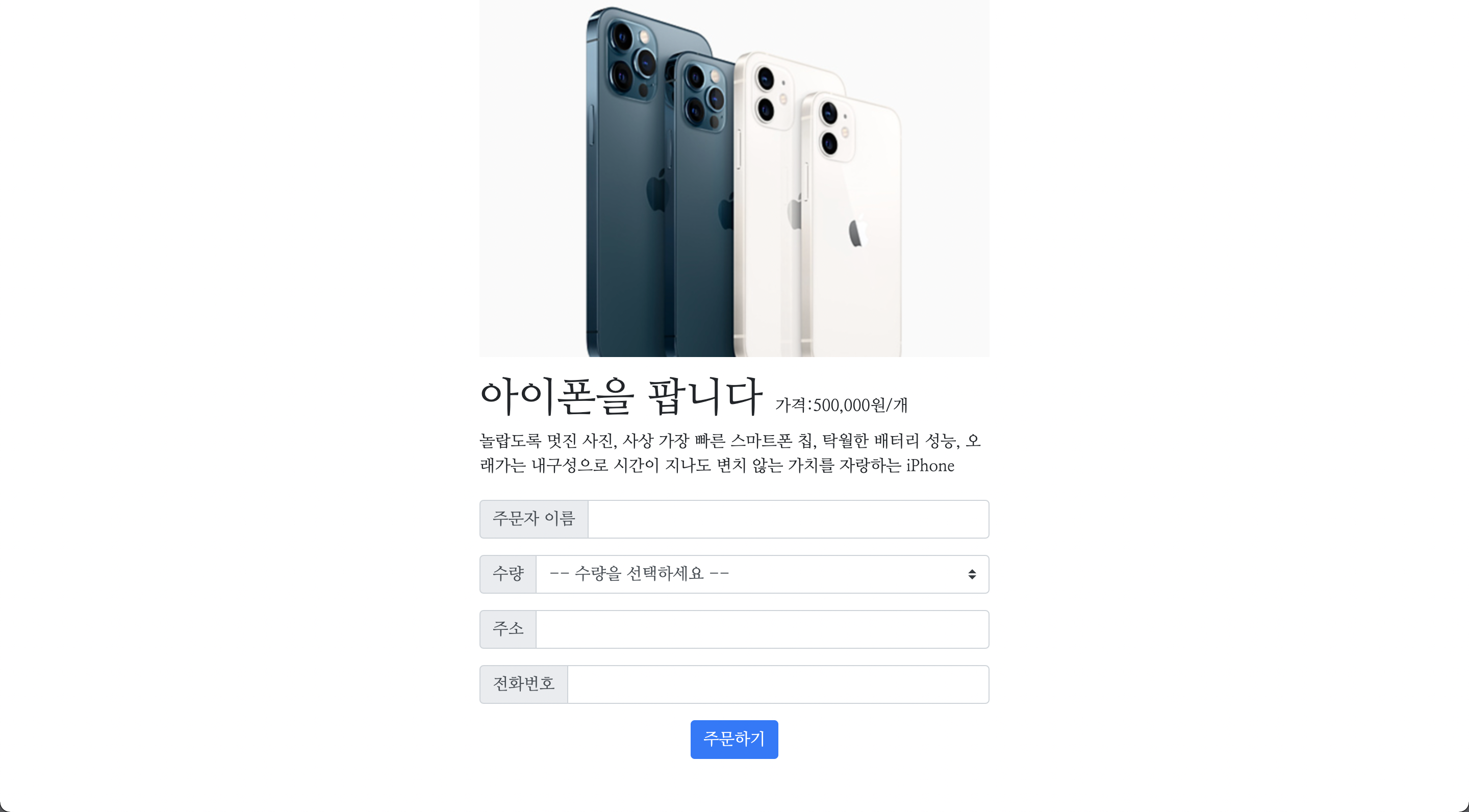
부트스트랩을 이용해서 나만의 쇼핑몰 메인 페이지를 완성했다.
