youtube 링크
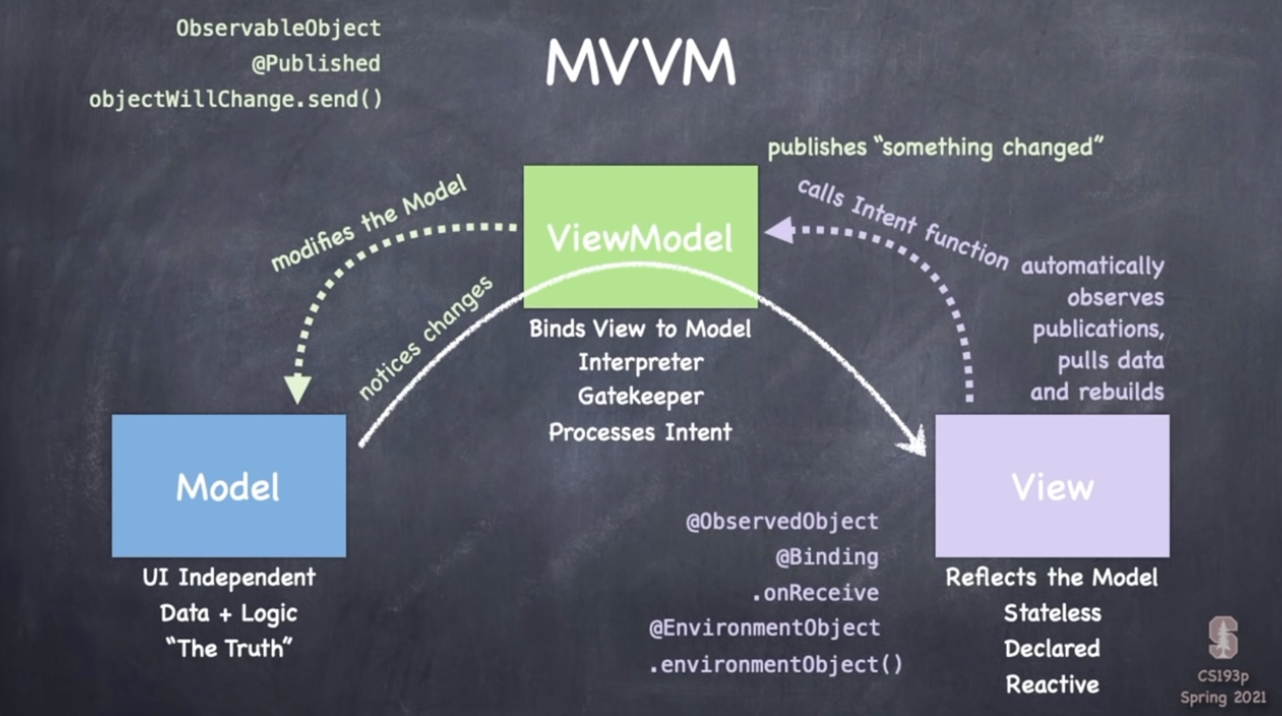
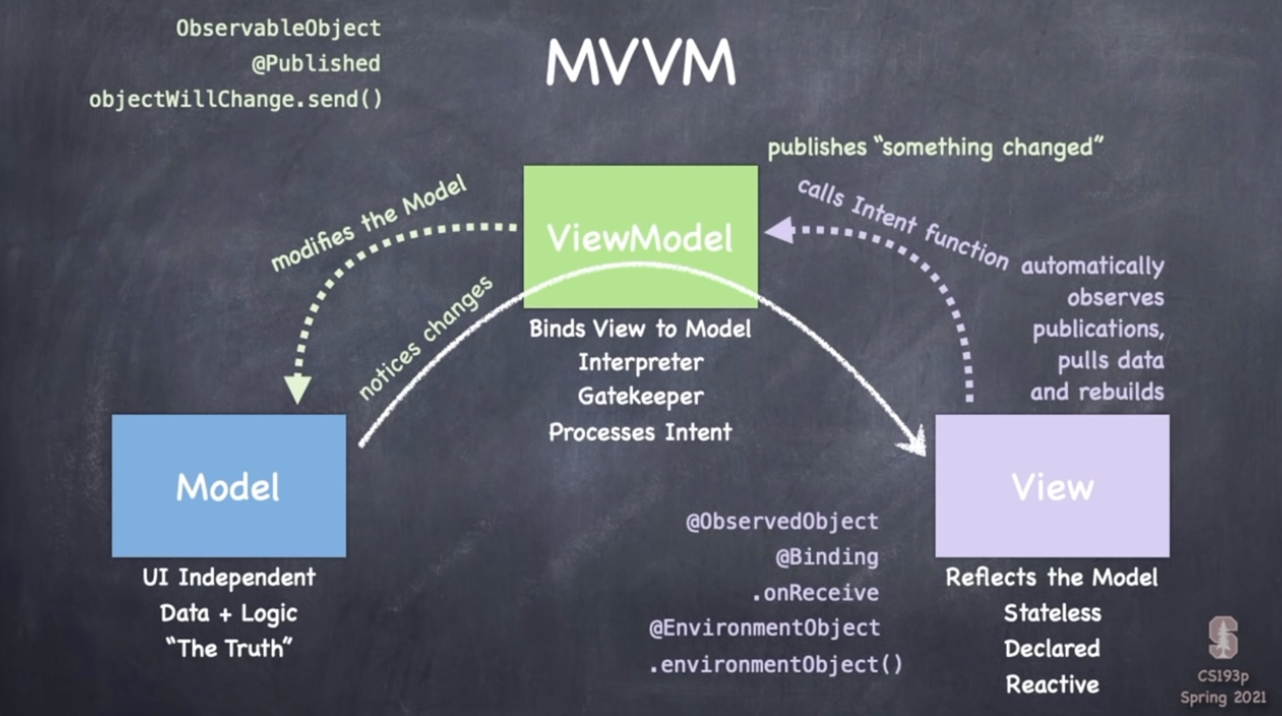
# Model-View-ViewModel

Model : 데이터 저장 혹은 로직을 담고 있는 부분으로 UI와 독립적으로 존재
View : 모델의 현재 상태를 반영하므로 View 자체는 stateless 이며 앱 자체에 대한 정보는 View 에 저장됨
ViewModel : Model 과 View 를 연결하는 역할
# ViewModel and private
ViewModel 은 통상적으로 자체 Model 을 가지며, 외부에서 이를 임의로 변경할 수 없도록 private 키워드를 통해 숨긴 다음, 필요한 부분에 한해서 자체 변수를 별도로 선언하여 외부에서 읽을 수 있게 한다
class EmojiMemoryGame {
...
private var model = createMemoryGame()
var cards: [MemoryGame<String>.Card] {
return model.cards
}
}
