[Android 앱 개발 입문] 과제 - 자기소개 앱 (5)추가 구현 (feat. Photo picker)
0
내일배움캠프 앱트랙 2기 - Android 앱 개발 입문
목록 보기
5/12

🍥구현 기능
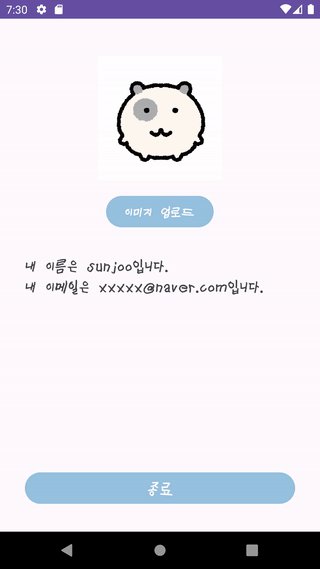
- 홈 화면에서 갤러리에 저장된 이미지를 가져올 수 있도록 구현하기

🍥구현하기
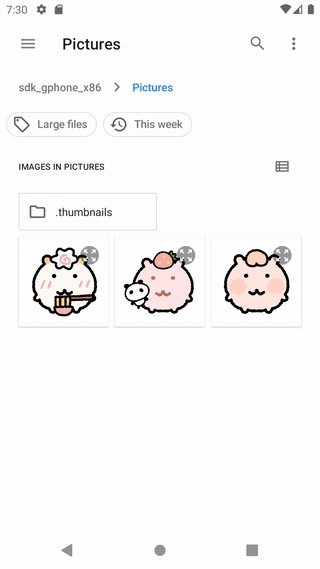
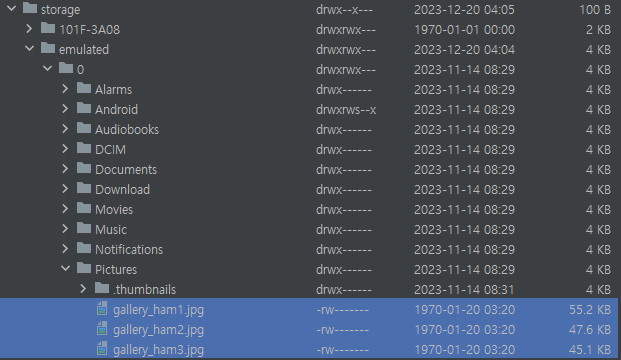
- 애뮬레이터에 사용할 이미지 추가하기
Device File Explorer 탭 -> storage/emulated/0/Pictures에 저장 - 🔗이미지 출처: 얼렁뚱땅 프사공유 햄스터 프사 짤 | 오얼모얼

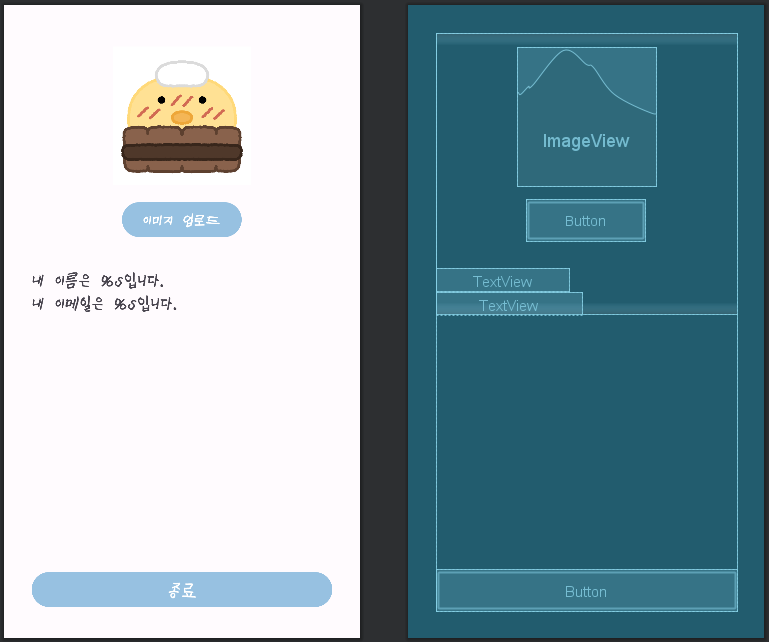
activity_home.xml
- 사진 업로드/사진 삭제에 사용할 Button 추가

res/values/strings.xml
- 사진 업로드/사진 삭제에 사용할 문자열 추가
<string name="upload_image">이미지 업로드</string>
<string name="delete_image">이미지 삭제</string>HomeActivity 클래스
- isImageUploaded
- 갤러리에서 이미지를 가져온 상태인지 저장하는 프로퍼티
- setHomeImageViewRandom()
- homeImageView의 이미지를 무작위로 표시하는 메소드
- 갤러리에서 이미지를 가져오지 않은 경우/갤러리에서 가져온 이미지를 삭제하는 경우 호출됨
- setHomeImageView(uri:URI)
- homeImageView의 이미지URI를 매개변수로 받은 uri로 변경하는 메소드
- 갤러리에서 가져온 이미지의 uri를 homeImageView에 표시할 때 호출됨
- setImageButtonUpload(flag:Boolean)
- imageButton의 상태를 변경하는 메소드
- flag가 true인 경우, imageButton이 이미지 업로드 버튼이 되도록 변경
- flag가 false인 경우, imageButton이 이미지 삭제 버튼이 되도록 변경
📌참고자료: Photo picker | Android 개발자
Select a single media item
val pickMedia = registerForActivityResult(PickVisualMedia()) { uri -> if (uri != null) { Log.d("PhotoPicker", "Selected URI: $uri") } else { Log.d("PhotoPicker", "No media selected") } } // Launch the photo picker and let the user choose images and videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageAndVideo)) // Launch the photo picker and let the user choose only images. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.ImageOnly)) // Launch the photo picker and let the user choose only videos. pickMedia.launch(PickVisualMediaRequest(PickVisualMedia.VideoOnly))
class HomeActivity : AppCompatActivity() {
private val TAG = "HomeActivity"
private val homeImageView:ImageView by lazy{findViewById(R.id.iv_home)}
private val imageButton:Button by lazy{findViewById(R.id.btn_image)}
...
private var isImageUploaded = false
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_home)
setHomeImageViewRandom()
val pickMedia = registerForActivityResult(ActivityResultContracts.PickVisualMedia()) { uri ->
if (uri != null) {
Log.d(TAG, "Photo Picker) Selected URI: $uri")
setHomeImageView(uri)
setImageButtonUpload(false)
} else {
Log.d(TAG, "Photo Picker) No media selected")
}
}
imageButton.setOnClickListener {
if(!isImageUploaded){
pickMedia.launch(PickVisualMediaRequest(ActivityResultContracts.PickVisualMedia.ImageOnly))
}
else{
setHomeImageViewRandom()
setImageButtonUpload(true)
}
}
...
}
private fun setHomeImageViewRandom(){
val imageNumber:Int = Random.nextInt(5)+1
val imageId = resources.getIdentifier("ham${imageNumber}", "drawable", packageName)
homeImageView.setImageResource(imageId)
}
private fun setHomeImageView(uri:Uri){
homeImageView.setImageURI(uri)
}
private fun setImageButtonUpload(flag:Boolean){
if(flag) {
isImageUploaded = false
imageButton.text = getString(R.string.upload_image)
}
else{
isImageUploaded = true
imageButton.text = getString(R.string.delete_image)
}
}
}