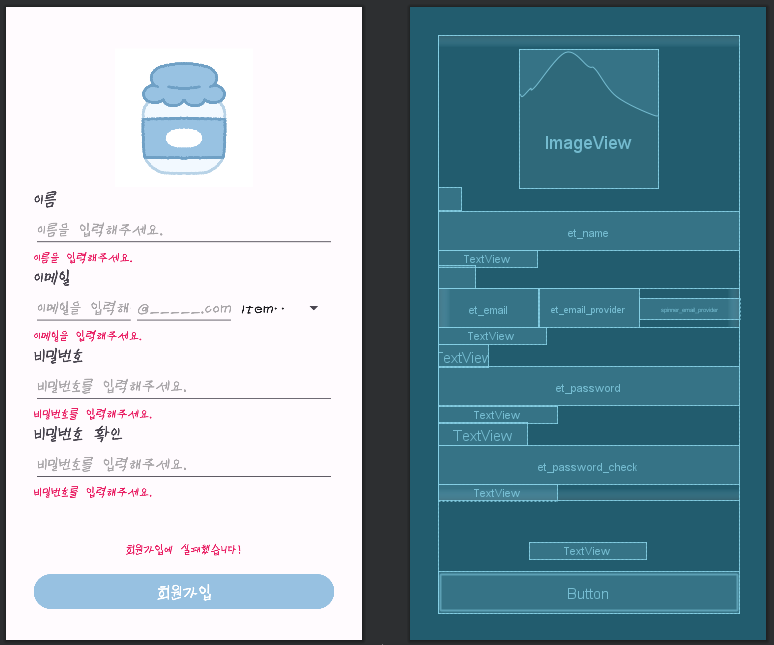
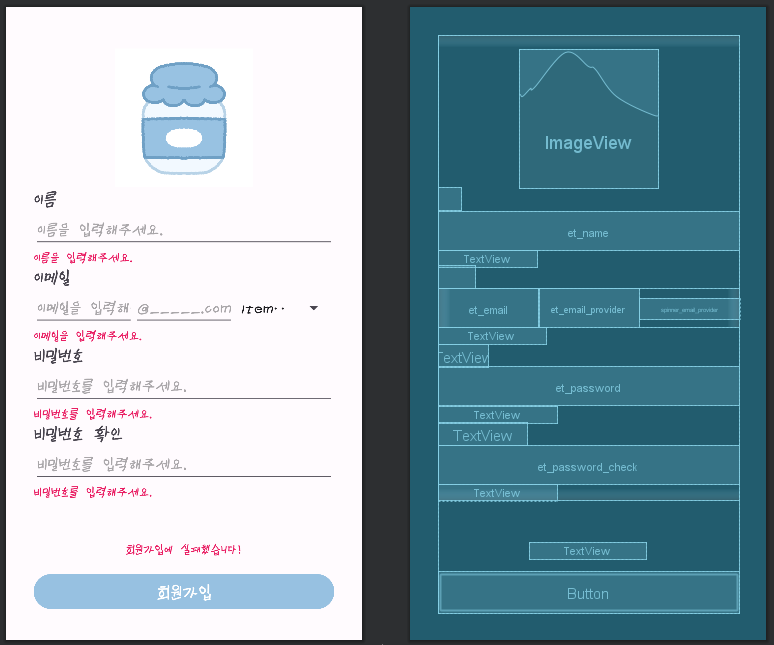
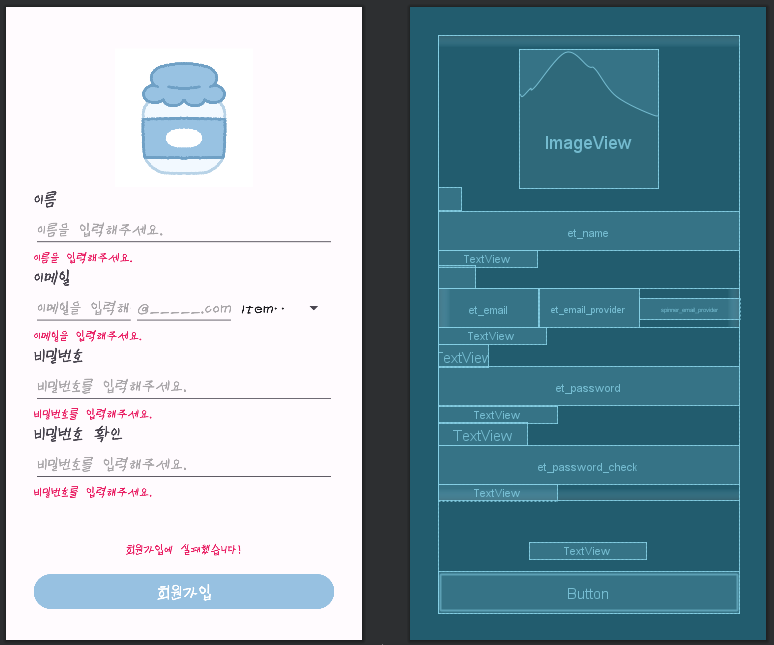
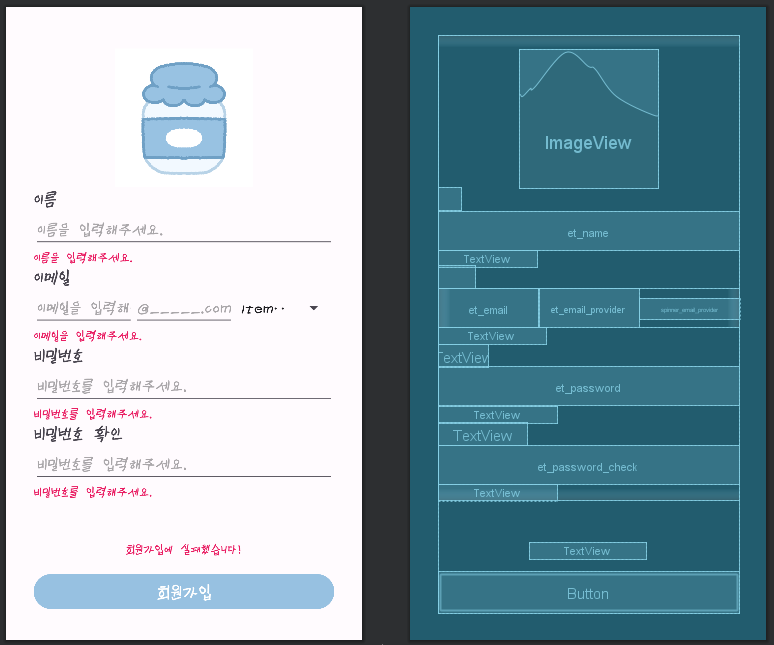
- 회원가입 화면(activity_sign_up.xml)
- ImageView 만들기
- 이름을 입력받기 위한 EditText 만들기
- 입력 칸이 비어있는 경우 or 이미 존재하는 이름일 경우, 경고 메세지 출력을 위한 TextView 만들기
- 이메일을 입력받기 위한 EditText 만들기
- 입력 칸이 비어있는 경우, 경고 메세지 출력을 위한 TextView 만들기
- 이메일 제공자 선택을 위한 Spinner 만들기(⭐챌린지 과제)
- Spinner에서 '직접 선택' 옵션을 선택한 경우, 직접 입력을 위한 EditText 만들기
- 비밀번호를 입력받기 위한 EditText 만들기
- 입력 칸이 비어있는 경우, 경고 메세지 출력을 위한 TextView 만들기
- 비밀번호 확인을 입력받기 위한 EditText 만들기(⭐챌린지 과제)
- 입력 칸이 비어있는 경우 or 비밀번호와 일치하지 않는 경우, 경고 메세지 출력을 위한 TextView 만들기
- 회원가입 Button 만들기
- 회원가입에 실패한 경우, 경고 메세지 출력을 위한 TextView 만들기

🍥구현하기
res/drawable
- ImageView에 사용할 이미지(.png) res/values/drawable에 추가
- chick1: 로그인 화면 ImageView에 사용
- chick2: 홈 화면 ImageView에 사용
- milk: 회원가입 화면 ImageView에 사용

- 🔗이미지 출처: 뜨끈한 온천톡 병아리 프사 공유|작성자 오얼모얼
res/values/colors.xml
- 사용할 색상 res/values/colors.xml에 추가하기
- light_blue: Button 배경 색으로 사용
- warning_color: 경고 메세지를 출력하는 TextView의 글자 색으로 사용
- information_color: 안내 메세지를 출력하는 TextView의 글자 색으로 사용
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="black">#FF000000</color>
<color name="white">#FFFFFFFF</color>
<color name="light_blue">#97C1E1</color>
<color name="warning_color">#E91E63</color>
<color name="information_color">#757575</color>