# Static
static 키워드를 앞에 붙이면 전역 변수처럼 사용할 수 있음
class EmojiMemoryGame {
static let emojis = ["🚗", "🛴", "✈️", "🛵", "⛵️", "🚎", "🚐", "🚛", "🛻", "🏎", "🚂", "🚊", "🚀", "🚁", "🚢", "🛶", "🛥", "🚞", "🚟", "🚃"]
static func createMemoryGame() -> MemoryGame<String> {
MemoryGame(numberOfPairsOfCards: 4) { pairIndex in emojis[pairIndex] }
}
private var model = createMemoryGame()
...
}
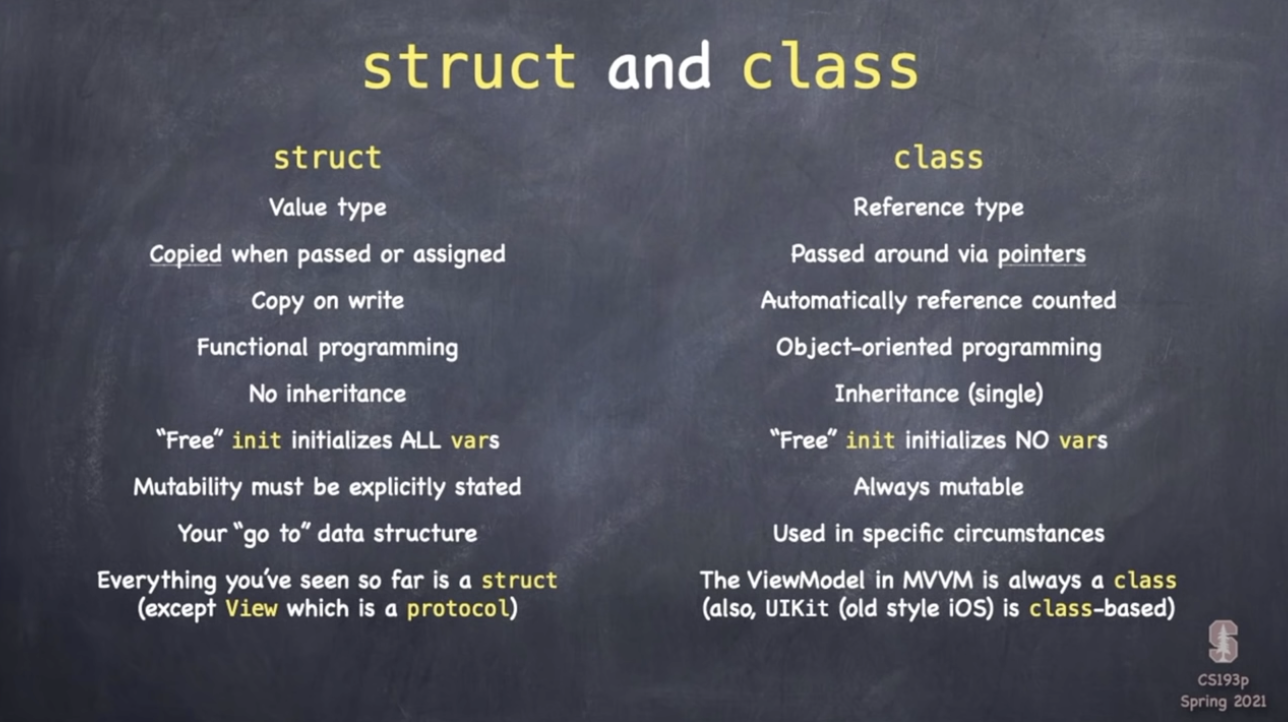
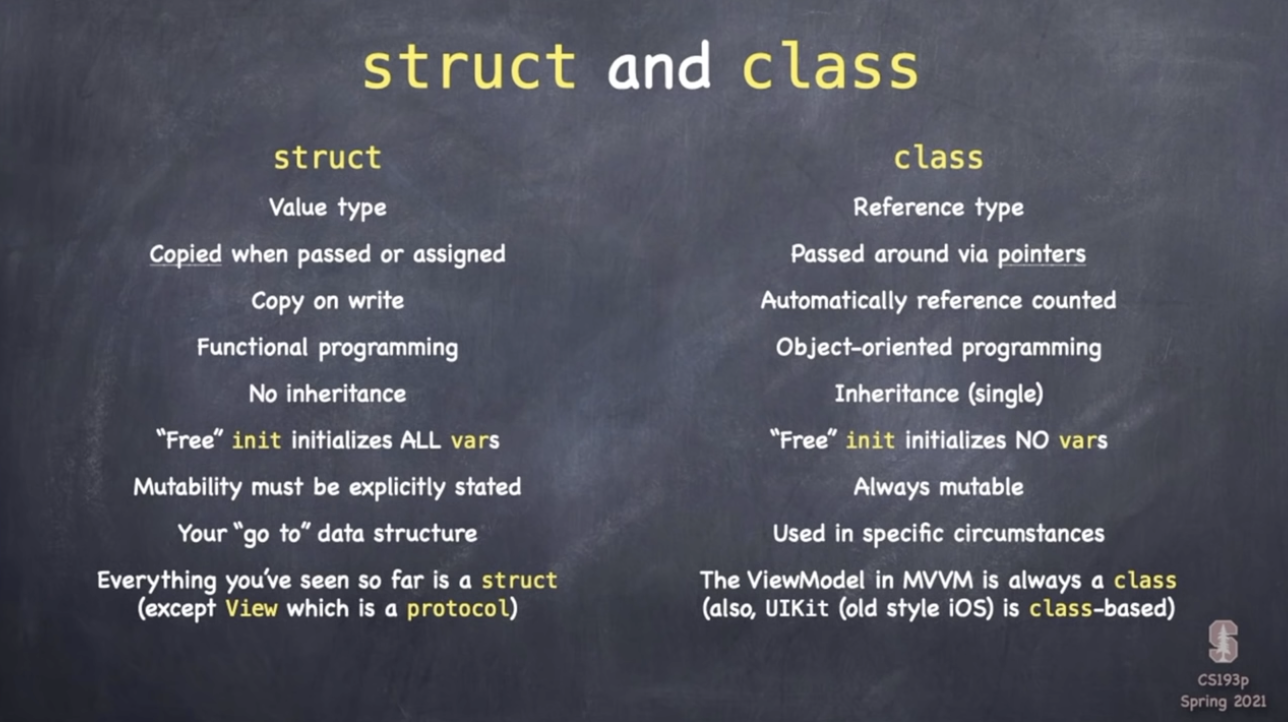
# 구조체와 클래스
ViewModel 은 클래스로 선언

☀️ TIL
- 타입 함수, 변수의 용도에 대해 명확하게 이해가 가지 않았는데
