[기술 면접 질문] MVC, MVP, MVVM 디자인 패턴
📌참고자료
- 아키텍쳐란?
- 소프트웨어의 구성요소(모듈/컴포넌트/서브 시스템) 간 관계를 관리하는 시스템의 구조
- 소프트웨어 설계와 업그레이드를 통제하는 지침과 원칙
MVC
-
Model, View, Controller
- Model: 데이터 & 비즈니스 로직이 있는 부분
- View: 데이터를 표시하는 부분 (Layout)
- Controller: 사용자 상호작용의 모든 것을 제어, Model/View와 channel을 통해 통신

-
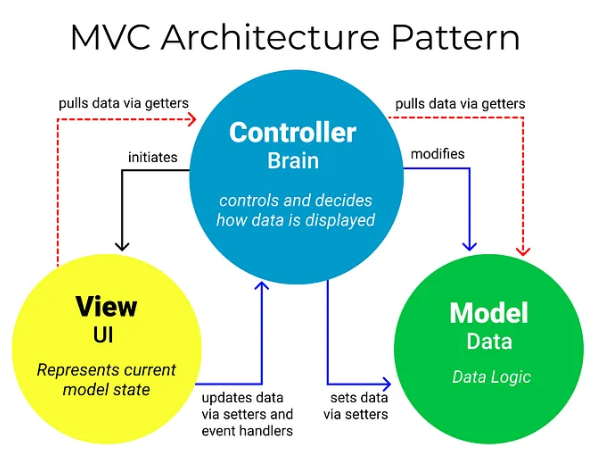
흐름:
사용자가 UI와 상호작용
→ View가 Controller에 알림
→ Contoller가 어떤 View와 어떤 상호작용을 했는지에 따라 Model 변경
→ Model에서 비즈니스 로직을 수행하며, 결과를 Controller에 전달
→ Controller가 새로 받은 데이터를 View에 표시함
- View와 Controller는 다:1 관계
MVP
- Model, View, Presenter
- View: Layout 뿐만 아니라, Activity/Fragment도 포함
- Presenter: 인터페이스, View가 Presenter의 action을 호출해, 자기 자신의 상태를 바꿈

- MVP와 MVC의 Flow Diagram이 유사해보이지만, View와 Presenter/Controller가 상호작용하는 방식이 다름
-> MVP에서는 인터페이스를 이용해 Presenter와 상호작용
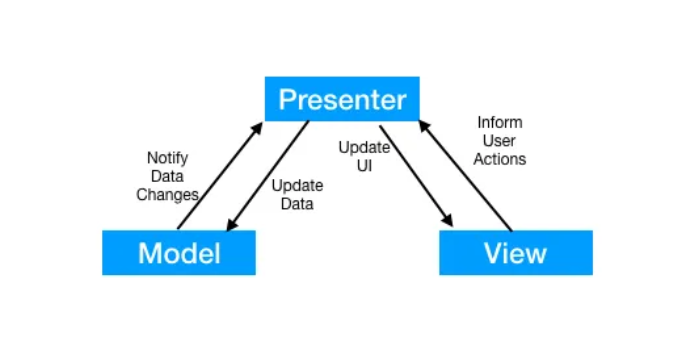
- 흐름:
사용자가 UI와 상호작용
→ View가 자기 자신이 구현한 Presenter 인터페이스의 action 호출
→ Presenter가 Model에게 데이터 업데이트 요청
→ Model이 비즈니스 로직을 수행하여 데이터 업데이트, 결과 반환
→ Presenter가 새로운 데이터를 View에게 전달
- View와 Presenter는 1:1 관계
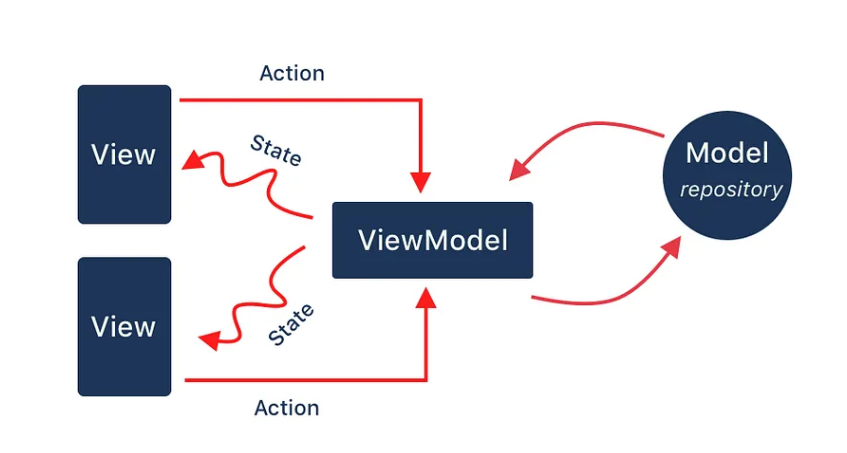
MVVM
- Model, View, ViewModel
- View: Layout 뿐만 아니라, Activity/Fragment도 포함
- ViewModel: LiveData를 사용해 Model을 관찰하여, Model의 변화에 맞게 UI 변화

- 흐름:
사용자가 UI와 상호작용
→ View가 ViewModel에게 알림
→ ViewModel이 Model 업데이트 & Model이 변화했음을 View에게 알림
→ Model 변화에 맞게 View 업데이트
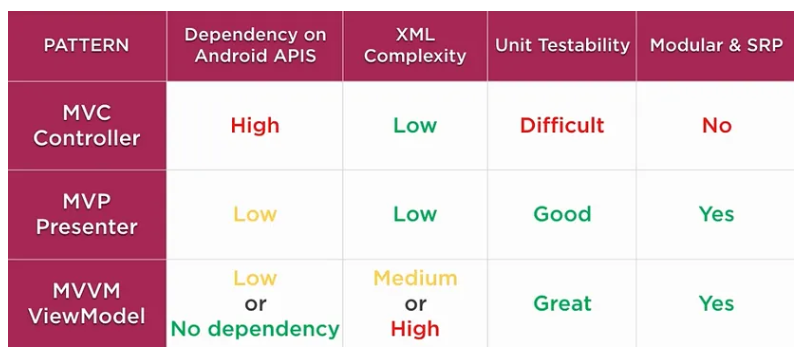
MVC vs MVP vs MVVM