</resources>
res/values/strings.xml
- 사용할 문자열 res/values/strings.xml에 추가하기
<resources>
<string name="app_name">Sparta_Week4_SelfIntroductionApp</string>
<string name="name">이름</string>
<string name="email">이메일</string>
<string name="password">비밀번호</string>
<string name="sign_in">로그인</string>
<string name="sign_up">회원가입</string>
<string name="exit">종료</string>
<string name="sign_in_fail_warning">이름 또는 비밀번호가 틀렸습니다!</string>
<string name="sign_up_fail_warning">회원가입에 실패했습니다!</string>
<string name="empty_name_warning">이름을 입력해주세요.</string>
<string name="same_name_warning">이미 존재하는 이름입니다.</string>
<string name="empty_email_warning">이메일을 입력해주세요.</string>
<string name="email_provider_hint">\@_____.com</string>
<string-array name="email_providers_array">
<item>\@naver.com</item>
<item>\@gmail.com</item>
<item>직접 입력</item>
</string-array>
<string name="empty_password_warning">비밀번호를 입력해주세요.</string>
<string name="password_length_information">10자리 이상 입력해주세요.</string>
<string name="password_uppercase_information">대문자를 포함해주세요.</string>
<string name="password_special_char_information">특수문자를 포함해주세요.</string>
<string name="password_different_warning">입력한 비밀번호와 같지 않습니다.</string>
<string name="home_name">내 이름은 %s입니다.</string>
<string name="home_email">내 이메일은 %s입니다.</string>
</resources>
➖
res/font
- 귀여운 폰트를 사용하고 싶어서, 새로운 폰트를 추가해서 적용했다!
