가입했다는 가정으로 진행
1. workspace 임의 생성
혼자 사용할거면 personal.
실제 회사에서는 팀원들끼리 같이 보기 때문에 team으로 사용하기도 한다.
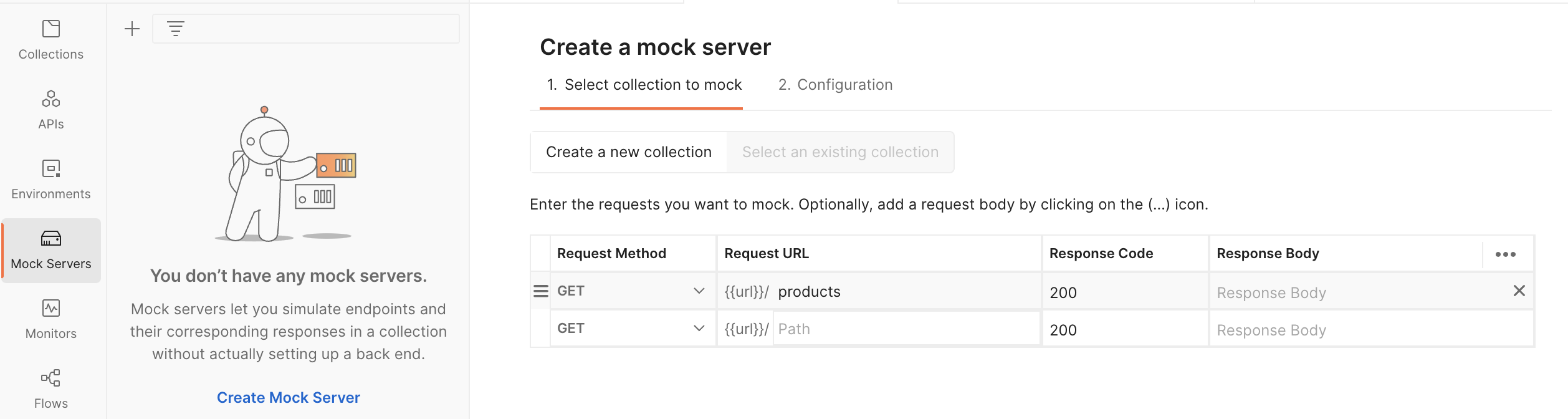
2. Mork server 생성
Mork servers > create Mork server를 선택한다.
테스트로 get방식으로 선택하고 임의의 api이름을 생성한다. (여기서는 products)
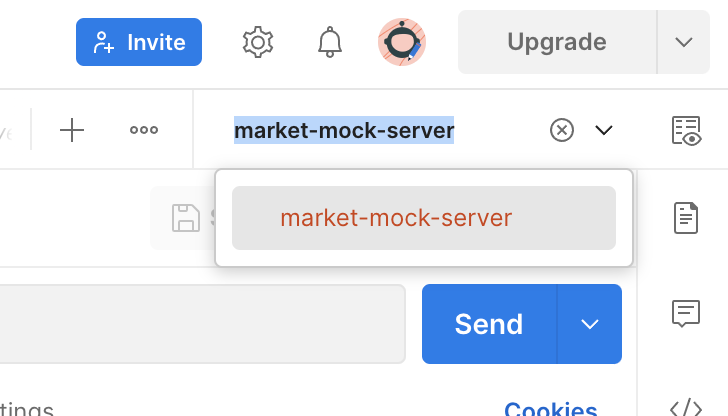
이후 next 버튼을 누르고 임의의 서버 이름을 넣고 create버튼을 누르면 완료된다. (여기서는 market-mork-server)

3. collection으로 이동한다.
collection 목록 왼쪽에 화살표를 누르면 get, default가 보인다.
테스트로 default를 눌러서 json형식의 데이터를 입력해주고 저장한다.
get으로 이동해서 send를 누르면 데이터형식에 맞게 데이터를 가지고 온다.
이때, mork server로 세팅되어야 한다.



4. 우측에 눈모양(?)을 선택해서 url을 복사하고 뒤에 api이름을 붙인다.(url/products 형태)


https://5a51cacc-3f5f-41e1-9d51-19ca29070ff3.mock.pstmn.io/products브라우저에 url/products를 입력하면 호출결과가 나타난다.

5. javascript 파일 또는 script 영역에 axios 코드를 작성한다음 브라우저 콘솔에서 결과를 확인한다.
axios.get(
"https://5a51cacc-3f5f-41e1-9d51-19ca29070ff3.mock.pstmn.io/products"
)
.then(function (result) {
console.log("통신결과 : ", result);
})
.catch(function (error) {
console.log("error 발생 : ", error);
});
생각
포스트맨은 2년여만에 사용하는것 같다. 그러다보니 사용법이 가물가물..
그전에는 get 호출해서 서버 오류가 있는지, 서버에서 오류없이 정상적인 데이터를 잘 내려주고 있는지, 파라미터를 넣으면 넣은데로 잘 동작하는지 데이터를 검증할때 사용했었다.
그리고 포스트맨에서 api 자동화를 만들어보고 싶은 욕구가 있었는데 퇴사하는 바람에..ㅠ
개발 스터디를 위해 지금은 임의의 데이터를 넣어서 사용했지만, 현업에서는 db나 어떤 데이터가 저장된 곳에 접근하겠지?