
안녕하세요! 오늘은 Material-UI에 대해서 글을 써볼까 합니다.
아직 공부하는 단계이기 때문에 정중한 피드백은 언제나 환영입니다.
Material-UI은 리액트 개발에서 쉽게 사용할 수 있는 UI Framework 입니다.
처음 React 프로젝트를 만드시는 분들에게 디자인이라는 큰 숙제를 해결할 수 있는 좋은 녀석이니 한번 사용해보시길 바랍니다.
Material-UI 홈페이지 : https://material-ui.com/
Material-UI 블로그 : https://medium.com/material-ui
설치하기
프로젝트에 사용하기 전에 패키지를 다운로드 하셔야 합니다.
npm, yarn 을 이용하여 설치 가능합니다.
// with npm
npm install @material-ui/core
// with yarn
yarn add @material-ui/coreSVG Icons 사용 시
// with npm
npm install @material-ui/icons
// with yarn
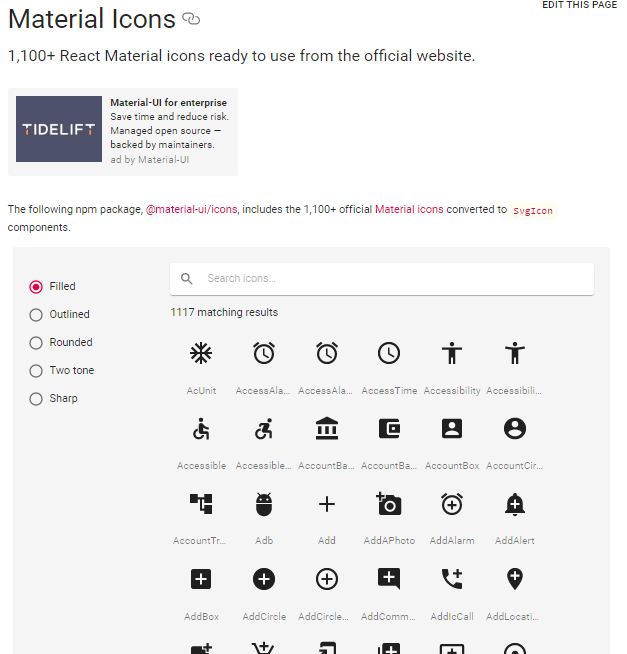
yarn add @material-ui/icons다양한 기본 아이콘을 제공합니다.

사용법
사용법도 쉽습니다.
- 사용하고자 하는 항목을 import 한다
- 사용한다!!
- (응용) styles을 이용하여 각 component를 커스텀마이징 한다.
끝 입니다.
기본 스타일 사용
import React from 'react';
import ReactDOM from 'react-dom';
import Button from '@material-ui/core/Button'; // Button을 import 한다.
function App() {
return (
<Button variant="contained" color="primary"> // 사용한다.
Hello World
</Button>
);
}
ReactDOM.render(<App />, document.querySelector('#app'));커스텀 마이징 하기 (응용)
커스텀 마이징하는 방법은 Component에 css 값을 변경해주면 되는 데요.
각 태그마다 선언하는게 아니라 styles을 사용하면 보기 쉽게 변경하실 수 있습니다.
(Material-UI에서 제공하는 Templete 에서 사용하는 방법입니다. 태그에 직접 추가 하는 방식으로 하셔도 됩니다.)
import React from "react";
import Button from "@material-ui/core/Button";
import { makeStyles } from "@material-ui/core/styles"; // styles 기능 추가
const useStyles = makeStyles(theme => ({ // style 요소 선언
margin: {
margin: theme.spacing(1),
}
}));
export default function ButtonComponent() {
const classes = useStyles(); // 생성
return (
<div >
<Button variant="contained" color="primary" className={classes.margin}> // 사용
Primary
</Button>
<Button variant="contained" color="secondary" className={classes.margin}>
Disabled
</Button>
</div>
);
}홈페이지 참고 방법
Material-UI의 큰 장점은 공식 홈페이지에 모든 component의 예제가 코드와 함께 제공한다는 점입니다.
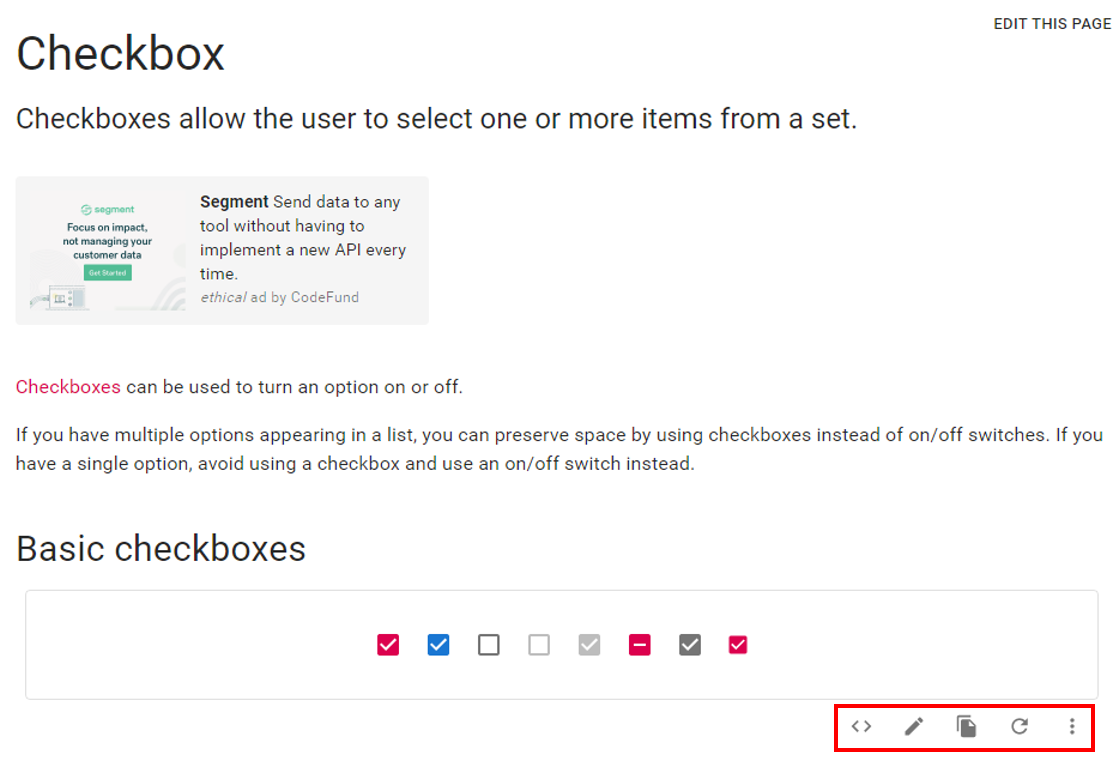
예를 들어 Check Box를 사용하는 방법을 알아 보겠습니다.
우선 공식 홈페이지에 들어 가셔서 CheckBox component에 들어갑니다.
-> https://material-ui.com/