- 안드로이드에 새로운 폰트 추가 방법:
- 무료 폰트(.ttf) 다운로드 -> res에 font 폴더 생성 -> 폰트 저장
- 폰트 이름은 영어 소문자만 사용해야 한다

- 🔗폰트 출처: 이옥선 할머님 폰트 입니다.|작성자 나비레터
res/values/themes/themes.xml
- 앱 전체에 폰트를 적용하기 위해, 테마에 폰트를 추가했다.
- AndroidManifest.xml 파일의 application 태그를 살펴보면, 앱이 사용하는 테마를 확인할 수 있다.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
...
android:theme="@style/Theme.Sparta_Week4_SelfIntroductionApp"
...>
- res/values/themes/themes.xml에서 해당 테마를 찾아서, 폰트를 추가한다.
<style name="Theme.Sparta_Week4_SelfIntroductionApp" parent="Base.Theme.Sparta_Week4_SelfIntroductionApp">
<item name="android:fontFamily">@font/leeokseon</item>
</style>
➖
activity_sign_in.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="32dp"
tools:context=".sign_in.SignInActivity">
<LinearLayout
android:id="@+id/linear_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:layout_margin="16dp"
android:src="@drawable/chick1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/empty_name_warning"
android:inputType="text"
android:singleLine="true" />
<TextView
android:id="@+id/tv_name_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_name_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/password"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/empty_password_warning"
android:inputType="textPassword"
android:singleLine="true" />
<TextView
android:id="@+id/tv_password_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_password_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
<TextView
android:id="@+id/tv_sign_in_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/sign_in_fail_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
app:layout_constraintBottom_toTopOf="@id/btn_sign_in"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:visibility="visible" />
<Button
android:id="@+id/btn_sign_in"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:backgroundTint="@color/light_blue"
android:text="@string/sign_in"
android:textSize="20sp"
app:layout_constraintBottom_toTopOf="@id/btn_sign_up" />
<Button
android:id="@+id/btn_sign_up"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@color/light_blue"
android:text="@string/sign_up"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_home.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="32dp"
android:orientation="vertical"
tools:context=".home.HomeActivity">
<LinearLayout
android:id="@+id/linear_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:layout_margin="16dp"
android:src="@drawable/chick2" />
<TextView
android:id="@+id/tv_home_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/home_name"
android:textSize="20sp" />
<TextView
android:id="@+id/tv_home_email"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/home_email"
android:textSize="20sp" />
</LinearLayout>
<Button
android:id="@+id/btn_exit"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:backgroundTint="@color/light_blue"
android:text="@string/exit"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
activity_sign_up.xml

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="32dp"
tools:context=".sign_up.SignUpActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="160dp"
android:layout_height="160dp"
android:layout_gravity="center"
android:layout_marginTop="16dp"
android:src="@drawable/milk" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이름"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/empty_name_warning"
android:inputType="text"
android:singleLine="true" />
<TextView
android:id="@+id/tv_name_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_name_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="이메일"
android:textSize="20sp" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<EditText
android:id="@+id/et_email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/empty_email_warning"
android:inputType="text"
android:singleLine="true" />
<EditText
android:id="@+id/et_email_provider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/email_provider_hint"
android:inputType="textEmailAddress"
android:singleLine="true"
android:visibility="gone"
tools:visibility="visible" />
<Spinner
android:id="@+id/spinner_email_provider"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
<TextView
android:id="@+id/tv_email_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_email_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/empty_password_warning"
android:inputType="textPassword"
android:singleLine="true" />
<TextView
android:id="@+id/tv_password_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_password_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호 확인"
android:textSize="20sp" />
<EditText
android:id="@+id/et_password_check"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/empty_password_warning"
android:inputType="textPassword"
android:singleLine="true" />
<TextView
android:id="@+id/tv_password_check_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/empty_password_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
tools:visibility="visible" />
</LinearLayout>
<TextView
android:id="@+id/tv_sign_up_warning"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/sign_up_fail_warning"
android:textColor="@color/warning_color"
android:visibility="invisible"
app:layout_constraintBottom_toTopOf="@id/btn_sign_up"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
tools:visibility="visible" />
<Button
android:id="@+id/btn_sign_up"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:backgroundTint="@color/light_blue"
android:text="회원가입"
android:textColor="@color/white"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>