학습 내용
1. 첫 번째 학습 내용: iOS View Life Cycle
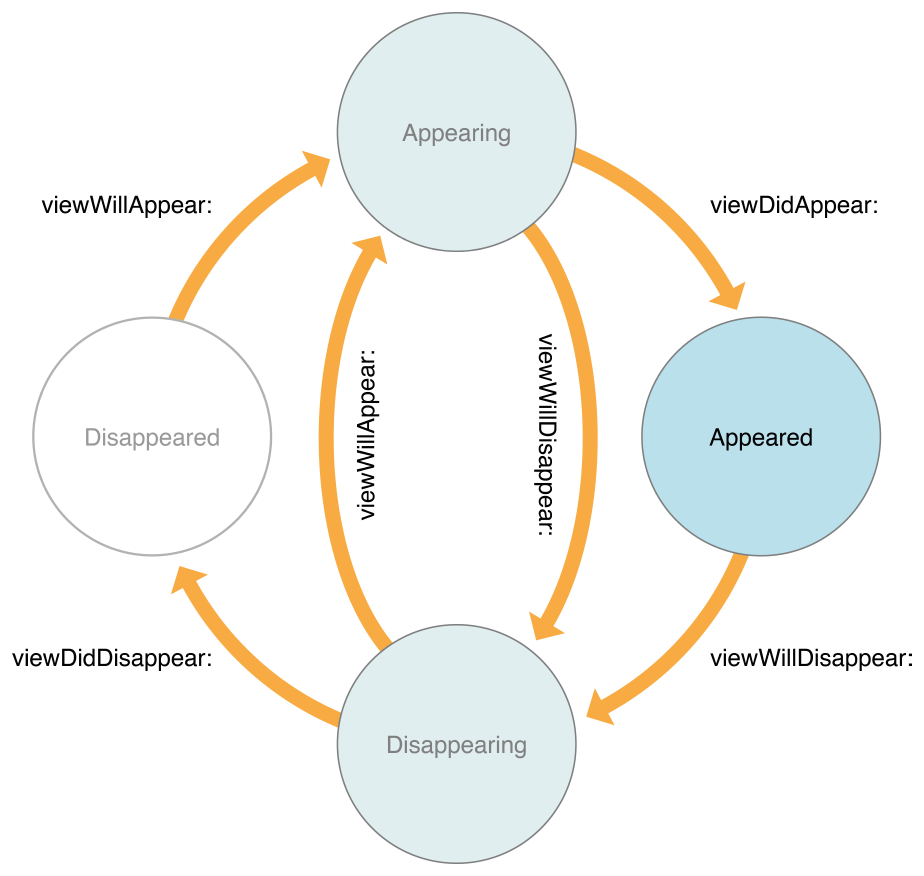
뷰의 생명주기? → 뷰 인스턴스의 생명주기
하나의 뷰가 보여지기 위해서는 최소 1개 이상의 인스턴스가 메모리 위에 존재하고 있어야 함.
메모리에서 사라진다가 이 인스턴스가 생명이 끝났다 표현할 수 있음.

- Class UIViewController: An object that manages a view hierarchy for your UIKit app.
뷰 컨트롤러가 (메인) 뷰를 갖게 되는 시점 = 뷰의 탄생 시각 = loadView() method를 이용할 때
Handling View-Related Notifications
뷰 컨트롤러에 있는 특정 메소드를 호출해준다
언제? 뷰의 상태의 변화에 따라서!
뷰의 상태는 크게 2가지. 보인다/ 안보인다
앱은 이벤트에 반응하는 것의 연속.
인스턴스들은 이벤트가 발생하면 거기에 반응하게 설계됨.
이벤트 중의 하나가 뷰가 나타난다/ 사라진다.
이벤트에 반응하기 위한 코드를 미리 준비하는 것.
그 이벤트가 언제 발생할진 모르겠지만
발생하면 이 동작을 실행할거야.
예를 들어,
화면이 보여지는 시점에 음악을 보여주고 싶다,
애니메이션을 보여주고 싶다
그때 viewWillAppear 등의 뷰 인스턴스 주기 활용.
func loadView()
: 뷰가 메모리에 올려지는 순간
순서 loadView > viewDidLoad > viewWillAppear > viewDidAppear > viewWillDisappear > viewDidDisappear
꽉찬 화면이 아니고
덮기만 한 화면이면
뒤에 주황색 화면이나 백그라운드 음악이 계속 나와도 상관없음
(뒤에 화면이 있다는걸 인지하고 있으니까)
근데 커버를 딱 덮어버리면
애니메이션도 정지하고
음악도 정지하고
그렇게 할 수 있는 상황이 생김
그런걸 어디에다 구현을 하느냐?
ViewDidDisappear에다가
에니메이션 멈추기, 음악 멈추기 해주기
Notification center에서 remove observer 해주기 (봐야 할 상황이 없어지니까)
애니메이션을 viewDidDisappear에서 정지시킴
푸쉬했다가 다시 백해서 돌아오면
viewDidAppear
다시 애니매이션 나옴.
