[TIL] 🌼24/04/25🌼#infiniteTransition #updateTransition
📌참고자료
-
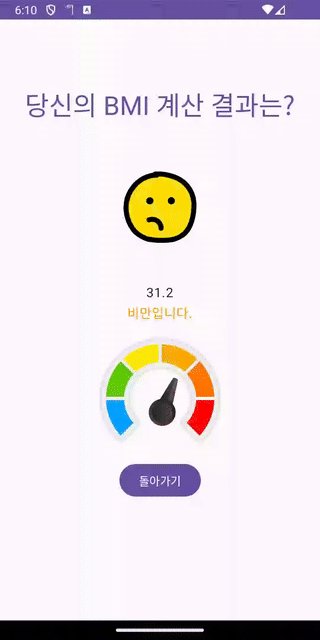
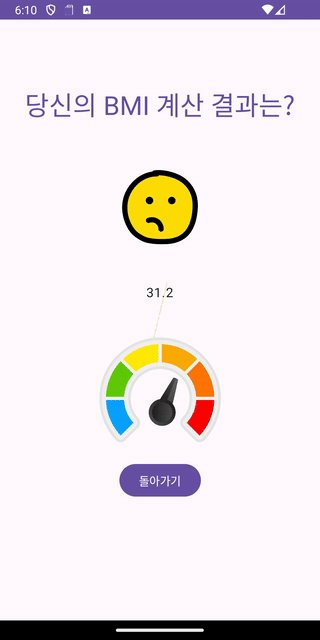
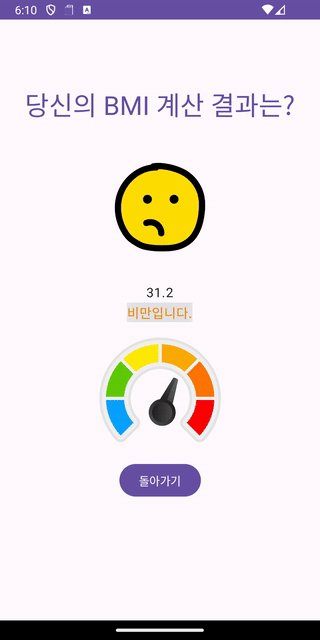
오늘은 BMI 계산기 앱에 애니메이션을 적용해보았다.

-
Jetpack Compose는 다양한 애니메이션 API를 제공한다.
-> 구현하고자 하는 애니메이션에 따라 적절한 애니메이션 API 선택해 사용한다.

Infinite Transition
📌참고자료
- 무한 반복되는 애니메이션을 구현할 때
rememberInfiniteTransition사용 - 무한 반복 모드: RepeatMode.Restart 또는 RepeatMode.Reverse
@Composable
fun PulsingImage(
@DrawableRes imageId: Int
) {
val infiniteTransition = rememberInfiniteTransition(label = "pulse_image")
val scale = infiniteTransition.animateFloat(
label = "pulse_image",
initialValue = 0.3F,
targetValue = 0.6F,
animationSpec = infiniteRepeatable(
animation = tween(1000),
repeatMode = RepeatMode.Reverse
)
)
Image(
painter = painterResource(id = imageId),
contentDescription = "",
modifier = Modifier
.graphicsLayer(
scaleX = scale.value,
scaleY = scale.value
)
.clipToBounds()
)
}Update Transition
참고자료
- composition에 들어가자마자 시작되는 애니메이션을 구현할 때
updateTransition과MutableTransitionState사용
- MutableTransitionState
- 두 개의 필드
currentState,targetState를 가짐 - currentState: 초기값 설정 가능, Transition을 통해서만 변경 가능
- targetState: 초기값 설정 가능, 변경 가능
- 두 개의 필드
- BMI 결과 패널 화살표 회전 애니메이션
TransformOrigin을 사용해 이미지 회전축 설정
enum class ResultPanelState {
BEFORE,
AFTER
}
@Composable
fun ResultPanel(
modifier: Modifier = Modifier,
targetDegree: Float
) {
val resultPanelState = remember { MutableTransitionState(ResultPanelState.BEFORE) }
resultPanelState.targetState = ResultPanelState.AFTER
val panelTransition = updateTransition(
transitionState = resultPanelState, label = "rotate_panel"
)
val panelDegree = panelTransition.animateFloat(
label = "rotate_panel",
transitionSpec = { tween(1500) },
targetValueByState = { state ->
when (state) {
ResultPanelState.BEFORE -> -225F
ResultPanelState.AFTER -> targetDegree
}
}
)
Box(
modifier = modifier
.width(150.dp)
.height(150.dp)
) {
Image(
painter = painterResource(id = R.drawable.result_panel),
contentDescription = "",
modifier = modifier.align(Alignment.BottomCenter)
)
Image(
painter = painterResource(id = R.drawable.result_panel_arrow),
contentDescription = "",
modifier = modifier
.align(Alignment.BottomCenter)
.padding(start = 32.dp)
.scale(0.5F)
.graphicsLayer(
rotationZ = panelDegree.value,
transformOrigin = TransformOrigin(
pivotFractionX = 0.26F,
pivotFractionY = 0.44F
)
)
)
}
}- BMI 결과 텍스트 회전 애니메이션
- 텍스트 클릭 시 애니메이션 재실행 되도록 구현
- recomposition 시 targetState가 새로 초기화되지 않도록 key가 Unit인
LaunchedEffect사용
enum class RotationState {
BEFORE,
AFTER
}
@Composable
fun RotatingText(
text: String,
textColor: Int
) {
val textRotationState = remember { MutableTransitionState(RotationState.BEFORE) }
LaunchedEffect(Unit) {
textRotationState.targetState = RotationState.AFTER
}
val rotationTransition = updateTransition(
transitionState = textRotationState,
label = "rotate_text"
)
val rotation = rotationTransition.animateFloat(
label = "rotate_text",
transitionSpec = {
tween(3000)
},
targetValueByState = { state ->
when (state) {
RotationState.BEFORE -> 360F
RotationState.AFTER -> 0F
}
}
)
Text(
text = text,
color = Color(textColor),
modifier = Modifier
.graphicsLayer(
rotationX = rotation.value,
rotationY = rotation.value
)
.clickable {
with(textRotationState) {
targetState =
if (currentState == RotationState.AFTER) RotationState.BEFORE
else RotationState.AFTER
}
}
)
}