css :nth-child(n)

:nth-child(n)란?
- 수도 선택자의 한 종류로 요소 중 n번째 요소를 선택한다.
수도 선택자란?
1. 어원
처음에 딱 수도라는 말만 들으면 도시의 수도가 생각 날수도 있지만, 여기서 수도란,
'persudo' 를 그대로 발음 한 것이다.
2. persudo의 뜻
persudo
- 형용사 허위의, 가짜의; 모조의
- 명사 구어 꾸며 보이는 사람, 사칭자
3. 수도(persudo) 선택자인 이유
persudo의 첫번째뜻 처럼, 클래스가 부여되지 않은 요소에 허구의,가짜의 클래스를 부여한다.
4. 종류
:first-child:요소중 첫번째 요소:last-child: 요소중 마지막 요소nth-child(n): 요소중 n번째 요소nth-of-type(n): 같은 종류의 요소중 n번째 요소not(selector):해당 선택자 빼고 선택::before:해당요소 앞에 가상요소 추가::after: 해당요소 뒤에 가상 요소 추가
.:nth-child(n) 작동 예시
ex 1)
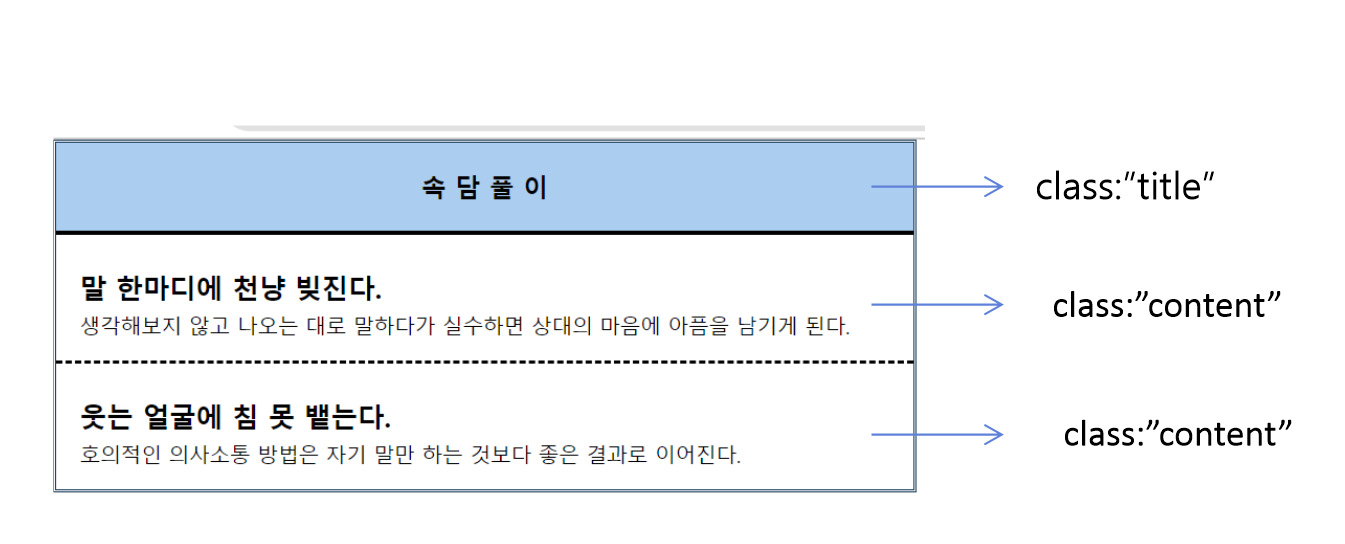
section 아래 같은 형제 클래스

section .content:nth-child(2){
border-bottom: 2px dashed #000;
}작동방식
- section 태그 인식
- :nth-child(2) 를 인식하는 동시에 .content의 형제들을 탐색함.
- .content가 형제들 중에서 2번째가 맞는지 확인
- section의 후손중에서 .content가 형제 중에서 두번째가 맞는가?
4번을 최종 확인 후 스타일을 적용한다!
ex2 n키워드 적용시
- 아래 css와 같이 nth-child() 괄호 안에 2n-1,2n과 같이 변수가 포함된 수식이 들어간다면, 그 안의 변수는 무조건 0부터 순서대로 대입된다.
<ul id="fruites">
<li class="strawberry">딸기</li>
<li>바나나</li>
<li>포도</li>
<li>사과</li>
<li>배</li>
<li>자몽</li>
<li class="orange">오렌지</li>
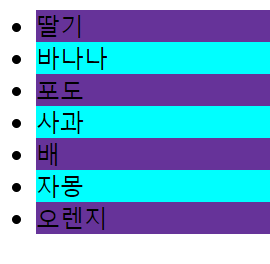
</ul>#fruites li:nth-child(2n){ //짝수번째 형제에게만 적용
background: aqua;
}
#fruites li:nth-child(2n-1){//홀수 번째 형제에게만 적용
background: rebeccapurple;
}- 결과


정리가 잘 된 글이네요. 도움이 됐습니다.