각각 호출 시점, 호출 방식 다름
참고 자료:
Start Developing iOS Apps (Swift) - Work with View Controllers
UIViewController by Apple
iOS ) View Controller의 생명주기(Life-Cycle) by Zedd
2. 두 번째 학습 내용: Step 3 화면 전환
func showAlert(message: String) {
let alert = UIAlertController(title: nil, message: message, preferredStyle: .alert)
let stockAddAction = UIAlertAction(title: "예", style: .default) { (action) in
guard let svc = self.storyboard?.instantiateViewController(withIdentifier: "StockAdd") else { return }
svc.modalTransitionStyle = UIModalTransitionStyle.coverVertical
self.present(svc, animated: true, completion: nil)
}
let cancelAction = UIAlertAction(title: "아니오", style: .cancel, handler: nil)
let okAction = UIAlertAction(title: "예", style: .default, handler: nil)
if message == "재료가 모자라요. 재고를 수정할까요?" {
alert.addAction(cancelAction)
alert.addAction(stockAddAction)
present(alert, animated: true, completion: nil)
} else {
alert.addAction(okAction)
present(alert, animated: true, completion: nil)
}
}import UIKit
class StockAddViewController: UIViewController {
@IBAction func back(_ sender: UIButton) {
self.presentingViewController?.dismiss(animated: true, completion: nil)
}
}- 뷰 컨트롤러에서 다른 뷰 컨트롤러를 호출 적용
참고 자료
Swift 개발 - 화면 전환 by DevBee
3. 세 번째 학습 내용: 문법 공부 - Collection Types (배열, 딕셔너리)

-
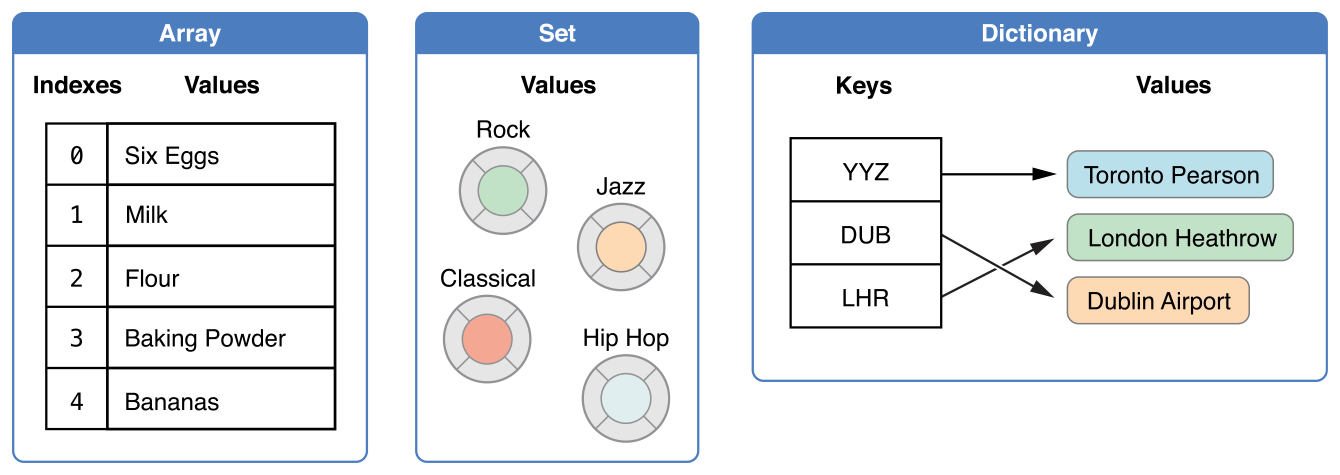
배열: 순서가 있는 값들의 모음
Arrays are ordered collections of values. -
셋: 순서가 없는 고유한 값들의 모음
Sets are unordered collections of unique values. -
딕셔너리: 키-밸류 조합의 순서가 없는 값들의 모음
Dictionaries are unordered collections of key-value associations. -
배열에 어떤 타입의 값을 저장할지 항상 명확하다.
Arrays, sets, and dictionaries in Swift are always clear about the types of values and keys that they can store.
딕셔너리 만드는 방법
var namesOfIntegers = [Int: String]()
// namesOfIntegers is an empty [Int: String] dictionary
var airports: [String: String] = ["YYZ": "Toronto Pearson", "DUB": "Dublin"]
var airports = ["YYZ": "Toronto Pearson", "DUB": "Dublin"]
if let airportName = airports["DUB"] {
print("The name of the airport is \(airportName).")
} else {
print("That airport isn't in the airports dictionary.")
}
// Prints "The name of the airport is Dublin Airport."
for (airportCode, airportName) in airports {
print("\(airportCode): \(airportName)")
}
// LHR: London Heathrow
// YYZ: Toronto Pearson출처: Swift 공식 문서 Collection Types
4. 네 번째 학습 내용: 문법 공부 - 프로퍼티
프로퍼티의 종류
- 인스턴스 저장 프로퍼티
- 타입 저장 프로퍼티
- 인스턴스 연산 프로퍼티
- 타입 연산 프로퍼티
- 지연 저장 프로퍼티
연산 프로퍼티는 아직 잘 모르겠음.
- get: 값을 return? 돌려줌
- set: 값을 넣어줌
참고: 야곰닷넷 스위프트 기초 - 타입 심화
