
학습내용
- 스크럼의 목적, 하는 이유 >> 팀 그라운드롤 재정비
- 플로우차트를 그리고 나서 코드를 작성하니 어떻게 해야 할지 좀 더 명확해진 기분이다.
- 페어프로그래밍을 하면서는 내가 생각하지 못했던 부분을 팀원을 통해 보완할 수 있었다 🙂
문제점 / 고민한 점
- Flowchart를 어떻게 그릴지?
- 다음엔 Flowchart를 어떻게 하면 좀 더 가독성있게, 효과적으로 구현할지?
해결방법
- 표준 기호를 참고해서 Flowchart를 작성해보려 했지만 어떤 기호를 이용해서 만들어야 할지 막막했다. 일단은 완벽하지 않더라도 만들어보기로 했다.
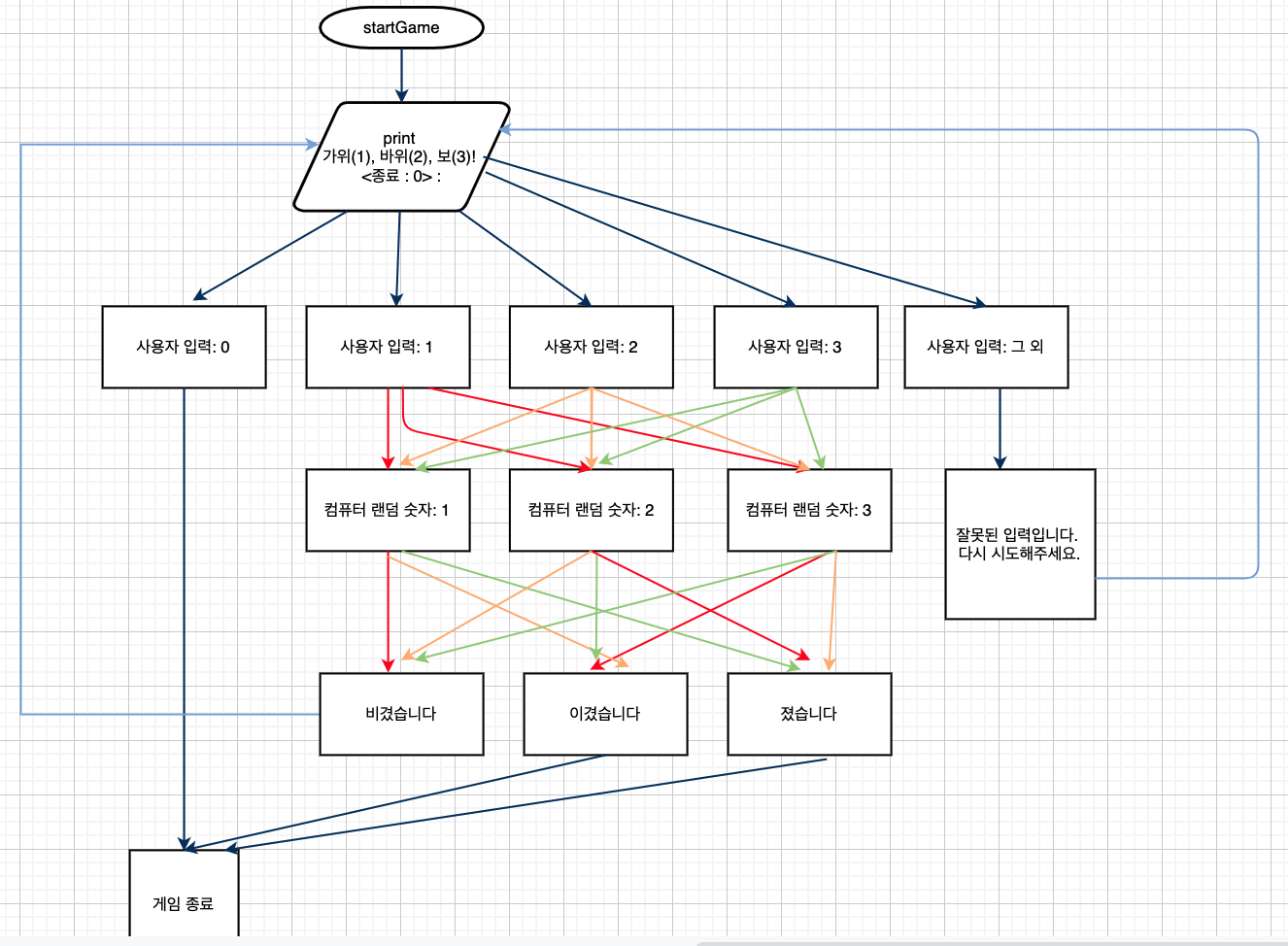
