
프로젝트에 마우스 호버 시 이미지가 교체되는 부분이 있는데, 호버될 때 뒤늦게 로딩이 일어나면서 이미지가 깜빡이고 다시 보이는 경우가 있어 찾아보다가 발견한 방법
import Hover from './static/images/main_button_hover.png';
// 새로운 이미지 인스턴스를 생성해 불러오게 하기
// (여러 이미지를 불러와야 할 경우 반복문으로도 활용 가능했다.)
const hoverImgPreload = () => {
let img = new Image();
img.src = Hover;
};
/** 사용법은 useEffect와 동일하다. */
useLayoutEffect(() => {
hoverImgPreload();
}, []);화면 랜더 이후에 동작하는 useEffect와는 달리 useLayoutEffect는 랜더링 이전에 동작하는 Hook이므로 현재와 같은 상황에 유용하게 쓰일 수 있다.
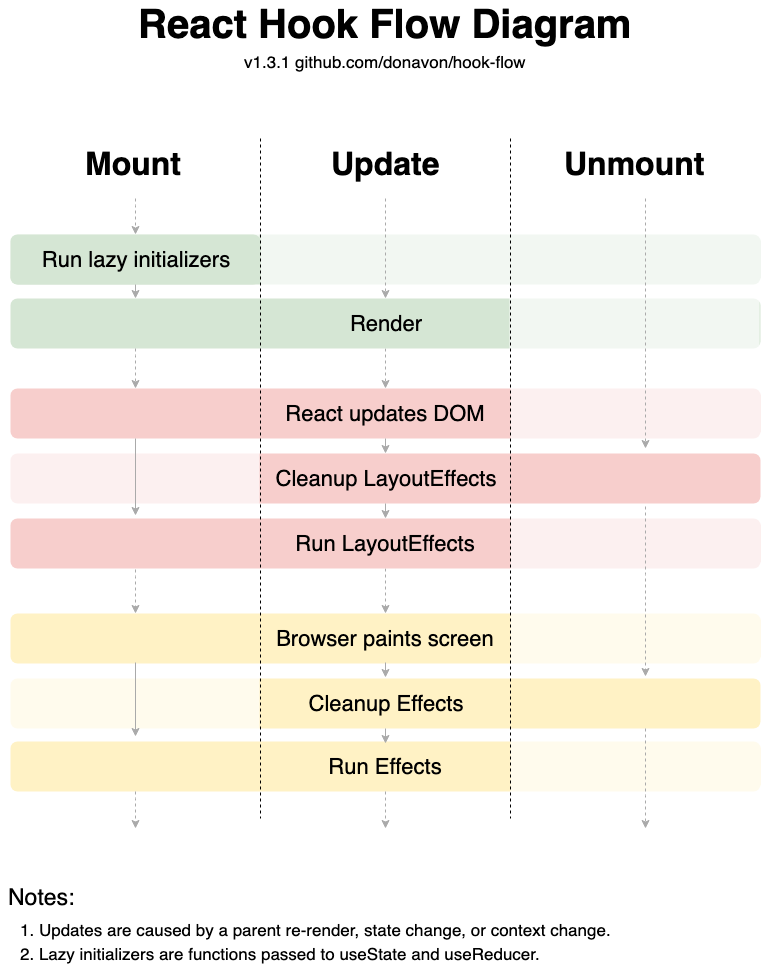
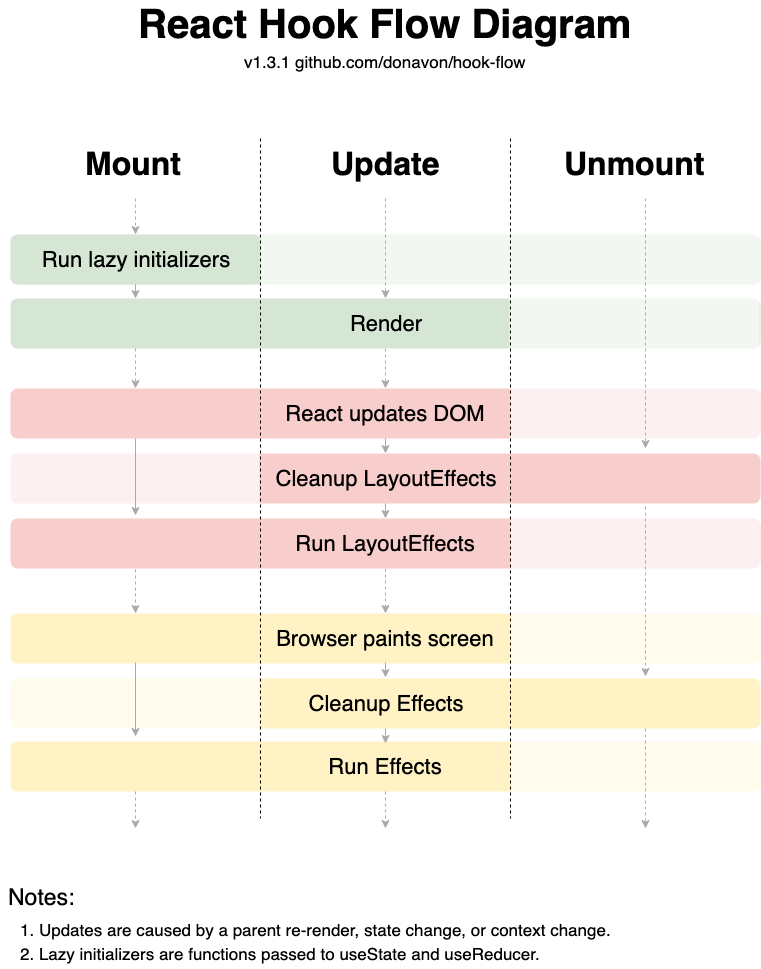
React Hooks Flow 
사용자 경험 향상을 위해 필수적인 이미지를 미리 불러와서 바로 랜더해주고 싶을 때에도 사용 가능할 것으로 보인다.
Source:
https://velog.io/@younyikim/JS-Image-Preload-이미지-미리-불러오기
https://all-dev-kang.tistory.com/entry/리액트-useEffect와-useLayoutEffect-비교시리즈