일종의 전역 변수 와 같다는 설명을 듣고 어떠한 용도로 써야할 지 좀 더 이해가 갔다...과제할 때 계속 property initializers run before 'self' is available 하는 에러가 떴는데, 처음에 변수가 초기화될 때 순서가 랜덤으로 진행되기 때문에 1) init() 을 통해 순서를 지정해주거나 2) static 으로 선언해줘야함을 배울 수 있었다
- 또한 타입 함수/변수를 사용할 때 타입명을 생략하는 것은
초기화 단계 혹은 static 함수 내부에서만 가능하다는 점도 배웠다.
- 그리고
nested 구조를 사용하는 주요 이유 중 하나가 계층 구조를 통해 이름을 더욱 명확하게 지으려고 그런 것임을 배웠다!
MVVM 은 사실 아직 그래서 ViewModel 한테 어떤 역할을 맡겨야 하는 건지 명확히 와닿진 않지만...View 로부터 user intention 을 받아 바로 Model 에 전달하는 것이 아니라 Model 의 로직을 이용해서 ModelView 에서 이를 반영하는 건가? 싶다...! 일단 강의 계속 들으면 좀 더 감이 잡히지 않을까...? 제발...그리고초반 MVVM 설명 부분만 나중에 다시 반복해서 들어보기