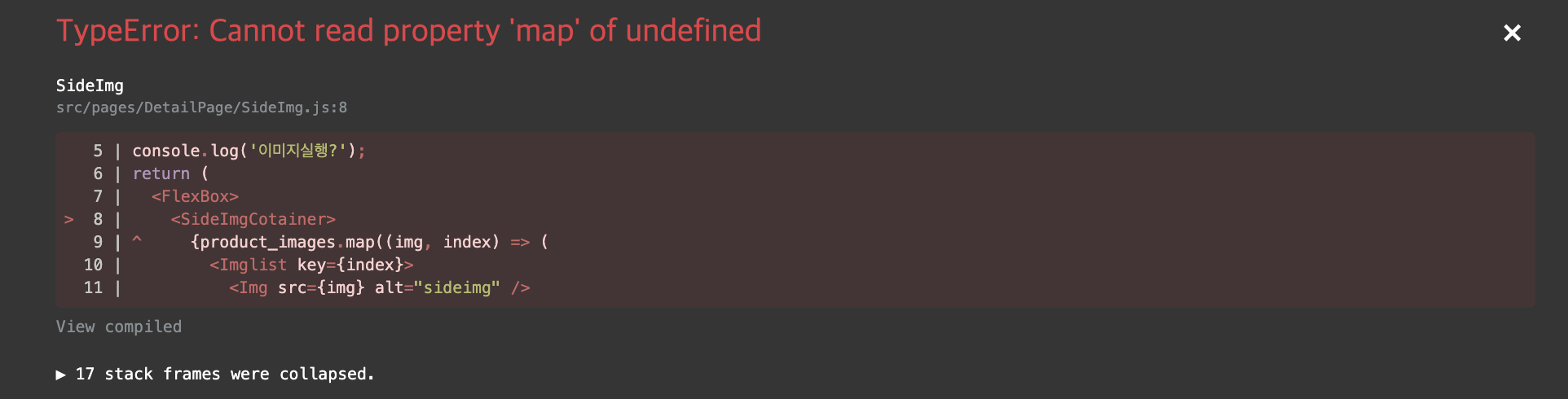
mock data를 통해 확인하던 도중 마주한 에러!
TypeError: Cannot read property 'map' of undefined

뭐라고??

분명 vsc에서는 오류가 없었는데..

그래서 바로 구글교수님께 여쭤본 결과!
React는 return에서 처음 render를 하는데(함수형 component) 그 시점에서 데이터는 아직 들어오지 않았기 때문에 undefined로 정의되어 오류가 나는 것이다. 그래서 조건 하나를 추가해주면 된다!
해결방법은 &&
조건이 참이면 && 바로 뒤의 요소가 출력에 나타나고 거짓이면 React는 무시하고 건너뛴다.
그래서 수정 후 코드!
{product_images &&
product_images.map((img, index) => (
<li key={index}>
<img src={img} alt="sideimg" />
</li>
))}이렇게 참이 되는 조건 product_images &&을 넣어주면 에러 해결!
흡족해하고 작업을 이어가면 된다! 😌