다양한 스타일의 CheckBox 중 맘에 드는 스타일을 고릅니다.
아래 버튼을 눌러 전체 코드를 확인할 수 있고 CodeSandBox로 이동하여 수정도 해볼 수 있습니다.
코드에서 해당 component 요소를 프로젝트에 복사 & 붙여 넣기를 하면 적용가능!!! 쉽죠?
또한, Components API 메뉴에 들어가면 각 Component의 세부 요소를 확인할 수 있습니다.
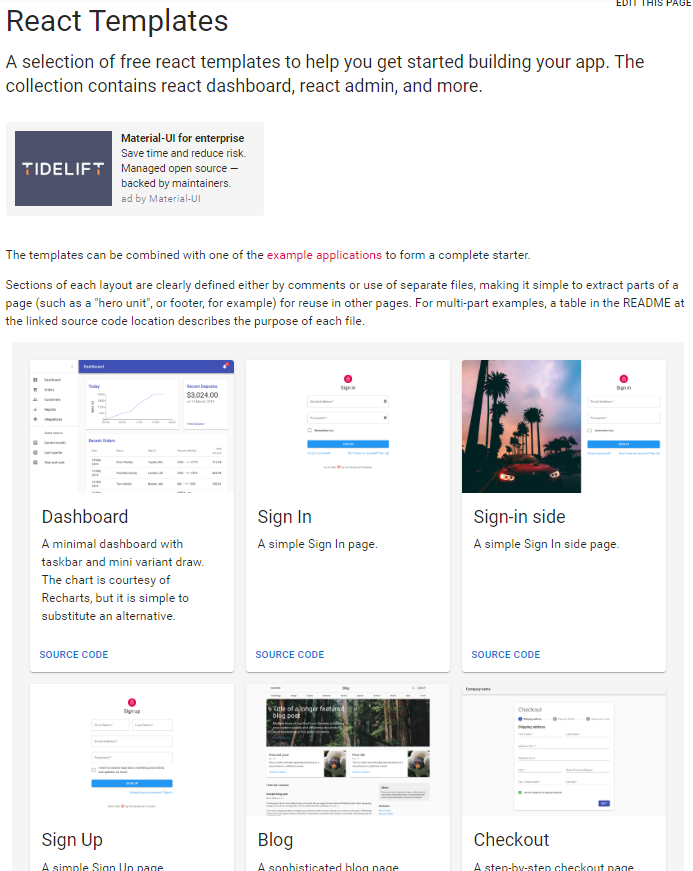
Templete
Material-UI에서 기본으로 제공하는 Templete을 사용하면 간단한 UI 정도는 금방 구현할 수 있습니다.
공식 홈페이지에 Templete에 들어 가서 확인해볼 수 있습니다.
https://material-ui.com/getting-started/templates/

마치며
Material-UI은 필요한 요소들을 직접 적용해보시면 금방 익숙해지실 수 있을 겁니다. 저 또한, 프로젝트를 진행하면서 쬐금 익숙해졌습니다. 특히 웹사이트에서 기본으로 필요한 레이아웃들을 Templete으로 제공하고 있어서 깔끔한 디자인을 원하는 프로그래머에게 유용할 것 같습니다.
나중에 프로젝트에서 만든 커스터 마이징된 Templete를 공유해드리겠습니다.
미숙한 글 읽어 주셔서 감사합니다 :)
다음엔 더 좋은 글을 쓰도록 노력하겠습니다.
이만 총총


깔끔한 정리 감사합니다!