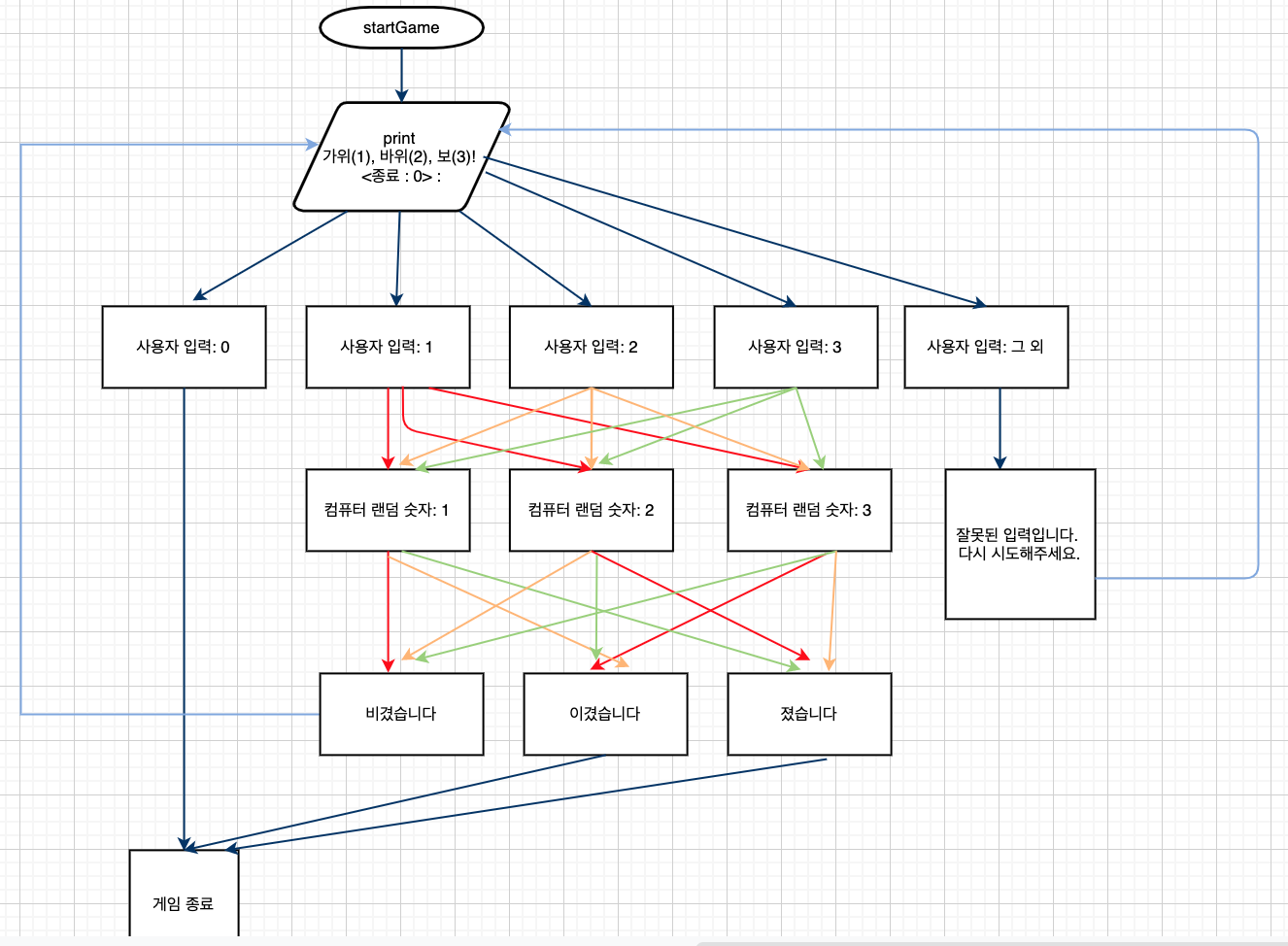
- @CODA . 가 추천해준 https://app.diagrams.net/ 사이트를 통해 처음으로 Flowchart를 그려봤다 (Step 1 & 2)

- 지난 주엔 무작정 코드부터 짰는데 이번 주엔 Flowchart를 기반으로 Step 1 코드를 페어프로그래밍하며 작성했다 🙂
CODA의 피드백) 보는 사람이 이해만 된다면 Flowchart는 어떻게든 그려도 괜찮아요. 코드가 아니니까요! 저는 밑의 flowchart가 잘 이해되네요. (근데 아쉬운 부분도 보여요!) 조건문으로 복잡한 흐름을 정리해볼 수 있을 것 같은데 시간 있을 때 한번 도전해보는 건 어떨까요?