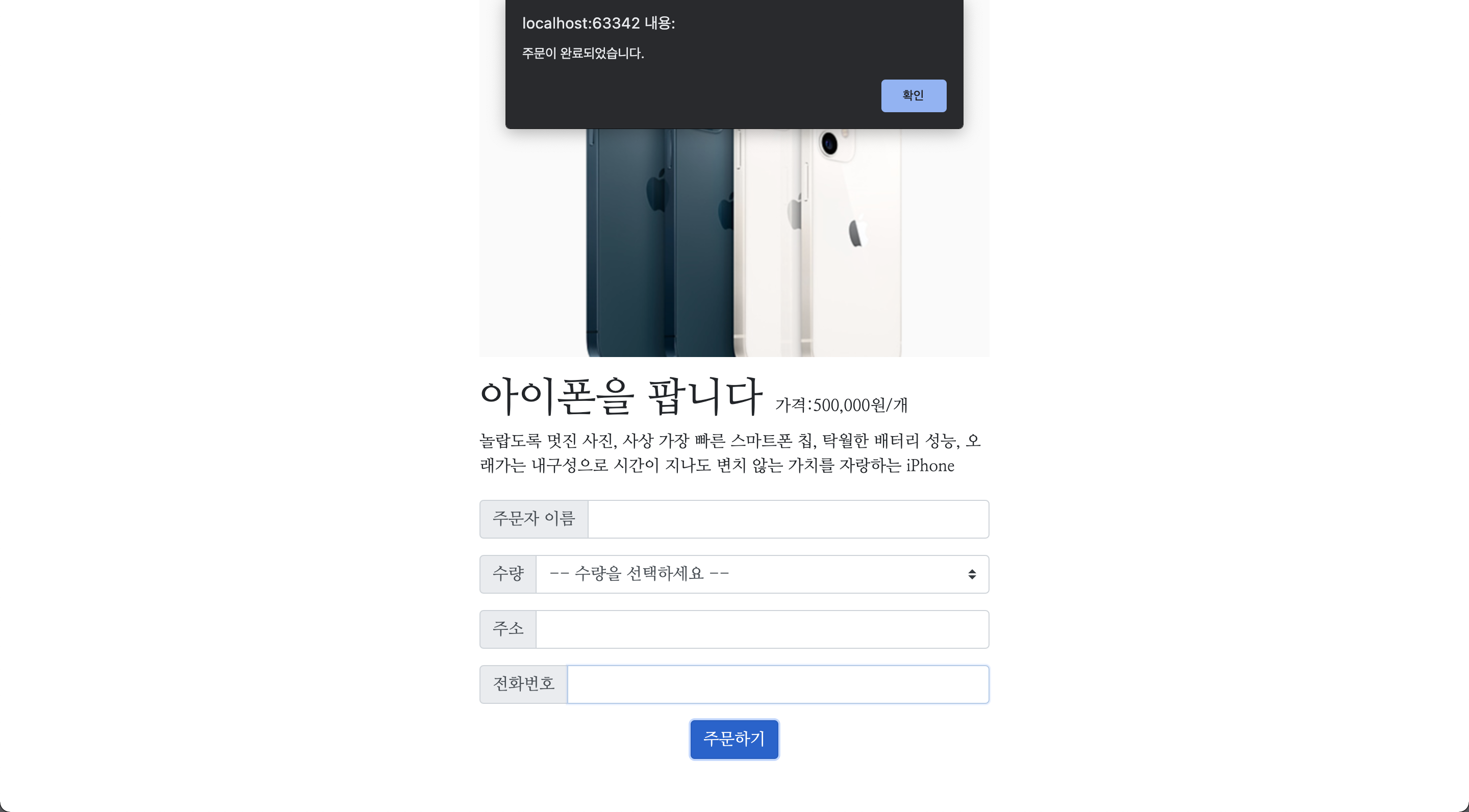
주문하기 버튼을 누르면 '주문이 완료되었습니다.'라는 창이 띄워지도록 했다.
처음에 할 때는 해설 영상을 보면서 거의 따라 하기식으로 진행했었는데
두 번째 할 때는 해설 영상 도움 없이 쉽게 할 수 있었다.
이걸 하면서 복습이 정말 중요하구나 느꼈고 앞으로 진도 나가면서 복습은 필수로 해야겠다!


<!doctype html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>my shop</title>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Myeongjo&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Nanum Myeongjo', serif;
}
.item-img {
width: 500px;
height: 350px;
background-image: url("http://itimg.chosun.com/sitedata/image/202103/02/2021030201063_0.png");
background-size: cover;
background-position: center;
margin: auto;
}
.item-desc {
width: 500px;
padding-top: 15px;
padding-bottom: 5px;
}
.price {
font-size: 16px;
}
.item-order {
width: 500px;
}
.btn {
margin: auto;
display: block;
}
.wrap {
width: 500px;
margin: auto;
}
</style>
<script>
function order() {
alert('주문이 완료되었습니다.')
}
</script>
</head>
<body>
<div class="wrap">
<div class="item-img">
</div>
<div class="item-desc">
<h1>아이폰을 팝니다 <span class="price">가격:500,000원/개</span></h1>
<p>놀랍도록 멋진 사진, 사상 가장 빠른 스마트폰 칩, 탁월한 배터리 성능,
오래가는 내구성으로 시간이 지나도 변치 않는 가치를 자랑하는 iPhone</p>
</div>
<div class="item-order">
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주문자 이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>-- 수량을 선택하세요 --</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button type="button" class="btn btn-primary" onclick="order()">주문하기</button>
</div>
</div>
</body>
</html>