
이런 돔이 아니다. Javascript의 DOM은 이 돔과 다르다. 잠시 지나가는 말장난 총총총
HTML 과 Javascript, 그리고 DOM
html은 hyper text markup language의 준말로 웹에 뼈대를 세우는 역할을 해준다.
javascript는 html 요소를 제어하는 등의 행동을 통해 사용자에게 더 동적인 웹을 제공해준다.
그러면 도대체 javascript는 어떻게! html에 접근해서 제어하거나 수정할 수 있을까?
바로! 여기서 DOM 이라는게 등장한다. 두둥.

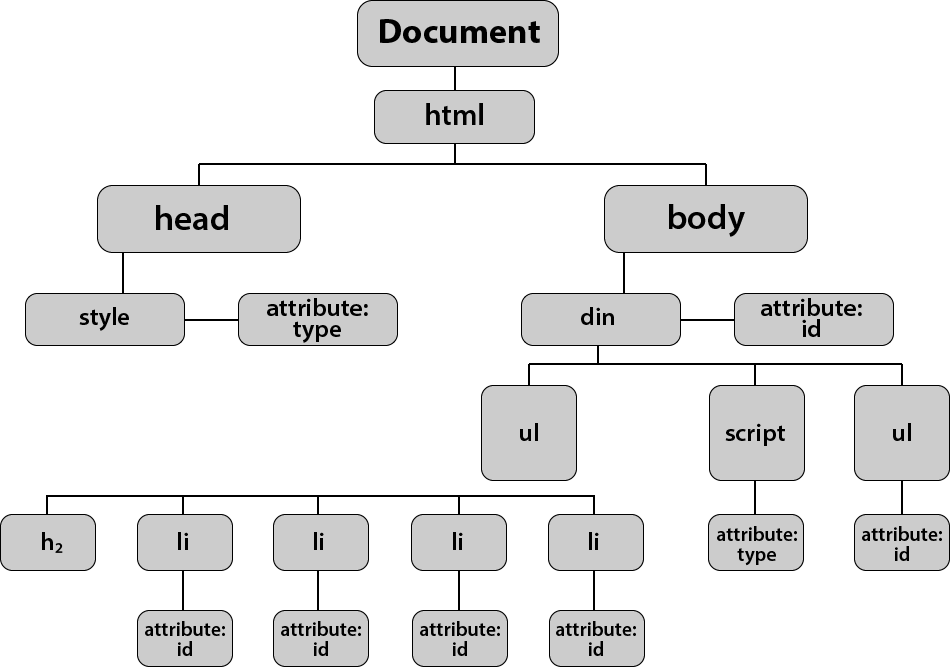
DOM은 Document Object Model의 줄인말로 Html 을 계층화시켜 트리구조로 만든 객체 모델을 의미한다.
자바스크립트에서 작성한 코드가 => 돔 객체로 들어가 => html 요소에 접근해서 해당 요소를 제어하며 여러 동적 효과를 작성할 수 있게 되는 것이다.
DOM객체를 통해 html의 element 등을 가져오기 위해서는
document.querySelector (querySelectorAll) 혹은 document.getElementsByClassName (getElementById) 등을 이용해야한다.
